Quiz / Test de Personnalité
Dans cette page tu trouveras :
Créer ton Projet : Quizz
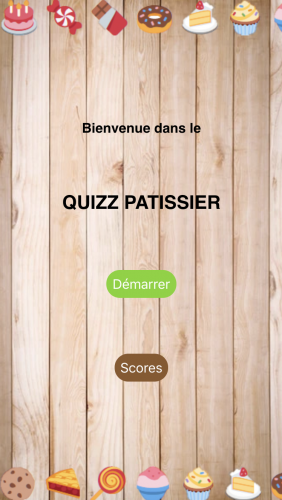
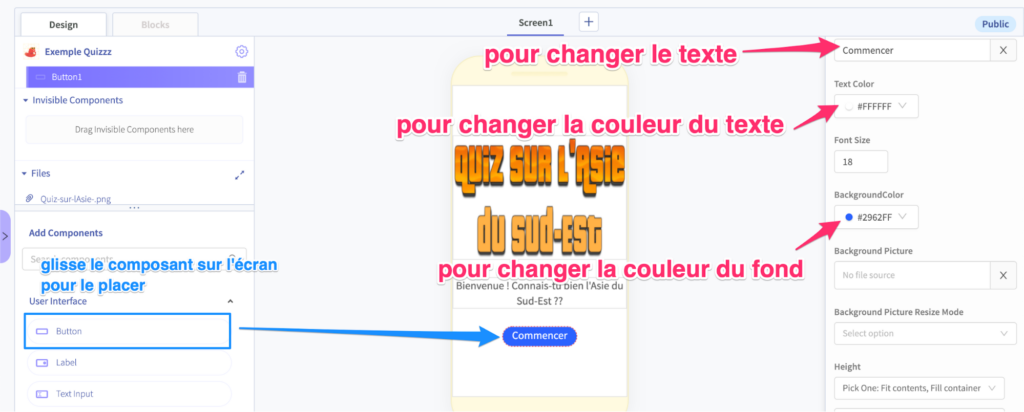
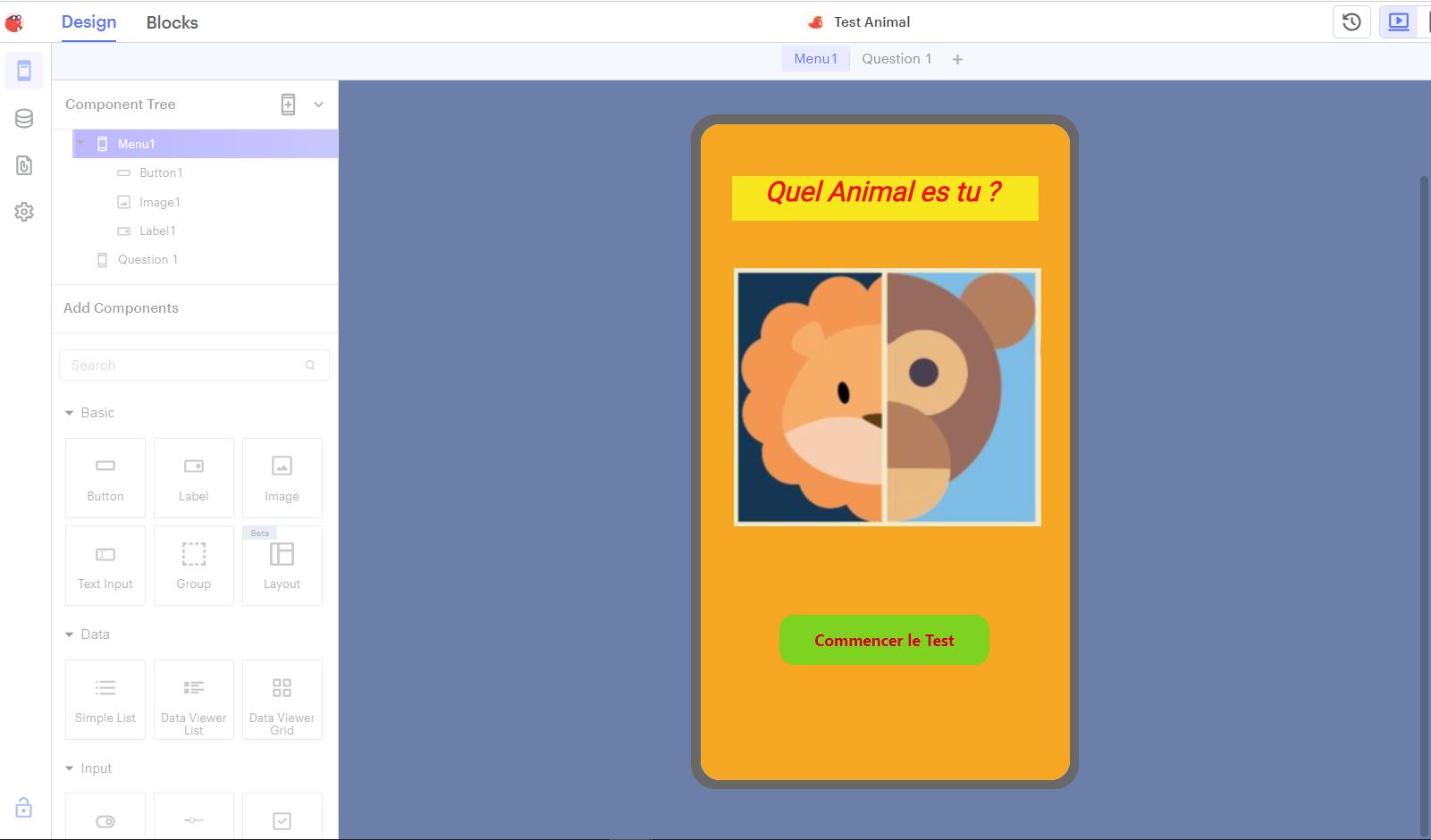
L’écran d’accueil
On commence par placer :
- un bouton (button) pour commencer,
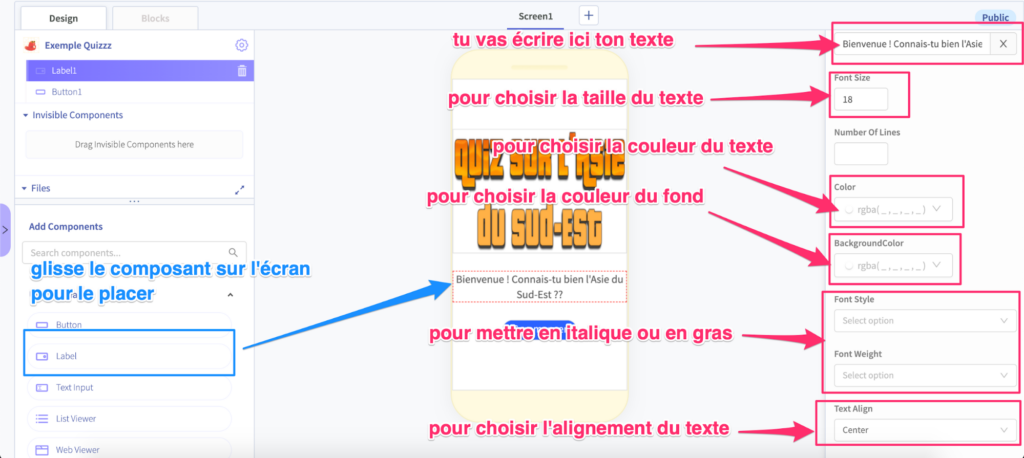
- un texte (label) pour expliquer le jeu
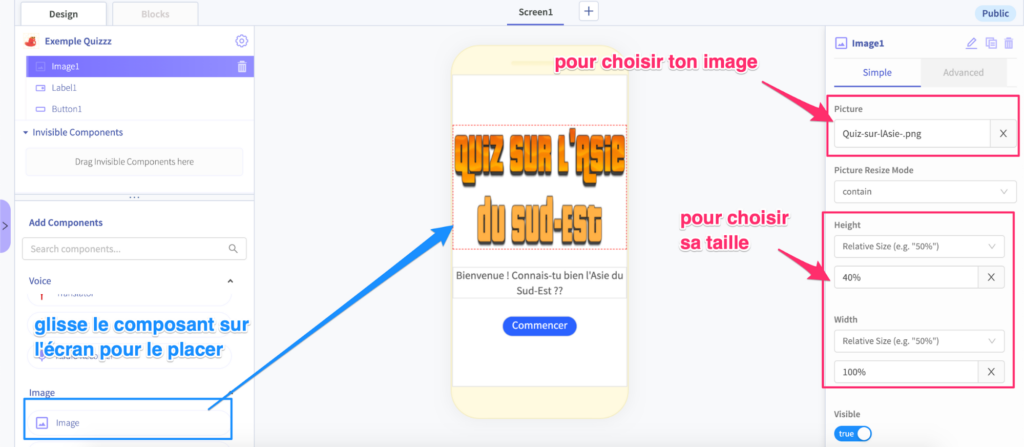
- et un titre (sous forme d’image ou de texte).
Tips : Pour créer un titre sympa (sous forme d’image), tu peux aller sur Textcraft.


Le bouton qui nous fera commencer le Quizz

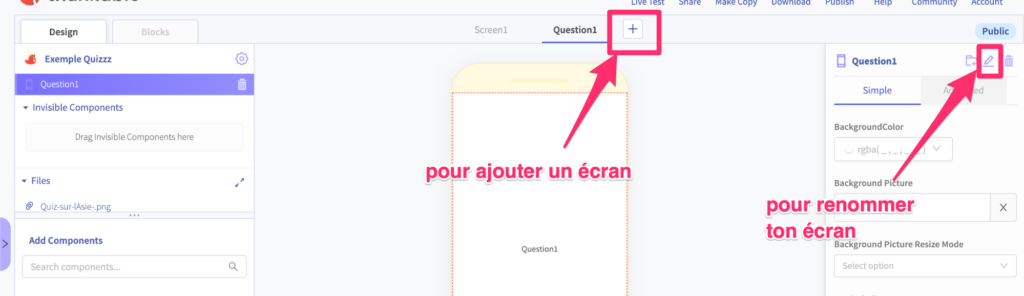
On ajoute ensuite UNE NOUVELLE PAGE notre première question.

