Conception : Les wireframes
Un wireframe est un schéma qui représente sous forme de blocs, l’agencement de notre page.
Avant de programmer notre page web, nous allons construire son schéma sur un wireframe. Nous pourrons positionner tous les éléments de notre page, indiquer les liens, les images, les différentes informations qui permettent d’avoir un visuel complet de ce que nous allons devoir coder pour pouvoir construire sa structure HTML rapidement, avec méthodologie.
On différencie le wireframe d’une maquette graphique ! La maquette graphique prend en compte les couleurs, le design, le rendu spécifique de chaque image. Le wireframe ne s’occupe pas de tout ça. Son but est uniquement de valider les concepts, en termes d’interface et d’expérience utilisateur, avant de le coder.
Tu trouveras sur cette page :
Utiliser Whimsical
Pour créer nos wireframes, nous allons utiliser le logiciel en ligne Whimsical.
Exemple de Wireframe
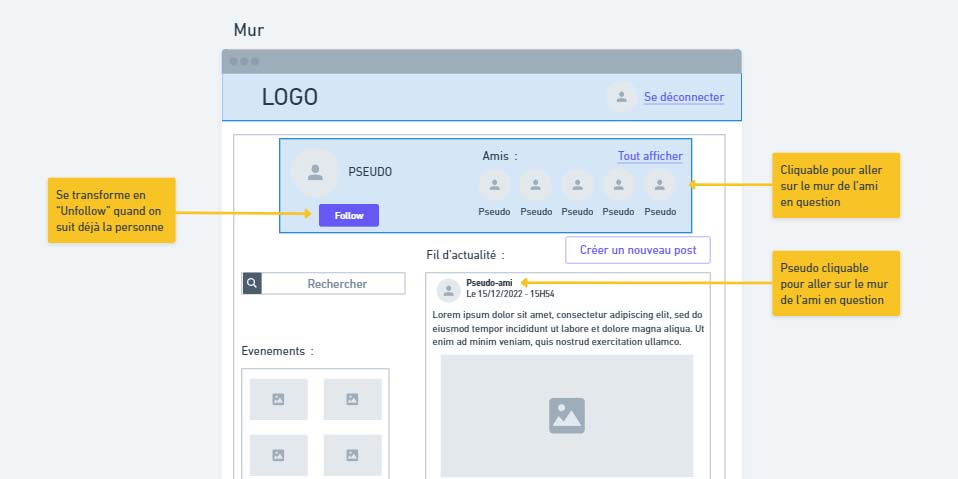
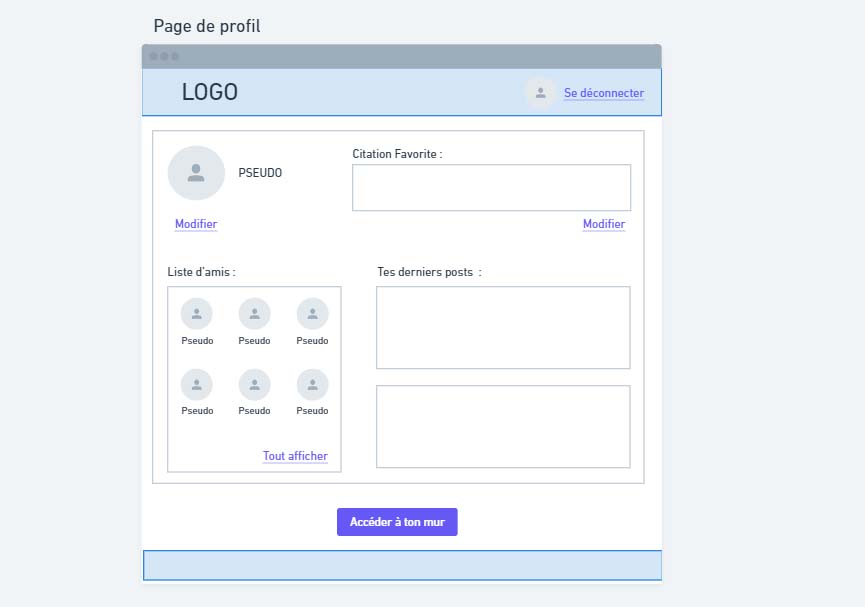
Avant toute chose, regarde à quoi ressemble un wireframe pour visualiser à quoi cela ressemble.

