Finitions de projet et Page 404
Le projet des makers touchent à sa fin. Il est temps d’aboutir le site web avec les dernières finitions et terminer par la célèbre page 404, gros kiff des devs web avant de livrer un projet, ou dans notre cas, le partager en groupe !

Objectifs pédagogiques
Compétences techniques
- Savoir s’organiser dans le temps et les priorités pour obtenir un projet abouti
- Créer une route 404 permettant de rediriger chaque mauvaise URL dessus
- Concrétiser son projet par le rituel de la page 404 et son design
Compétences design
- Tout donner !
Compétences projet
- Les makers vont finaliser leur projet pour le rendre le plus abouti possible et créer leur page 404
La place dans le module
Cette activité débute après l’initiation au javascript et termine ce module.
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
🤩
30 min
🤩
30 min
🤩
1h
🤩
Ressources
- Site exemple finalisé programmé pour les anims ( à forker pour votre démo)
Déroulé de l'activité
Segmentation de l’activité
- Segment 1 (1h) : Finitions de projet
- Segment 2 (30 min) : Programmer la page 404
- Segment 3 (30 min) : Personnaliser la page 404
- Segment 4 (1H) : Personnaliser la page 404 (suite)
Détail de l’activité
Segment 1 (1H) : Finitions de projet
1/ Brainstorm (10 min)
Faire un tour d’horizon des projets des makers et les aider a bien distinguer les dernières finitions pouvant être accomplie en une heure, et à prioriser pour avoir un projet abouti !
2/ Finitions (50 min)
Les makers ont un délai imparti ! Il leur reste 50 minutes pour finir les améliorations prioritaires de leur projet pour qu’il soit abouti. Les makers ayant déjà un projet viable peuvent utiliser ses dernières minutes pour créer une partie bonus qu’ils se sont mis de côté.
Aide les makers les moins avancés, n’hésite pas a programmer en pair programming avec eux si besoin, cela aide à comprendre et débloquer un petit creu.
Priorise les makers ayant un bug, puis ceux terminant leur MVP (minimum viable project) et en dernier les sollicitations de ceux étant sur une partie bonus.
Segment 2 (30 min) : Programmer la page 404
1/ Brainstorm (10 min)
La page 404 est un vrai rituel pour les développeurs. C’est un peu leur cerise sur le gâteau, lorsqu’ils aboutissent un projet.
On peut voir sur de nombreux site que la page 404 est originale, marrante, contient un programme caché, etc…
Partage avec eux quelques sites ayant une page 404 très originale.
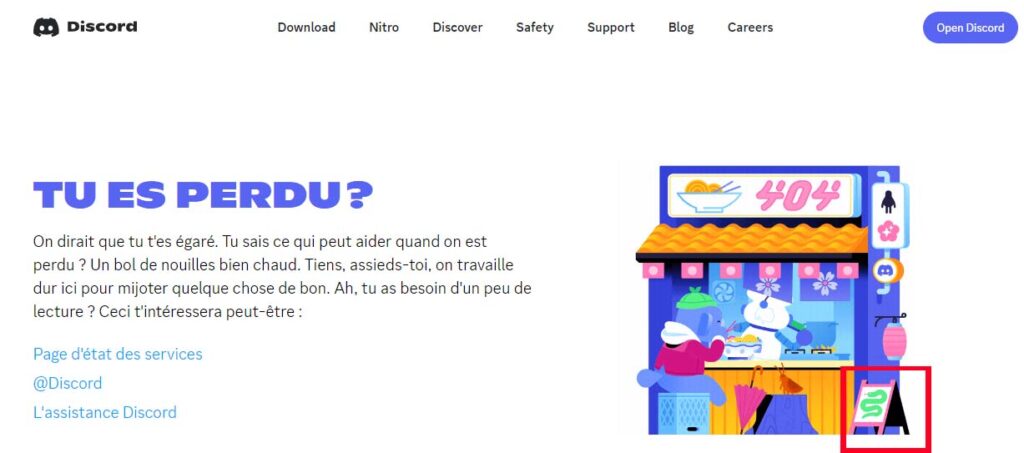
Par exemple, la page 404 de discord : https://discord.com/404
On y trouve un texte totalement décalé, une animation hyper sympa, et si tu cliques sur le serpent du panneau, tu atterris sur un jeu de snake vintage !

2/ Structure de la page (20 min)
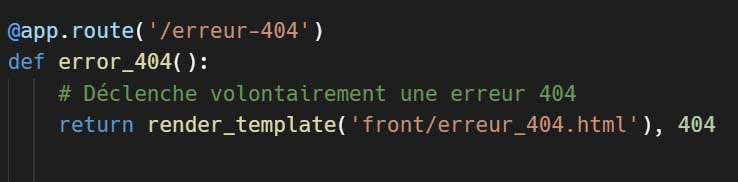
On va ajouter une route qui déclenchera volontairement une erreur 404. Elle nous servira aussi pour avoir un rendu visuel pendant la construction de notre structure HTML.

Puis on crée un gestionnaire d’erreur 404 :
On va utiliser le décorateur @app.errorhandler pour créer un gestionnaire d’erreur spécifique pour l’erreur 404.

Ce gestionnaire redirigera vers votre page d’erreur personnalisée.
Un template erreur_404.html :
On crée un template erreur_404.html et on commence par mettre un titre et une phrase, juste pour vérifier que tout fonctionne bien.
Les makers le personnaliseront par la suite.

Les makers peuvent tester n’importe quelle route inexistante, elle va les renvoyer sur la route 404 et le template crée à cet effet.
Segment 3 (30 min) : Personnaliser la page 404
Les makers peuvent entreprendre leur création pour personnaliser leur page 404.
Prends le temps de les mettre en pair programming : tous sur le replit d’un seul camarade, et la créer tous ensemble. Ensuite il suffit de push sur github, et de le récupérer sur leur replit à eux. (Celui qui utilise son projet replit invite ses camarades dessus à l’aide de leur pseudo replit pour les trouver rapidement)
Puis mets chaque groupe dans un salon différent pour qu’ils se partagent leurs idées et envies.
Segment 4 (1H) : Personnaliser la page 404 (suite)
1/ Personnaliser la page 404 – suite (30 min)
Tu peux encore attribuer une bonne demie heure à tes makers pour personnaliser leur page 404. Tourne entre tes makers, donne leur des idées, agrémentent les leurs, la page 404 doit être une apothéose !
Si un groupe a fini et ne veut plus y toucher, ils auront toujours du peaufinage sur une autre partie qu’ils seront interessés de faire !
2/ Partage de projets (30 min)
C’est le grand final ! Après avoir conçu un site sur 2 trimestres, il est temps de laisser chaque maker / groupe de makers, présenter à tous leur projet abouti.
Laisse les le présenter, nommer ce qu’ils ont préféré faire, les difficultés rencontrés, le bonus qu’ils aimeraient ajouter mais où le temps a manquer.
Rappelle leur que c’est la fin des ateliers mais pas forcément de leur projet ! Ils sont lancés et ont toutes les cartes en main pour le faire évoluer encore et encore, au fil du temps, même en dehors de magicmakers !
Tips
Tips
Tips
XXX