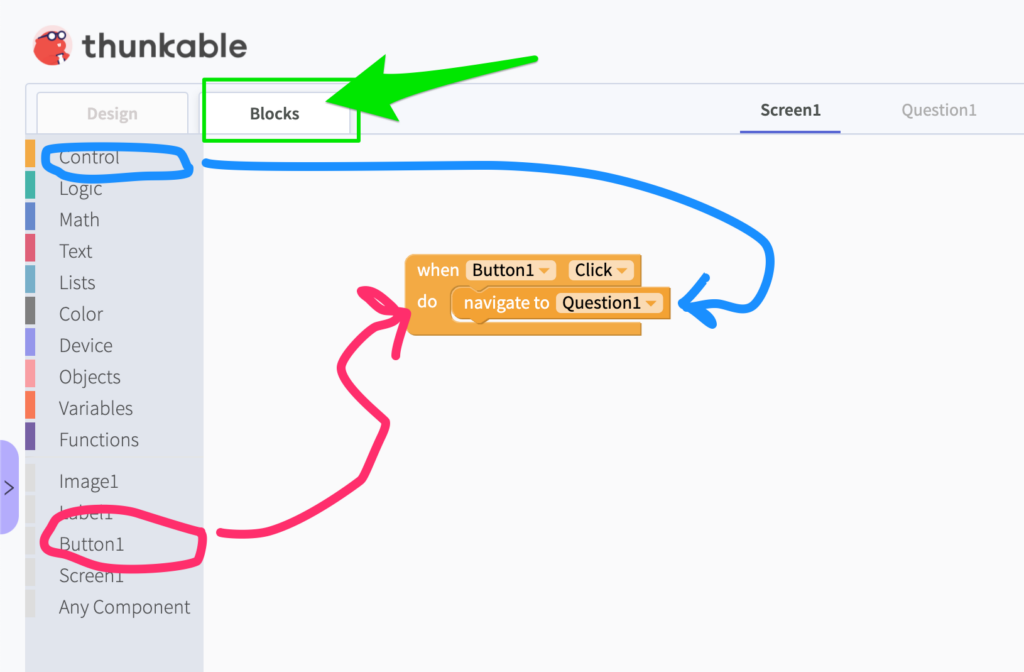
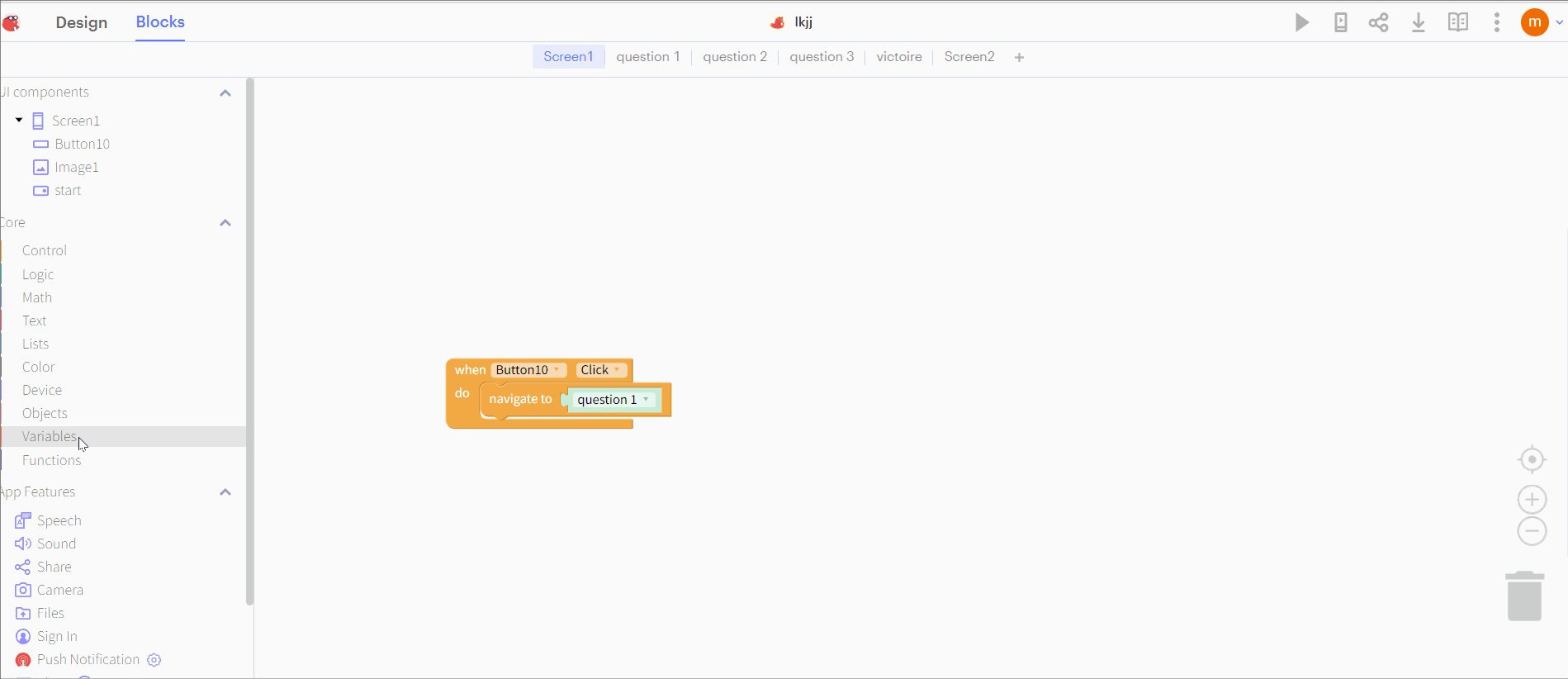
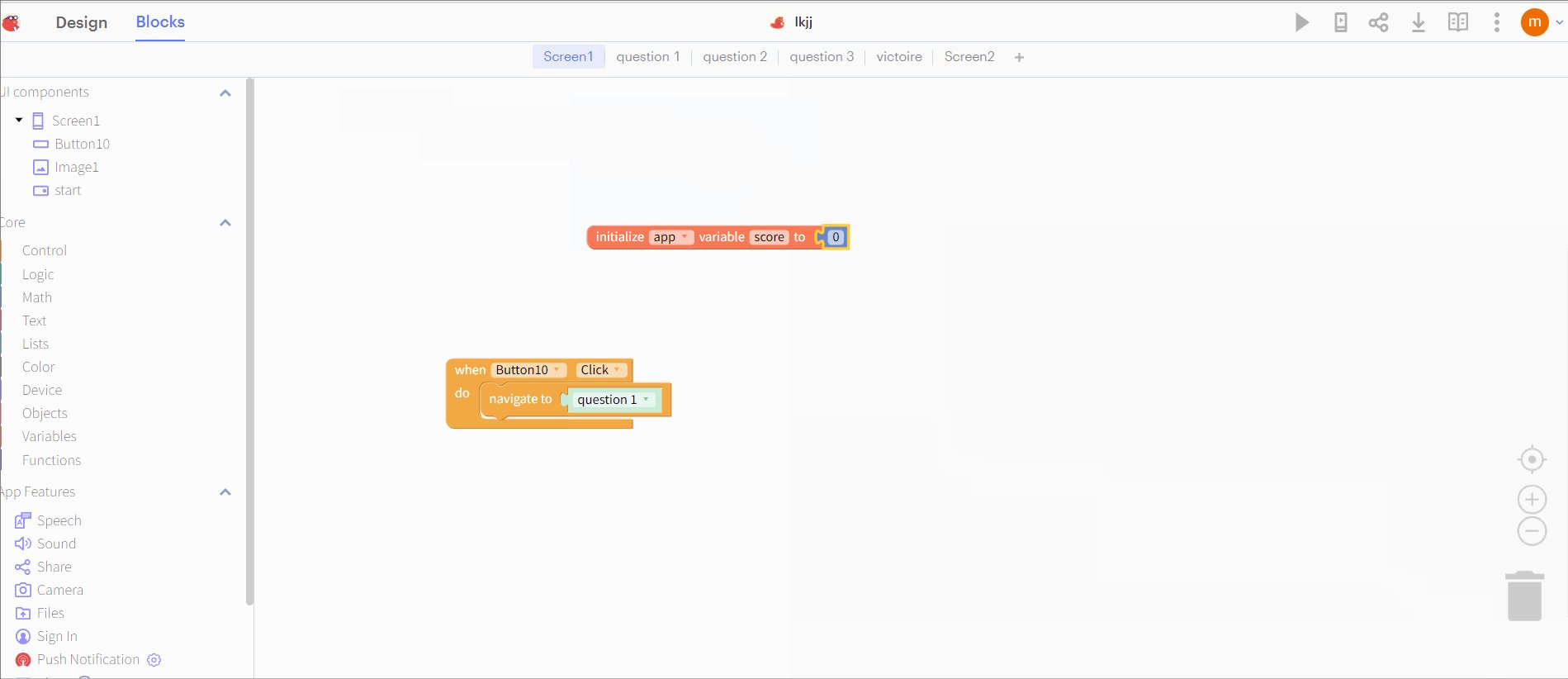
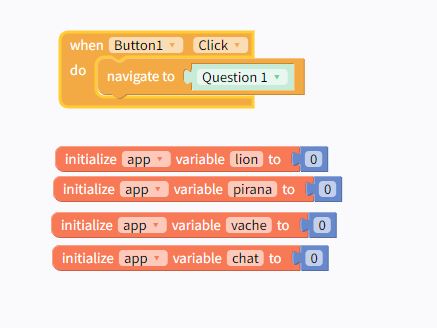
On va maintenant programmer notre bouton sur la page d’accueil pour passer à la page de notre première question quand on clique dessus. Pour ça ON VA DANS BLOCKS.

