Bucheron !!
Dans ce projet, nous allons créer un jeu où le bûcheron se déplacer à gauche ou à droite pour éviter les branches qui tombent d’un arbre. Si le bûcheron touche une branche, le jeu se termine et un message « Game Over » apparaît.
Dans cette page tu trouveras :
Créer l’arbre
L’arbre est la base du jeu. Le bûcheron devra éviter les branches qui tombent de cet arbre. Nous commençons donc par dessiner un tronc et des branches, car ce sont les éléments principaux qui vont rendre le jeu interactif.
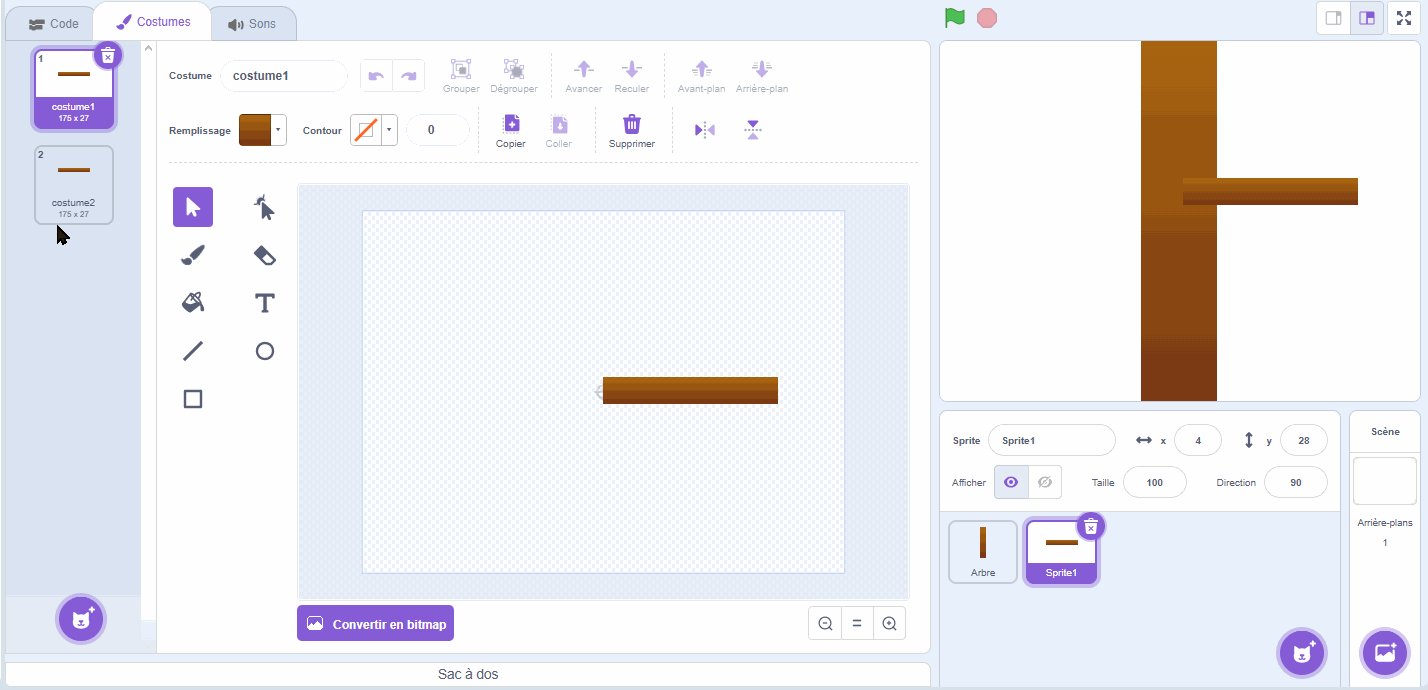
Dessiner le tronc
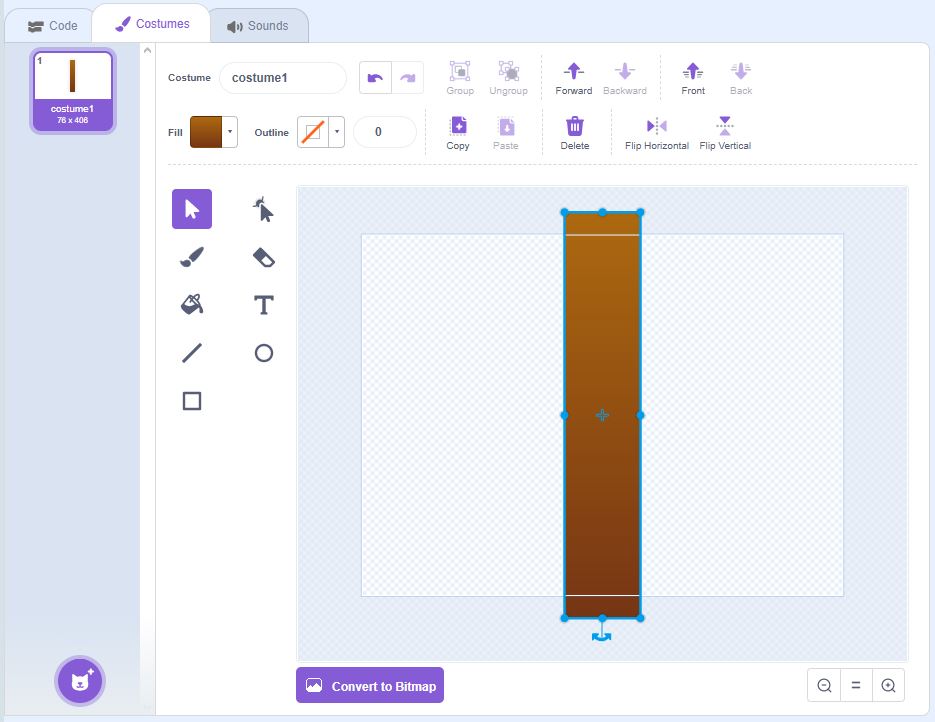
Crée un nouveau sprite pour le tronc de l’arbre. Va dans la partie Peindre. Et utilise les outils de dessin pour faire un rectangle long et vertical, de haut en bas. Sans les branches ! Et place-le au centre de l’écran pour qu’il soit bien visible.

Créer une branche
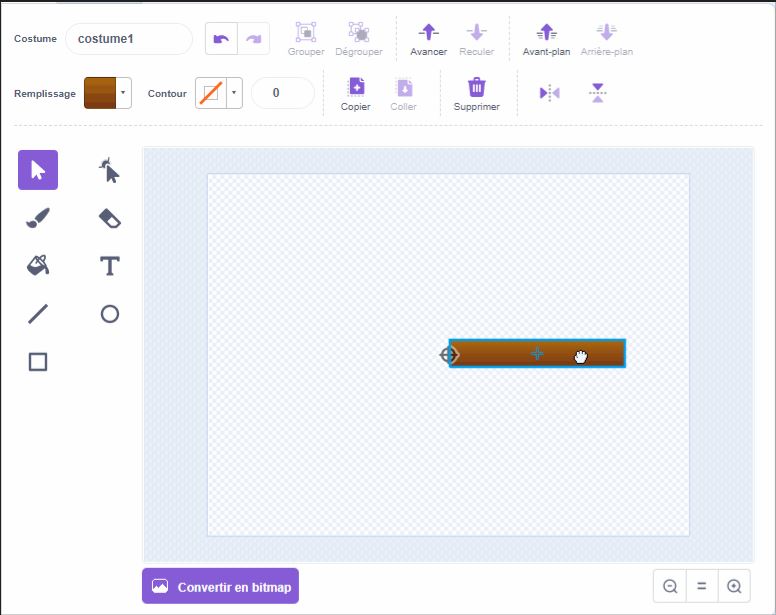
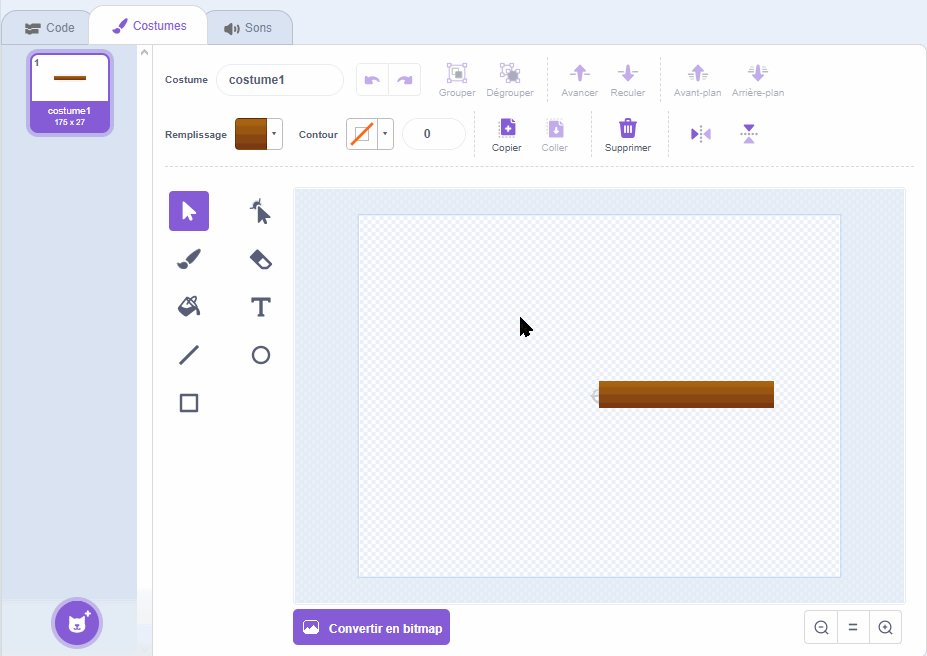
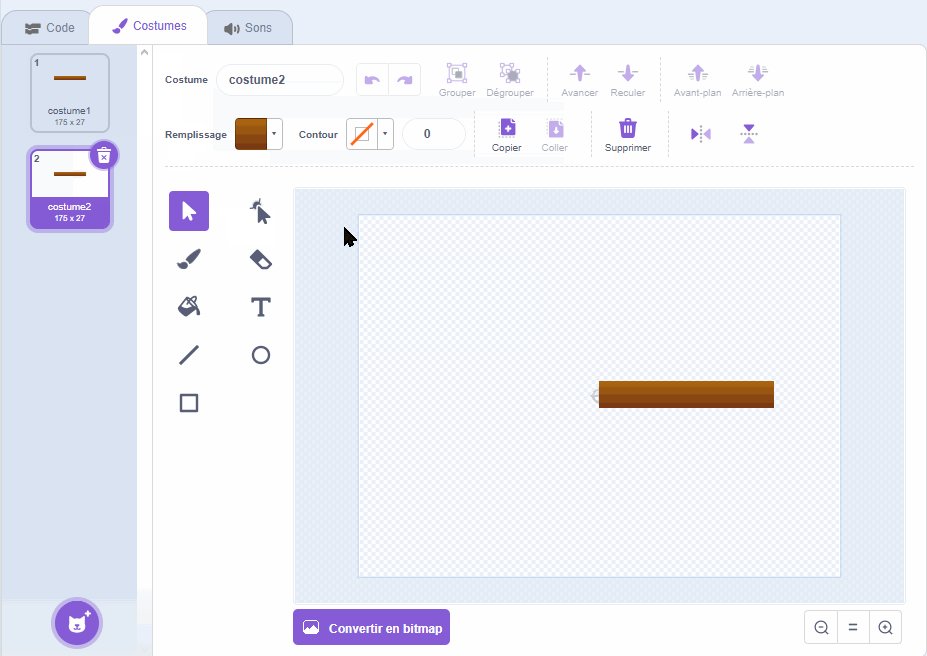
Crée un autre sprite pour la branche. Utilise l’outil de dessin pour dessiner une branche inclinée qui part du tronc.
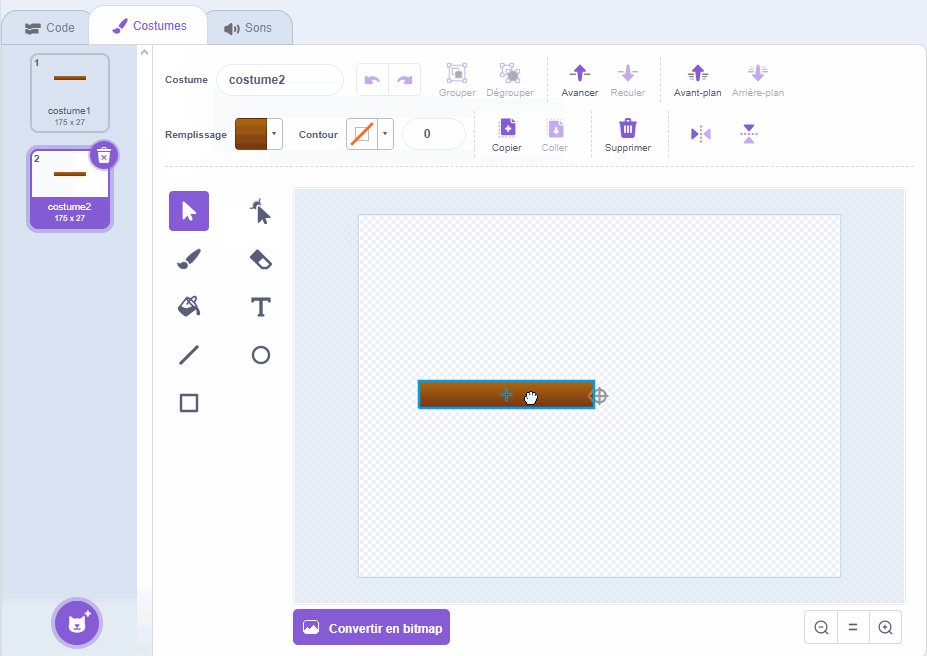
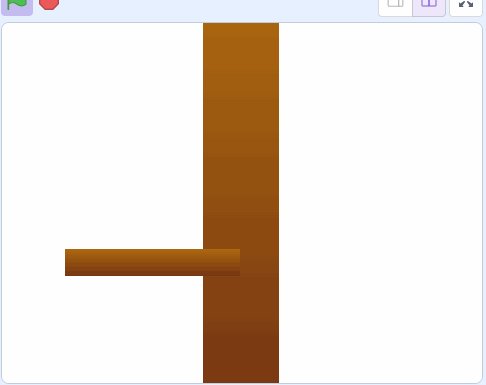
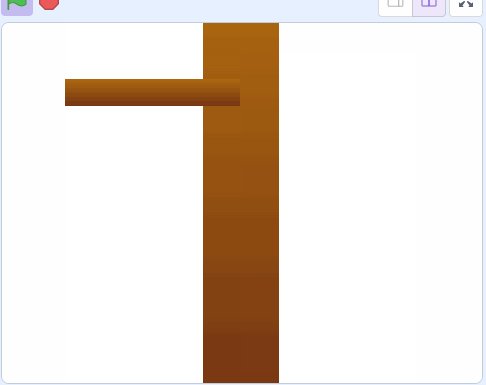
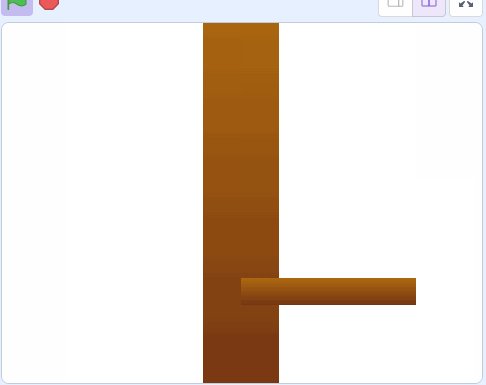
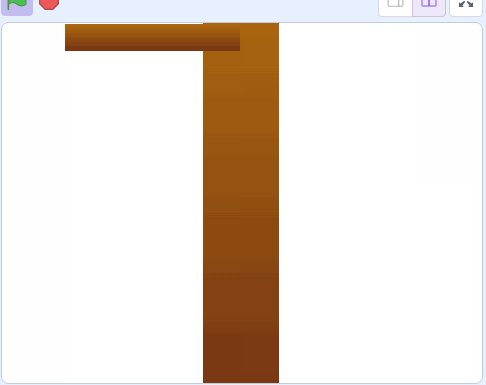
Place le bout de la branche celle qui est normalement accroché au tronc, exactement au niveau de la cible.

