Crée ton Catch and Dodge
Nous allons ici créer la base d’un Catch and Dodge
Pour cela, tu trouveras dans cette page, des tutoriels pour avoir :
Avoir un personnage qui bouge sur un axe
Choisir son axe
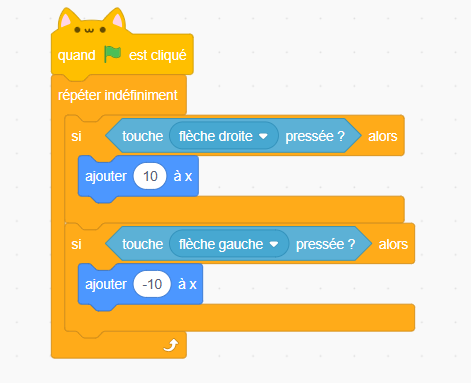
Commence par choisir où et comment va se déplacer ton personnage. Le plus communément, on le place en bas et on le déplace de gauche à droite, sur l’axe X.


Des clones pour les éléments à attraper
Pour avoir plusieurs objets qui tombent (ou qui apparaissent sur le coté) et que tu dois attrapper, on va utiliser: les clones.
Si tu ne connais pas les clones, je te conseille d’abord lire cette fiche qui te l’expliquera mieux.
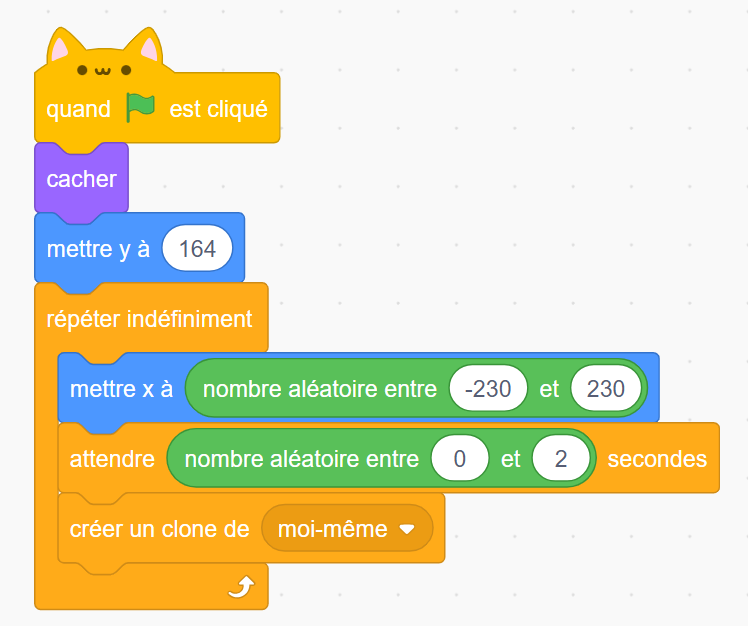
Commençons par choisir un sprite (ici une étoile). Ce sera notre generateur de clone.
Il va se déplacer le long d’un coté de l’écran (en haut dans notre exemple) et de temps en temps, créer un nouveau clone.
Attention! On demande au générateur de se cacher en début de jeu! Sinon c’est trop facile de prédire ou vont tomber les objets!

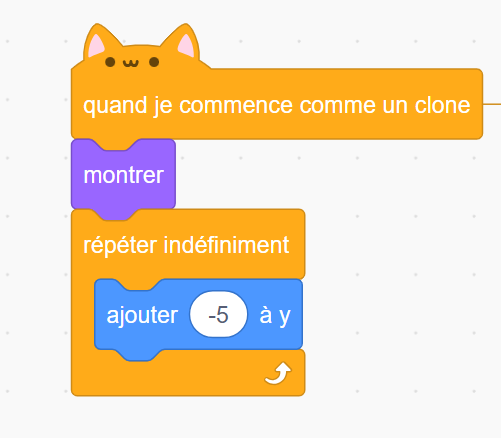
Ensuite chaque clone va avoir plusieurs bouts de code, pour gerer toutes les actions qu’ils doivent faire.
On commence par le plus simple: le code pour les faire bouger le long de l’écran (et faire réapparaitre le clone au passage)


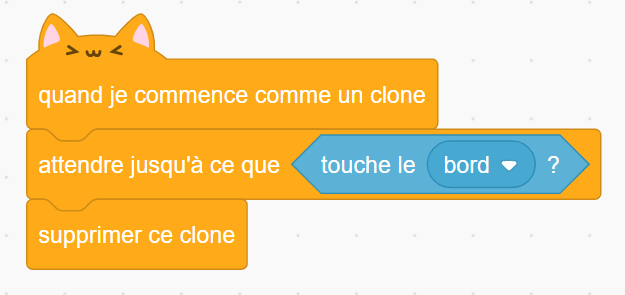
Ensuite on va faire le ménage, en evitant que les clones s’accumule en bas de l’écran:

Une variables pour le score
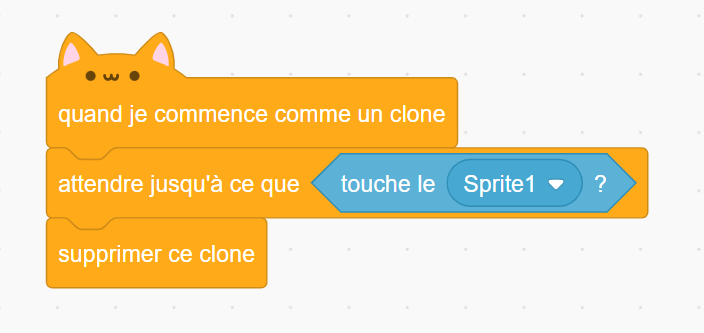
Commençont par faire la collision avec notre personage en faisant disparaitre l’étoile.

