Défis Web App
Sur cette page tu trouveras :
Défis web app
Bienvenue dans les défis qui te permettront de prendre en main les bases de Flask !
Avant de les commencer, tu doit avoir configurer ton vscode et créer le dossier de ton application dans ton ordinateur. Tu l’as également ouvert dans vscode, et crée ton premier fichier : main.py
C’est ici que tu vas réaliser ces défis, c’est parti !
Défi 1a – Crée ton application Flask
Pour créer une application, on a besoin d’un code, que l’on répétera à chaque fois, et qui est essentiel à son lancement.
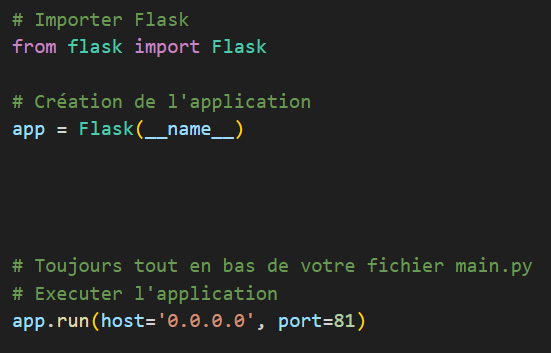
Commence par crée ton application Flask, dans le fichier main.py
- Pour cela il te faut :
- Importer Flask
- Créer ton application en la stockant dans une variable app
- Appeler la variable app et ajouter la méthode run() pour exécuter tout le code que tu auras mis dans ton application
Nous coderons entre la création de l’application et son exécution.

Défi 1b – Exécute ton code pour avoir un rendu visuel
Tu vas pouvoir exécuter ton code pour avoir un rendu visuel dans ton navigateur web. Cela va permettre également de faire tes dernières configuration.
Suis les étapes de la ressource vscode avec l’aide de ton animateur, en cliquant sur ce lien
- Tu dois ouvrir ton terminal
- Installer Flask en exécutant la commande pip install flask
- Exécuter ton code avec la commande python main.py
- (main.py est le nom de ton fichier, si tu l’avais appelé schtroumpf tu exécuterais schtroumpf.py)
- Maintenant, clique sur le lien dans ton terminal « running on http://127.0.0.1:4200 »
- (ou copie colle dans ton navigateur http://127.0.0.1:4200)
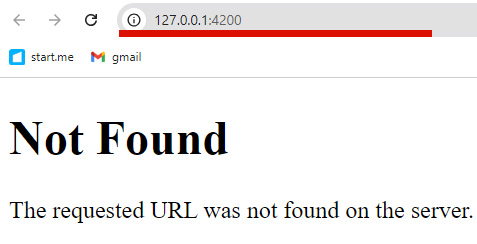
Cela t’ouvre une page internet avec le rendu de ton site. Pour l’instant tu dois voir une page « not found » ! Car nous n’avons encore rien codé !
Et tu peux voir que http://127.0.0.1:4200 te sert d’url dans ton site.

Défi 1c – Crée ta première route pour la page d’accueil
Une route désigne une page de ton application. Elle désigne même plus précisément, une URL. Tu vas créer celle de la page d’accueil, qui va afficher du contenu au lieu de la page « not found » .
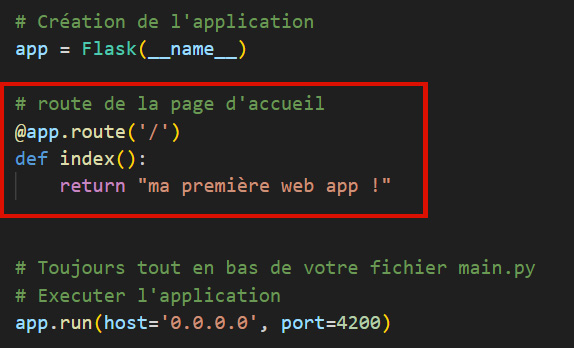
Pour créer une route on utilise la syntaxe : @app.route(« /cheminDeLaPage »)
Rappel : Ton code doit toujours être entre la création de l’application et le run d’exécution.
Pour la page d’accueil, vu qu’elle est à la racine du site, son chemin est neutre et s’écrit : @app.route(« / »)
- La route a toujours une fonction associée
- Et on retourne dans celle-ci une phrase pour ce défi