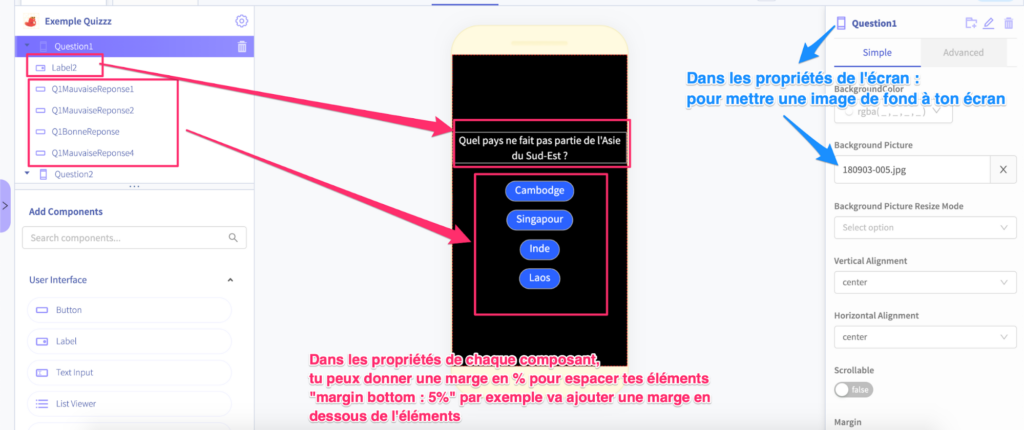
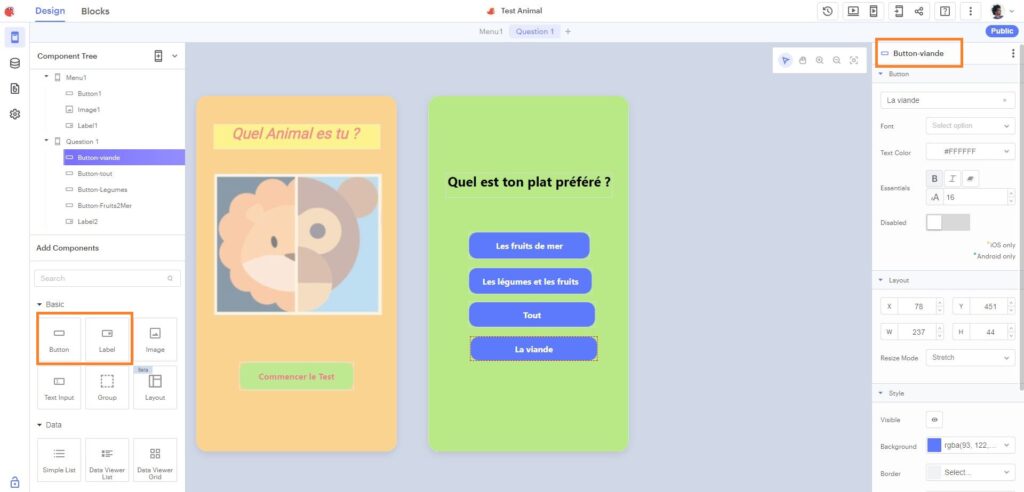
Design de la page de la première question
On va maintenant placer les éléments pour notre première question :
- un texte pour la question
- plusieurs boutons pour les réponses possibles
- une image si on veut customiser !
Pense à bien renommer tes boutons pour t’y retrouver plus facilement dans le code !!

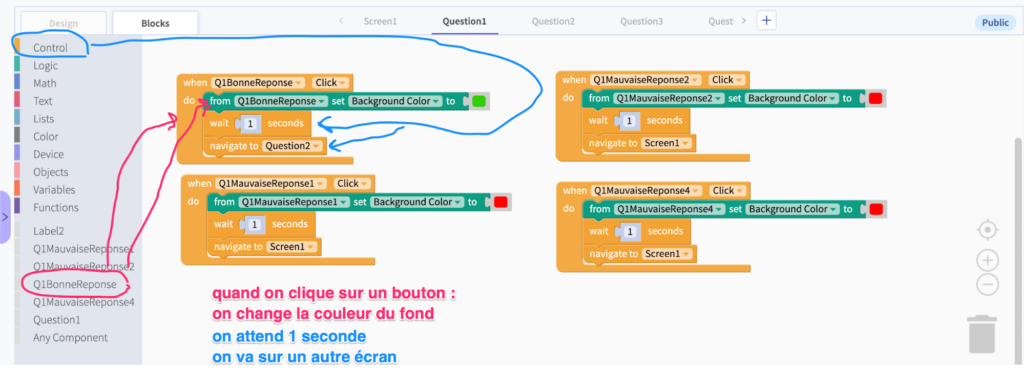
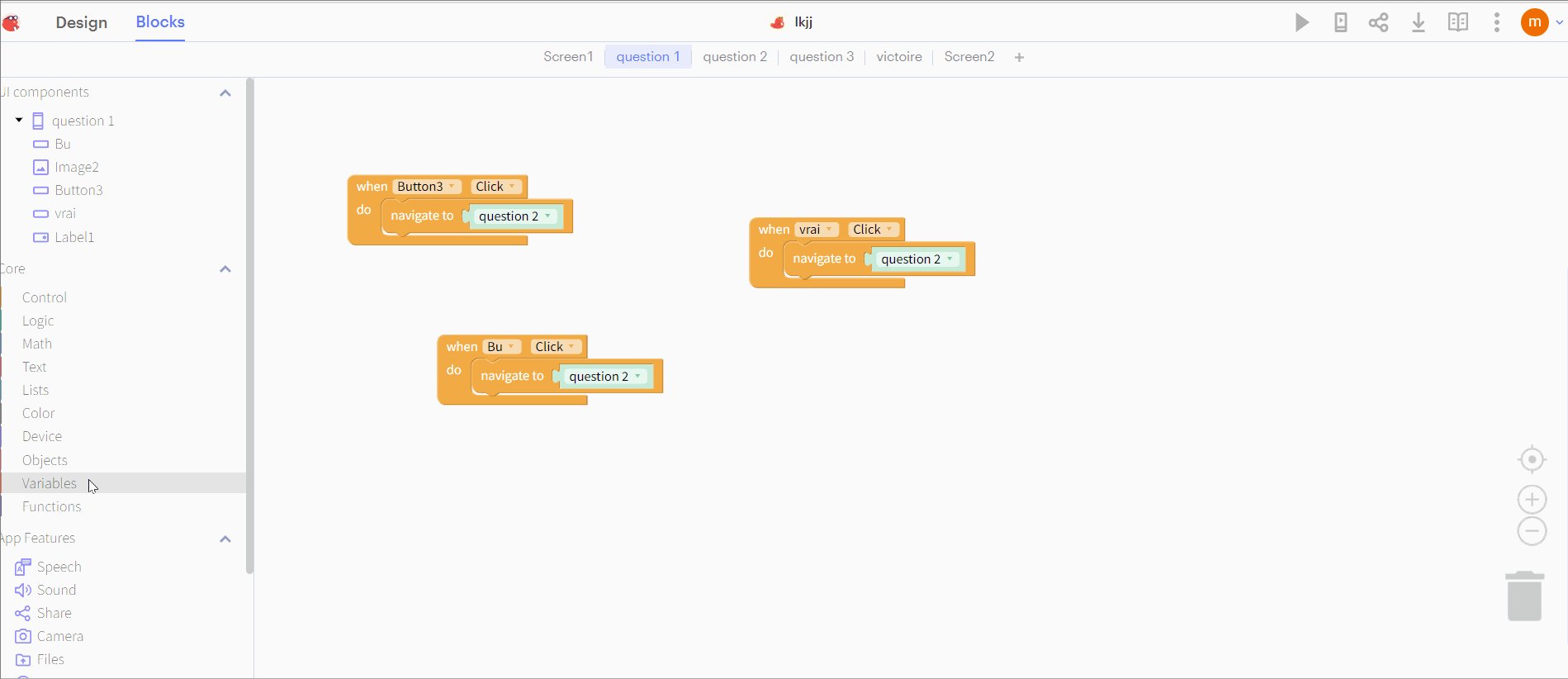
Coder les choix à la Question du joueur
On va ramener sur la page d’accueil si le joueur se trompe et s’il clique sur le bon bouton, on passe à la question suivante !
N’oublie pas de créer la page de ta question 2 pour pouvoir programmer le changement d’écran.

