Projet Libre
Les Makers vont imaginer, concevoir et créer leur propre application mobile en utilisant Figma pour les wireframes et Thunkable pour le développement. Ils auront l’occasion de partager leurs idées, de coder les fonctionnalités, d’ajouter des graphismes amusants et de présenter leurs réalisations aux autres participants.

Objectifs pédagogiques
- Se perfectionner sur Thunkable et coder pour développer l’appli.
- Encourager la créativité avec des fonctionnalités uniques.
- Favoriser la collaboration et le partage d’idées.
- Découvrir le processus complet de conception et développement d’une appli.
Compétences techniques
- Conception d’interfaces utilisateur conviviales pour les applications mobiles.
- Programmation d’actions interactives et de fonctionnalités spécifiques à l’application.
- Intégration de données et de contenus dans l’application.
- Résolution de problèmes techniques liés au développement d’applications.
Compétences design
- Création d’interfaces utilisateur intuitives et esthétiquement plaisantes.
- Utilisation de principes de conception pour améliorer l’expérience utilisateur.
- Mise en page et organisation efficaces des éléments de l’application.
- Choix de couleurs, de polices et de styles visuels cohérents.
- Tests d’utilisabilité et d’ergonomie pour optimiser l’interface utilisateur.
Compétences projet
- Collaboration au sein d’une équipe de développement pour concevoir et créer une application mobile.
- Planification et gestion du temps pour respecter les délais du projet.
- Communication efficace au sein de l’équipe pour coordonner les tâches et les responsabilités.
- Évaluation et ajustement du projet en fonction des retours des utilisateurs et des besoins du marché.
- Présentation et démonstration du projet aux autres Makers.
La place dans le module
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
🤩
🤩
30 min
🤩
🤩
30 min
🤩
🤩
1h
🤩
🤩
Matériel
- Un ordinateur avec une connexion Internet
- Un compte Gmail
- Un compte Thunkable
Conseil aux animateurs
Pour animer Thunkable, nous devons avoir la version payante, sur laquelle nous mettons tous les makers. Pour pouvoir se faire, voici la fiche pédagogique te permettant de le prendre en main.
Fais un test avant d’animer ! Que tu puisses avoir de l’aide si tu as le moindre souci
Pour animer Thunkable, nous devons avoir la version payante, sur laquelle nous mettons tous les makers. Pour pouvoir se faire, voici la fiche pédagogique te permettant de le prendre en main.
Fais un test avant d’animer ! Que tu puisses avoir de l’aide si tu as le moindre souci
Déroulé de l'activité
Segmentation de l’activité
- Segment 1 (1 h) – Qu’est-ce que l’UX Design et l’UI Design ?
- Segment 2 (30 min) – Conception et plans
- Segment 3 (30 min) –
- Segment 4 (1 ) –
- Segment 5 (1 h) – Débogage V1 et début du code V2
- Segment 6 (30 min) – Débogage des blocs et fin Version 2
- Segment 7 (30 min) – Juiciness graphismes
- Segment 8 (1 h) – Dernières mises au point, partage et échanges
Détails de l’activité
Segment 1 (1 h) Qu’est-ce que l’UX Design et l’UI Design ?
1 / Introduction (5 minutes)
- Accueillir les Makers avec enthousiasme et leur dire que nous allons découvrir le monde passionnant du design web, comme des professionnels du design !
2 / Qu’est-ce que l’UX Design et l’UI Design ? (10 minutes)
- Expliquer l’UX Design : sites web faciles à utiliser.
- Expliquer l’UI Design : sites web beaux et attrayants avec de belles images, des couleurs et des boutons.
- Utiliser des exemples amusants pour illustrer la différence.
- Souligner l’importance des deux aspects du design web.
3/ La magie de deux versions du site web (5 minutes)
- Parler de la différence site sur Ordi & Mobile
4/ Astuces pour concevoir pour les petits écrans (10 minutes)
- Parler des bonnes Pratiques pour créer un site ou Application Mobile
5/ Début Projet Libre (5 minutes)
- Expliquez aux Makers qu’ils vont créer une application mobile innovante et pratique, répondant à un besoin spécifique. Encouragez-les à laisser libre cours à leur imagination pour concevoir quelque chose de vraiment original et utile.
- Contrainte technique: Informez-les qu’ils devront utiliser au moins un composant de Thunkable dans leur application. Cela les aidera à se familiariser avec l’outil et à explorer ses fonctionnalités.
6/ Brainstorming initial (15 minutes)
- Commencez par une séance de brainstorming pour aider les Makers à générer des idées pour leur application. Encouragez-les à partager leurs concepts et à en discuter en groupe pour enrichir leur réflexion.
