Thunkable - Database
Dans cette page tu trouveras :
C’est quoi une base de données ?
Une base de données est une collection d’informations organisées. On utilise par exemple des bases de données pour stocker les noms d’utilisateur et mot de passe associés pour un site ou encore des bases de données pour gérer des réservations.
Ça peut te servir à stocker tous types d’informations (une collection d’images, de texte, de nombres, etc).
Local veut dire que les données sont stockés sur le téléphone de l’utilisateur. Les données se conservent si tu fermes et ouvres de nouveau ton app. Tu peux ainsi conserver les paramètres de l’utilisateur !
Si l’utilisateur crée une collection de GIF par exemple, on a envie qu’elle ne se supprime pas à chaque fois. On va donc utiliser une base de données pour stocker ses GIF et elle sera locale pour qu’elle reste d’une session à l’autre.
Tuto pas à pas
Créer un tableau pour stocker nos informations
On va commencer par créer l’élément principal du projet : la base de données de textes !
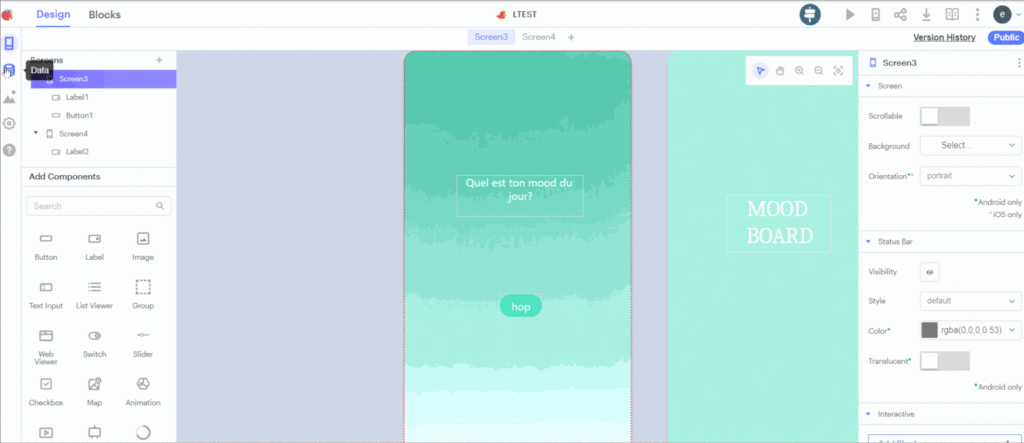
Pour ce tuto, on va reprendre l’exemple du projet qui affiche des humeurs. À toi de choisir ce que tu veux stocker comme texte !!
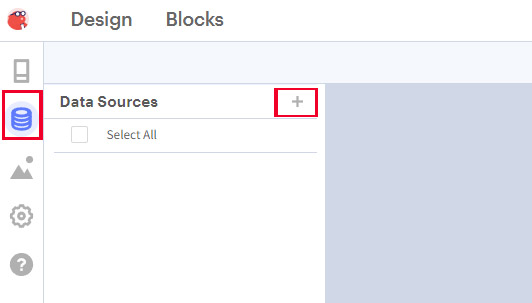
- On commence par créer un nouveau tableau dans DataSource (icone Data à gauche) :
- On va ensuite cliquer sur le + afin de créer une nouvelle base de données.

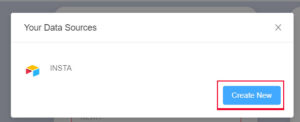
Dans la popup qui s’est ouverte, on va cliquer sur le bouton Create New pour aller choisir une base de données locale

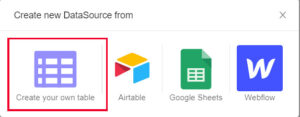
Et on va choisir Create your own table (créer ton propre tableau)

On va par la suite nommer notre base de données.

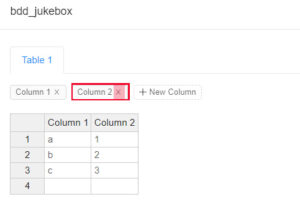
Pour notre projet, nous aurons besoin d’une seule colonne, il faudra donc supprimer la colonne 2 en cliquant sur la croix.
Et on va remplir notre tableau. Pour passer à une autre case du tableau, il suffit d’appuyer sur la touche entrée.

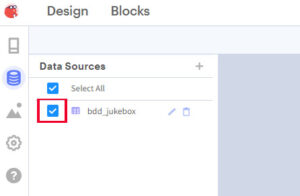
Une fois le tableau complété, on coche la case correspondante à notre base de données

Puis l’on passe à la partie programmation, en rejoignant l’icone Designer à gauche.
On retrouve nos blocks de base de données, dans la catégorie App Features, onglet Data Sources

Voici un gif qui reprend tout le processus pas à pas: