Le Flat Design
Sur cette page tu trouveras :
Flat Design: Quésako?

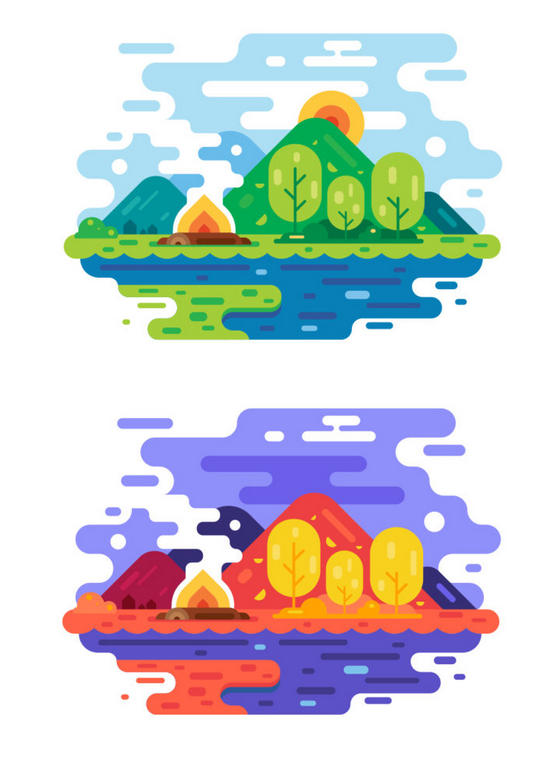
Le flat design, ou design plat, est un style graphique minimaliste principalement utilisé dans les interfaces web et mobile ces dernières années. Il est simple, épuré, coloré et moderne. Mais pas si simple que ça à créer.
En effet, sa simplicité peut le rendre peu lisible et c’est pour ça que vos choix de couleur seront d’autant plus importants !
Un autre avantage cependant, est qu’il utilise principalement des formes simples, géométriques. Pas besoin donc de savoir dessiner à première vue.L’important est de bien comprendre les volumes. Bien que le flat design soit ‘plat’ il n’est pas dénué de poids !
Il faut donc apprendre à décomposer et simplifier ce que l’on veut représenter au maximum.
Un arbre n’est plus qu’un rond ou un ovale, une montagne un triangle, un personnage 1 rond sur un autre rond avec 2 traits pour les jambes etc… Less is More !
Théorie des couleurs

Le choix des couleurs dans un projet quel qu’il soit est une décision à ne pas prendre à la légère ! C’est une décision non seulement créative mais aussi stratégique.
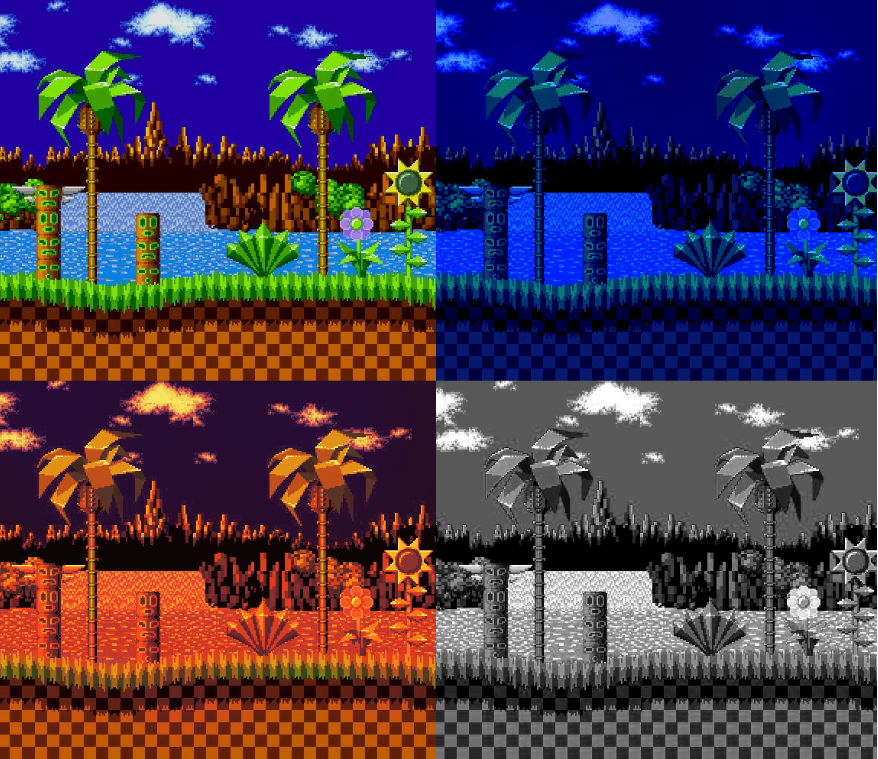
En effet, vous ne ferez pas passer le même message selon votre palette colorée.
Les couleurs communiquent aussi différemment entre elles.
- Deux couleurs opposées dans le cercle chromatique vont se faire ressortir l’une l’autre.
- Des couleurs proches dans le cercle chromatique donneront une palette fade, sauf si c’est votre choix de partir sur une palette monochromatique. Et dans ce cas, il faudra jouer avec les contrastes.
- Certaines combinaisons ont des thèmes clichés (rouge/vert/blanc pour Noël, orange/violet pour Halloween…). Attention à ce que ça ne vous desserve pas.
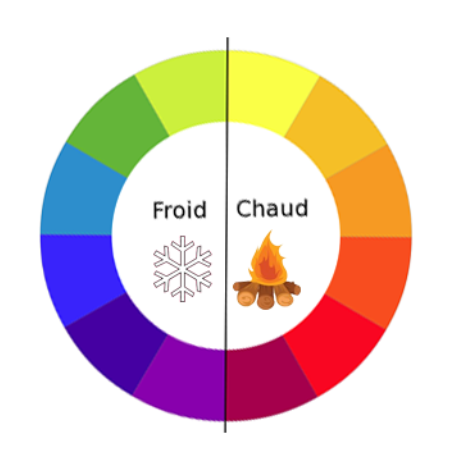
- Les couleurs ont aussi des « températures », si vous voulez faire une maison de sorcière vous irez donc plus vers les bleus et violets, mais si vous voulez faire une maison accueillante et chaleureuse, c’est du côté rouge qu’il faudra aller.

