Thunkable - Première Page
Créer un nouveau projet
- Créez un nouveau projet sur Thunkable.

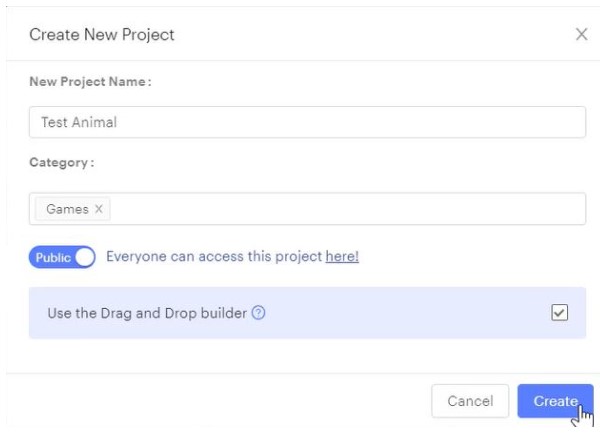
2. Choisissez un nom pour votre projet et définissez les paramètres de base.

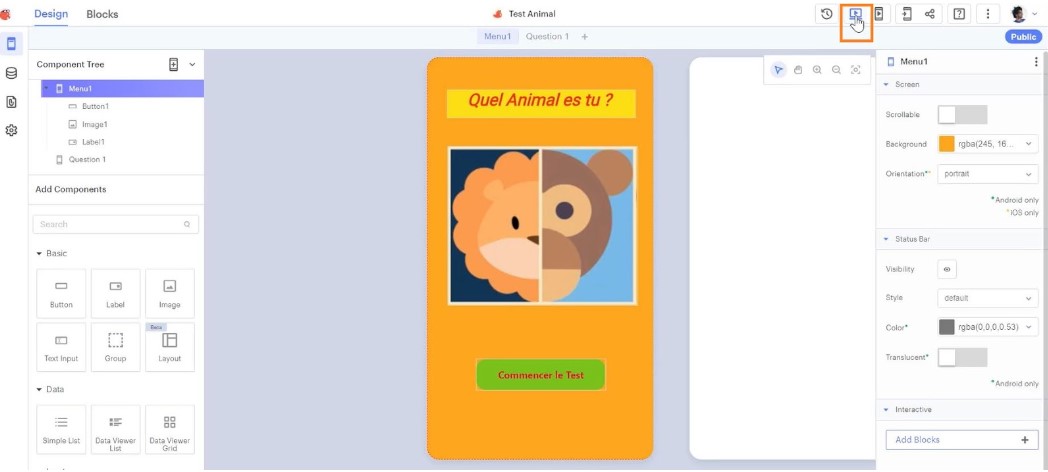
Design – Ajouter des Eléments
Intégrer un label et le configurer:
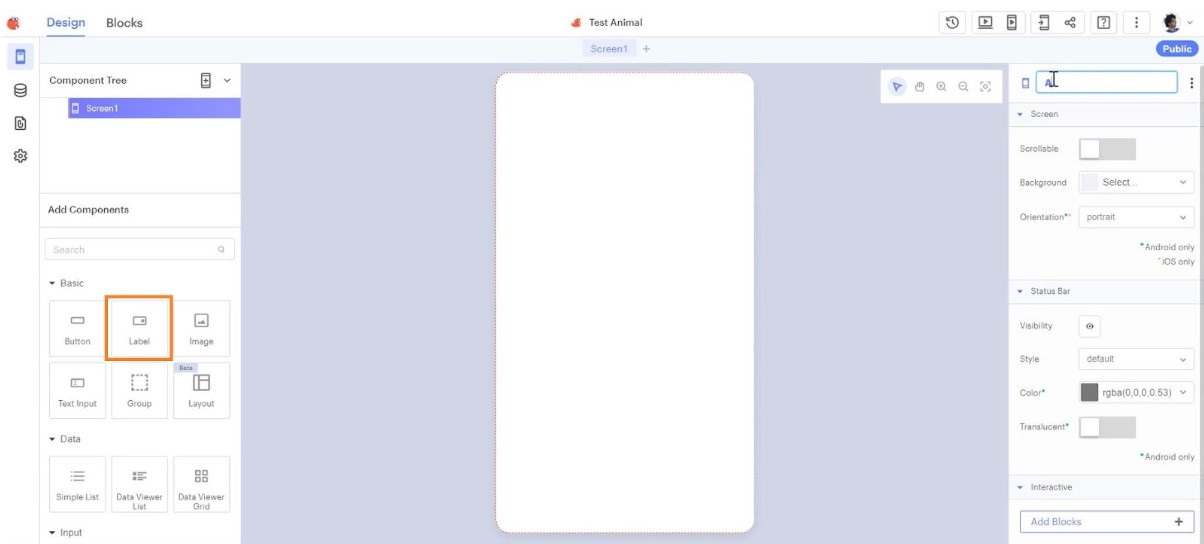
1. Glissez et déposez un composant « Label » sur l’écran de conception de l’application.