Il ne te reste plus qu’à créer toutes les autres pages des questions de ton quiz !
Sans oublier un écran de victoire !!
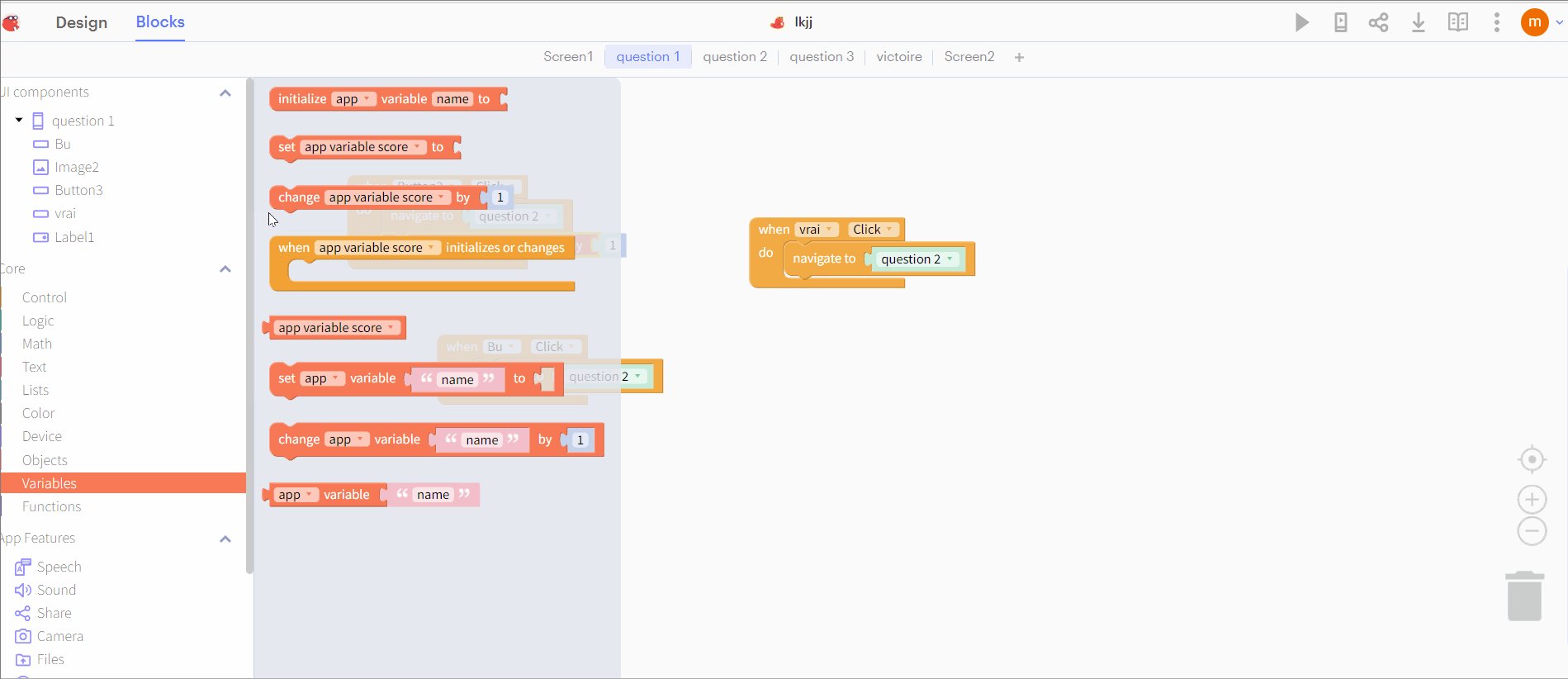
Ajouter des Variables à ton Quizz
Une variable est une boîte “mémoire” qui sert à garder une information, c’est un espace de stockage sur ordinateur. On peut lui donner un nom et on peut lui stocker des choses à l’intérieur, qui vont varier, d’où le nom de “variable”.
Dans une variable on peut stocker du texte ou des nombres, ce qui nous permet de garder le nombre de vies en mémoire, par exemple, pour le modifier plus tard (si je gagne ou perds une vie).
Il y a un autre type de variable : une variable de type booléen (un peu comme un interrupteur : elle peut avoir le statut “vrai” ou “faux” : activé ou non activé).
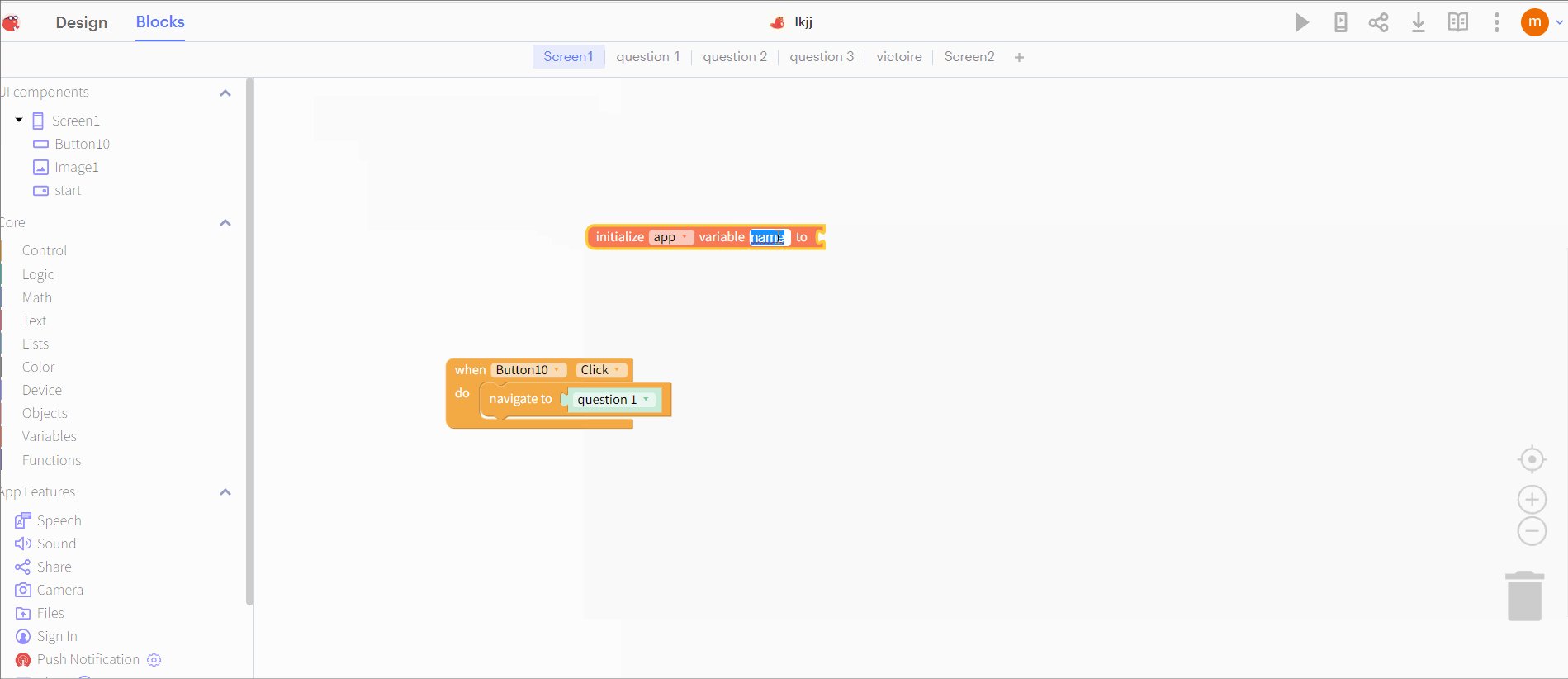
Variable simple:
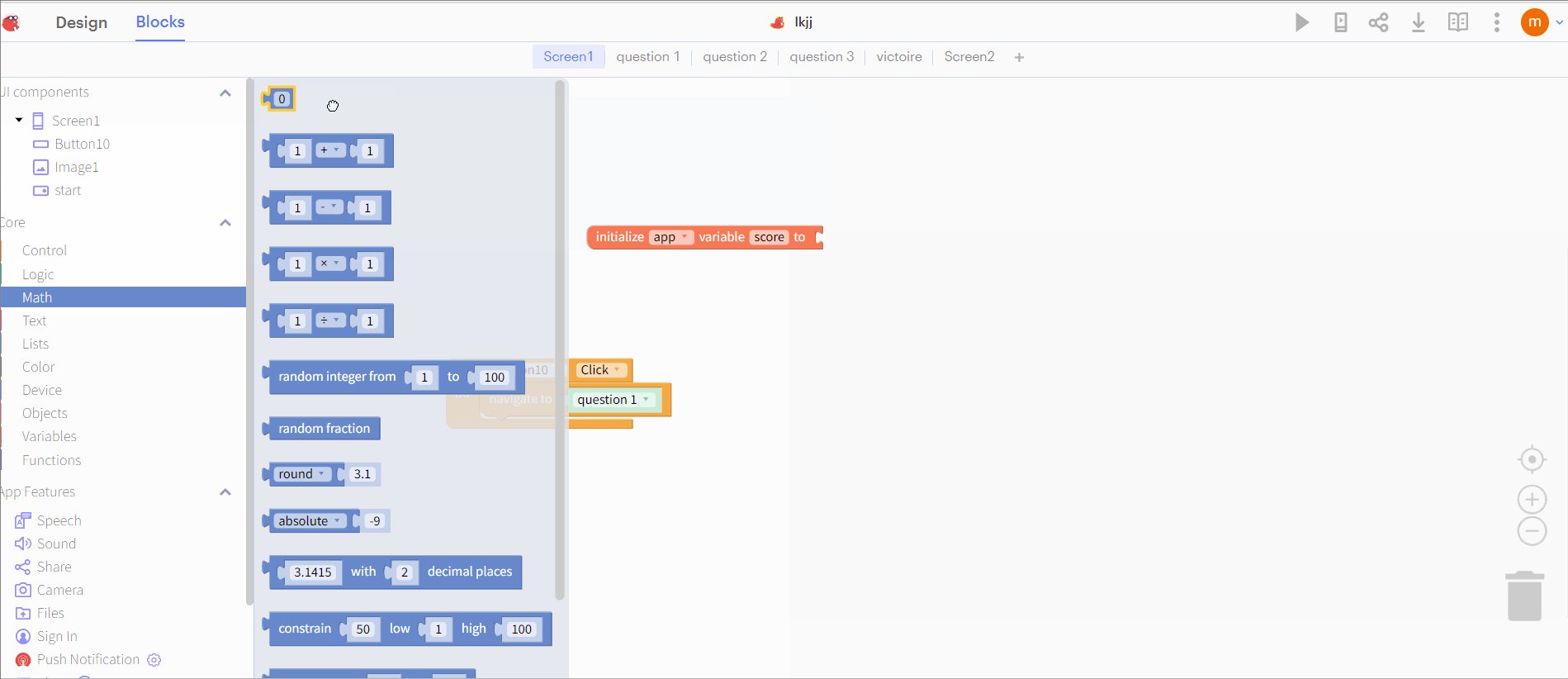
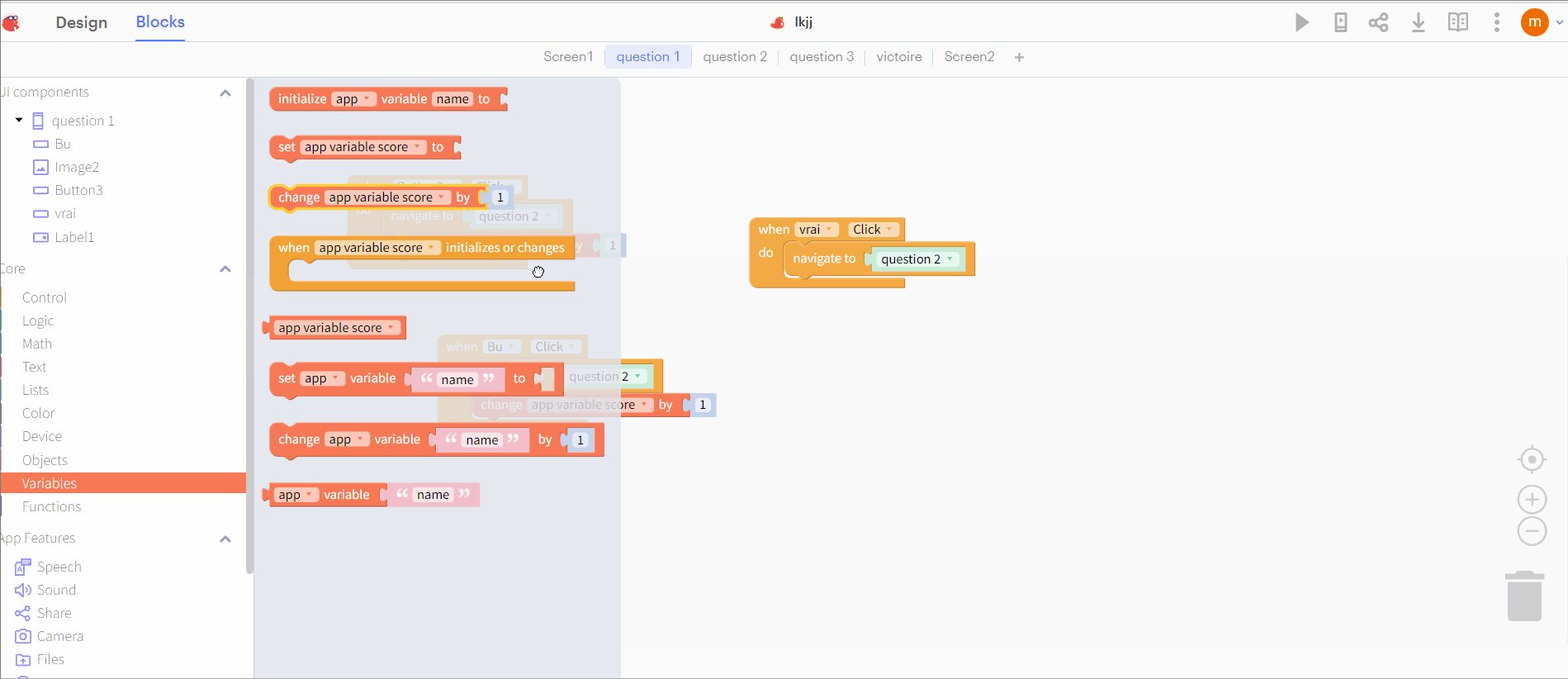
On va dans un premier temps , nommer notre variable ( ici score) et l’initialiser. Dans cet exemple , on l’initialise à 0. Vous trouverez ces blocs dans les catégories variable et maths.