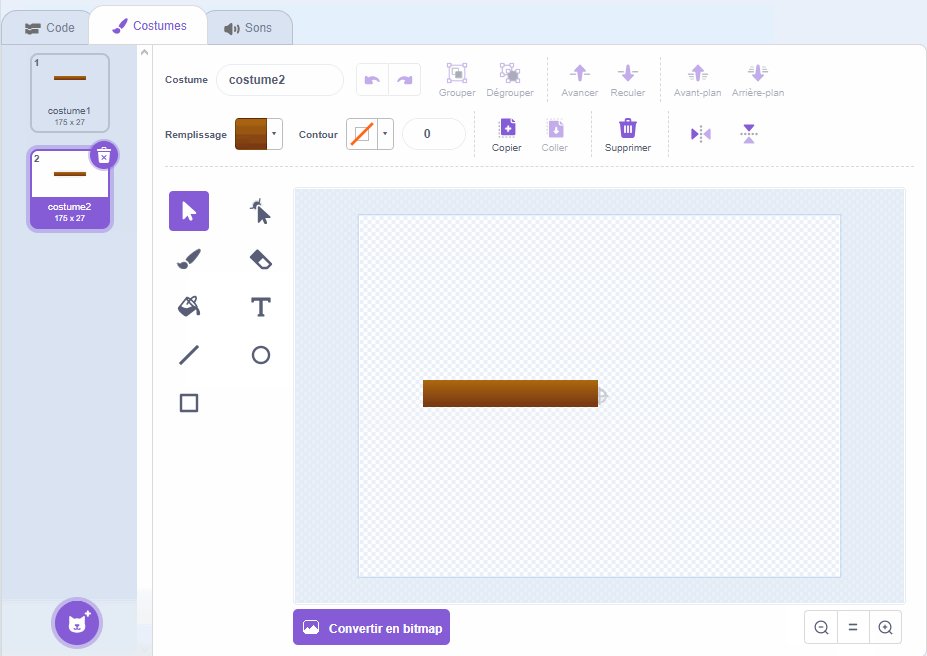
Duplique la branche et Place cette nouvelle branche de l’autre côté de la cible.

Prends ensuite le temps de bien placer la branche de droite de de gauche en fonction de l’arbre. Renomme ce Sprite en « Branche »

Code la branche
Les branches doivent tomber de l’arbre et créer des obstacles pour le bûcheron. Nous allons les programmer pour qu’elles descendent du haut vers le bas et remontent ensuite pour recommencer. Cela rendra le jeu dynamique et difficile.
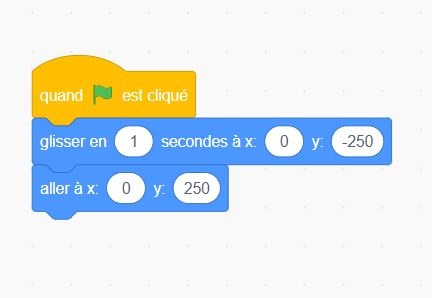
Faire descendre et remonter les branches
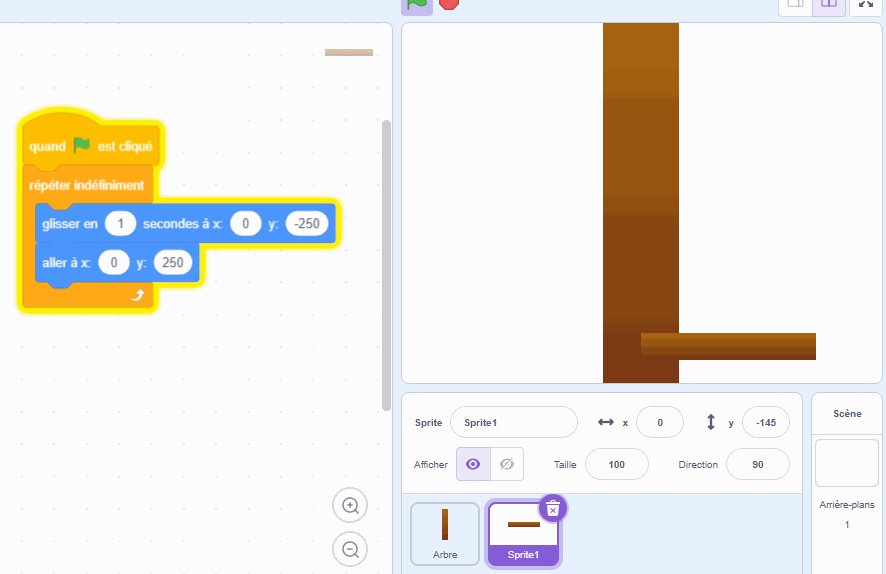
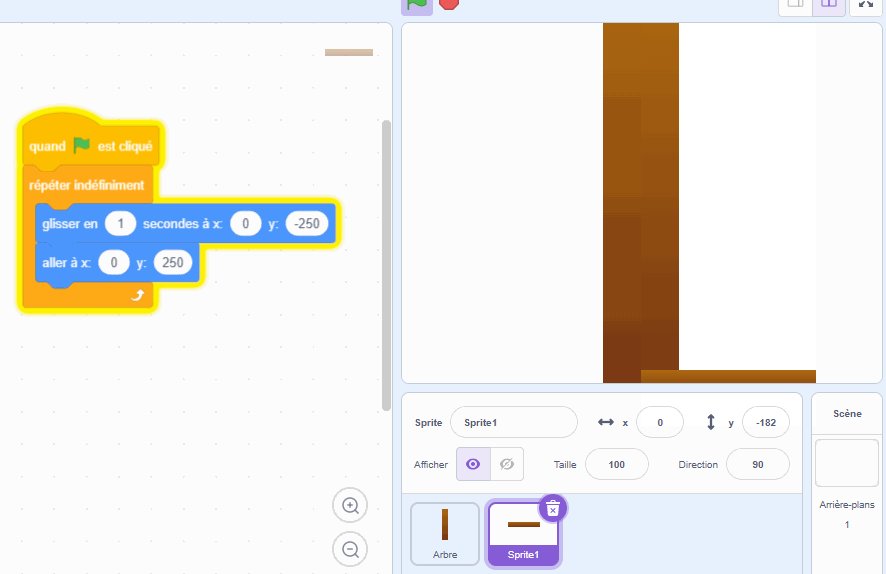
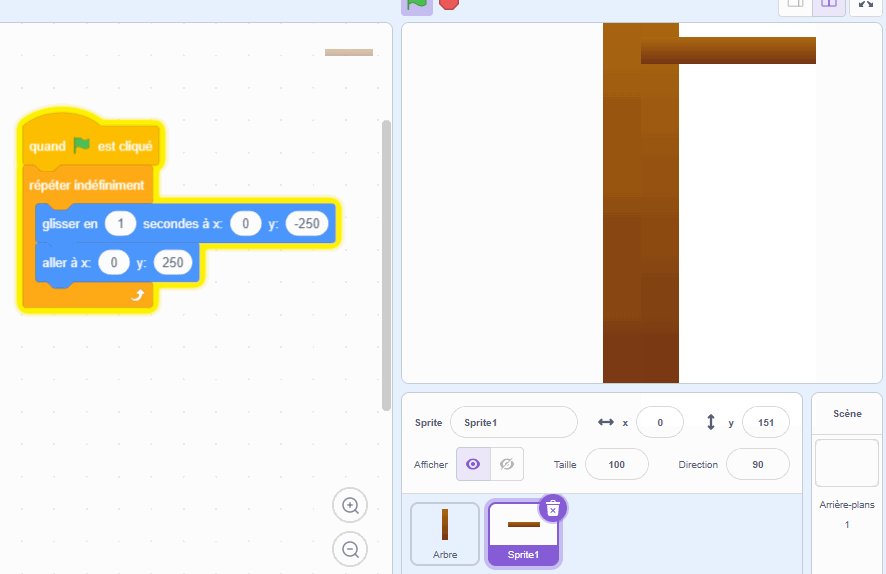
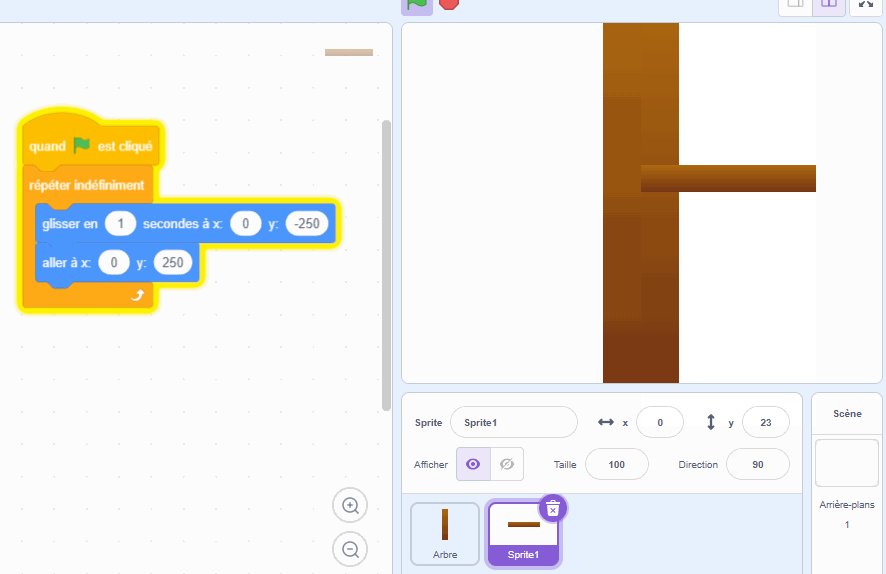
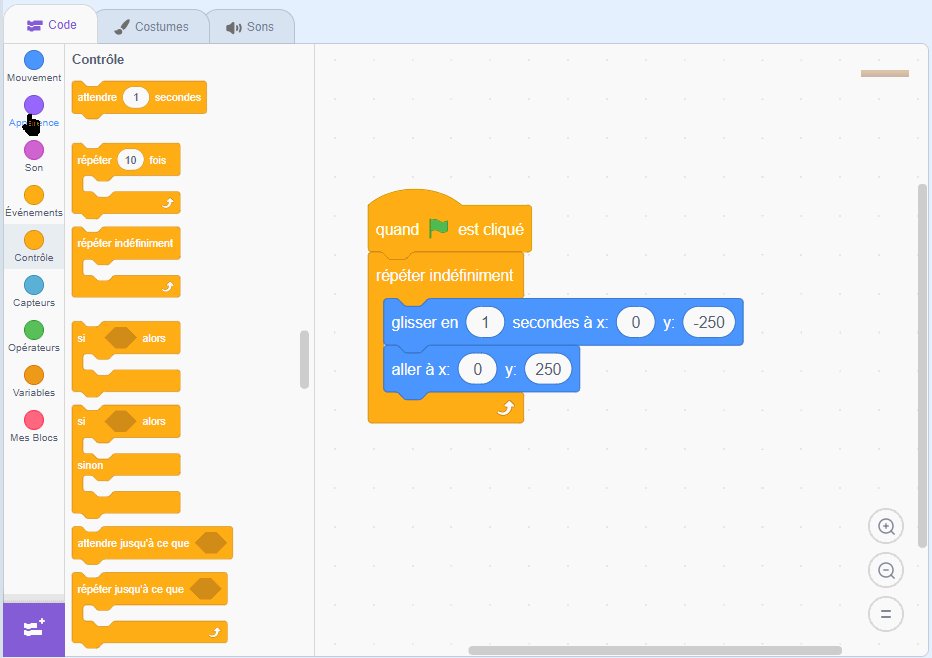
Dans l’onglet « Code » du sprite de la branche, utilise le bloc « glisser de x : [0] y : [-250]« pour faire descendre la branche depuis le haut de l’écran vers le bas.
- Après avoir fait descendre la branche, il faut la faire remonter pour qu’elle descende encore. utilise le bloc « aller à x : [0] y : [250] »