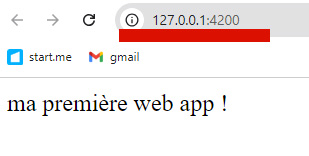
En résumé voici ce que ton code dit : lorsque quelqu’un visite la page d’accueil de l’application (à l’URL racine), la fonction index() sera exécutée et renverra le texte « ma première web app ! »
Réexécute ton application pour voir le changement.
- Tu as déjà tapé la commande python main.py dans le défi précédent. Mais il faut le refaire à chaque modification pour les voir.
Pour cela, tu dois retrouver la racine de ton dossier dans ton terminal.
- Clique bien dans ton terminal, et appuie sur CTRL + C pour l’avoir
- Puis retape python main.py

=> Affiche un texte sur la page d’accueil de ta webapp
Défis création de pages HTML
Défi 2 – Crée la structure de ton appli Flask
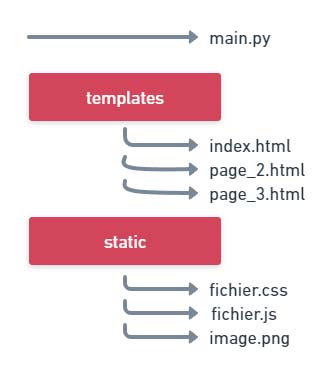
Mais Flask a besoin d’une arborescence pour trouver tes fichiers :
- Le fichier main.py sera toujours à la racine de ton projet.
- Les fichiers HTML doivent être dans un dossier « templates »
- Les fichiers css, js ou encore les images, vidéos.. doivent être dans un dossier « static »
Cette arborescence est très importante, et les noms des dossiers sont uniques, il faut bien les écrire ainsi. Tu peux avoir plus de détails sur la ressource de l’arborescence.

Défi 3 – Crée une page HTML pour l’accueil
Le langage HTML permet de créer le contenu de pages web. Pour créer une page HTML, il suffit de créer un fichier ma_page.html. On appelle les pages HTML dans flask, des templates.
Par bonne pratique, on va appeler notre fichier HTML avec le même nom que sa méthode dans sa route.
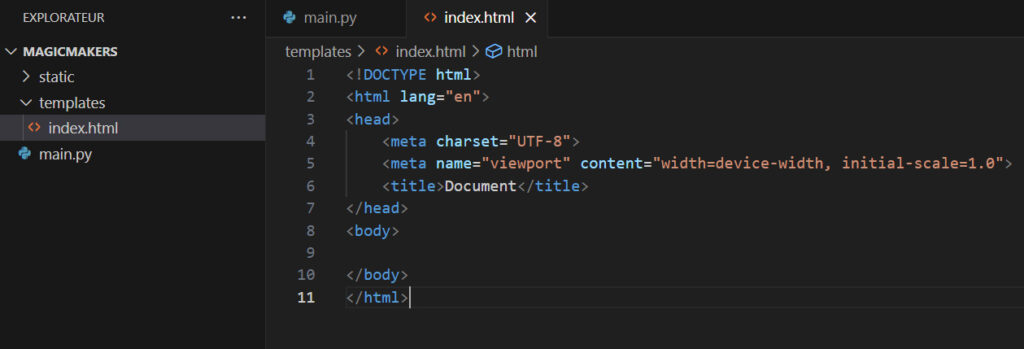
Pour la page d’accueil, crée un fichier index.html dans le dossier templates.
Remplis la structure de base avec le raccourci ! et TAB pour avoir la structure de base d’une page html.

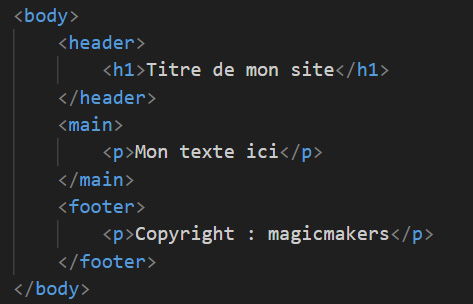
Puis code tes balises HTML pour créer un peu de contenu, entre les balises <body>…</body>.
Profites en pour garder les bonnes pratiques et structure ta page d’accueil avec un header, un main, et un footer.

