Conçois ton application web personnalisée
Formations requises
Description du module
Les objectifs pédagogiques
Dans ce module les makers vont créer leur projet personnalisé dès le début. Sur 30h, ils vont pousser au maximum leur projet pour le rendre le plus complet possible.
Ils vont apprendre à :
- Faire une grosse conception complexe
- Programmer une administration
- Créer des rôles aux utilisateurs
- Créer un moteur de recherche et des filtres
- Apprendre le responsive
- S’initier au javascript
- Créer un gestionnaire d’erreur 404
Les activités du module
Voici les différentes activités du module.
Attention : le module est sur 2 trimestres donc l’équivalent de 10 jours.
Partie 1
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
Conception du projet
Création
libre
Création
libre
Création de l'administration
Création de l'administration
30 min
Conception du projet
Création
libre
Création
libre
Création de l'administration
Création de l'administration
30 min
Conception du projet
Création
libre
Création
libre
Création de l'administration
Création de l'administration
1h
Conception du projet
Création
libre
Création
libre
Création de l'administration
Création de l'administration
Partie 2
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
Gestion des rôles
Moteur de recherche & Filtres
Le Responsive
Initiation JS
Finitions de projet & page 404
30 min
Gestion des rôles
Moteur de recherche & Filtres
Le Responsive
Initiation JS
Finitions de projet & page 404
30 min
Gestion des rôles
Moteur de recherche & Filtres
Le Responsive
Initiation JS
Finitions de projet & page 404
1h
Gestion des rôles
Moteur de recherche & filtres
Le Responsive
Initiation JS
Finitions de projet & page 404
Les activités (partie 1)
Conception du projet

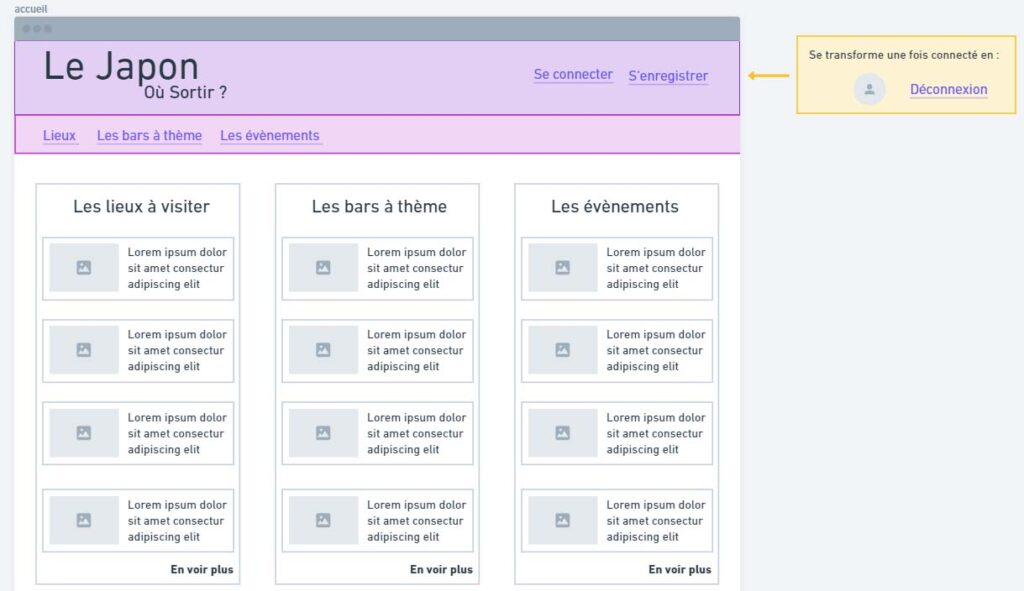
Les makers vont pouvoir découvrir le programme du module complet, et concevoir leur projet libre en fonction des nouveautés qu’ils vont apprendre.
Ils se sensibiliseront à l’UI/UX, feront unue recherche approfondie de leur idée, avant de se lancer dans sa conception et les wireframes.
Création libre