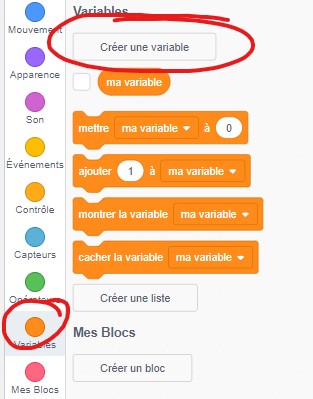
Ensuite on va dans Variable, pour créer notre compteur de score.
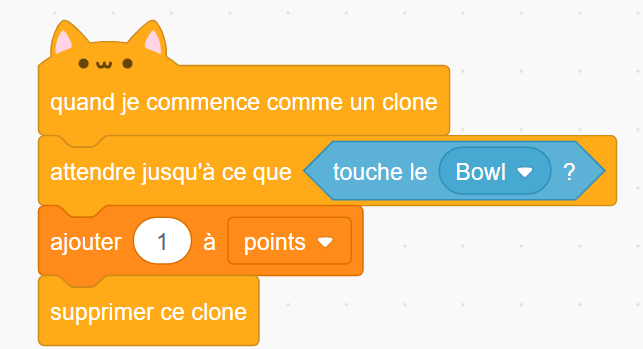
Et ensuite on ajoute dans le code le bloc qui va permettre de gagner (ou perdre selon ce que l’on veut) des points.
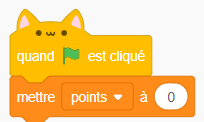
Pense aussi à faire en sorte que ton score revienne à 0 quand tu recommences le jeu. (tu peut mettre ce code la n’importe ou, mais le mettre sur le perso ou le fond d’écran permettra de ne pas le perdre :D)



En bonus on peut mettre aussi un bloc pour perdre des points, si l’objet touche le bord.
Timer et Ecran de fin
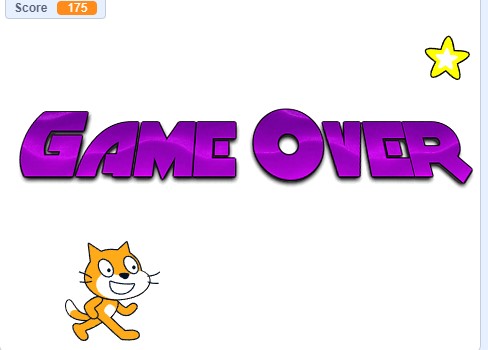
Pour decider de la fin du jeu, on va mettre un timer. Lorsque le timer est à 0, le jeu est fini, on affiche un écran de game over.
On commence par choisir un écran de fin (ou le dessiner).
ATTENTION: cet écran va être un sprite et non pas un fond d’écran. Ceci permettra de plus facilement le faire apparaitre devant le reste des elements du jeu.
On va aussi créer une variable Timer (ou chrono)

Sur le sprite d’écran de fin on commence par s’assurer que le sprite sera caché en début de jeu.
Puis on lui dit qu’il devra se montrer et passer devant tout le monde, quand il recevra son signal que le jeu est fini. (on peut aussi s’assurer qu’il sera bien au milieu avec le bloc de mouvement)
Enfin on met aussi le bloc stop tout, en dernier, pour arreter le jeu.
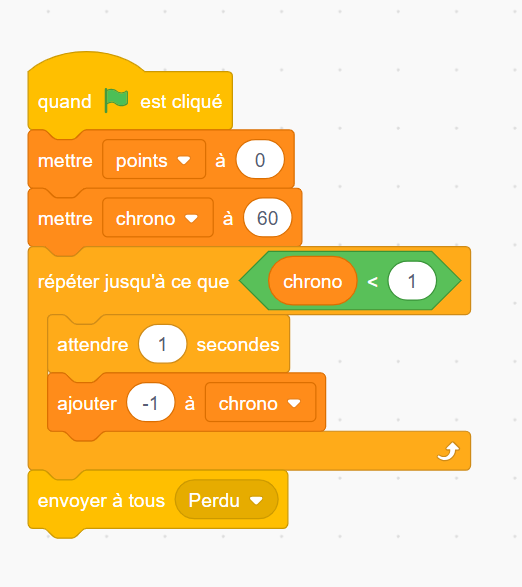
Sur le fond d’écran (ou ou dans le sprite qui contenait le bloc de reset du score) on va venir ajouter le timer.
On commence par choisir combien de temps une partie va durer, en secondes, en mettant cette valeur dans « chrono ».
Puis on répète jusqu’a ce que le temps tombe à 0, d’enlever 1 de la variable chrono.
Quand le temps est fini, on envoi le signal de fin. Le même que celui que l’écran de fin reçoit.
Et voila, on à fini 🙂