Faire remonter les branches
Utilise une boucle « répéter indéfiniment » pour que cela se répète à ajouter au code précédent.

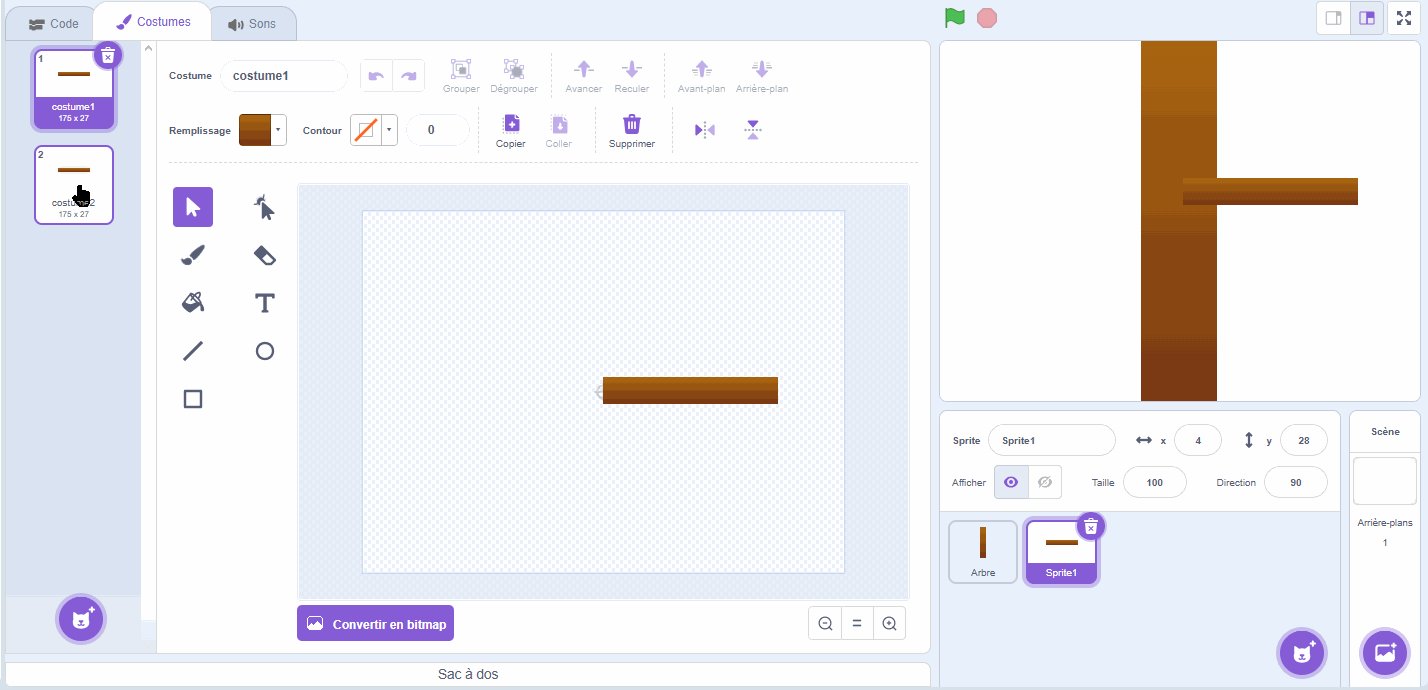
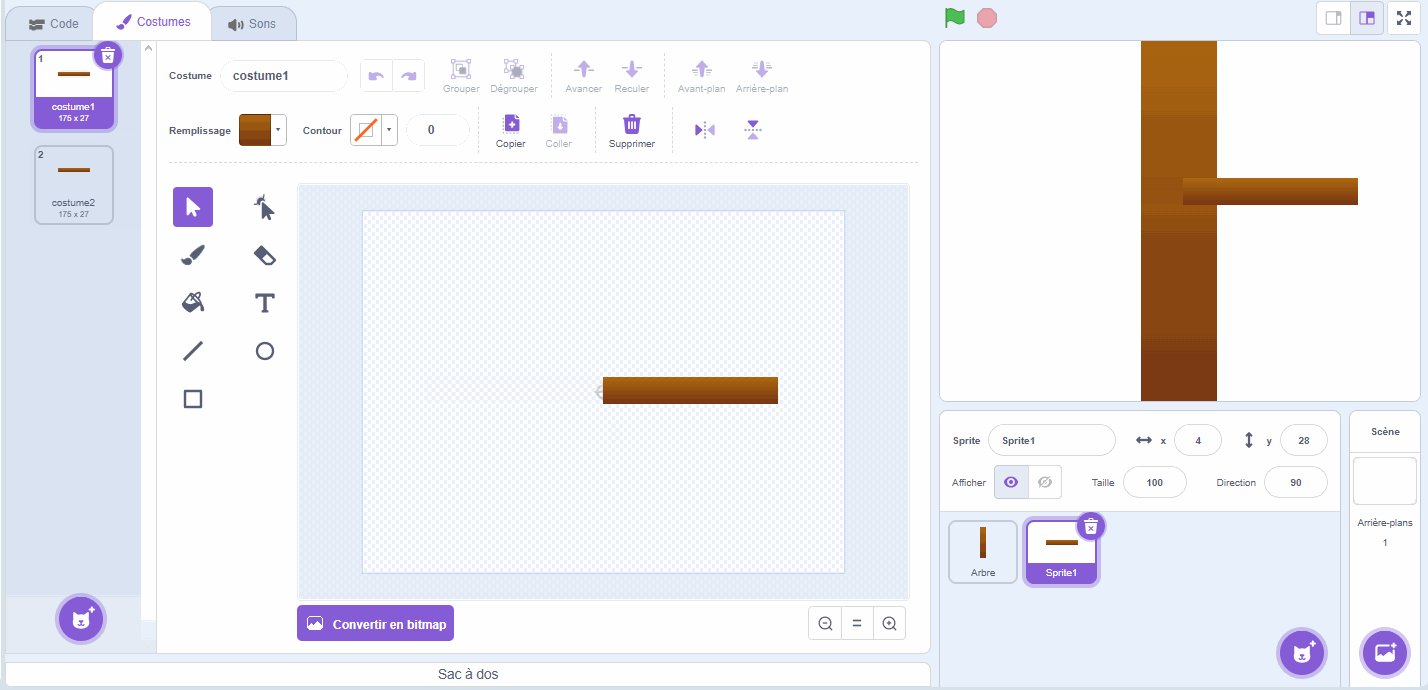
Alterner les branches de gauche et de droite
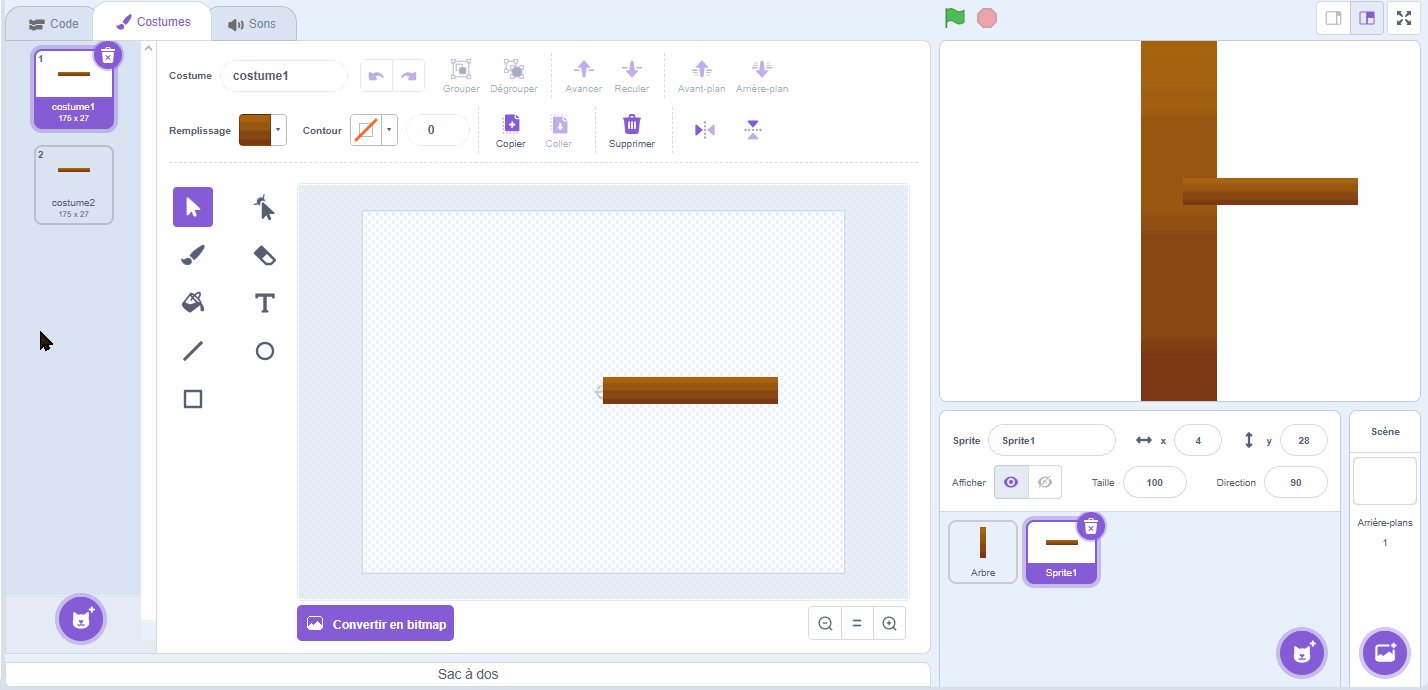
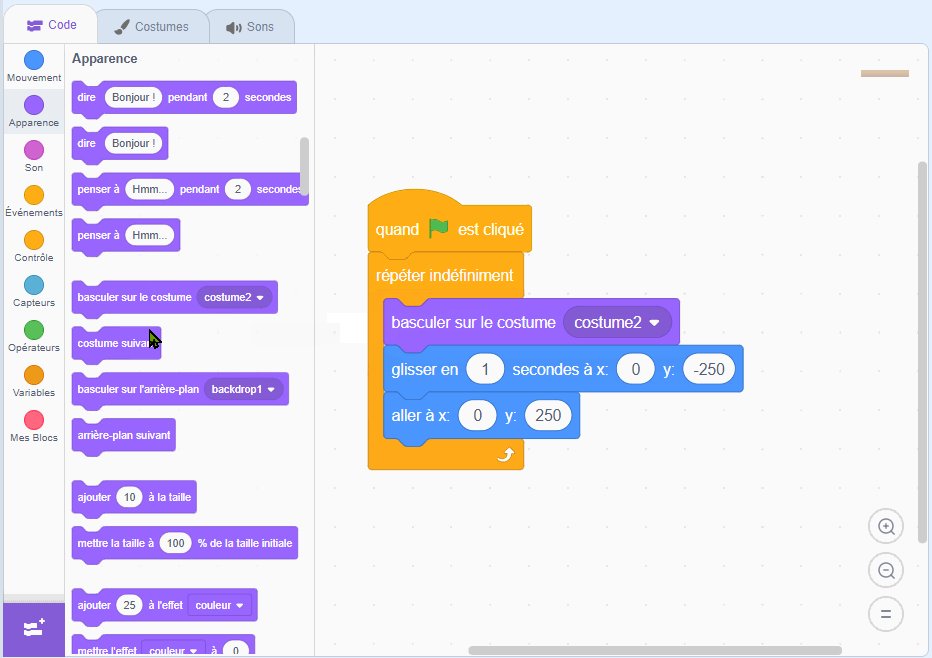
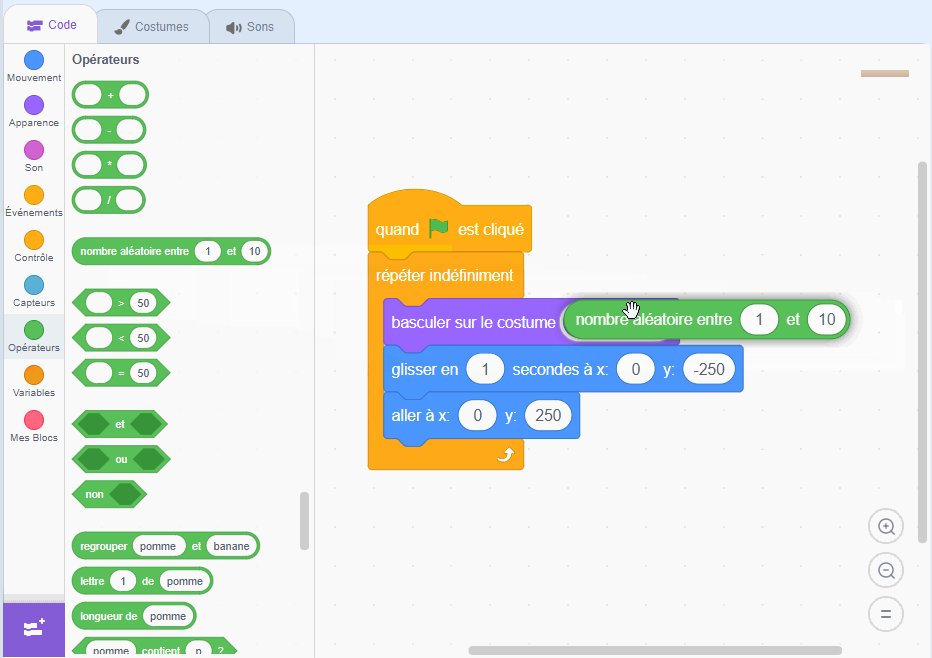
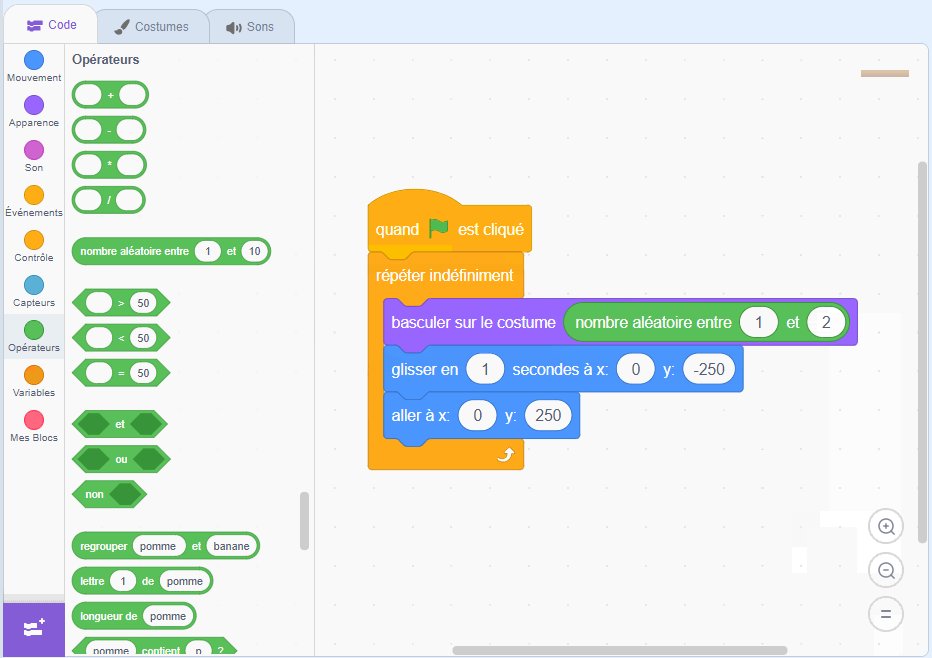
Pour rendre le jeu plus intéressant, on va faire en sorte que les branches alternent entre la gauche et la droite. Utilise un bloc « basculer sur le costume [costume 2] » et ajouter à la place de Costume 2 un bloc « nombre aléatoire entre [1] et [2] »pour passer de la branche gauche celle de droite de manière aléatoire.