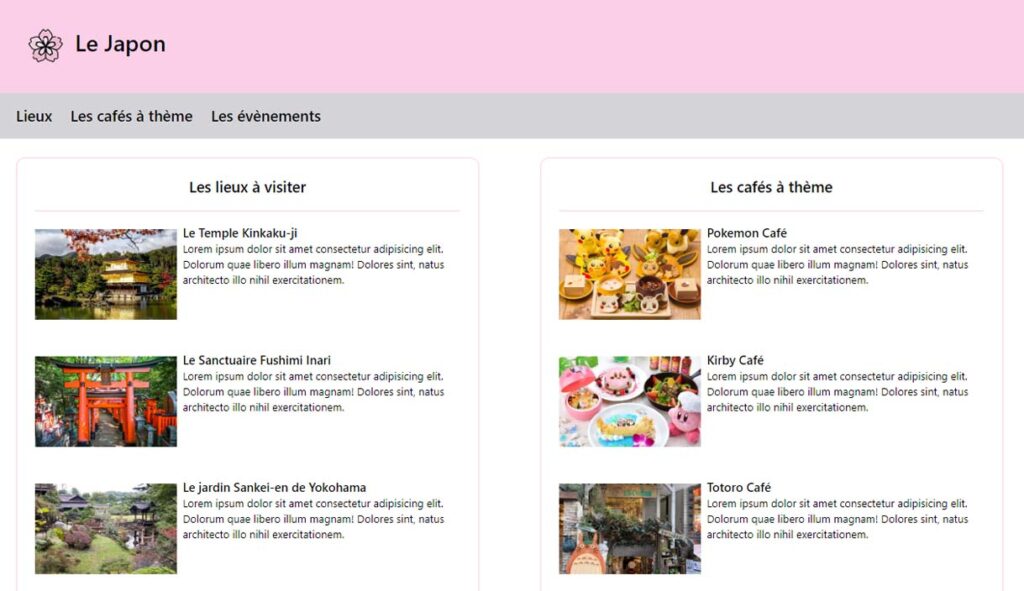
Les makers vont travailler en création libre pour programmer la base de leur site, qu’ils ont déjà pratiqué sur le module précédent.
Ils vont créer la base de leur page d’accueil, créer leur bdd et la configurer, puis créer les comptes utilisateurs.
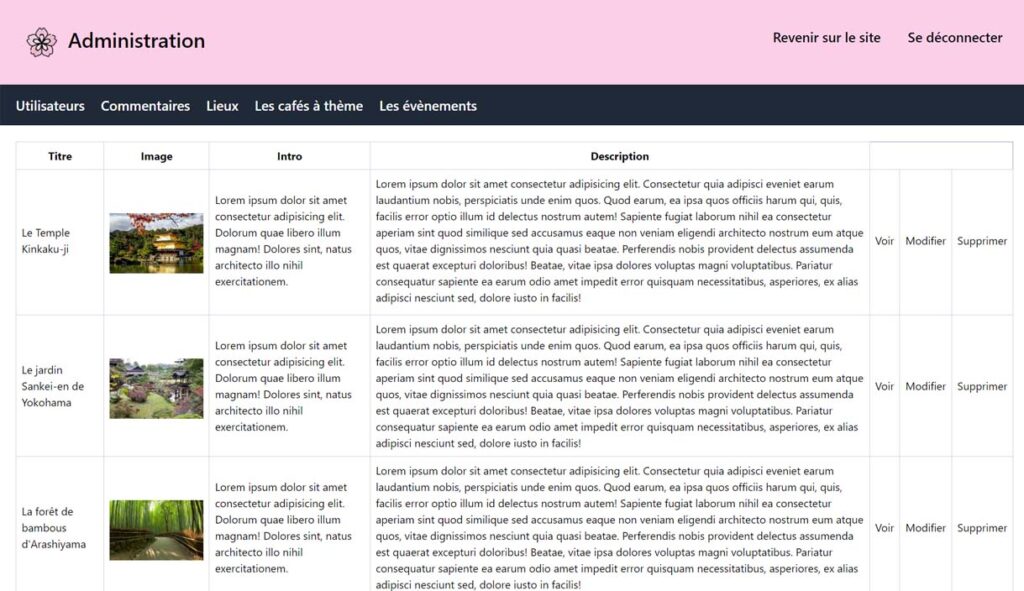
Création de l’administration

Les makers vont découvrir comment programmer une administration simple, qui permettra de recenser tous les articles, utilisateurs, commentaires… et faire leurs premiers CRUD permettant de « créer, lire, modifier, supprimer » directement depuis le site.
Les activités (partie 2)
Gestion des rôles

Les makers vont découvrir comment attribuer des rôles différents aux utilisateurs, afin de leur accorder des permissions d’accès en fonction de leur statut, que ce soit en tant que simple abonné, modérateur, administrateur, etc.
Moteur de recherche et filtres

Les makers vont apprendre à créer un moteur de recherche, et utiliser des filtres Flask directement dans leurs templates. Ils s’en serviront pour enrichir leur site.
Le Responsive

Dans cette activité, les makers vont découvrir les notions de responsive pour avoir un site qui s’adapte automatiquement à la taille de l’écran de l’utilisateur. Ils prendront ensuite le temps de l’appliquer sur tout leur site.
Initiation JS

Dans cette activité, les makers vont s’initier au javascript. A l’aide de petites notions de bases, ils vont découvrir comment fonctionne le javascript et agrémenter leur site en ayant la possibilité de créer des supports dynamiques grâce à ce langage.
Finition de projet & page 404

Le projet des makers touchent à sa fin. Il est temps d’aboutir le site web avec les dernières finitions et terminer par la célèbre page 404, gros kiff des devs web avant de livrer un projet, ou dans notre cas, le partager en groupe !
