Code tes premières applications mobiles
Description du module
Les objectifs pédagogiques
Les activités du module
Voici les différentes activités du module
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
Quiz
Défis
Action/Verité
Conception
Projet libre
30 min
Quiz
Défis
Action/Verité
Projet libre
Projet libre
30 min
Quiz
Action/Verité
Dessin au doigts
Projet libre
Projet libre
1h
Quiz
Action/Verité
Dessin au doigts
Projet libre
Projet libre
Adaptation formats spéciaux
Les activités
Quiz

Description de l’activité : Dans cette activité, les makers créent une première application sur Thunkable avec pour composant principal le bouton.
Défis

Dans cette activité, les makers découvrent différents composants sur thunkable en réalisant des défis dans un projet à compléter.
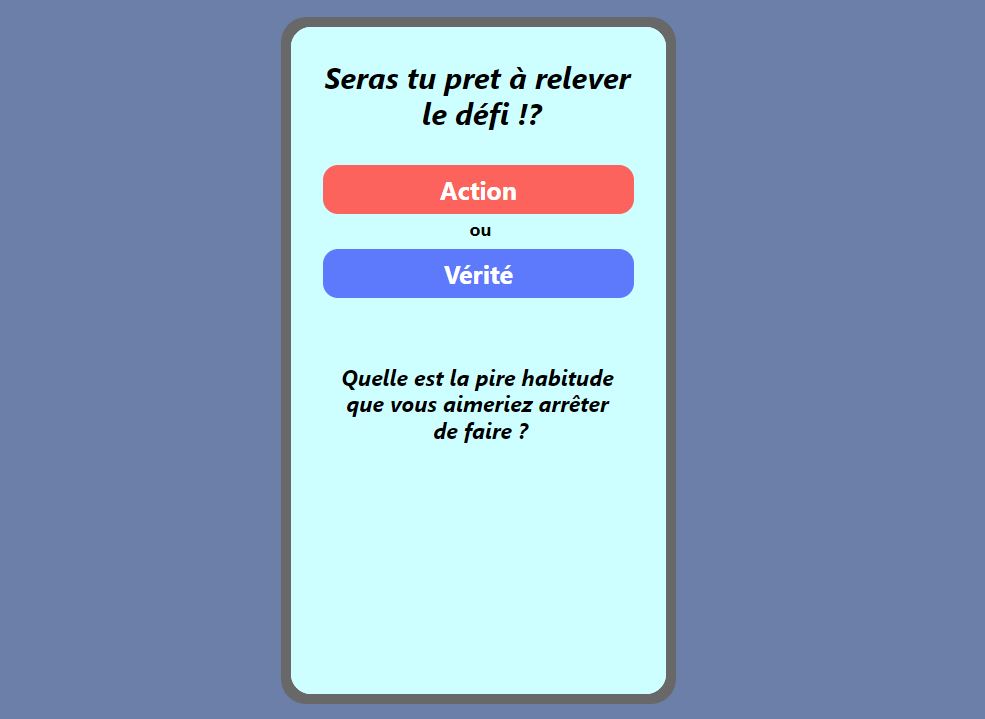
Action ou Vérité

Les Makers vont créer un jeu interactif d’Action et Vérité sur Thunkable en concevant le design, en intégrant une base de données personnalisée.
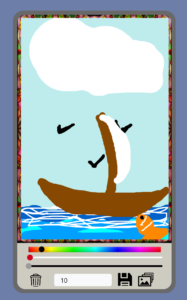
Dessin au doigts

Les Makers vont créer un jeu de dessin qui utilise le touch!
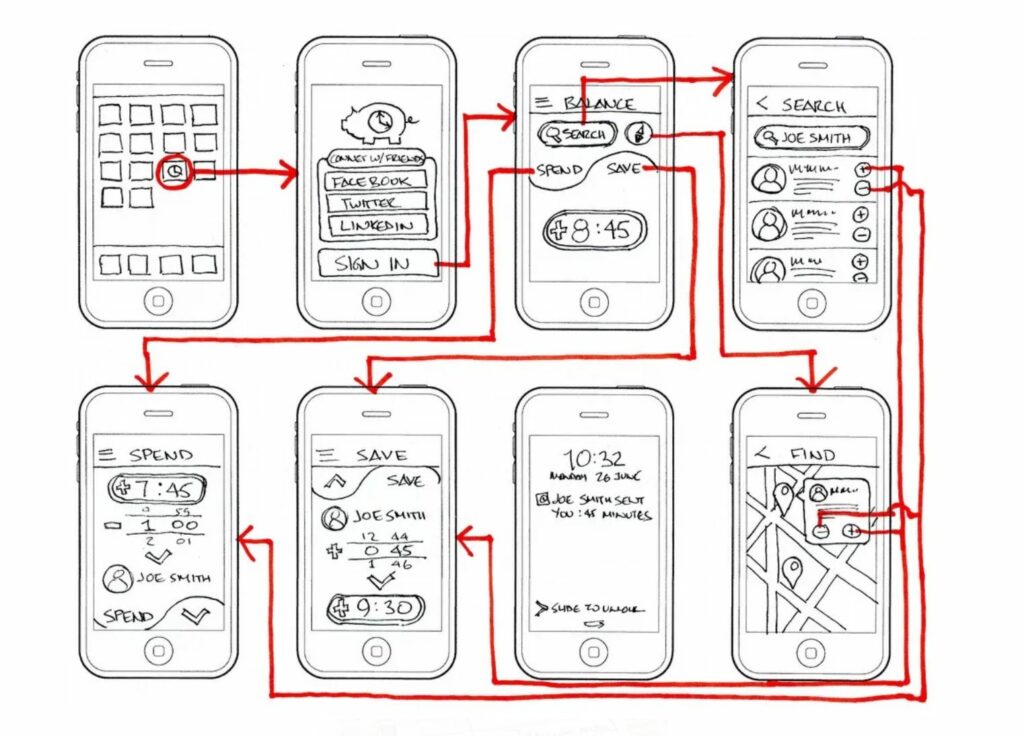
Projet Libre

Dans cette activité, les makers créent les Wireframes de leur projet libre dans Figma. Avant de créer leur App sur Thunkable en mobilisant toutes les connaissances acquises lors des précédentes activités.