On va dans un deuxième temps indiquer à quel moment on change la valeur du score, ici lorsque je clique sur un bouton, la valeur de ma variable change ( change app variable « nom de la variable

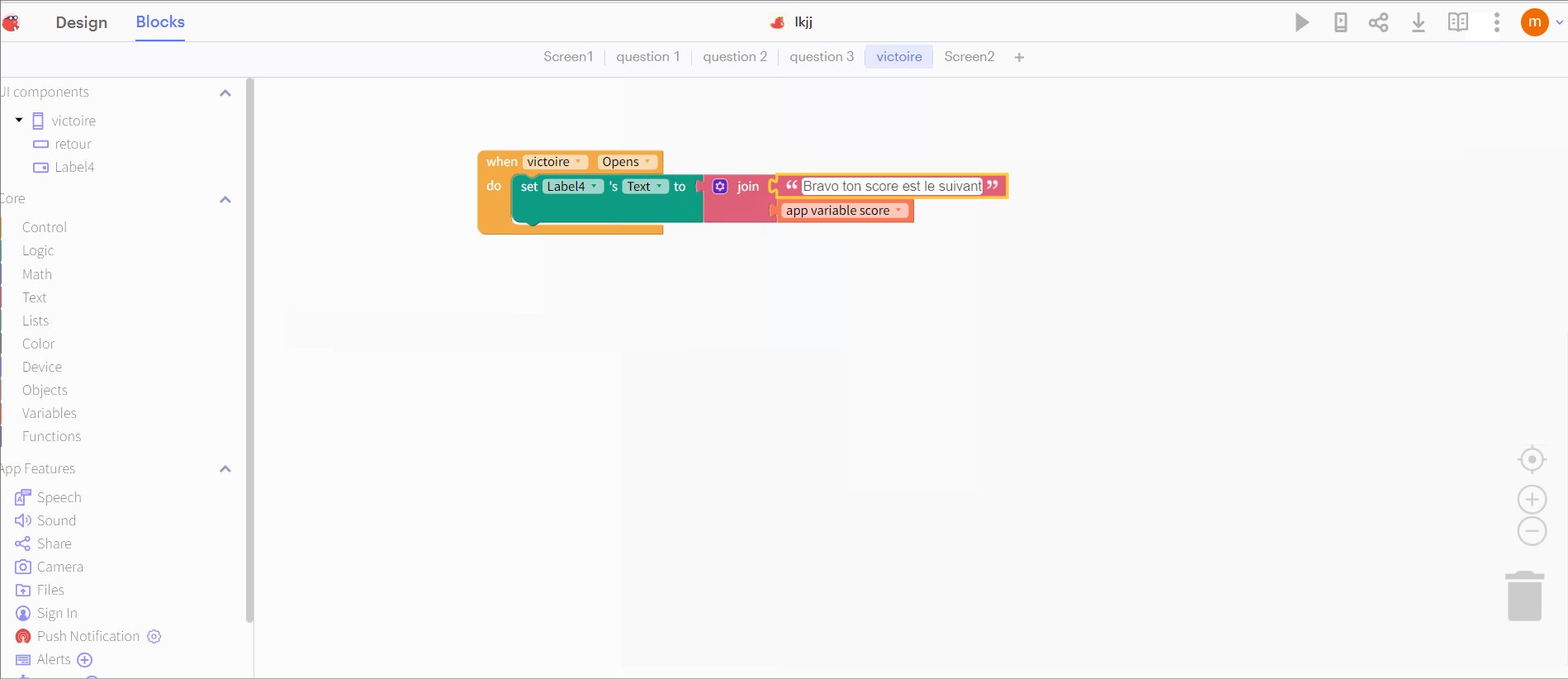
Enfin, on indique le score dans un texte ( label) quand notre dernière page de fin s’ouvre !

Créer ton Projet : Test de Personnalité
- Tu vas pouvoir créer un page d’Intro comme un Menu, si tu ne sais plus comment faire tu peux te référer à la page Thunkable – Première Page

Avec un Bouton qui te redirige vers la page de ta première Question + l’initialisation de tes Variables

Note : Si tu souhaite intégrer des variable pour gérer un score penses à aller faire un tour sur la page Thunkable – Les Variables !
- Puis tu peux créer une nouvelel page (renomme la Question1) de ton jeu ainsi :
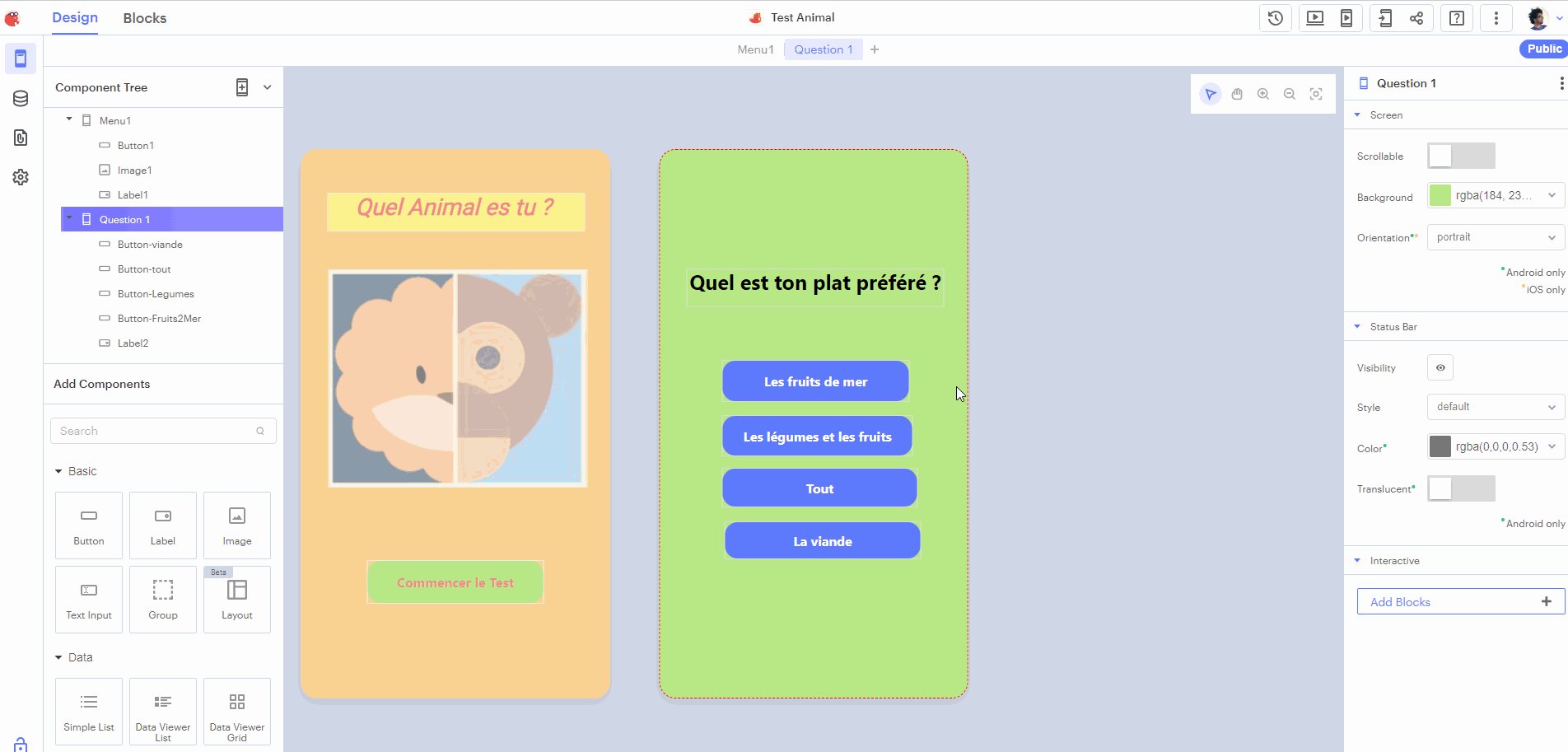
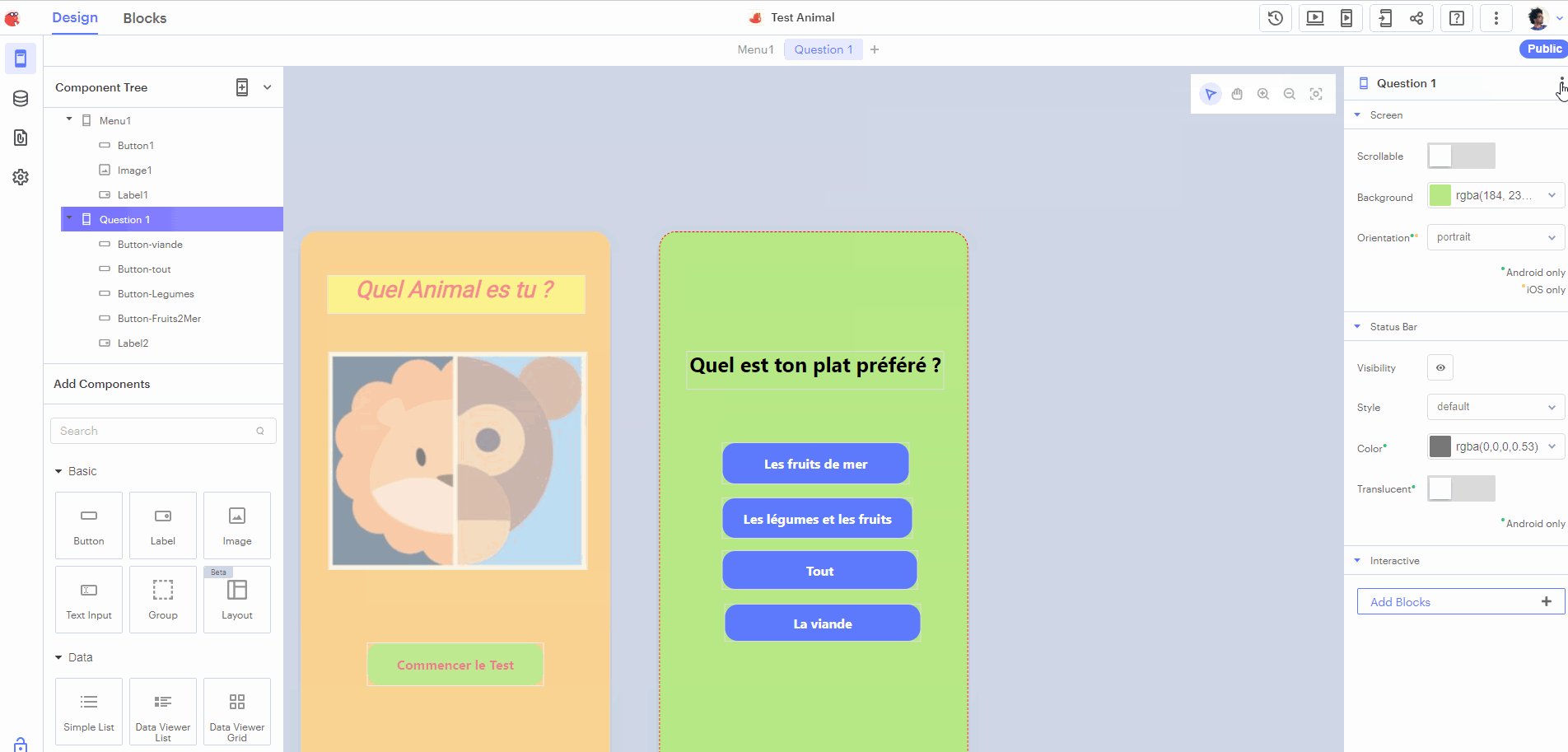
- Pour la Partie DESIGN :
- Créer un Label avec la Question de la page
- Créer plusieurs Bouton avec plusieurs propositions de réponse (penses à renommer chaque Bouton)
- OPTION : Tu peux aussi rajouter une image en rapport à ta Question ! Comme une assiette avec des couverts pour cette question !!
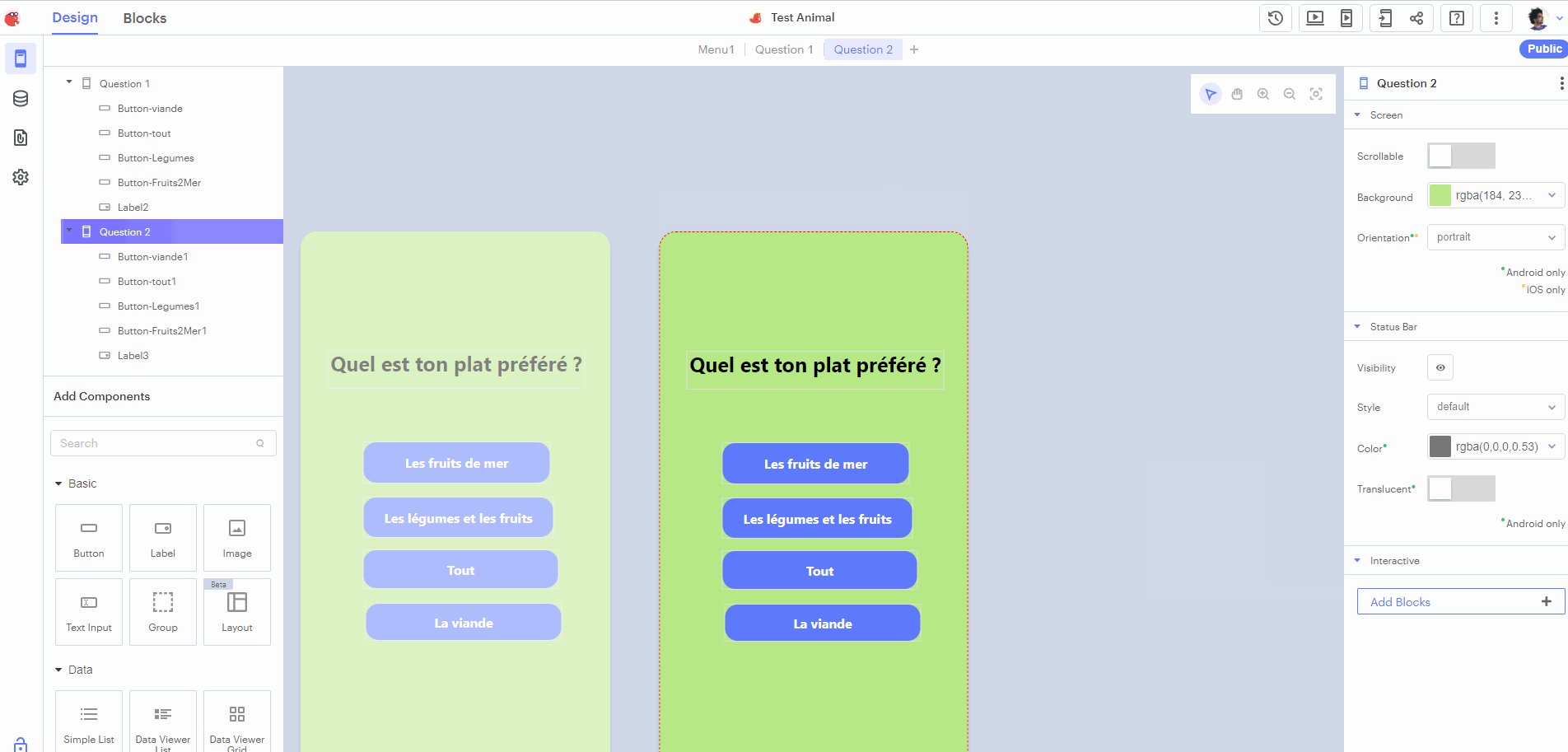
- Pour la Partie DESIGN :