ça donne ça normalement :

Ajouter le bûcheron
Le bûcheron est le personnage principal du jeu. Il doit être capable de se déplacer à gauche et à droite pour éviter les branches. C’est pourquoi il faut d’abord le créer et lui donner une image. Ensuite, il sera contrôlé par le joueur.








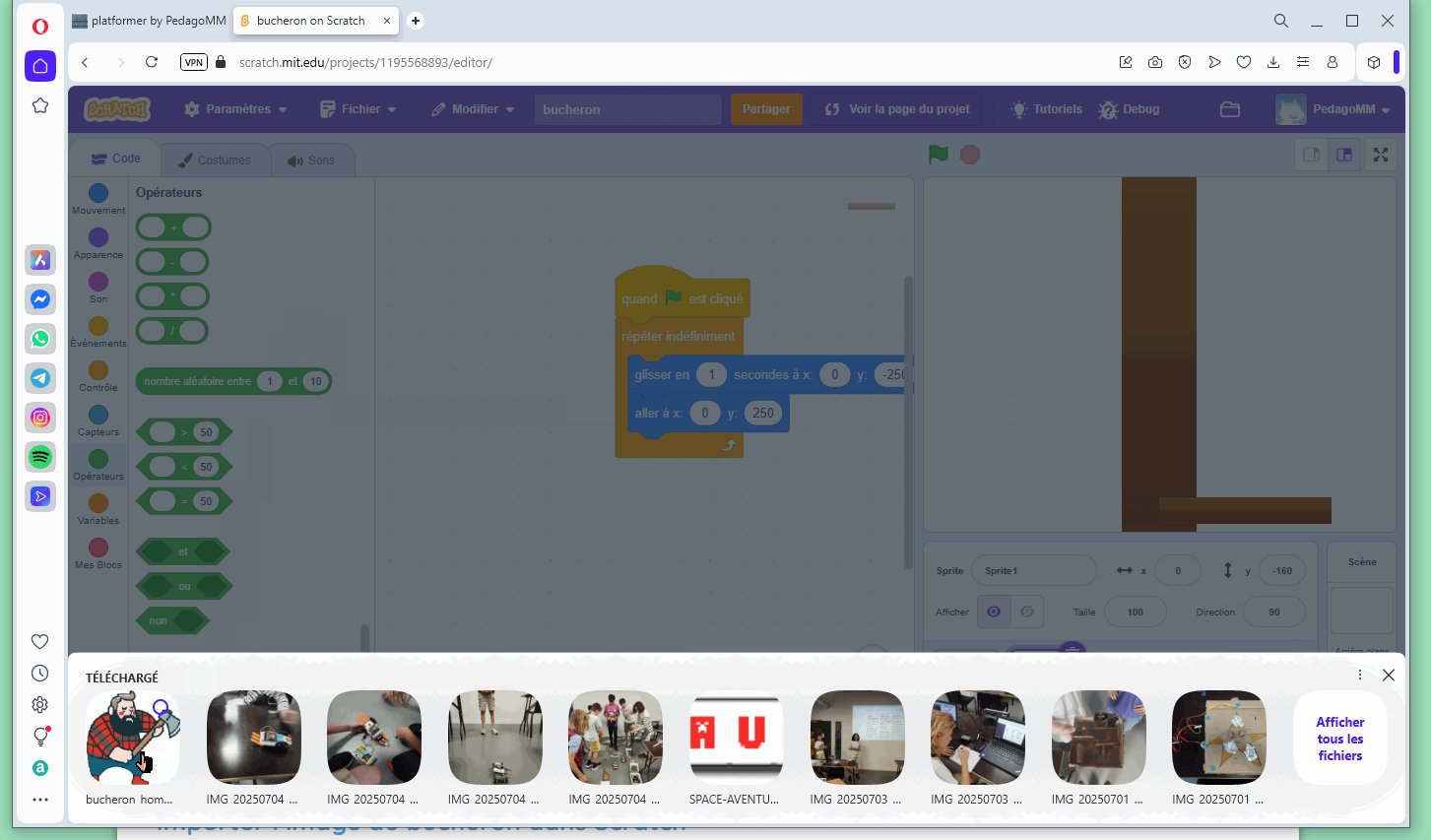
Télécharger l’image du bûcheron