Défi 4 – Afficher une page HTML
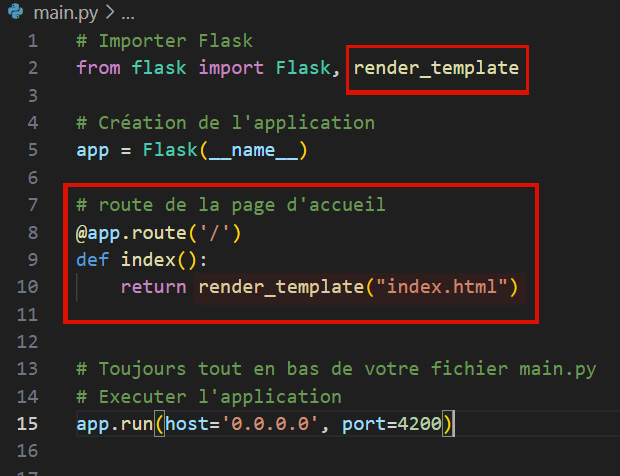
Maintenant que tu as crée ta page d’accueil dans le fichier index.html, on va l’utiliser dans la route du fichier main.py, et afficher le template au lieu de la phrase que nous avions mis.
Pour cela, on va utiliser la méthode render_template.
Dans ton fichier main.py :
- Il faut importer render_template en haut.
- Puis dans la route de tin accuel, on retourne render_template() en lui donnant le nom de la page html que l’on souhaite afficher

Va sur le rendu visuel de ton site, et tu pourras voir son template index.html s’afficher.
- Pour rappel dans ton terminal :
- CTRL + C pour pouvoir retaper une commande
- Puis la commande python main.py

Si ton template ne s’affiche pas :
- Vérifie que ta page HTML est bien à l’intérieur d’un dossier templates (bien orthographié)
- Vérifie le nom de ta page, qu’elle soit identique avec le nom dans ton render_template. La coquille ne doit pas être bien loin ! 🙂
Défi 5 – Crée une seconde page avec un autre texte
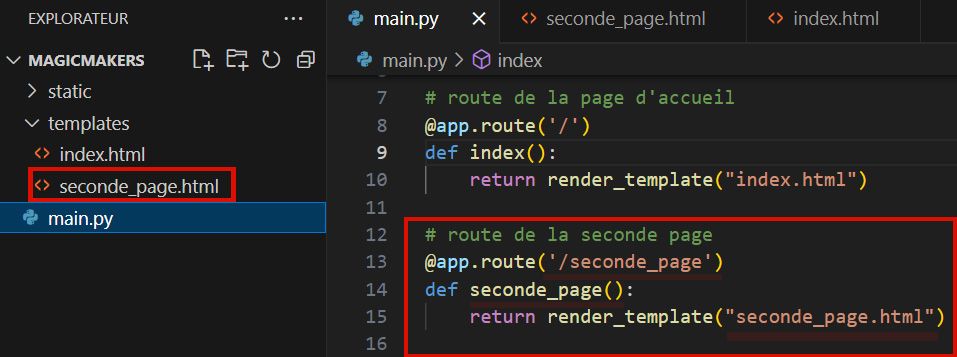
Crée dans ton fichier main.py ta nouvelle route. Change :
- Le nom de ta route
- Le nom de sa méthode
- Et la page HTML à afficher
Puis crée le fichier html de ta seconde page dans le dossier template : code du contenu à afficher

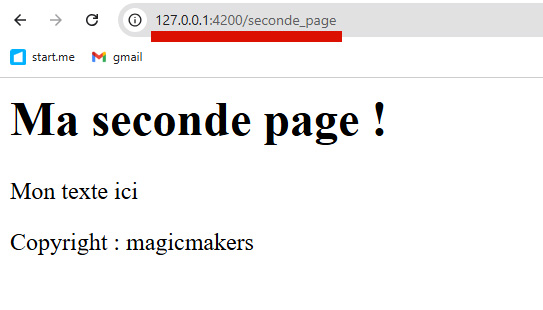
Va sur le rendu visuel de ton site, et tu pourras voir son template s’afficher en indiquant la route de ta page dans l’url.
- Pour rappel dans ton terminal :
- CTRL + C pour pouvoir retaper une commande
- Puis la commande python main.py