Segment 2 (30 min) Conception et plans
1 / Réflexion personnelle (15 minutes)
- Invitez les Makers à prendre quelques minutes pour réfléchir et sélectionner une idée qui les passionne et qu’ils souhaiteraient développer et créer en une application mobile.
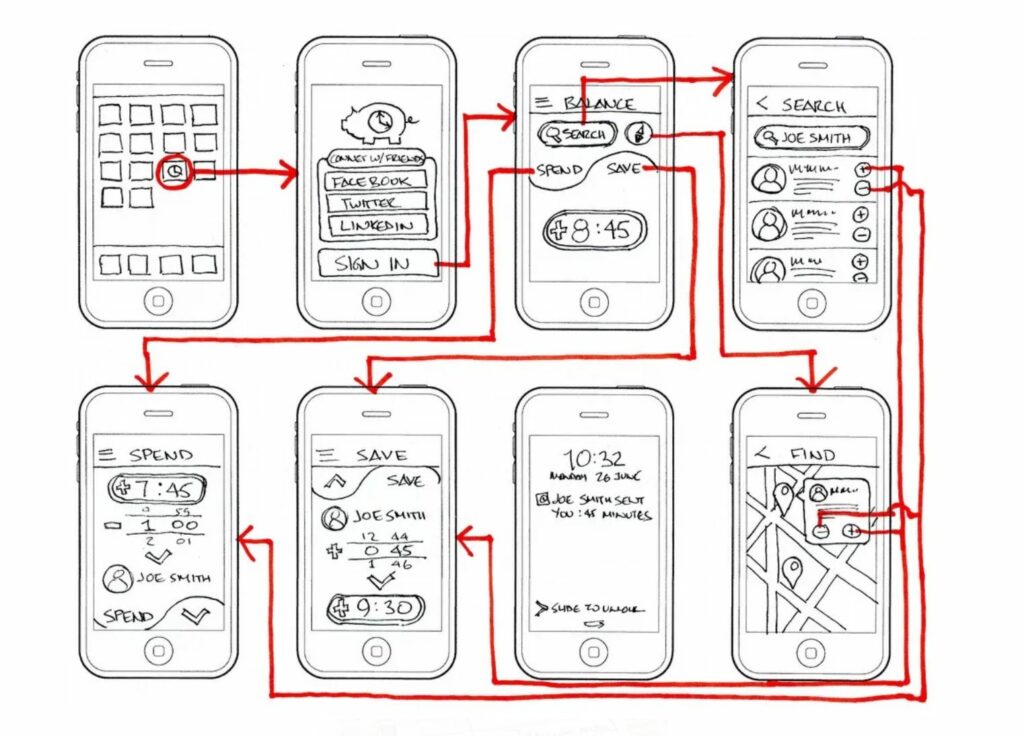
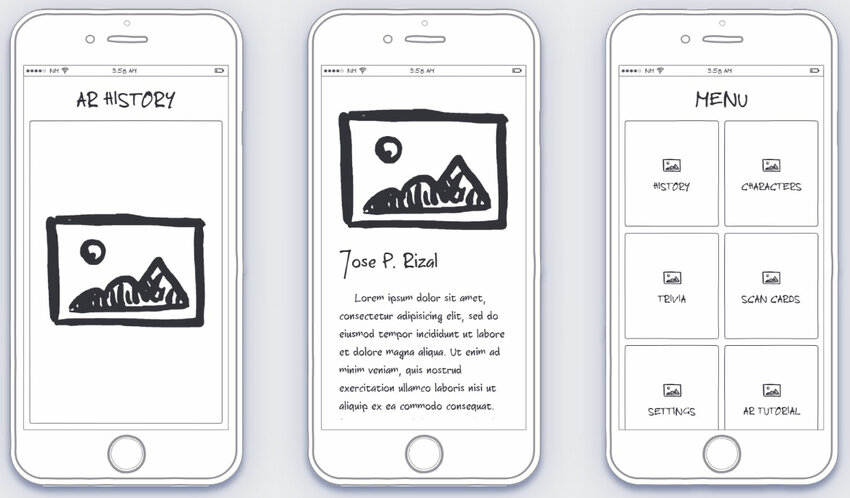
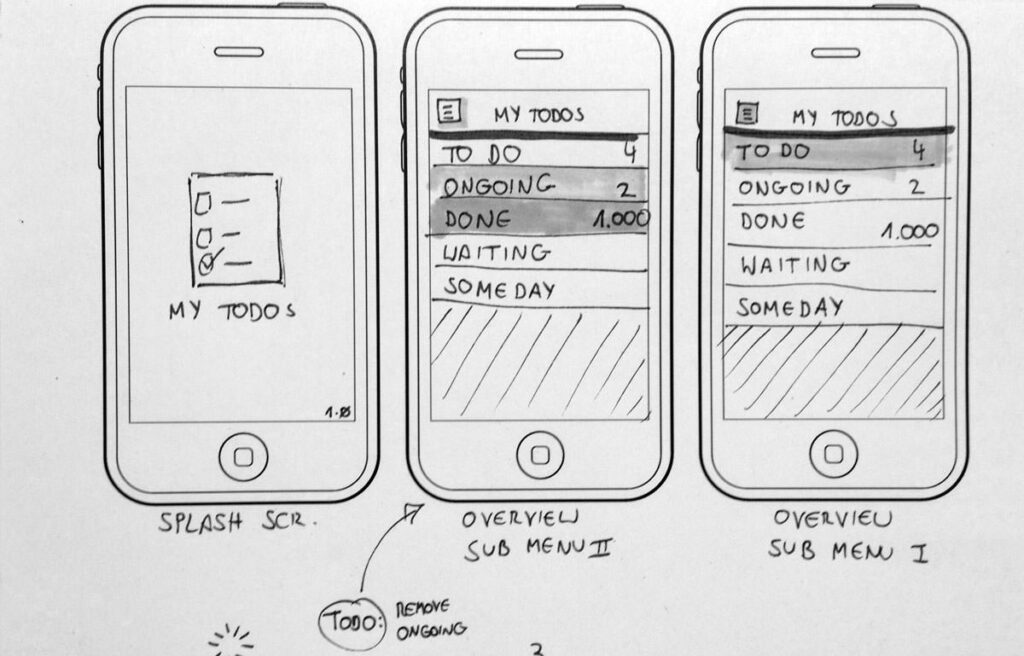
- Encourager les à utiliser un papier/crayon ou un logiciel en ligne de jamboard (exemple) pour creer un plan de leur appli, avec des carrées et symboles pour visualiser l’UI.


2 / Début de projet (15 min)
- Les makers se lancent dans la création de leur applications. Ils commencent par préparer les différentes pages et composants de base.
Segment 3 (30 min) Travail libre
1 / Avancement de l’application (30 min)
- Les makers travaillents sur leurs applications, que ce soit au niveau visuel ou au niveau du code
- L’animateur reste à disposition en cas de question ou de problèmes
- Rappellez-leur qu’ils ont le site ressource à leur disposition!
Segment 4 (1 h) Travail libre, Finir la v1
1 / Fin de la version 1 de l’application
- Les makers doivent avoir à la fin de cette heure une première version testable de leur application. Il faut donc qu’ils se concentrent sur les fonctionalitées essentielles, quitte à ce que les graphismes soit moins bon.
- Le but est de pouvoir tester l’application en group ensuite, afin d’obtenir des retours sur les fonctionalités, le fun, et l’UI pour proceder ensuite à des améliorations
Segment 5 (1 h) Débogage Version 1 et début Version 2
1/ Test et débogage
