Créer son menu
Dans cette page tu trouveras :
Écran d’accueil

Les messages
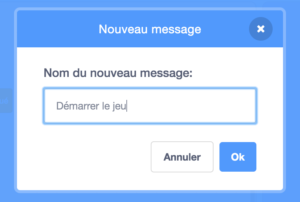
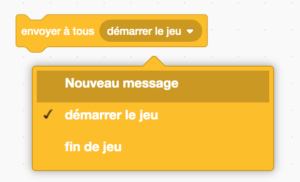
Pour faire nos écrans, on va utiliser les messages ! Ils nous permettent de faire interagir les lutins/arrières-plans entre eux en créant de nouveaux points de départ.
Le nom que tu donnes au message n’est visible que dans ton programme. Tu peux donc écrire ce que tu veux. Mais reste logique pour ne pas te perdre !


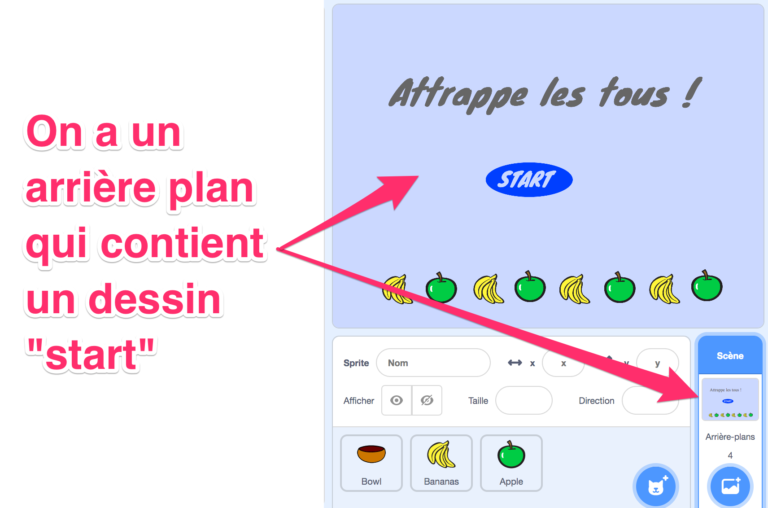
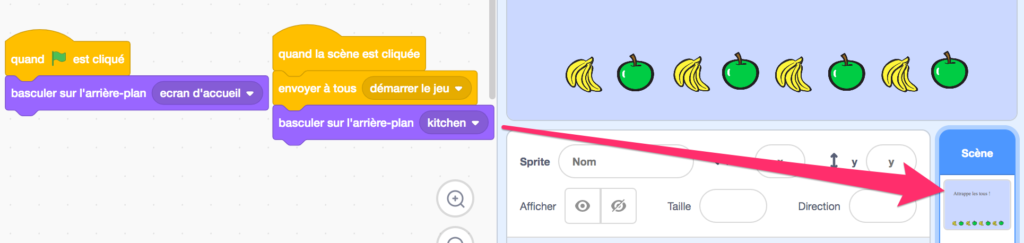
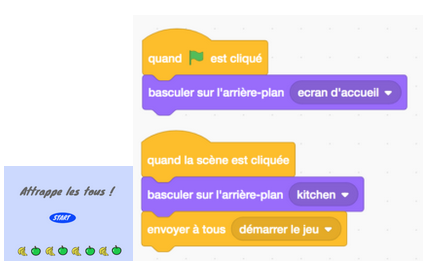
En cliquant sur l’écran
Ici on crée uniquement un fond d’écran qui contient un dessin de bouton START.
Dans ce cas on pourra cliquer n’importe où sur l’écran pour démarrer le jeu.