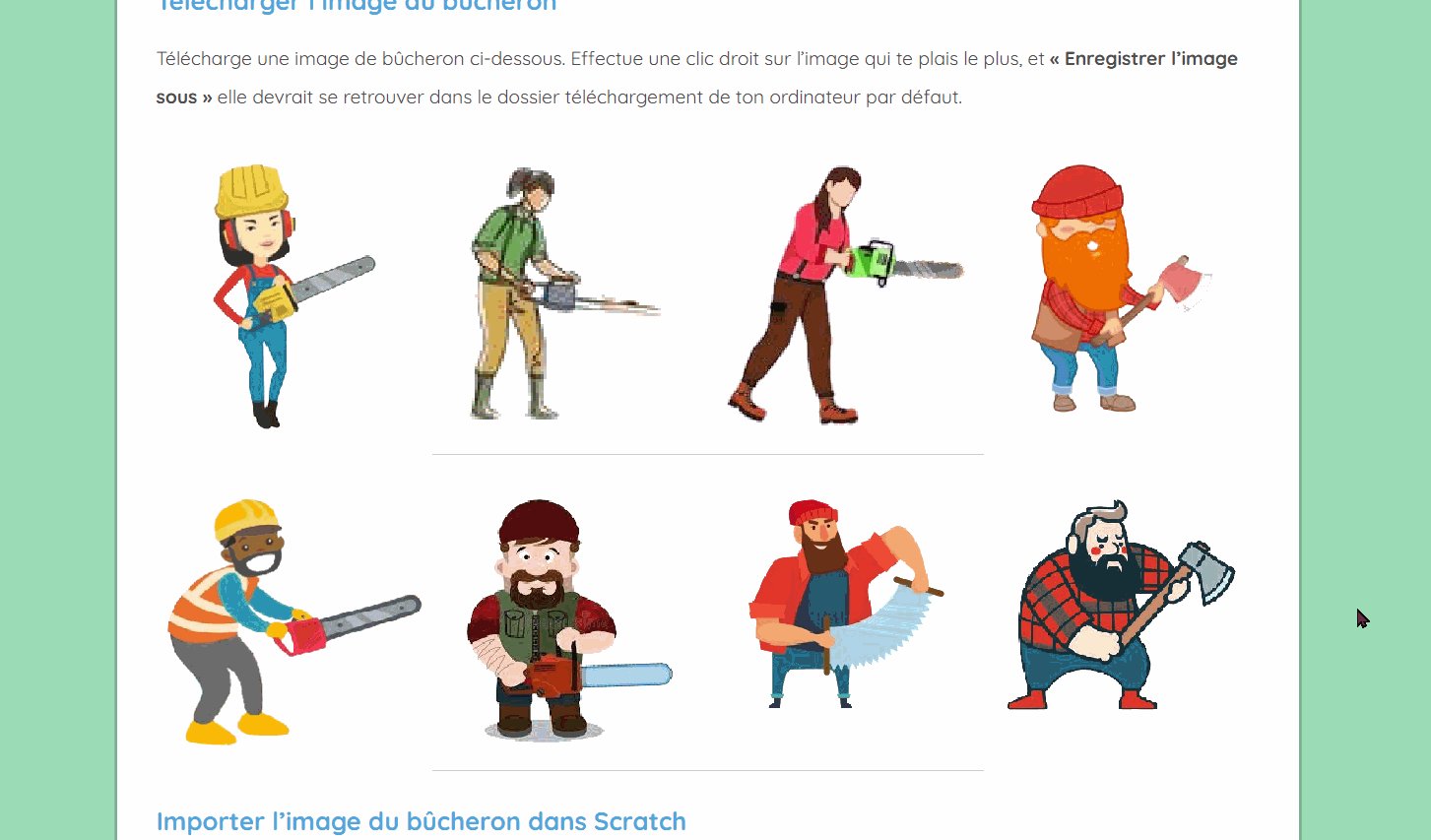
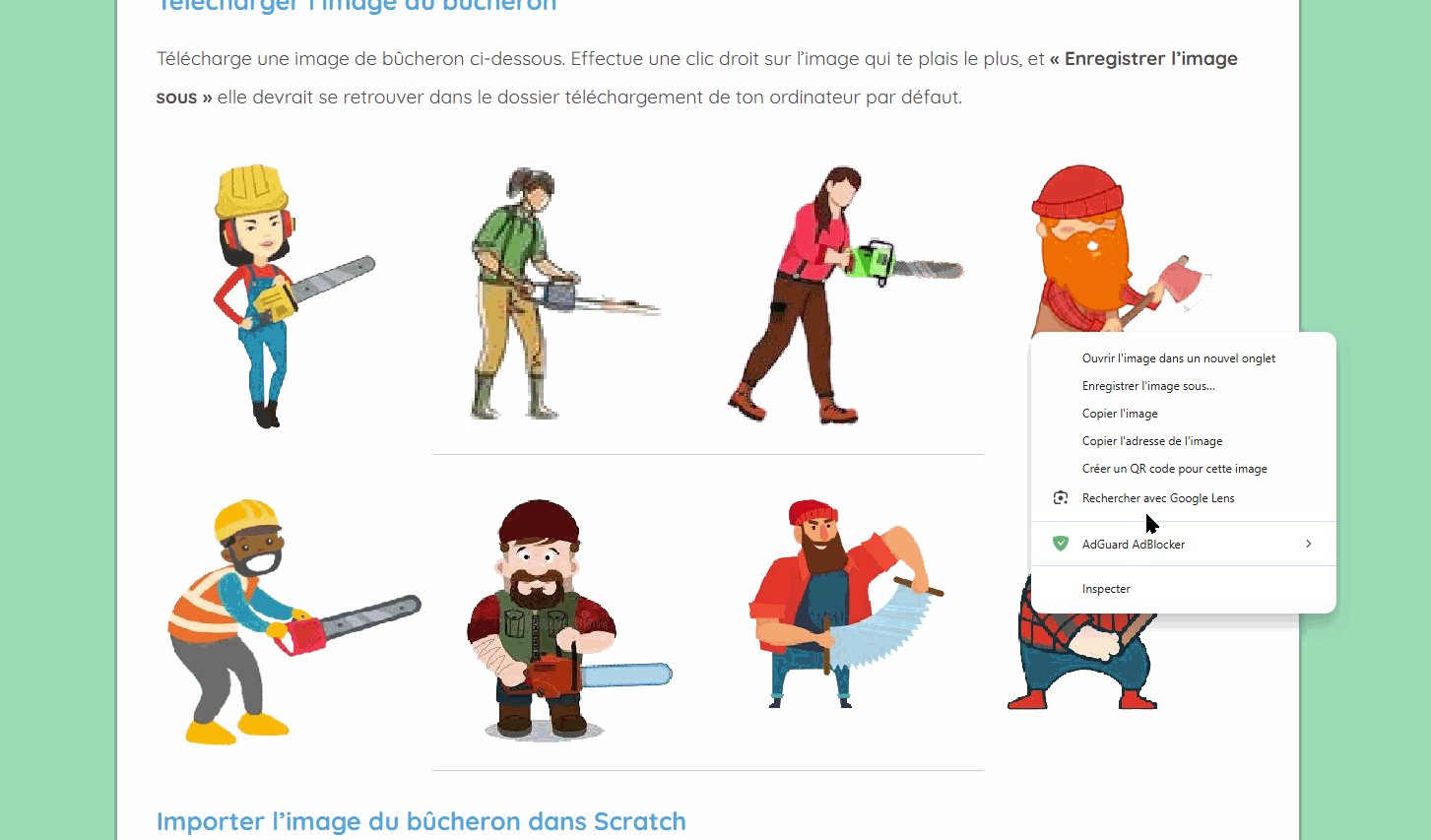
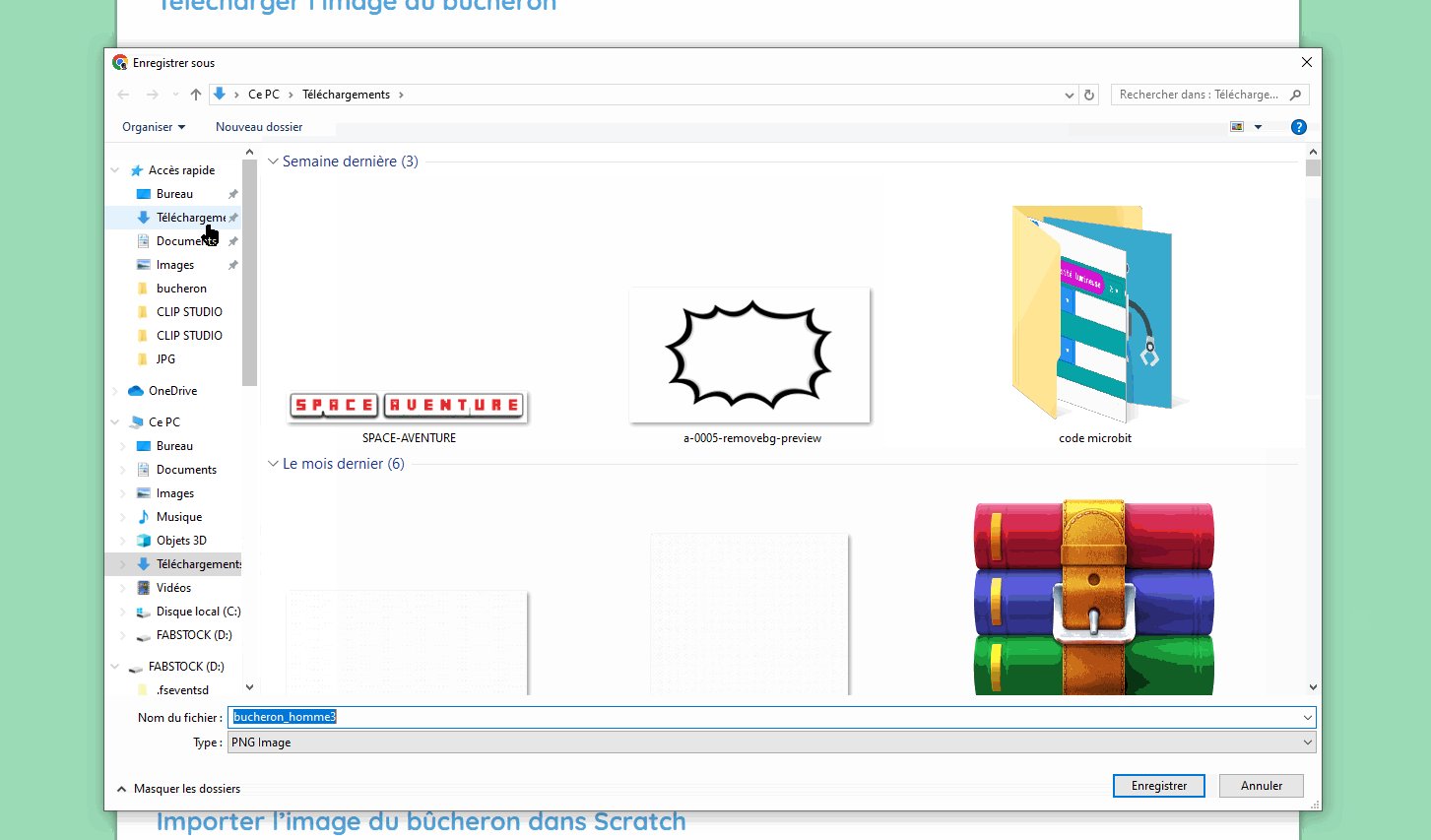
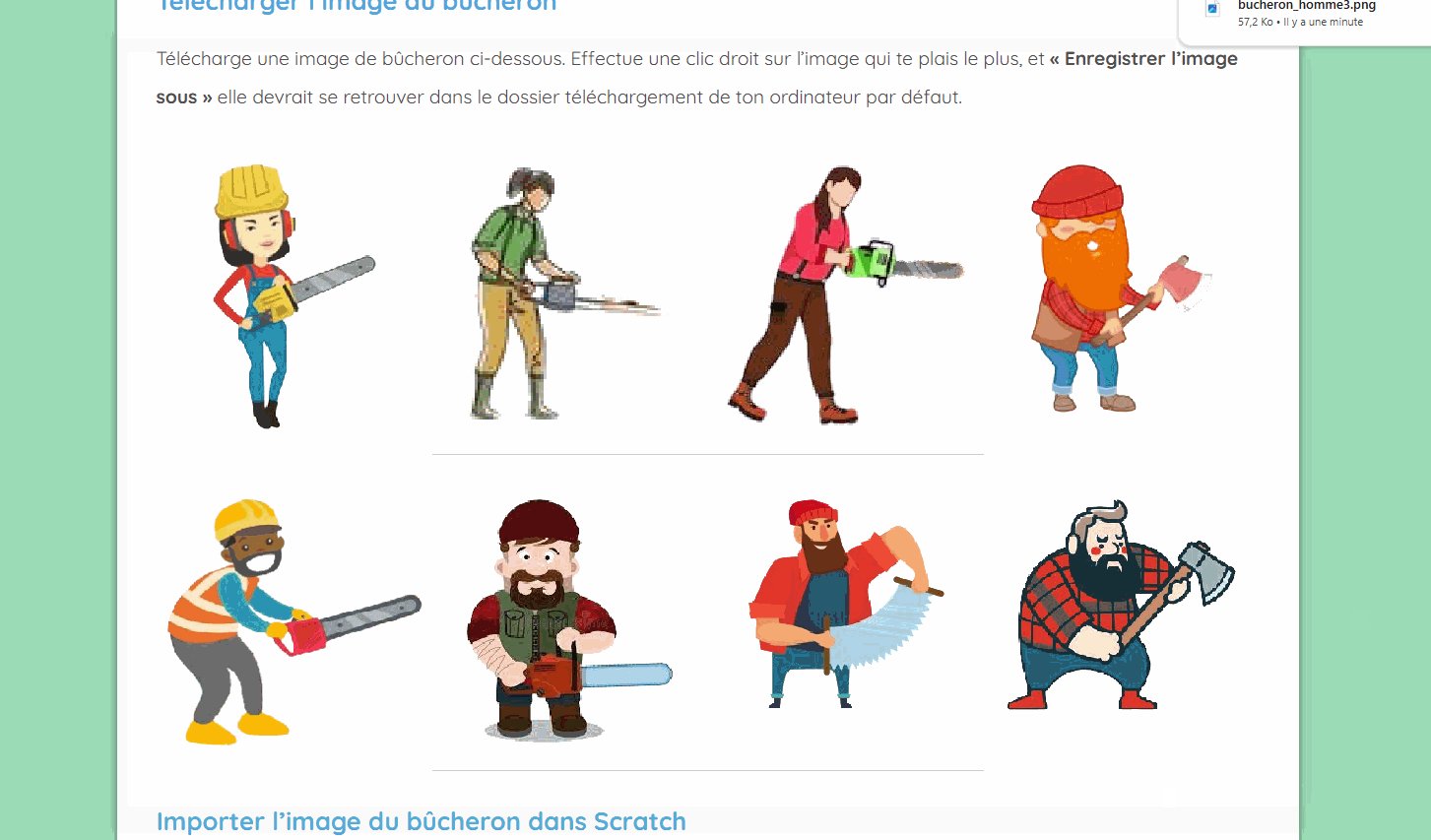
Télécharge une image de bûcheron ci-dessous. Effectue une clic droit sur l’image qui te plais le plus, et « Enregistrer l’image sous » elle devrait se retrouver dans le dossier téléchargement de ton ordinateur par défaut.