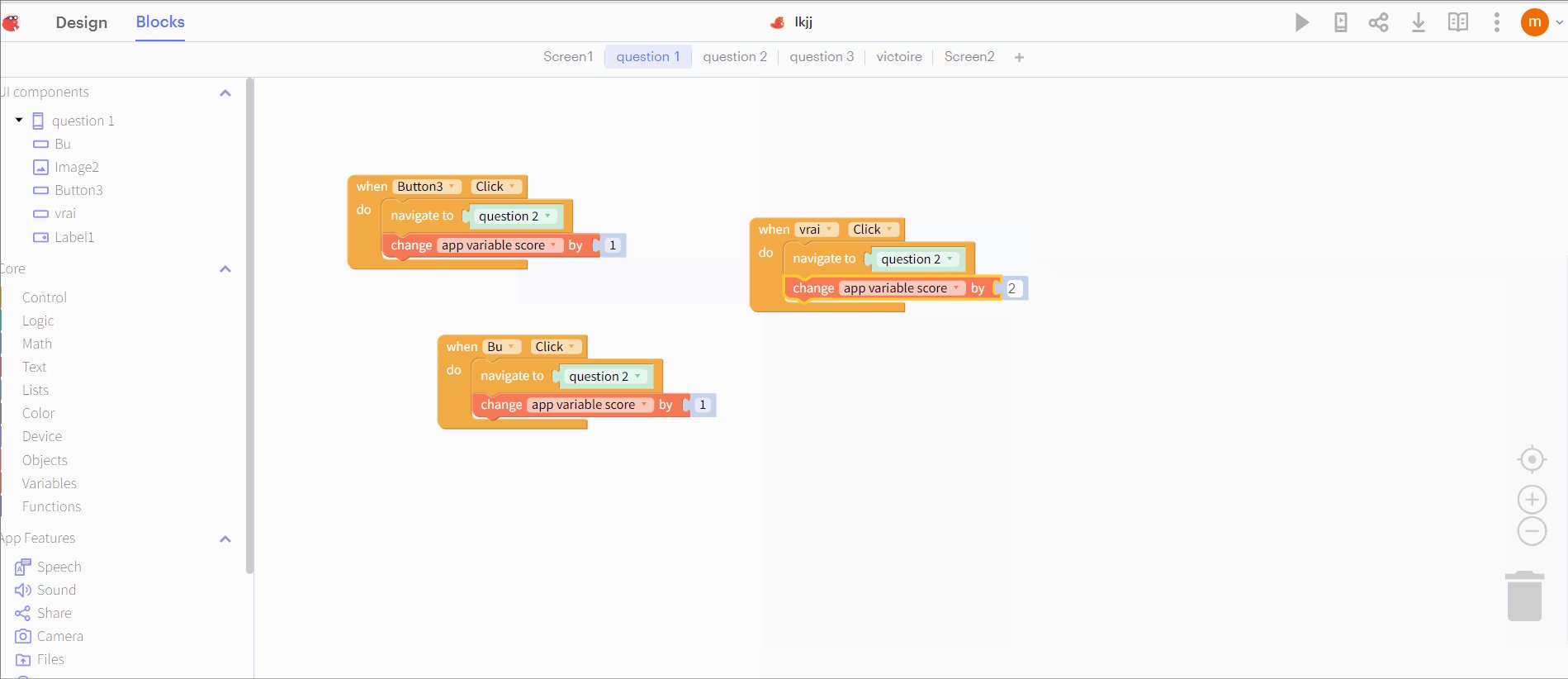
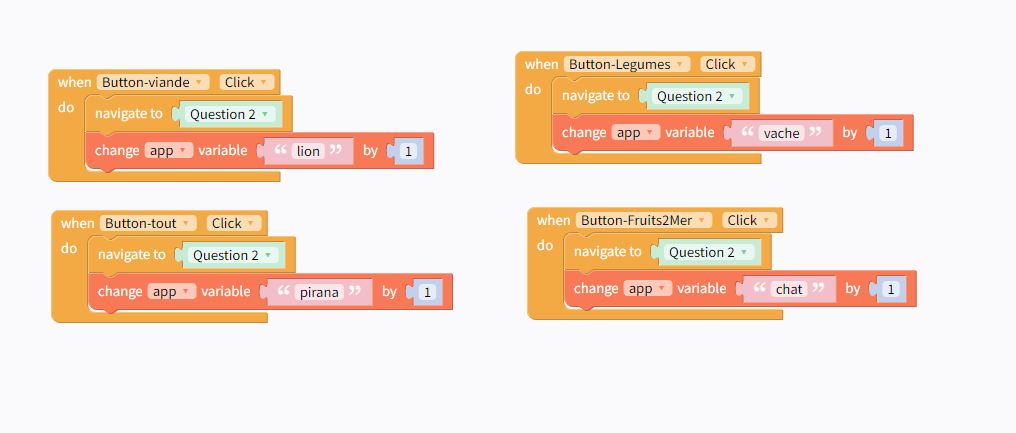
Pour la Partie BLOCKS / CODE de la page Question 1 :
- Pour chaque Bouton, choisit le bloc Quand le Bouton est cliqué
- Fait augmenter les variable que tu souhaites
- Puis la navigation vers la page de la Question suivante