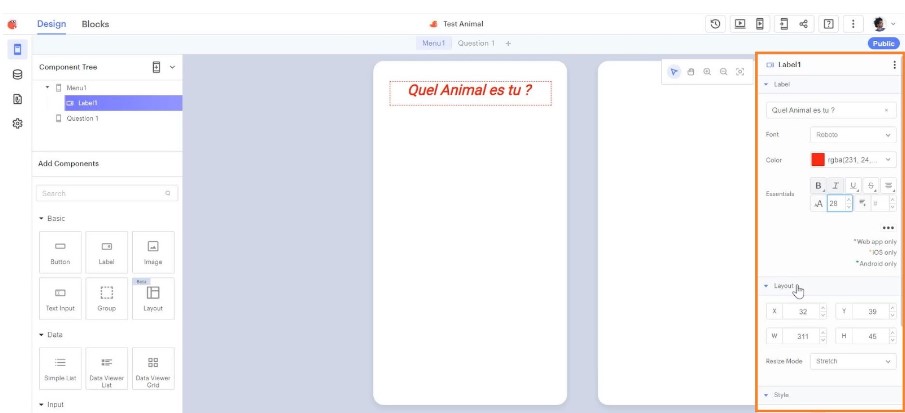
2. Cliquez sur le label pour ouvrir le panneau de configuration et modifiez le texte du label selon vos besoins.
3. Personnalisez la police, la taille, la couleur et l’alignement du texte pour le label.

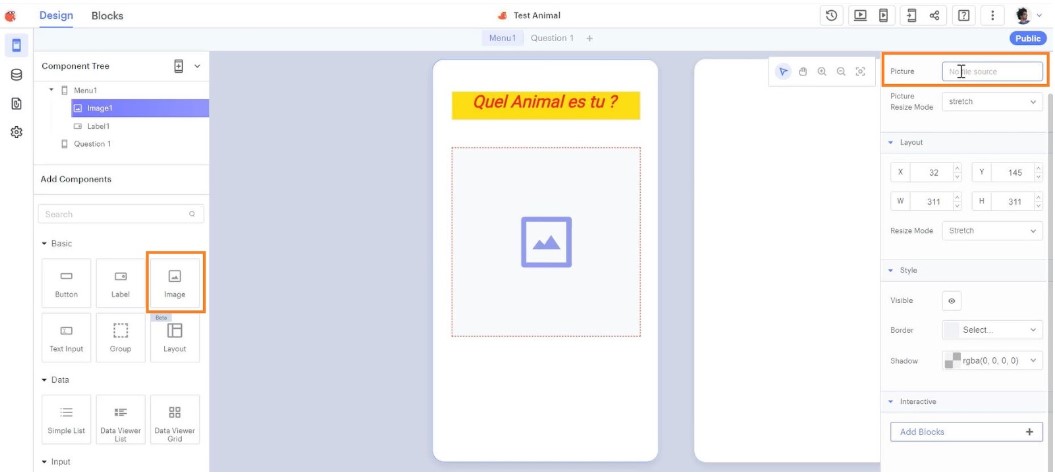
Intégrer une image
- Glissez et déposez un composant « Image » sur l’écran de conception de l’application.
- Importez une image à partir de votre ordinateur ou sélectionnez une image dans la galerie de Thunkable.