Les palettes :
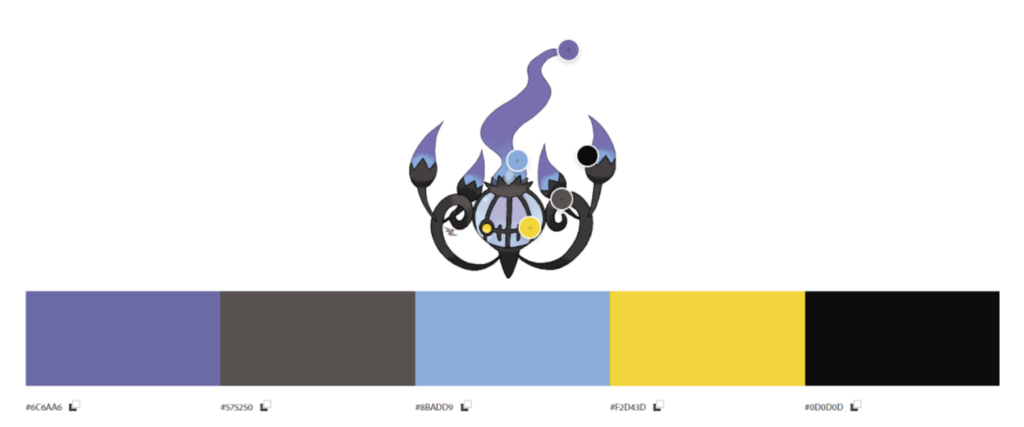
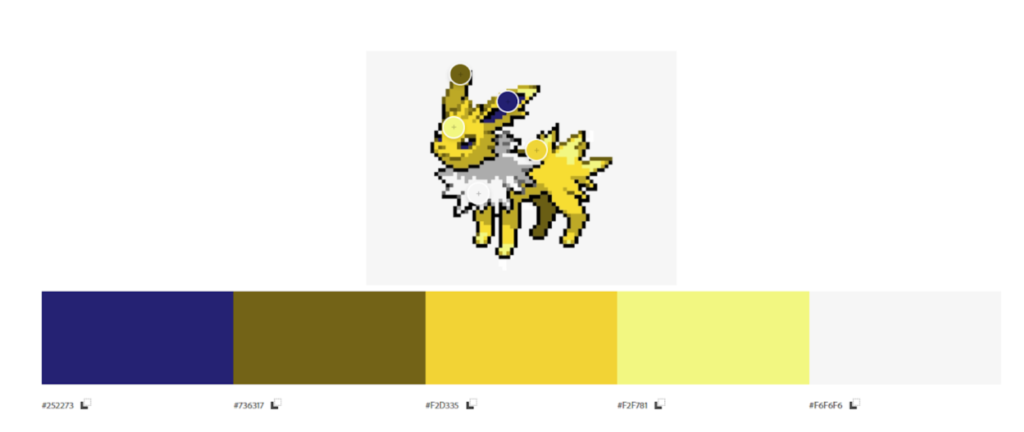
Une palette colorée, c’est l’ensemble des couleurs qui composent votre image. Si vous trouvez un site ou un personnage trop stylé, essayez d’extraire sa palette et de l’utiliser dans votre projet!
Cet exercice marche vraiment bien avec les pokémons qui ont des palettes colorées limitées.
On remarquera que Voltali et Lugulabre (les deux pokémons) ont des palettes très proches et pourtant ils ne véhiculent pas la même impression.
Le jaune est majoritaire pour le premier, et le violet pour le second. Le premier a donc l’air beaucoup plus vif et lumineux, alors que le second est effrayant et vaporeux.


Adobe Color est un site en ligne qui permet de récupérer le code hex des couleurs et même de créer des palettes en fonction d’une image ou de votre couleur favorite !