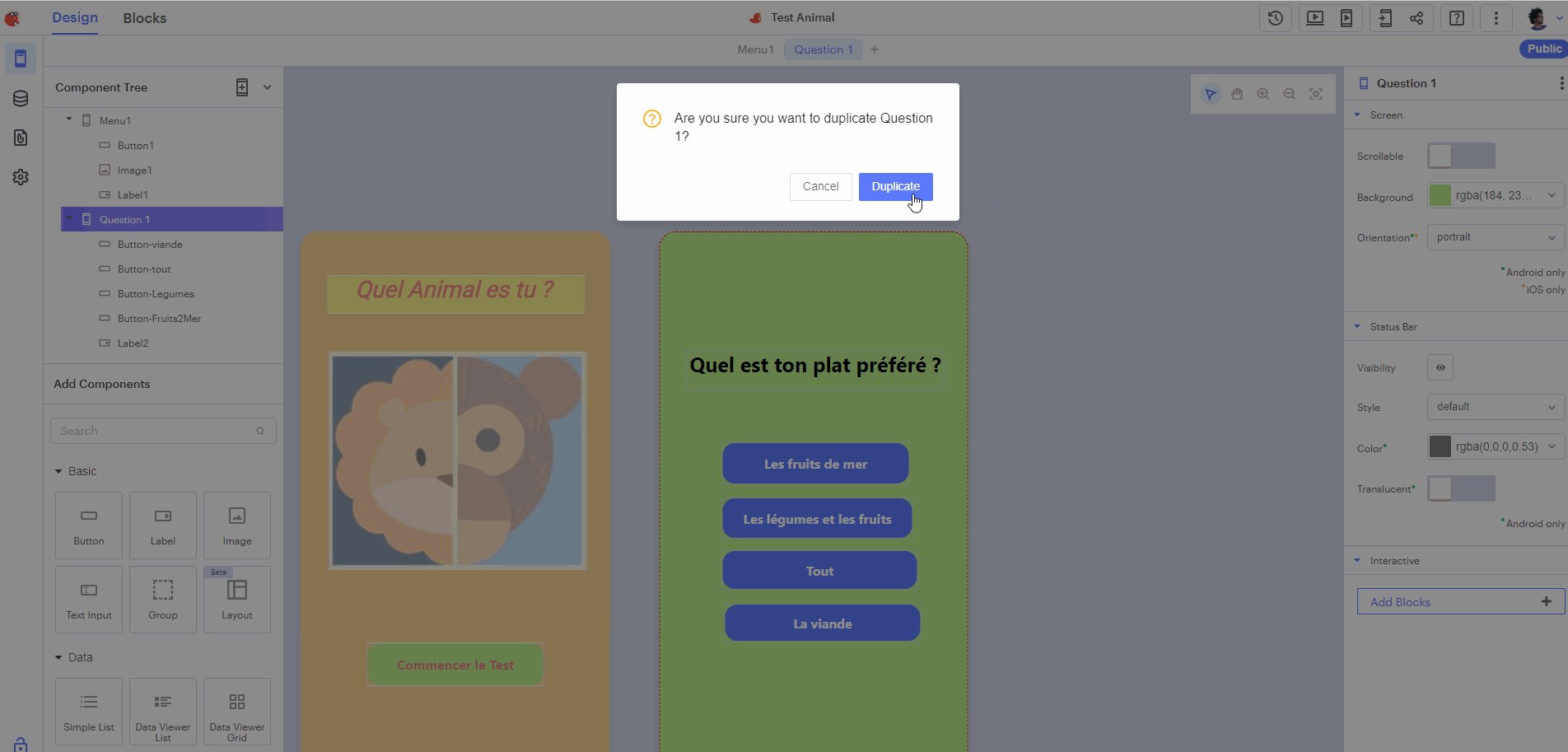
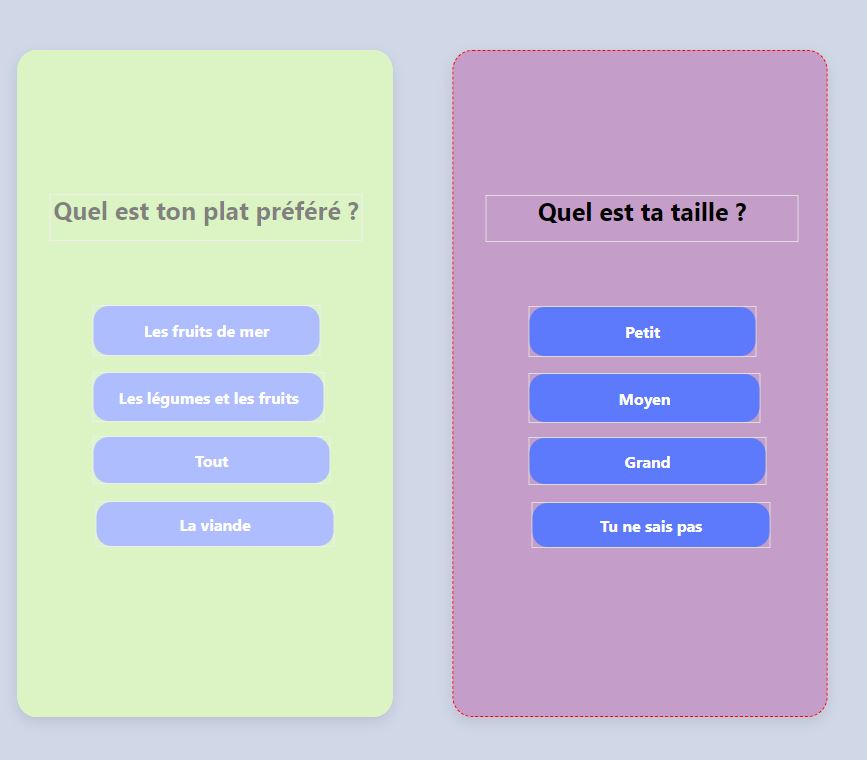
Maintenant que tu as bien tout configurer une première fois, Tu peux dupliquer ta page Question 1, en cliquant sur les 3 petits point à côté de son nom !

Bien sur penses à changer la Question, les réponses, les noms des Boutons !! et la couleur de fond

Pareil pour la partie code adapte les réponse en fonction

Je ne vais faire que 3 pages pour l’exemple, mais toi, fais-en beaucoup plus !
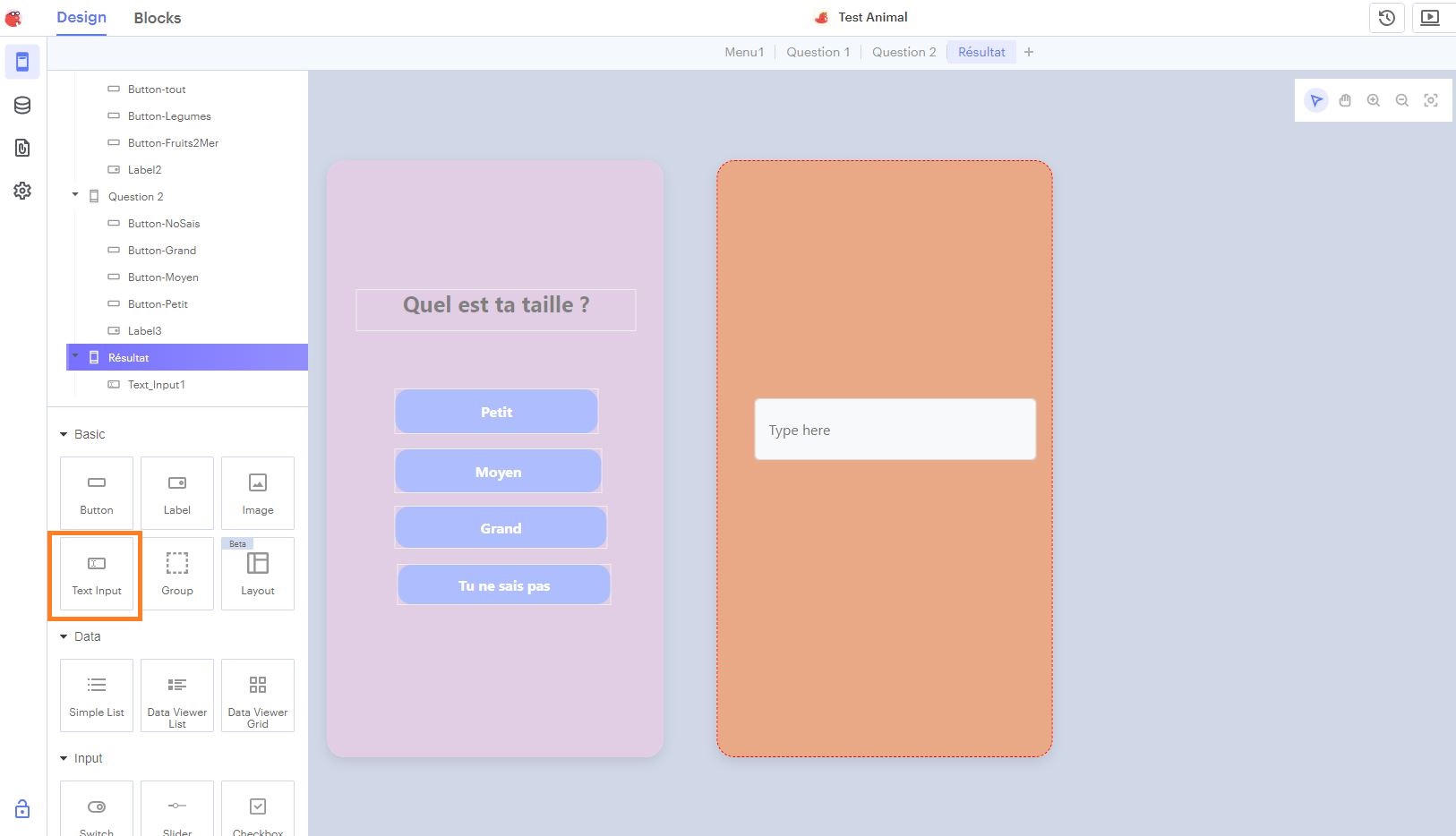
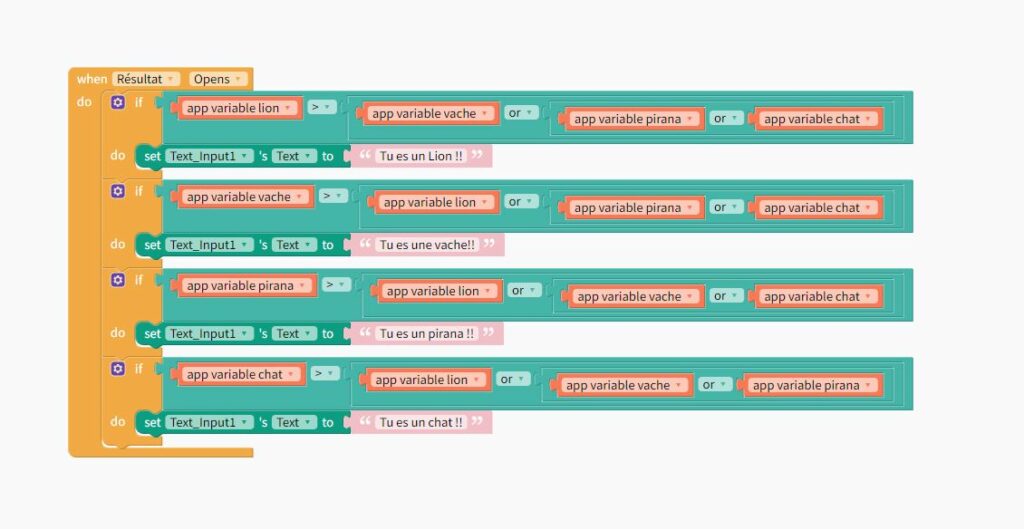
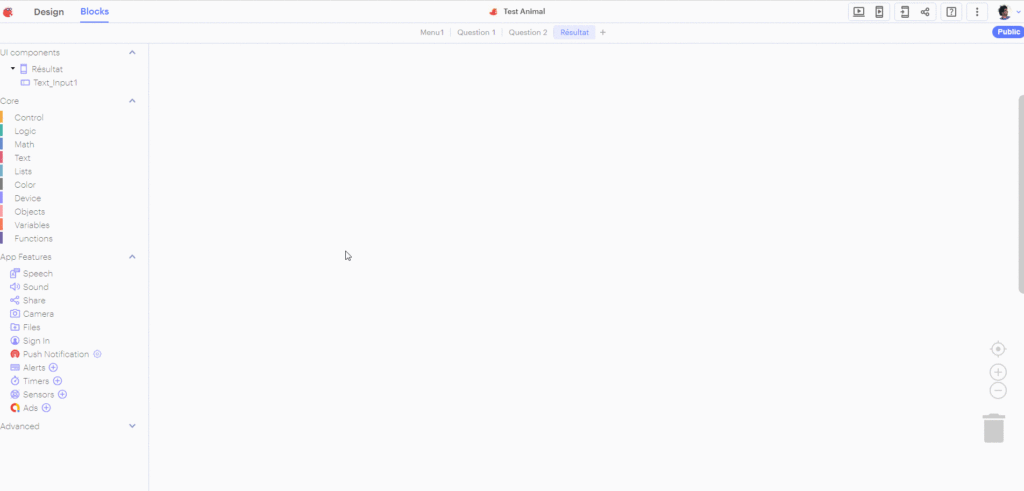
Voici la page de résultat du Test / Quiz. :
Dedans il n’y a qu’un Text Input qui va afficher la réponse. N’hesites pas à faire plus Sympa !