Tu peux voir qu’il s’agit d’un schéma succinct qui permet de voir les différents éléments dont nous aurons besoin pour programmer notre page.
Les blocs se différencient par différents éléments positionnables dans ton schéma : rectangle pour donner les taille de la place de l’élément, écriture, image, liens, boutons etc…
On peut donc être très précis sur le codage à faire. En regardant cet exemple, on peut déjà visualiser les balises HTML dont nous aurons besoin.
Créer un nouveau projet
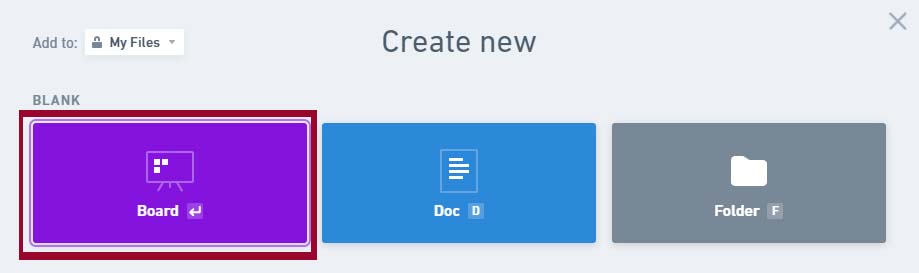
Pour créer un nouveau projet, clique sur le grand violet intitulé « Board »

Cela t’ouvre un nouveau projet. Tout en haut, tu peux définir un nom à ton projet.
Whimsical est un outil qui permet de créer différents type de schémas. On va donc lui dire que nous souhaitons créer un wireframe.
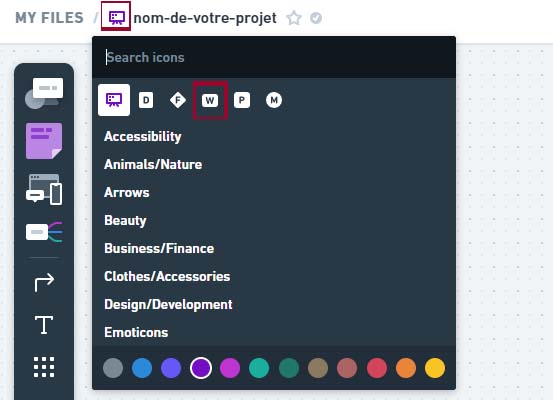
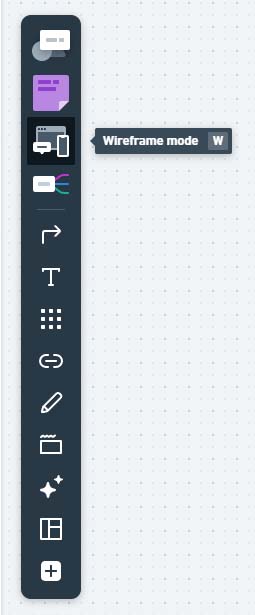
Clique sur l’icone à gauche du nom de ton projet, pour ouvrir le sous-menu que tu peux voir ci-contre.
Choisis l’icone représentant un W pour avoir tous les outils destinés aux wireframes.