Défi 6 – Ajouter des liens entre les pages
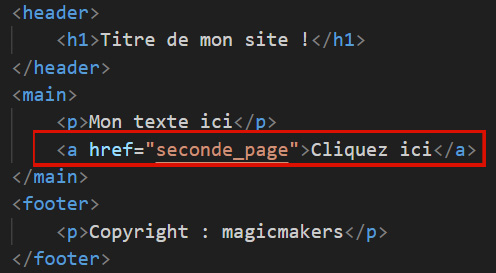
Dans ta page d’accueil (fichier index.html), ajoute un lien permettant d’aller sur la seconde page que tu as crée.
Pour appeler une page dans un lien, il te faut connaitre le nom de ta route, que tu as mis dans ton fichier main.py

Utilise la balise html <a> … </a>
Dans le paramètre href qui donne le chemin du lien, note le nom de ta route.
Teste ton lien dans le rendu de ton appli !

Défi 7 – Dynamise ton fichier HTML
Tu as donc vu que tu peux renvoyer dans ta route une simple phrase, tu as vu que tu pouvais renvoyer le contenu d’un template html… et bien tu peux aussi renvoyer des variables que tu auras programmé dans ta route, dans ton fichier main.py.
Pour ce défi, on va créer un faux message d’erreur, afin que tu visualises à quoi cela peut servir.
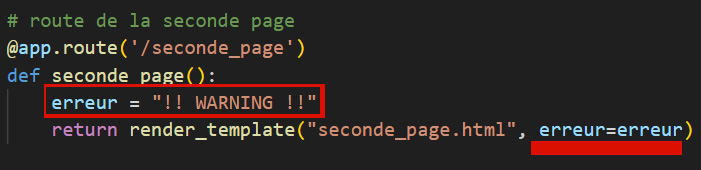
Dans ton fichier main.py :
- Crée une variable et donne lui la valeur d’une phrase
- Renvoie dans le render_template la variable pour qu’on puisse l’appeler dans un fichier HTML

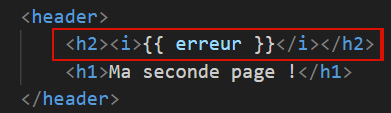
Puis dans ton fichier HTML :
Tu vas pouvoir appeler cette variable python, bien que tu sois dans un fichier HTML grâce à la syntaxe {{ variable }}

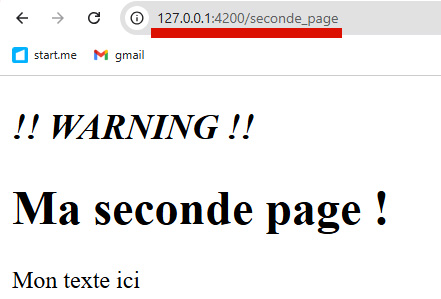
En allant sur l’url de ta page, ton message d’erreur, pourtant stocker dans ton fichier python, s’affichera !