- Montre comment tester l’appli pour détecter les erreurs et les bugs, et comment les corriger.
2/ Ajout de nouvelles fonctionnalités
- Explique comment ajouter de nouvelles fonctionnalités à la V2 de l’appli pour la rendre encore plus géniale !
- Organise une séance de démonstration où tu fais une démonstration de débogage en direct.
- Encourage les Makers à poser des questions et à partager leurs propres solutions.
Segment 6 (30 min) Débogage des blocs et fin Version 2
1/ Débogage des blocs
- Montre comment déboguer les blocs de code dans Thunkable pour s’assurer que tout fonctionne correctement.
2/ Finir la V2
- Encourage les Makers à ajouter les dernières touches à leur application pour la rendre vraiment unique et spéciale.
Segment 7 (30 min) Juiciness graphismes
1/ Rendre l’app fun
- Montre comment ajouter des graphismes et des animations cool à l’appli pour la rendre encore plus amusante à utiliser.
2/ Style personnel
- Encourage les Makers à ajouter leur touche personnelle aux graphismes et à choisir des couleurs et des illustrations qui reflètent le thème de leur application.
Segment 8 (1h) Dernières mises au point, partage et échanges
1/ Peaufinage final
- Aide les Makers à apporter les dernières modifications à leur application pour qu’elle soit parfaite.
2 / Partage des réalisations
- Organise une présentation où chaque Maker présente son application aux autres participants.
- Encourage les Makers à expliquer les choix qu’ils ont faits en matière de conception et de fonctionnalités, et à demander des conseils et des suggestions aux autres participants.