3. Ajustez la taille et la position de l’image sur l’écran de conception.
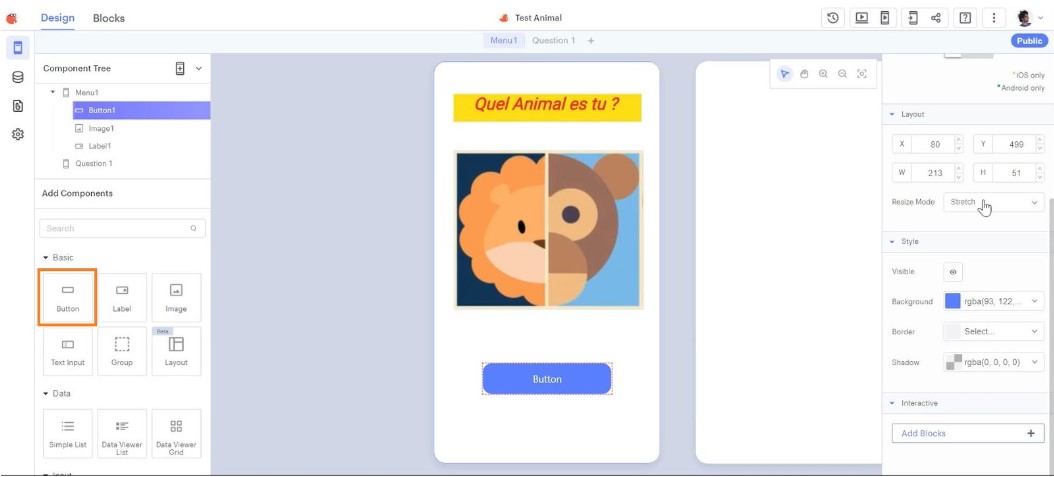
Intégrer un bouton
- Glissez et déposez un composant « Bouton » sur l’écran de conception de l’application.
- Cliquez sur le bouton pour ouvrir le panneau de configuration et modifiez le texte du bouton selon vos besoins.
- Personnalisez l’apparence du bouton en modifiant la couleur, la taille et le style du texte.

Tuto vidéo – Prise en Main – Design
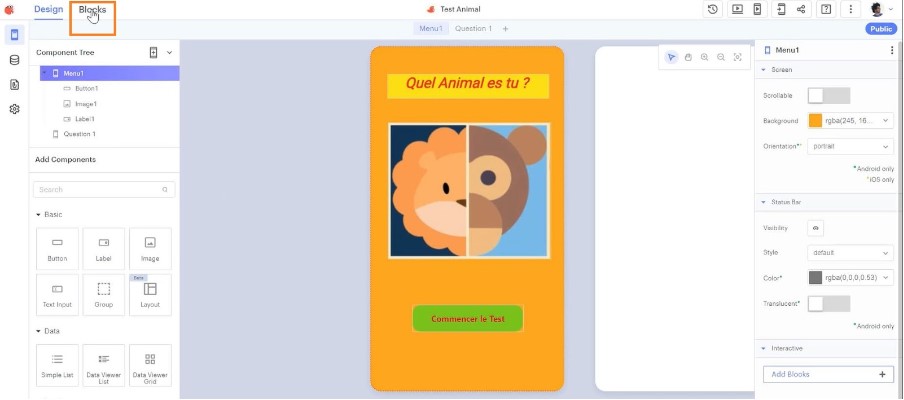
Blocks – coder ton premier événement
Pour faire en sorte que le bouton vous mène à une autre page dans votre application Thunkable, suivez ces étapes :
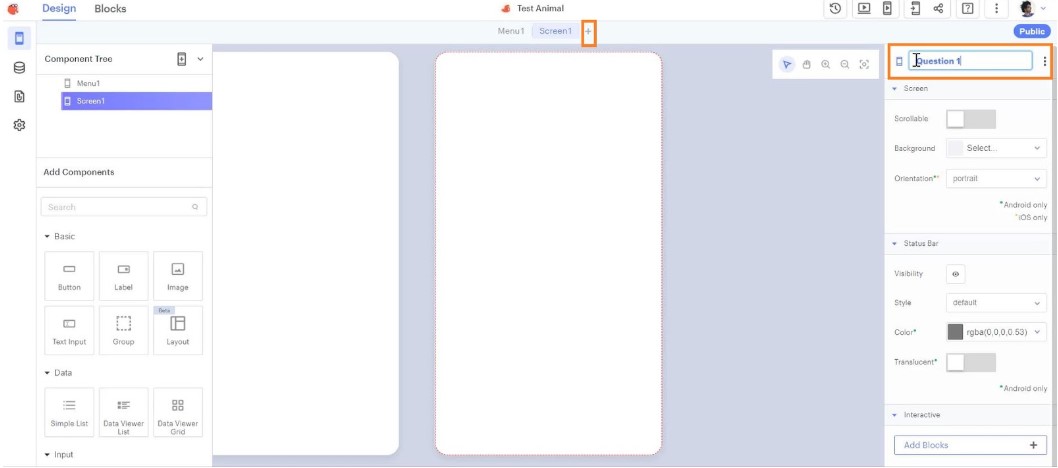
Intégrer un label et le configurer:
- Dans la barre d’outils en haut de l’écran de conception, cliquez sur le bouton « + » pour ajouter une nouvelle page à votre projet.
- Donnez un nom à la nouvelle page (par exemple, « Question1 »).