Note : Si tu as besoin d’aide pour cette partie des défis, tu peux aller regarder cette page ressources.
Défis cookies et variables
Les trois prochains défis vont te permettre de mettre en place un système de cookies, de les créer et de les supprimer. Cela permet de stocker des informations entre les différentes pages de ton app.
Ces défis te permettent de prendre en main les ressources suivantes :
Importe le module session, crée ta clef de sécurité et ajoute une variable de session, puis affiche-la directement sur ta page html.
La variable session est directement utilisable depuis les templates html, pas besoin de la passer en paramètre de la fonction render_template().
Exemple : {{session[« mon_cookie »]}} permet d’afficher directement la valeur de « mon_cookie » sur la page HTML
=> Créé un cookie et affiche le sur ta page d’accueil
Utilise une condition pour afficher un message différent selon si un cookie « pseudo » existe ou non
=> Créé une condition dans ta page HTML qui permet d’afficher un message différent selon si le cookie « pseudo » existe ou non
Créé une route qui efface les cookies et redirige vers la page d’accueil.
Rappel : tu trouveras toutes les informations sur les cookies sur cette page
Pour rediriger vers une autre page tu aura besoin d’importer et d’utiliser la fonction redirect() (c’est une fonction de Flask, donc c’est à importer dans la ligne from Flask import […])
=> Ajoute :
- un lien sur ta page d’accueil qui pointe vers une route qui crée un cookie « pseudo »
- un lien sur ta page d’accueil qui pointe vers une route qui efface les cookies puis redirige vers la page d’accueil
Teste ton programme pour vérifier si ton cookie se supprime bien – depuis le défi 9, tu as normalement une page qui te permet de vérifier si le cookie « pseudo » existe ou non !
Défis templates, blocks et widget
Les prochains défis vont te permettre de créer différents morceaux de pages et de les assembler pour avoir un seul modèle qui peut être réutilisé plusieurs fois.
C’est très utile quand on veut afficher des menus complexes ou des éléments complexes !
Tu auras besoin de consulter la page suivante pour ces défis :
Crée une liste et utilise une boucle for dans ta page HTML pour en afficher les différents éléments.
=> Affiche les éléments de ta liste sur une page HTML
Défi 12 – Crée un template de base
Sur la plupart des sites, on a une même base : c’est ce que l’on retrouve sur les différentes pages, l’en-tête (header), le menu, le pied de page (footer)…
=> Créé l’en-tête (header) de ton site avec un titre
(ne crée pas un header sur chaque page, ton header doit être dans un fichier HTML à part)
Défi 13 – Créé deux pages différentes
Tu peux maintenant créer le contenu de deux pages différentes qui utilisent cette base !
=> Créé deux pages utilisant le même en-tête
Défi 14 – Crée un widget
Les widgets vont permettre d’afficher des éléments complexes, par exemple sur la page d’accueil de youtube il y a une manière identique d’afficher toutes les vidéos. Si l’on veut afficher plusieurs contenus différents avec la même forme, les widgets sont fait pour ça.
=> Créé un modèle de widget permettant d’afficher un titre et un texte
Défi 15 – Affiche les élements d’une liste dans des widgets
Voici une liste de dictionnaires composés de titre et de texte.
Utilise une boucle for et ton modèle de widget pour afficher tous les éléments de cette liste d’un seul coup
liste=[{'titre':'Waouh','texte':"C'est super fort les widgets"},{'titre':'Waouh','texte':"C'est super fort les widgets"},{'titre':'Waouh','texte':"C'est super fort les widgets"},{'titre':'Waouh','texte':"C'est super fort les widgets"},{'titre':'Waouh','texte':"C'est super fort les widgets"},{'titre':'Waouh','texte':"C'est super fort les widgets"}]=> Affiche les différents éléments de la liste ci-dessus à l’aide de ton widget
Sur le menu HTML / CSS, tu trouveras deux sections :
- la partie « prise en main » qui récapitule les bases du HTML/CSS
- la partie « effets Waouh » qui parle notamment de Tailwind
=> Utilise le framework Tailwind pour améliorer le rendu de tes pages (tu peux ajouter des marges, changer les couleurs, les tailles du texte…)
Défis formulaires
A travers ces défis, tu vas apprendre à récupérer des informations depuis un formulaire et les afficher.
Pour bien réussir ces défis, lis attentivement les ressources pour trouver tout ce dont tu as besoin.
Ce sont les derniers défis, ils sont donc plus difficiles. Si tu restes coincé dessus, n’hésite pas à continuer le défi bonus juste avant, tu auras l’occasion de voir toutes ces notions lors d’un prochain atelier !
Défi 16 – Créé un formulaire HTML
À l’aide des indications ci-dessus ,créé une page HTML contenant un formulaire simple permettant de saisir son pseudo.
=> Créé la structure HTML d’un formulaire avec un champ pour saisir son pseudo
Crée la fonction qui va permettre de récupérer les données du formulaire (c’est-à-dire le pseudo entré).
Pour cela, dans ton code Python, tu as besoin de plusieurs choses :
- Tu devras traiter le cas où tu as une méthode POST (=récupération de données) et celui ou tu as une méthode GET (=affichage de la page avec le formulaire)
- Tu devras stocker le pseudo que tu récupères dans un cookie afin de pouvoir l’afficher sur tes différentes pages
- Tu devras donc afficher ce pseudo entré par l’utilisateur sur tes différentes pages
=> Récupère le pseudo entré par l’utilisateur et affiche-le sur tes différentes pages (par exemple avec un « Bienvenue, <pseudo> » dans ton header)