Importer l’image du bûcheron dans Scratch
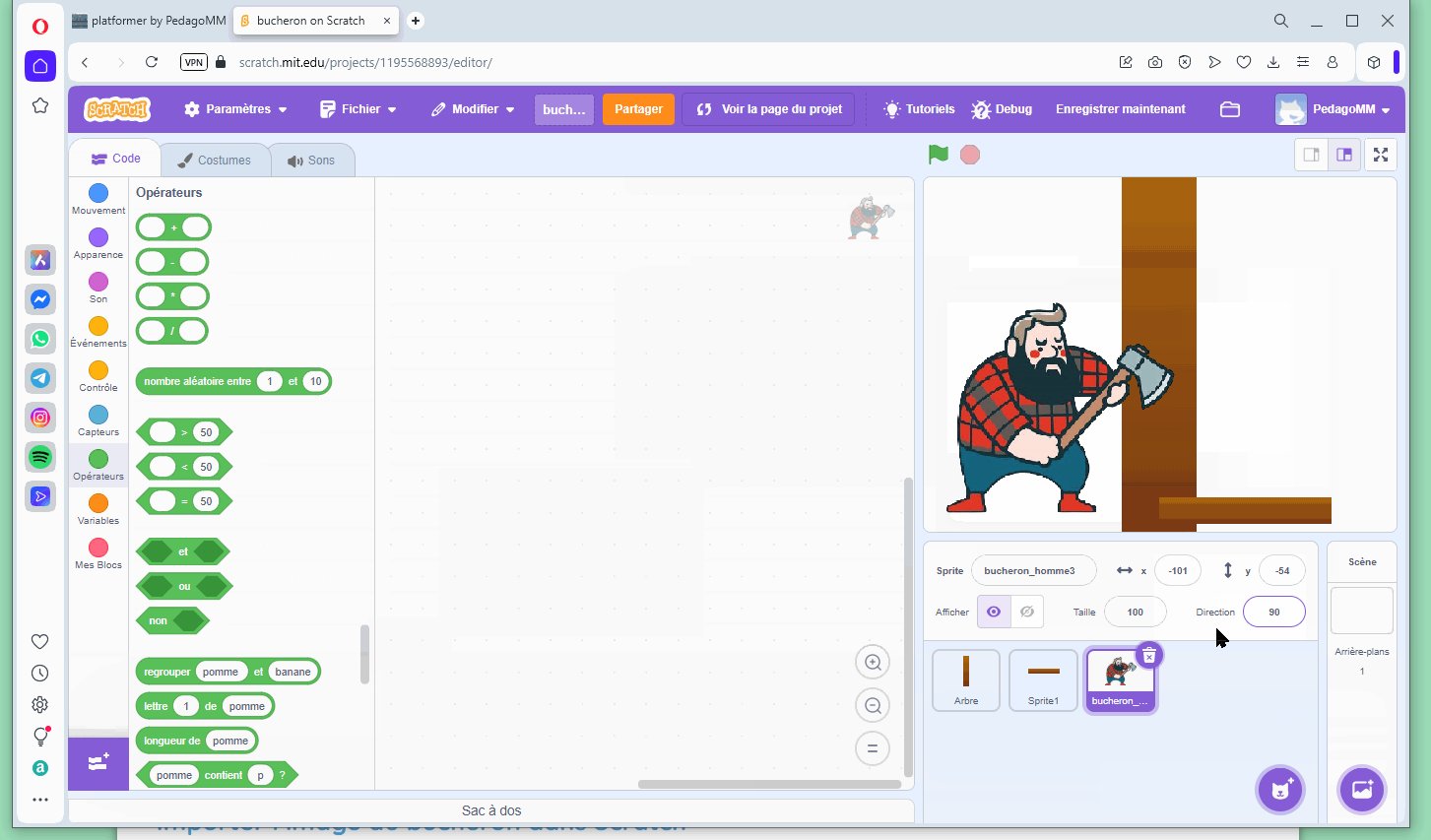
- Dans Scratch, créer un nouveau Sprite. Clique sur « Importer » pour ajouter l’image d’un bûcheron que tu auras téléchargée depuis le site ressources Magic Makers.
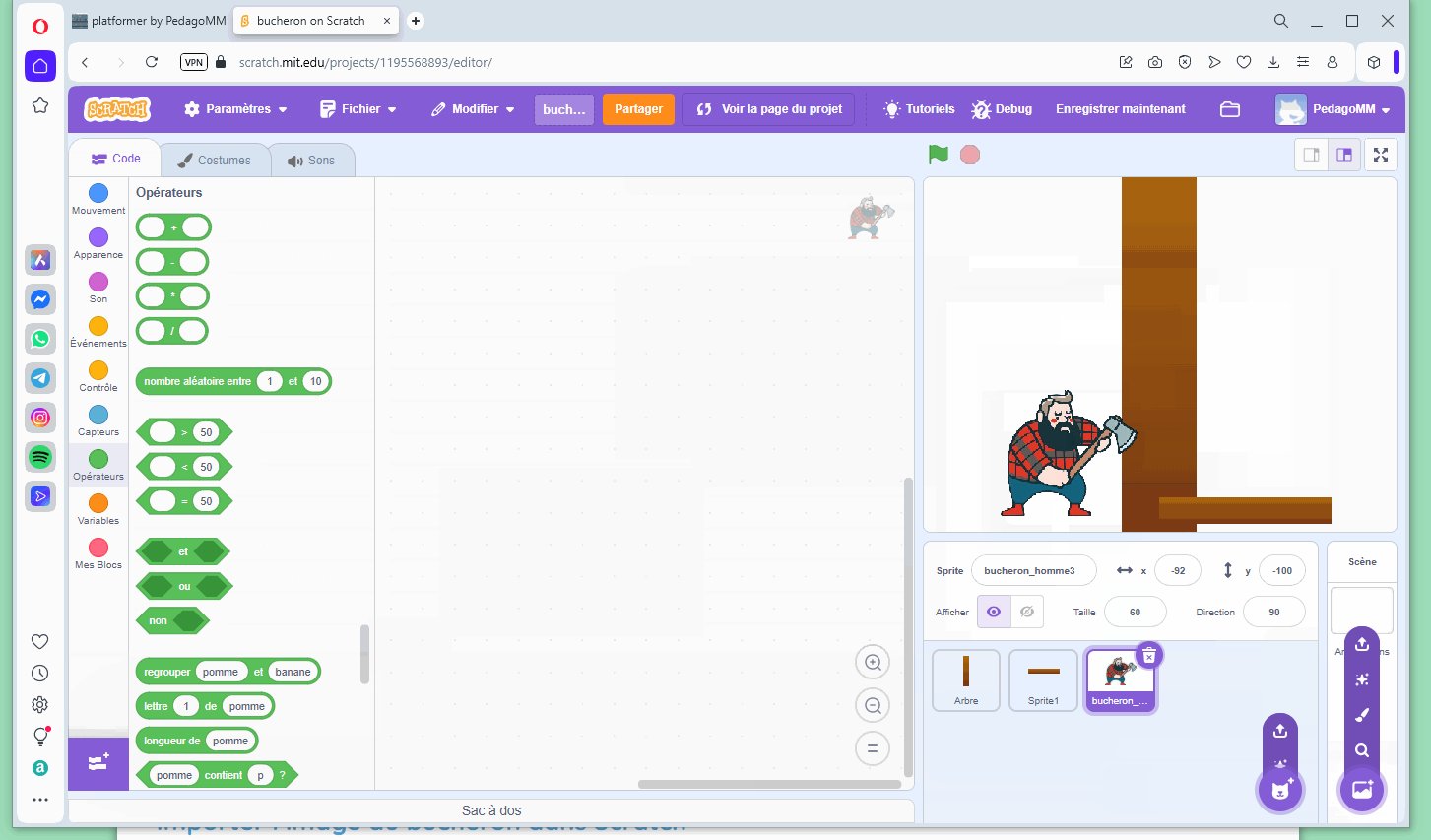
Place le bûcheron à gauche de l’écran et ajuste sa taille pour qu’il soit visible et bien proportionné à l’écran.

