Galerie
Durant cette activité, les makers vont programmer une galerie ou ils pourront exposer par thème les images qu’ils auront créées sur Vizcom.

Objectifs pédagogiques
Compétences informatiques
- Découverte de l’interface de Vizcom
Compétences techniques
- Changement d’arrière-plan via le code
- envoie de message
- Génération d’image via l’IA de Vizcom
La place dans le module
Cette activité vient après Le voyage de Juno et avant code avec l’ia
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
30 min
30 min
🤩
1h
🤩
Ressources
Déroulé de l'activité
Segmentation de l’activité
Détail de l’activité
Segment 1 (1h) : découverte de Vizcom et codage de la galerie
Accueil (5 min) : Présentation de Vizcom
Commence par montrer rapidement le site Vizcom et ses particularités, comment crée une image et comment utiliser des image déjà existante en référence.
Démo active (20 min) : Expérimentation des makers
Demande aux makers de choisir deux thèmes pour leur image (par exemple, personnage et décor), puis invite-les à générer au moins deux images par thème. Certains groupes ne mettront que 5 minutes, tandis que d’autres prendront jusqu’à 20 minutes. Adapte-toi à leur rythme sans dépasser ce temps maximum. Les makers auront à nouveau du temps sur Vizcom à la fin de l’activité pour enrichir leur galerie.
3/ Importation des images et bases du code (15 min)
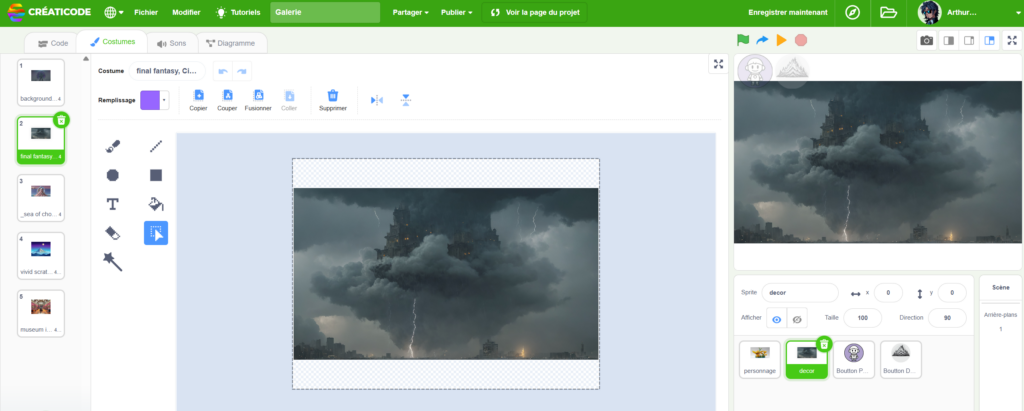
Fais ensuite une démonstration pour télécharger une image depuis Vizcom et l’importer dans CreatiCode. Assure-toi que chaque image soit rangée dans les costumes d’un sprite portant le nom du thème associé (voir image).
Il ne faut rien ajouter en arrière-plan !
Puis montre-leur comment coder le changement de costumes lors du clique.

4/ Création des boutons (20 min)
Il faut maintenant créer les boutons permettant de changer de thème. Explique aux makers le principe des messages et leur intérêt. Montre-leur une interaction simple avec un message (par exemple, lorsqu’on clique sur un sprite, un autre dit une phrase).
Ensuite, demande-leur de créer un système où, en fonction du bouton appuyé, le sprite associé apparaît tandis que les autres disparaissent.
Segment 2 (30min) : Bonus, présentation
1/ Bonus et debug (20 min)
Ce temps est destiné à aider chaque maker qui en aurait besoin pour déboguer son programme ou rattraper un éventuel retard.
Les makers qui ont terminé peuvent retourner sur Vizcom pour générer de nouvelles images et enrichir leur galerie. Ils peuvent aussi ajouter une nouvelle catégorie avec son bouton associé.
2/ présentations des travaux (10 min)
Chaque maker va pouvoir tour à tour présenter son projet.
