Qu'est ce que l'HTML ?
L’HTML est un langage permettant de structurer une page web.
Il est indispensable car il nous sert a créer l’architecture de notre page et de son contenu. Grâce à l’HTML, on va pouvoir organiser notre page, avec titre, paragraphes, images, liens et tout types d’éléments permettant la mise en page.
Dans cette page tu trouveras :
La syntaxe de l’HTML
Pour écrire notre HTML, on va créer un fichier ayant son extension. Exemple : index.html
En HTML, on utilise des balises
Il existe 3 formes d’écriture des balises :
Elles sont souvent composées d’une balise ouvrante (ex: <h1>) et d’une balise fermante (ex: </h1>).
On code entre ces 2 balises pour faire agir le HTML sur notre texte.

Il existe cependant des balises un peu différentes, qui s’ouvrent et se ferment sur elles-mêmes.
C’est le cas lorsqu’il y a des paramètres a ajouter dans la balise, telle qu’une source permettant de joindre l’url d’une image, d’une vidéo, d’un mp3…

La dernière exception se trouve sur les balises n’ayant pas besoin d’ajouter du contenu écrit dedans.
Elles peuvent donc être unique. Par exemple pour sauter une ligne, nous n’allons rien écrire. Un simple <br> suffira donc.

Tu découvriras un grand nombre de balises a utiliser, dans la ressource les balises HTML
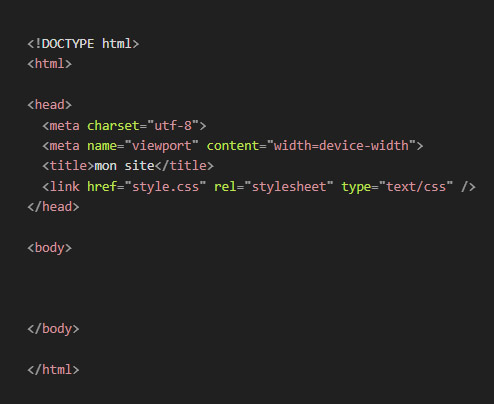
La structure HTML de Départ
Il s’agit d’un langage de balisage, sa structure a donc une importance capitale car elle contient toutes les informations nécessaires aux navigateurs internet pour réussir à lire notre programmation et nous la renvoyer sous forme de page web.
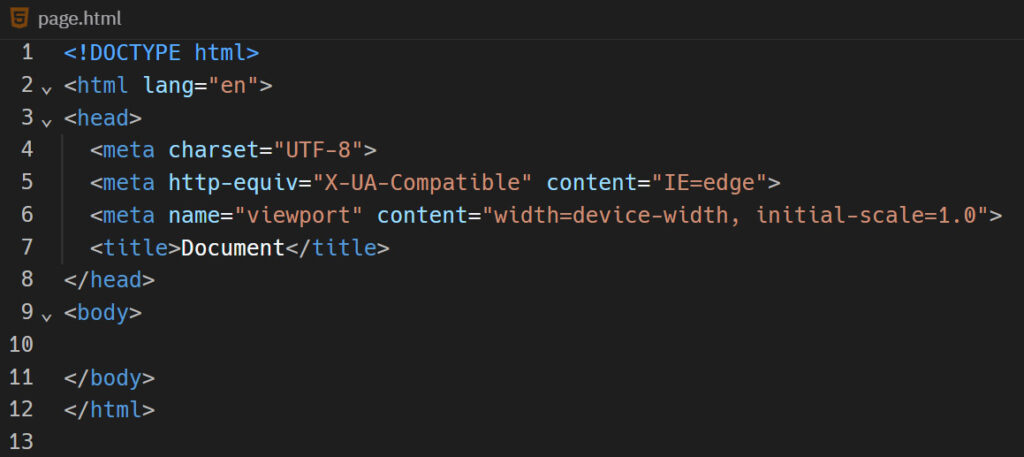
Dans chacun de tes fichiers HTML, il va falloir déclarer ces informations de bases
- Doctype : indique au navigateur quel type de document on utilise
- html : indique au navigateur quel langage on utilise
- head : dans cette partie on donne les informations générales de notre document
- meta : les métadonnées (charset détermine la façon dont le texte est transmis, viewport indique au navigateur comment il doit afficher la page sur les différents appareils)
- title : permet de mettre un titre dans l’onglet du navigateur
- link : lie le fichier style.css qui nous permettra d’ajouter du css, lu à partir de l’HTML.
- body : C’est entre la balise ouvrante <body> et la balise fermante </body> que l’on va coder ce que l’on veut voir apparaitre sur notre page web

Intégrer rapidement la structure de départ
Pré-remplir toi-même un nouveau fichier HTML
Si tu crées un nouveau fichier html, tu peux utiliser le raccourci clavier ! + TAB pour pré-remplir en une seule fois tout le doctype et la structure de base d’un fichier html
Tu peux commencer à coder entre les balises <body>…</body>, !