Code pour le bouton:
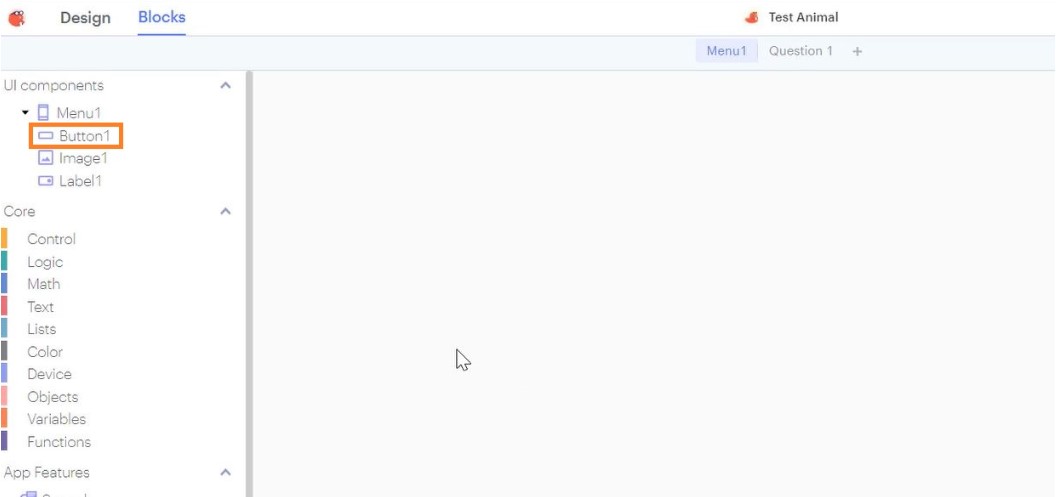
- Recherchez la section « Blocs » (événements).

Créer un nouvel événement:
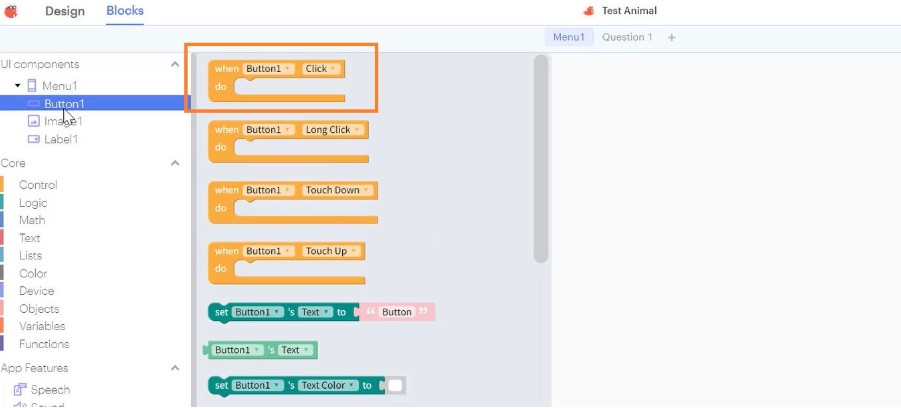
- Cliquez sur l’élément “bouton” pour ajouter un événement lié au clic du bouton.