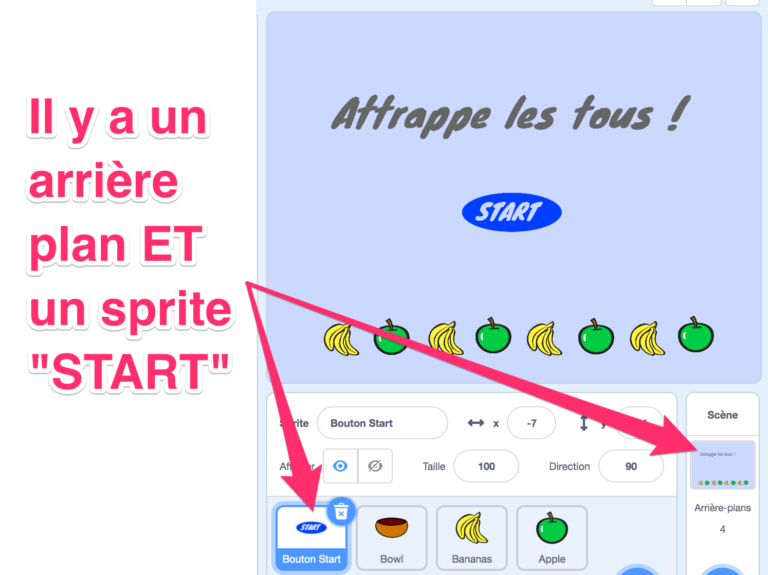
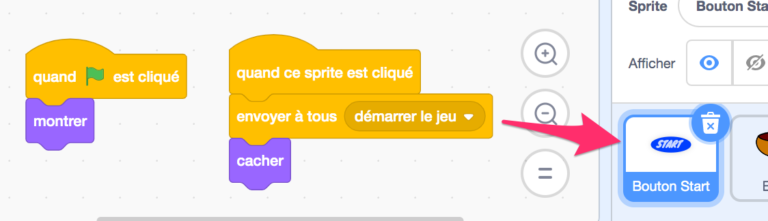
En cliquant sur un lutin
Ici on crée un fond d’écran ET un sprite START.
Dans ce cas le jeu ne démarrera que si le joueur clique sur le bouton START.


Réinitialisation & Mise en place
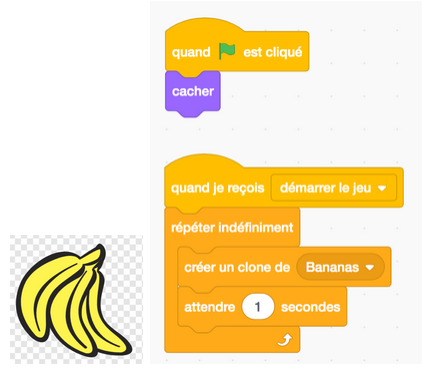
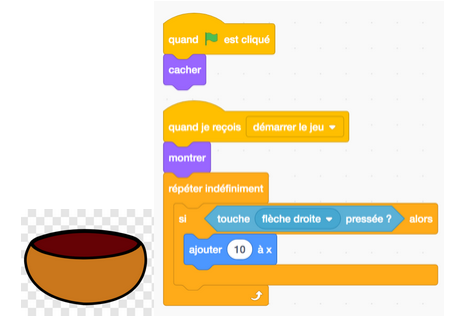
Comme notre jeu ne commence plus « Quand le drapeau vert est cliqué » il va falloir remplacer celui-ci dans chaque lutin et ton arrière-plan par l’événement « Quand je reçois le message ‘démarrer le jeu’ « .



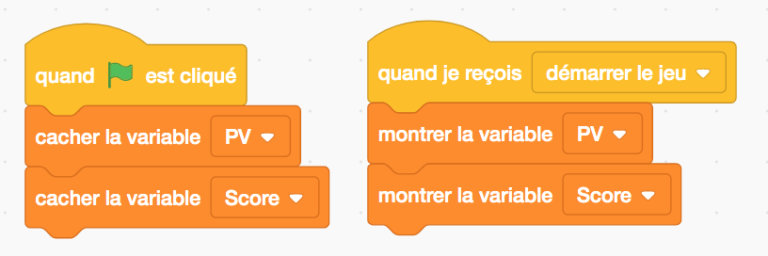
On peut aussi cacher puis faire apparaître les variables de « Score » et « Vie » si on en a :