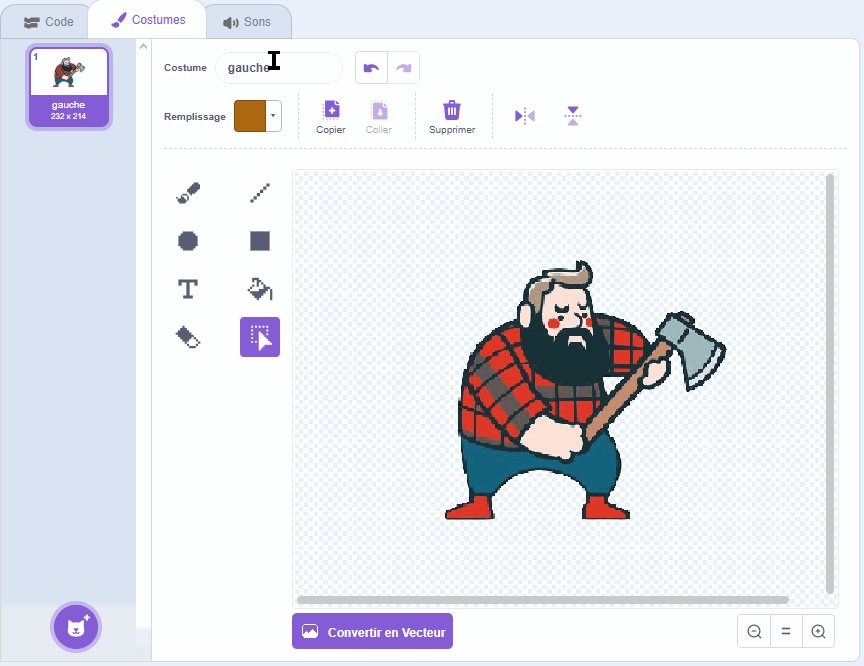
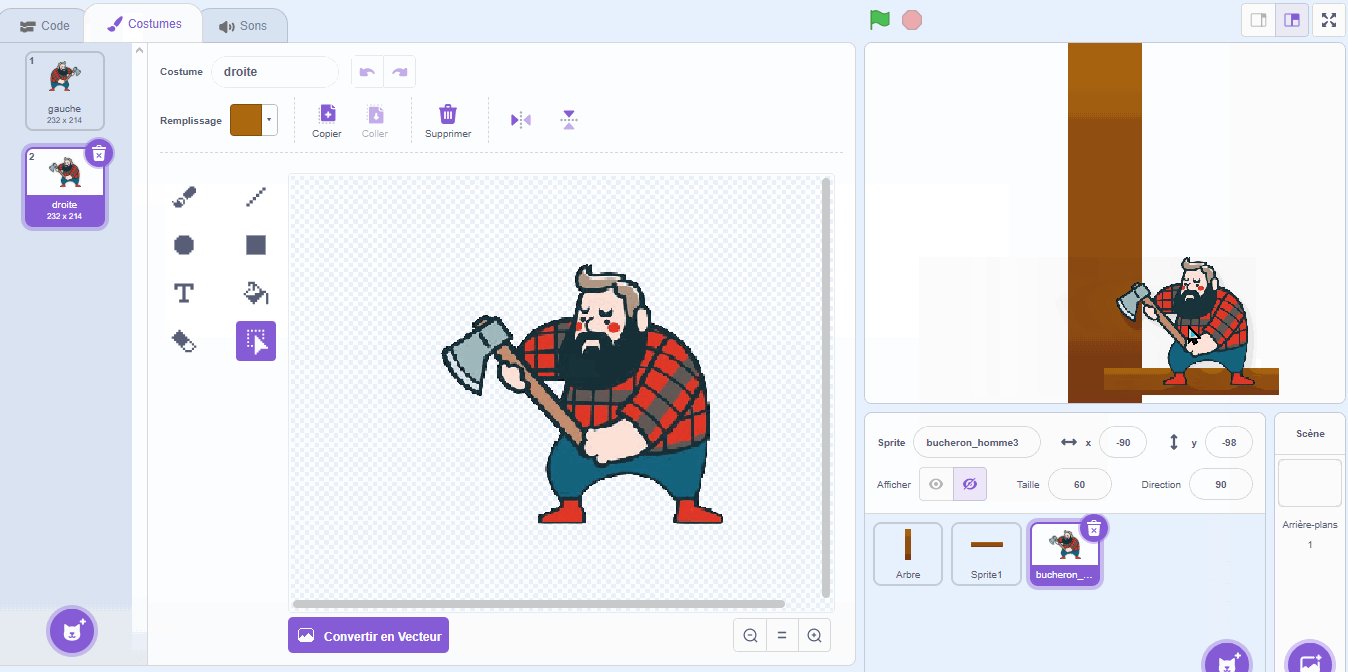
Créer les costumes « gauche » et « droite »
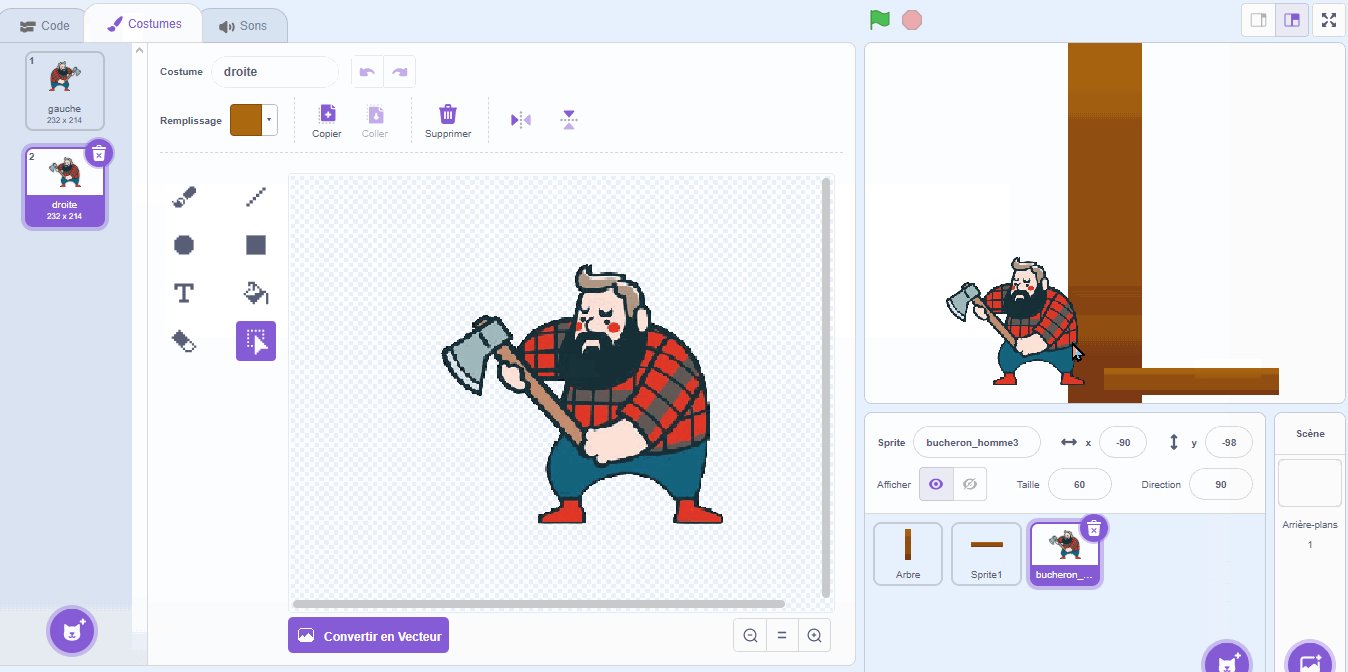
Dans l’onglet « Costumes », nomme le costume « gauche » en utilisant l’image du bûcheron tel quel.
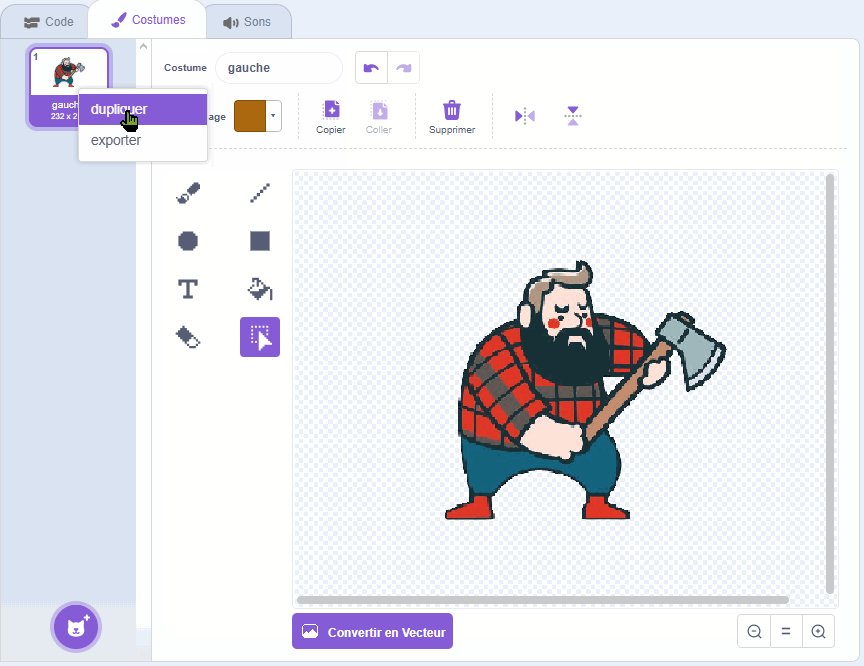
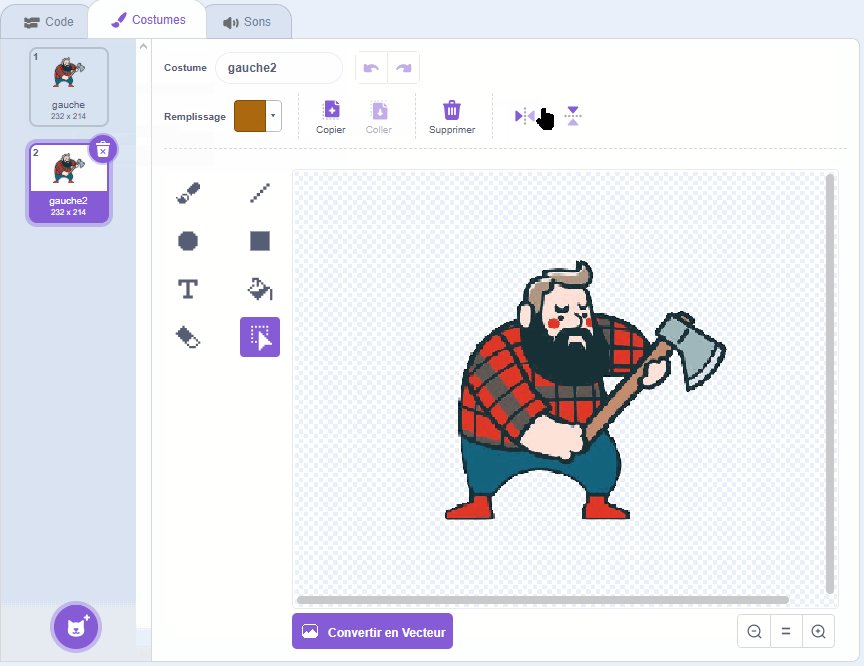
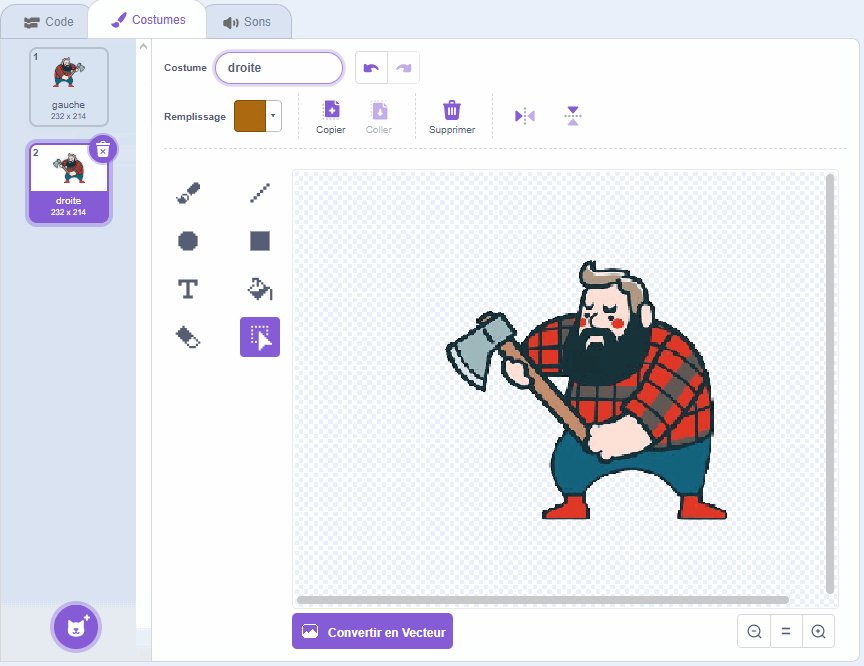
Duplique ce costume et retourne-le à l’aide de l’option « miroir » pour créer un costume « droite » du bûcheron.

Coder les mouvements du bûcheron
Le bûcheron doit pouvoir se déplacer à gauche et à droite pour éviter les branches. Nous allons utiliser les touches du clavier pour le contrôler.
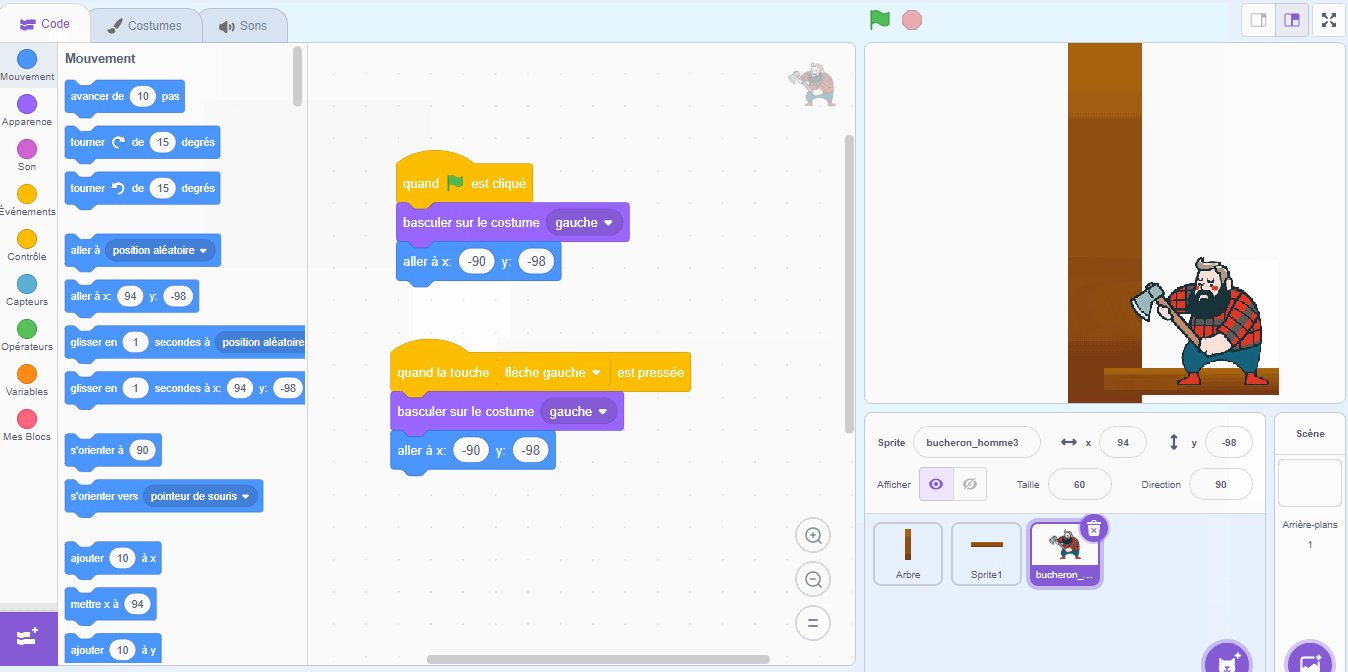
Position à gauche du bûcheron
Commence par sélectionner le costume « gauche » du bûcheron et vérifier qu’il est bien positionner placer.
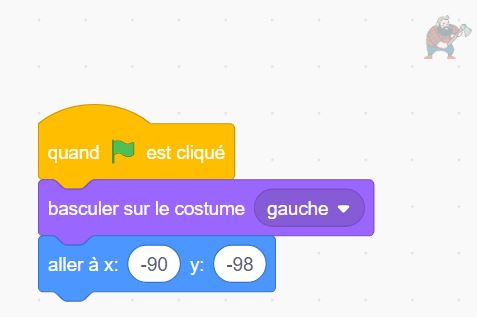
Puis code : « Quand le drapeau vert est cliqué », « basculer sur le costume [gauche] » puis ajouter le cloc « aller à [x] [y] » sans changer les chiffre !

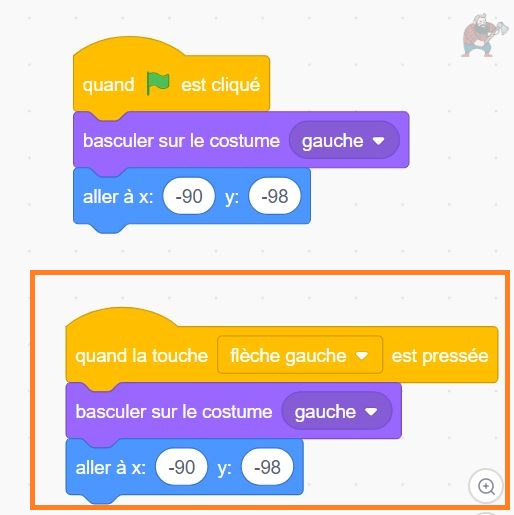
On va effectuer le même code mais quand on presse la touche « gauche » à savoir :
Répète cette étape pour « Quand la touche « gauche » est pressée », le bûcheron doit changer pour le costume « gauche » et « aller à [x] [y] » .