L’interface
L’interface est très complète. Nous allons voir ici l’essentiel qui te permettra de faire tes wireframes. Tu découvriras le reste à force de pratiquer et les tester.
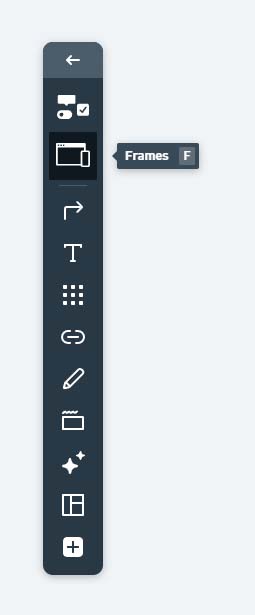
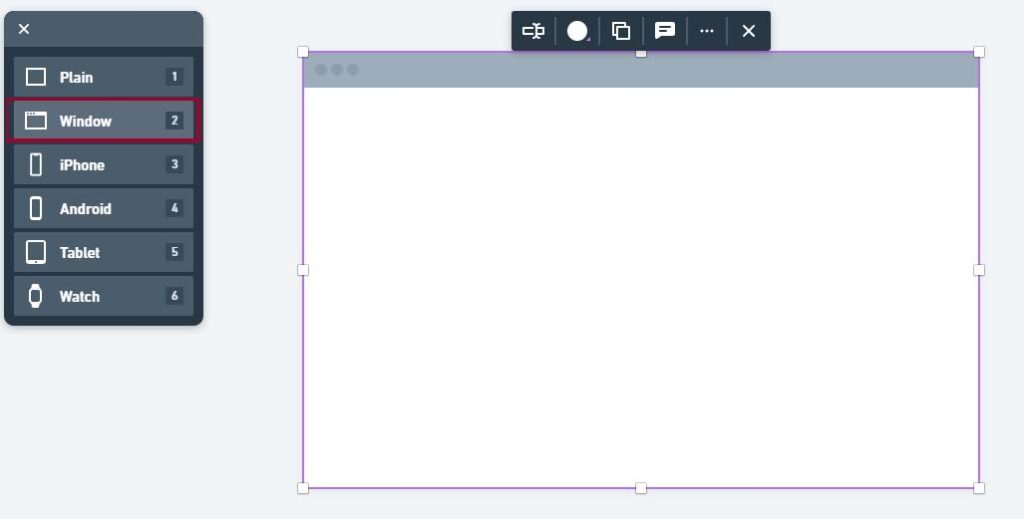
Les frames
Il s’agit d’un cadre représentant une fenetre windows, un téléphone mobile, une tablette…
C’est la première chose que tu vas poser pour concevoir ton wireframe, afin de le rendre concret dans l’écran qu’il va être utilisé.
Va dans l’onglet wireframe mode -> puis Frames



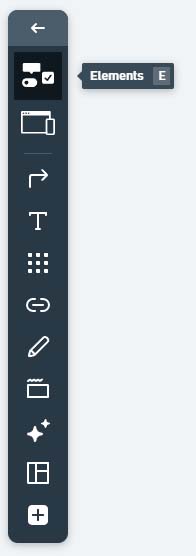
Les éléments
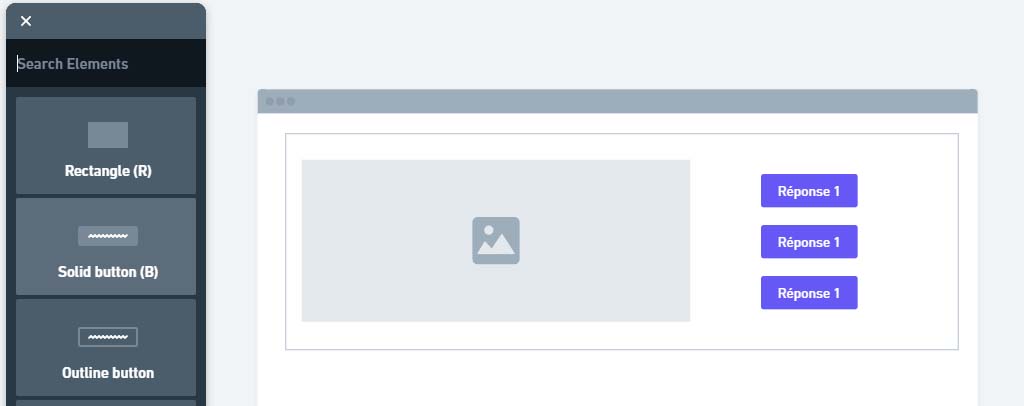
Les éléments sont les blocs mis à ta disposition pour positionner le plus précisément ce que tu souhaites dans ta page. Tu vas pouvoir mettre des images, des liens, des boutons, des videos, etc
Clique sur le menu Elements.
Choisis le bloc que tu souhaites poser en cliquant dessus.
Déplace ta souris sur le visuel à créer et tu verras que ton élément suit ta souris.
Clique gauche à nouveau pour le poser où tu le souhaites.