Écran de fin


Tu peux par exemple créer ou importer 2 arrière plans :
- Écran de victoire
- Écran de défaite
Puis c’est presque la même chose que pour l’écran d’accueil ! Tu vas devoir créer un message, par exemple « fin du jeu ».
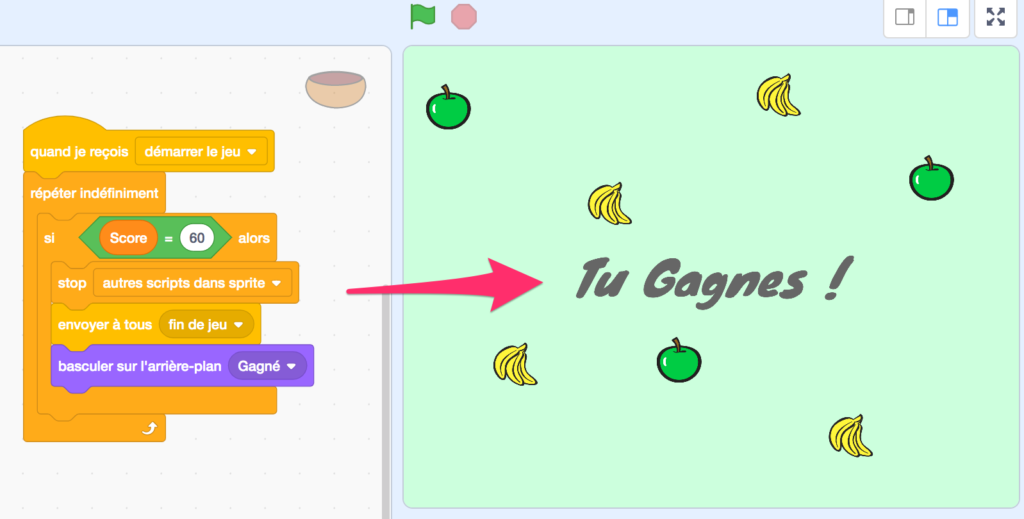
Écran de victoire
Dans le jeu « attrape les tous » qu’on a ici, il y a deux variables :
- Score
- Point de Vie
Lorsque le score atteint 60 on va envoyer le message « fin du jeu », puis basculer sur l’arrière plan de victoire.

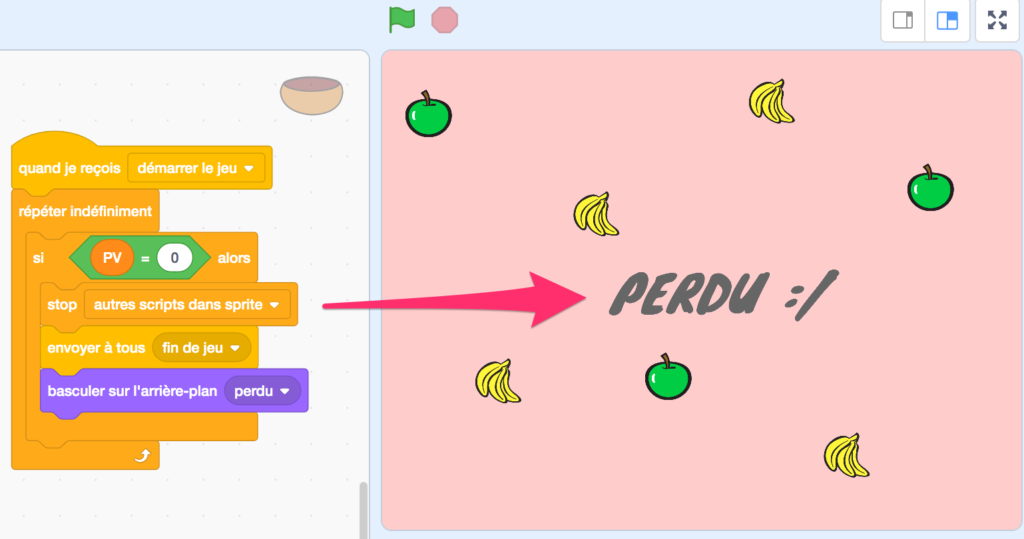
Écran de défaite

Enfin, lorsque chaque lutin reçoit fin du jeu, il se cache !