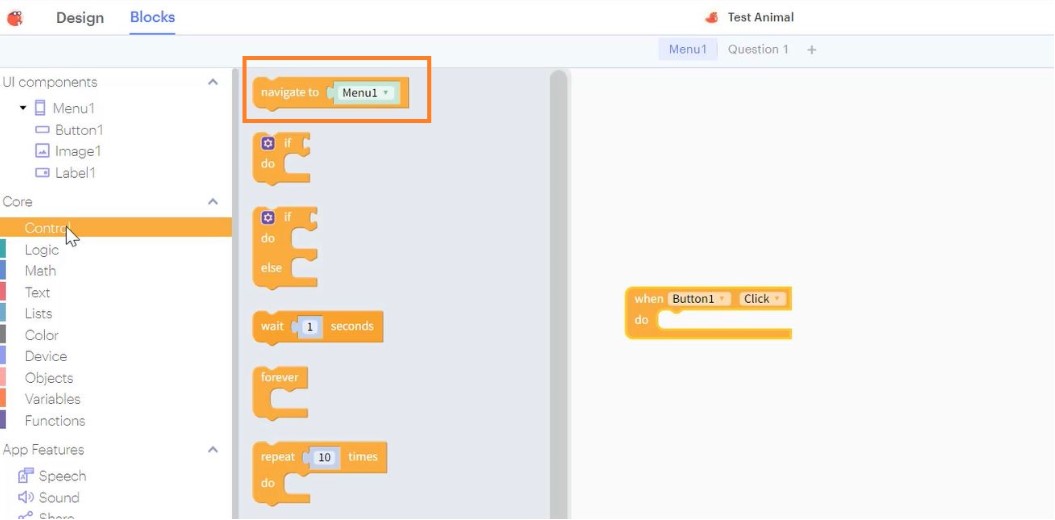
2. Glissez et déposez ce bloc dans l’espace vide sous l’événement « Clic » du bouton. “Quand Bouton1 est cliqué alors…”.

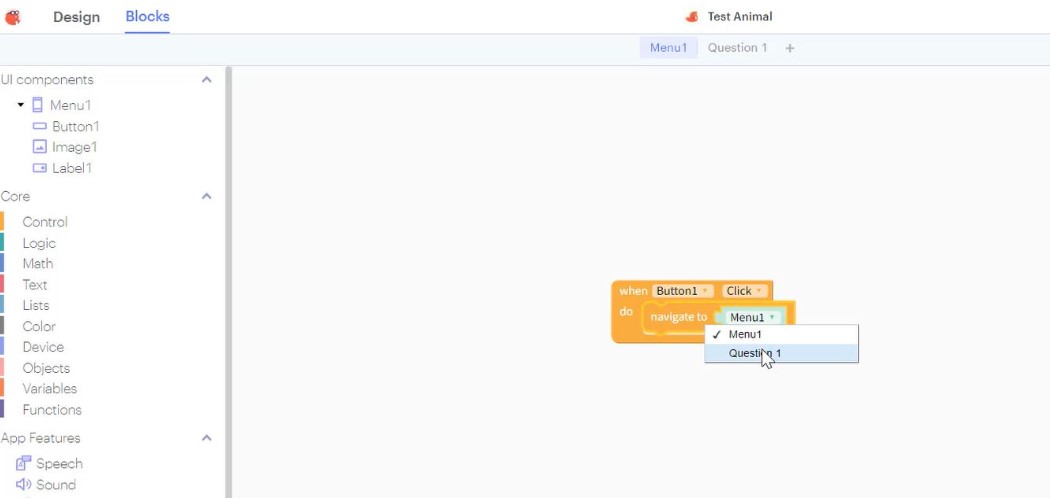
Configurer le bloc de navigation:
- Dans le bloc de navigation, choisissez la page de destination (par exemple, « Page2 ») dans la liste déroulante.
- Vous pouvez également choisir un type d’animation de transition pour la navigation si vous le souhaitez.


Testez votre application:
- Cliquez sur le bouton « Aperçu » ou « Preview » pour tester votre application.
- Lorsque vous cliquez sur le bouton, votre application doit naviguer vers la page que vous avez spécifiée.

Et voilà !