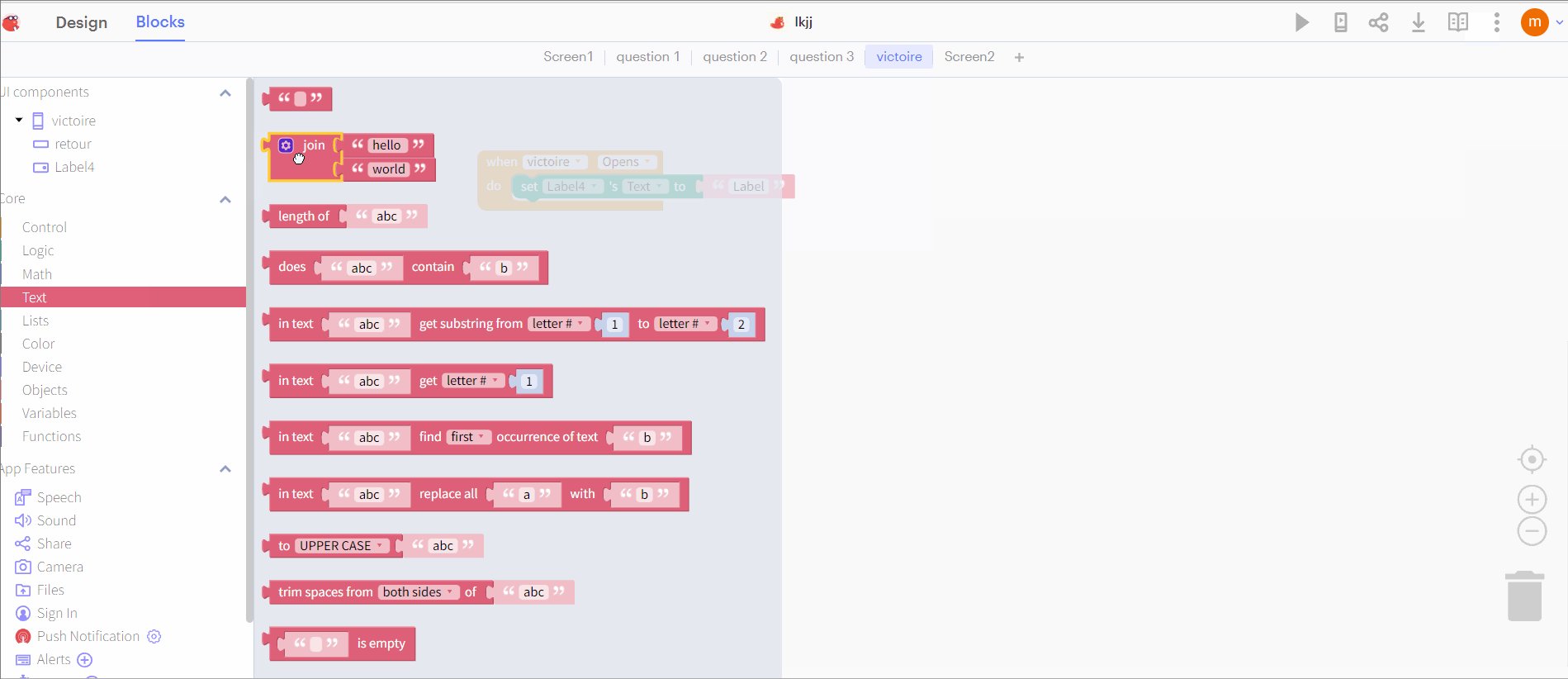
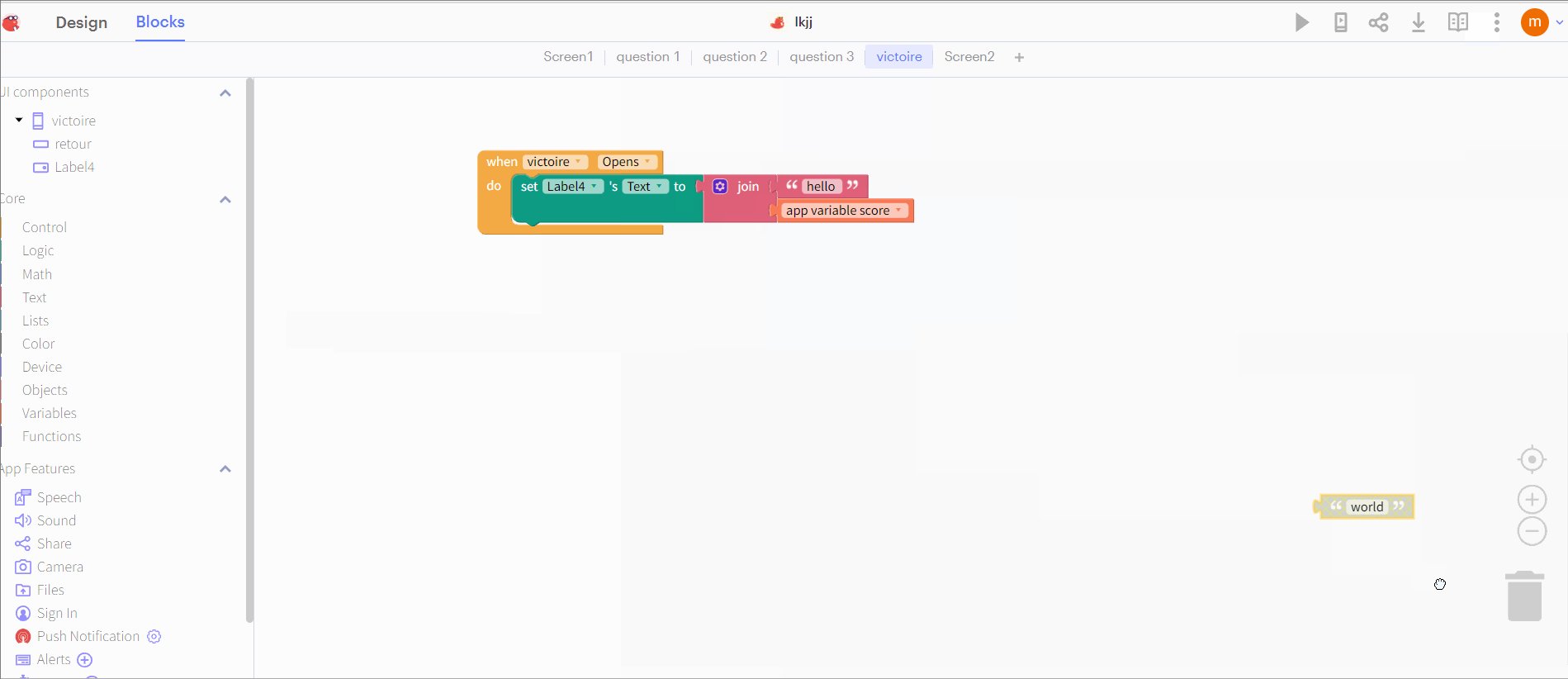
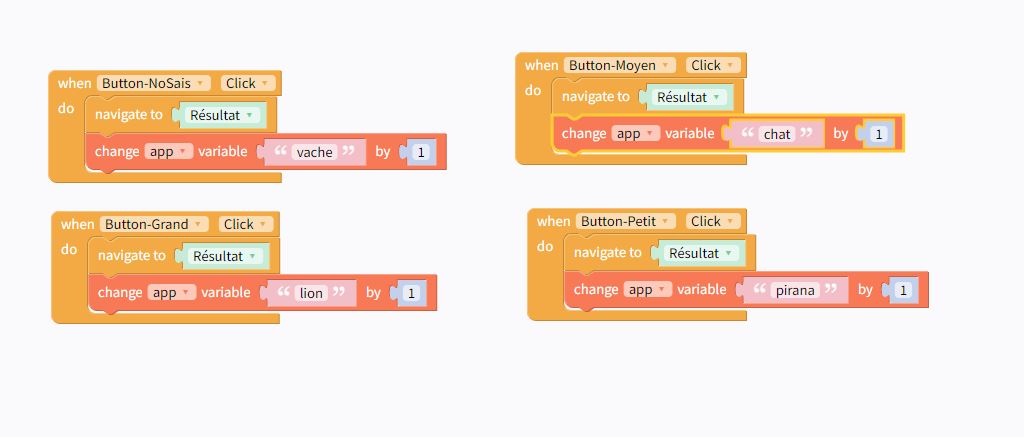
Voici le code qui permet de comparer les variables entre elles et d’afficher le nom de l’animal qui a reçu le plus de points.

Et voici le gif pour mettre cette partie du code en place:

Projets exemples
Tu peux regarder ici des projets exemples pour t’inspirer !