Les bonnes pratiques
Positionner tes éléments
Tu vas pouvoir positionner tes éléments, a l’endroit où tu les veux sur ta page. Mais tu vas pouvoir également rendre ton wireframe très propre en positionnant tes éléments les uns par rapport aux autres, avec une grande rapidité.
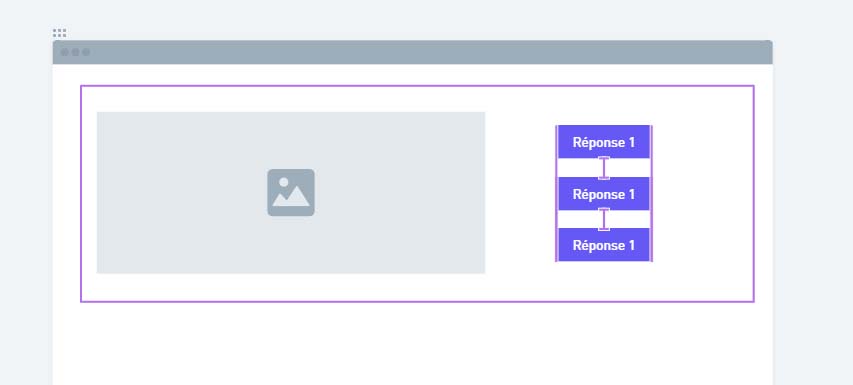
Dans cet exemple je veux positionner 3 boutons.
Garde le clic gauche de ta souris enfoncé pour les déplacer. Et tu verras des traits s’aligner quand tu as créé les mêmes espaces.
Ici mes boutons ont tous le même espace entre chaque bouton, et ils sont bien aligné entre eux à gauche et à droite.

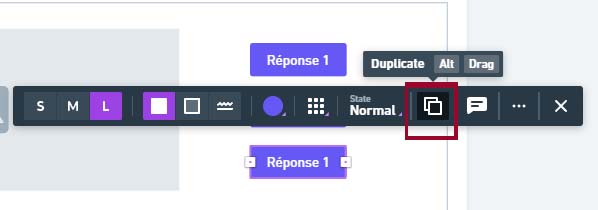
Dupliquer un élément
Dupliquer un élément va te faire gagner un temps précieux !
Grâce à celà, tu vas pouvoir de suite avoir tes encadrés, tes liens, tes boutons… de la même taille sans avoir a les redimensionner pour qu’ils se ressemblent.

Les couleurs
Normalement un wireframe ne s’occupe pas de ta charte graphique (couleurs que tu vas appliquer a ton site).
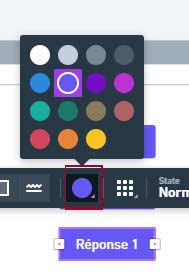
Il est souvent en dégradé de gris, ou avec une seule couleur posée judicieusement pour montrer les différentes parties de ton site par exemple.
Essaye de choisir une seule couleur pour les parties de ton site, par exemple header, et footer.
Tu peux ajouter une couleur sur tes boutons aussi.
Mais minimise les au maximum !

Les légendes
Un wireframe doit positionner tous les éléments. On doit savoir exactement ce que l’on va devoir programmer !
Il va donc être important d’indiquer grâce à des légendes, tout ce qui ne peut pas se voir visuellement.
Quelques exemples :
- Dire que le bouton « follow » se transforme en « unfollow »
- Préciser qu’une image est cliquable
- Préciser où doit rediriger le lien quand un élément est cliquable