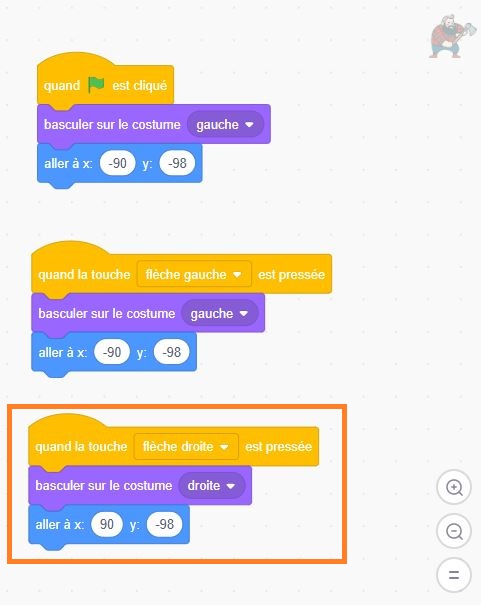
Position à droite du bûcheron
Puis sélectionner le costume « droite » du bûcheron et place le bon endroit de l’autre côté du tronc d’arbre.

Et code « Quand la touche « droite » est pressée », le bûcheron doit changer pour le costume « droite » et « aller à [x] [y] » .

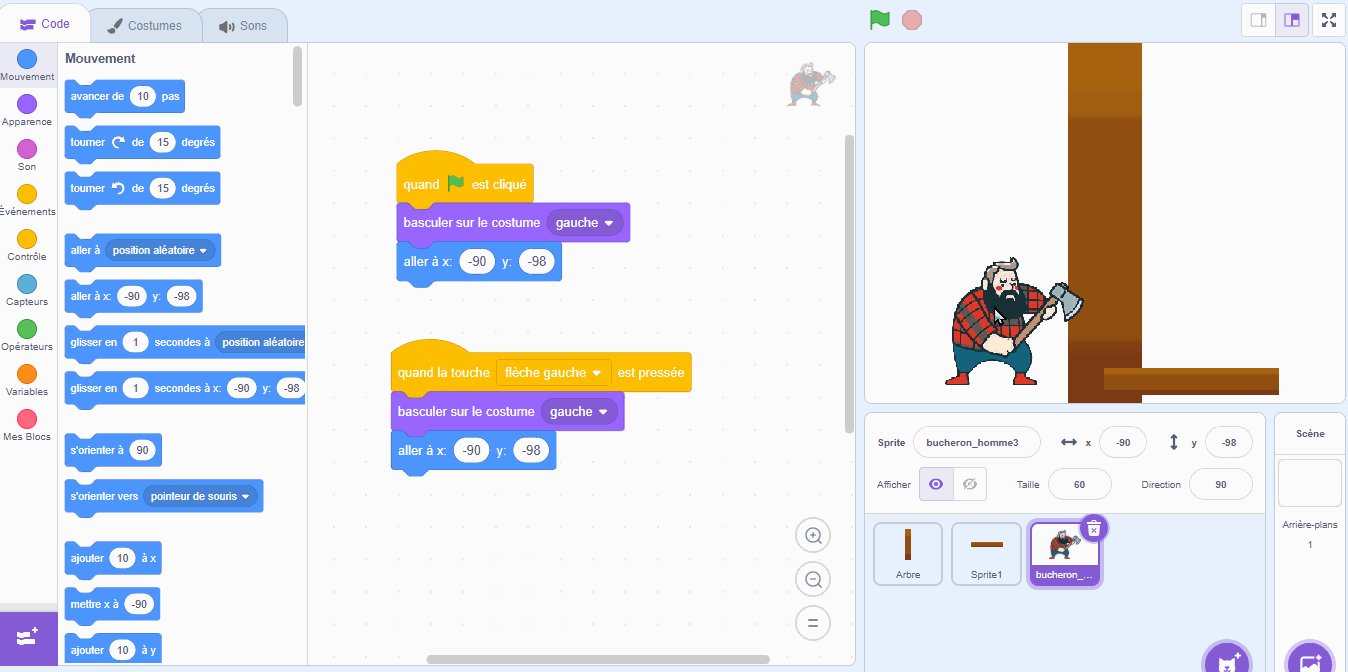
Le résultat actuel devrait être ceci lorsque vous cliquez sur la flèche droite ou gauche !

Collision avec les branches
Le but du jeu est d’éviter les branches. Si le bûcheron touche une branche, il doit perdre et le jeu doit se terminer. C’est pourquoi nous allons coder une détection de collision pour arrêter le jeu.
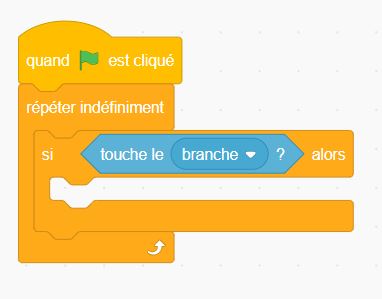
Détection de la collision
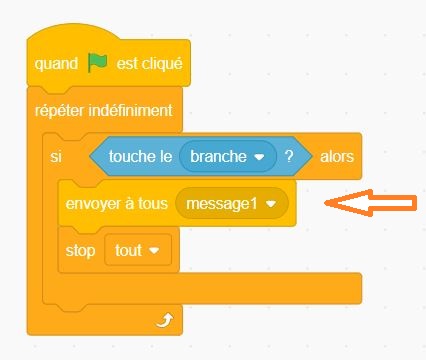
Ajoute un nouveau ensemble de blocs au code du bucheron qui détecte si le bûcheron touche une branche.

Arrêter le jeu
Puis ajoute à ces blocs, le bloc « stop tout » pour arrêter immédiatement le jeu dès que le bûcheron touche une branche.

Voilà ! Maintenant, tu as créé ton propre jeu Bûcheron. Tester le jeu est crucial pour vérifier que tout fonctionne comme prévu. On doit s’assurer que les branches tombent correctement, que le bûcheron se déplace bien, et que le jeu s’arrete apparaît au bon moment.
Bonus : Message « Game Over »
Pour faire plus joli, on va rajouter un texte en gros qui dit « Game Over » lorsque le joueur perd !
Toujours dans le code du bucheron et plus précisément dans l’ensemble de bloc qui gère la collision qu’on vient de créer.
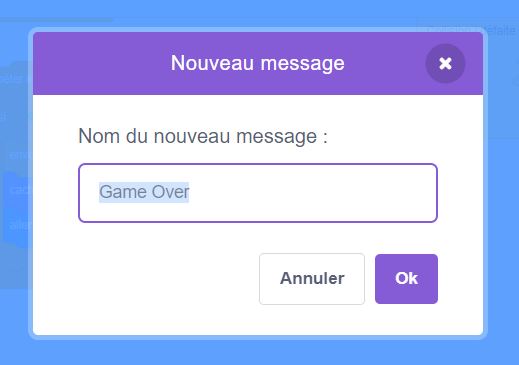
On va Rajouter « Envoyer à tous [message 1] » et en cliquant sur la flèche à coté du texte créer un nouveau message et nommer le « Game Over ».


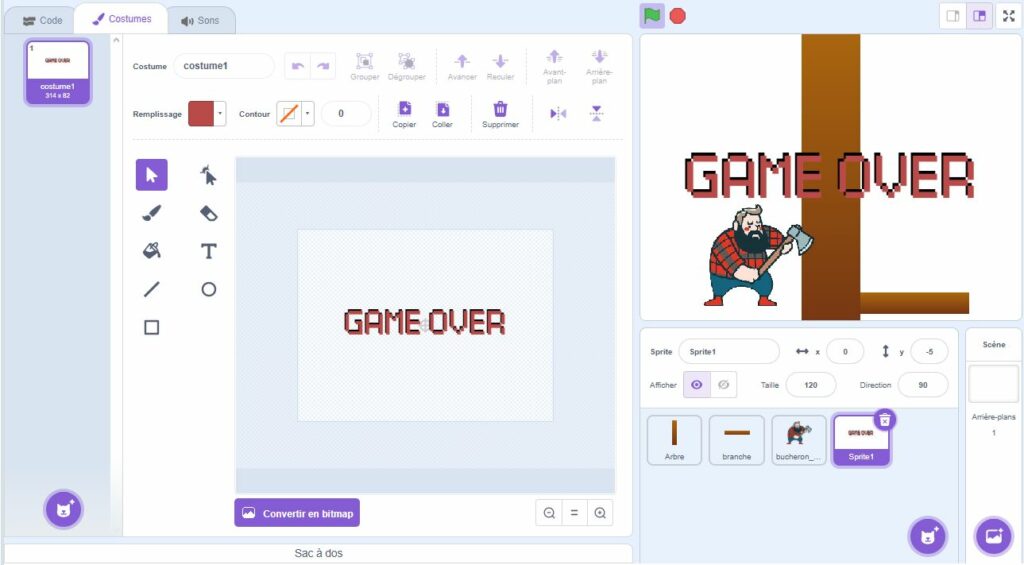
Créer un sprite de texte
Le texte « Game Over » doit s’afficher lorsque le bûcheron perd. Ce message indique la fin du jeu et doit être visible à l’écran quand le jeu est terminé. Crée un nouveau sprite texte avec l’outil « Peindre » et écris « Game Over ».

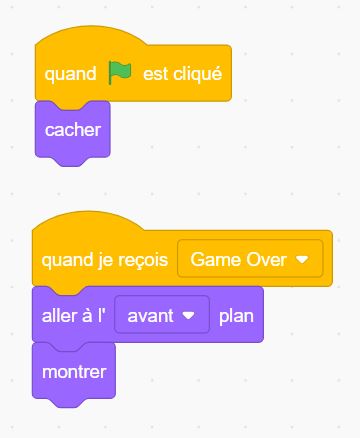
Cacher le texte au début
Utilise le bloc « cacher » au début du jeu pour que le texte soit invisible jusqu’à ce qu’il soit nécessaire.
Afficher le texte « Game Over »
Quand le message « Game Over » est reçu, utilise le bloc « montrer » pour faire apparaître le texte à l’écran. Et « aller à l’avant plan » pour être sûr que le texte ne soit pas caché par quelque chose.

Bonus : Score
Ajouter un score au jeu rend l’expérience plus motivante et compétitive. Le joueur peut suivre ses progrès et essayer d’atteindre un meilleur score chaque fois qu’il joue.
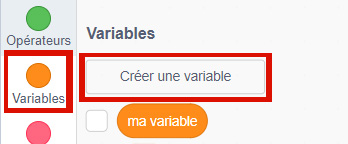
Créer la variable Score
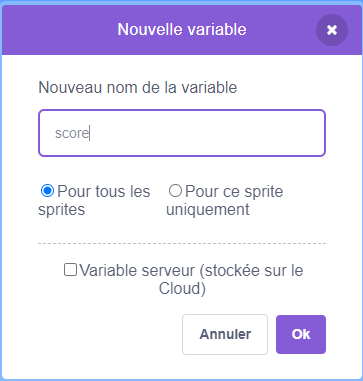
Va dans l’onglet « Variables » et clique sur « Créer une variable ».
Nomme la variable « Score ». Assure-toi que cette variable est visible sur l’écran pendant le jeu, de façon à ce que le joueur puisse voir son score en temps réel.


Ajouter des points
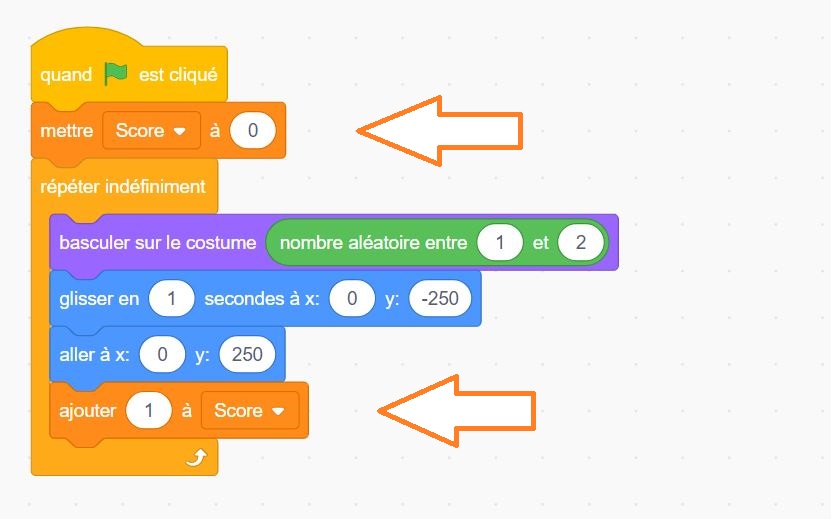
- Retourne dans le code de la branche et ajout au bloc qui gère la collision :
Quand le jeu commence, initialise le score à zéro avec le bloc « mettre [Score] à 0 ».
À chaque fois que le bûcheron évite une branche ou réalise une action, utilise le bloc « ajouter [1] à [Score] « pour ajouter des points.
Ainsi, après chaque branche qui passe sans collision, tu peux ajouter un point au score.