Les balises HTML
Retrouve ici les principales balises HTML. Tu découvriras de nombreuses balises pour écrire et afficher ton contenu, mais également les balises sémantiques te permettant d’organiser celui-ci.
Dans cette page tu trouveras :
Balises agissant sur le texte
Les balises HTML s’écrivent souvent par paire : Tu ouvres une balise -> Ecris ce qui doit s’afficher dedans -> et ferme la balise.
Certains font exception et se referment sur elles-mêmes. C’est le cas lorsqu’il y a des paramètres a ajouter dans la balise, telle qu’une source permettant de joindre l’url d’une image, d’une vidéo, d’un mp3…
La dernière exception se trouve sur les balises n’ayant pas besoin d’ajouter du contenu ecrit dedans. Elles peuvent donc etre unique. Par exemple pour sauter une ligne, nous n’allons rien écrire. Un simple <br> suffira donc.
Les titres
La balise <h1> … </h1> permet de mettre un titre.
Il existe des balises titres de <h1> à <h6>
On utilisera <h1> pour le titre principale de la page. Et les autres en sous-titres


Les paragraphes
La balise <p> … </p> permet d’entourer le contenu d’un paragraphe.
Tu obtiendras la typo de base avec une taille normale.
Tu peux écrire un long texte dedans. Et tu remarqueras que pour revenir à la ligne, il suffit d’ouvrir un second paragraphe.


Gras, Italique, souligné & guillemets
<strong> … </strong> : Mettre en gras
<i> … </i> : Mettre en italique
<u> … </u> : souligner
<q> … </q> : Mettre entre guillemets


Insérer une image
La balise <img … />
La balise <img …. /> permet de mettre une image. Elle a toujours pour paramètre src=« … » qui permet d’indiquer la source de l’image.
La source de l’image est soit son chemin dans tes fichiers, soit l’url à laquelle elle est hébergée sur le net.

Les paramètres optionnels de la balise <img … />
alt=« … » : Affiche une description textuelle lorsque l’image ne s’affiche pas
title=« … » : Affiche une infobulle lors du survol de l’image avec la souris

Insérer une vidéo
La balise <video … />
La balise <video …. /> permet de mettre une vidéo. Elle a toujours pour paramètre controls qui permet d’avoir un player pour lire la vidéo, et src=« … » qui permet d’indiquer la source de la vidéo.
La source de la vidéo est soit son chemin dans tes fichiers, soit l’url à laquelle elle est hébergée sur le net.

Insérer une vidéo youtube
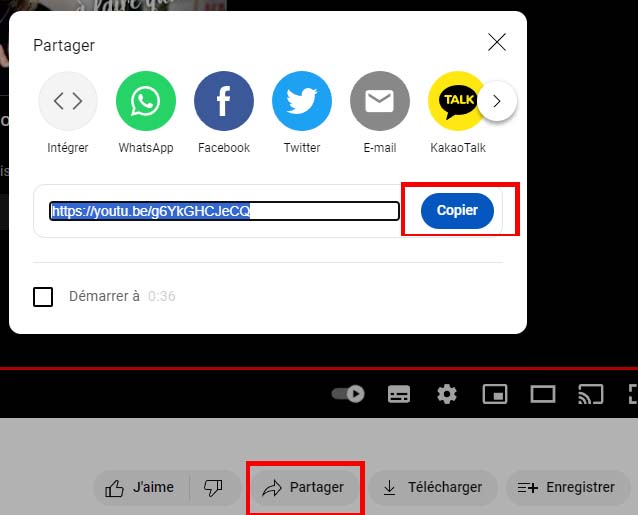
L’url que tu dois utiliser pour insérer une vidéo youtube, se trouve dans l’onglet PARTAGER.
Cela t’ouvre une pop-up directement sur la catégorie « intégrer ». Clique sur COPIER pour prendre l’url et la joindre à ton programme.

Insérer un fichier audio
La balise <audio … />
La balise <audio …. /> permet de mettre un fichier audio. Elle a toujours pour paramètre controls qui permet d’avoir un player pour lire le fichier audio, et src=« … » qui permet d’indiquer la source de la vidéo.

Les paramètres optionnels de la balise <audio … />
autoplay : permet de lancer le fichier audio automatiquement à l’ouverture de la page
loop : Répète le fichier audio en boucle

Les liens
La balise <a> … </a>
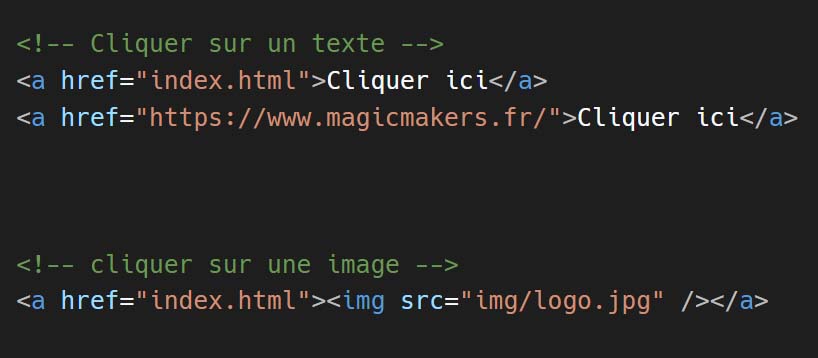
La balise <a> …. </a> permet d’insérer un lien cliquable sur ta page.
Il a toujours en paramètre href=« … » qui permet de donner le chemin de ton fichier ou l’url de la page de ton lien.
Tu peux faire un lien en cliquant sur un texte, ou en cliquant sur une image, un bouton …

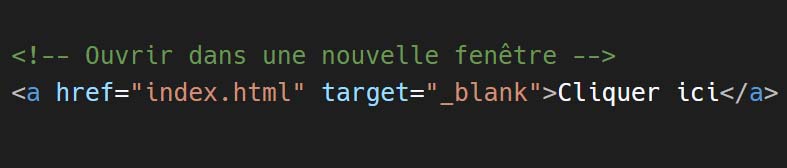
Le paramètre target
target=« _blank » : Permet d’ouvrir le lien dans un nouvel onglet.

Les boutons
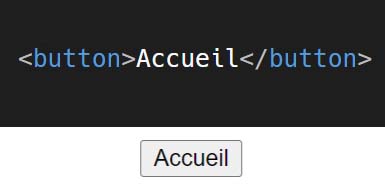
La balise <button> … </button>
La balise <button> …. </button> permet de poser la structure visuelle d’un bouton
Pour améliorer son design, ce sera en ajoutant du CSS.

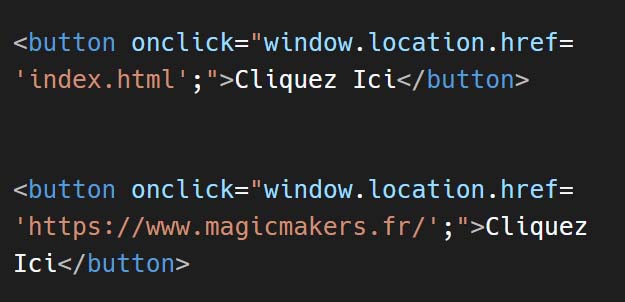
Rendre le bouton cliquable
Pour ajouter un lien qui va permettre de naviguer sur une autre page lorsque l’on clique sur un bouton, il faut ajouter le paramètre onclick= »window.location.href= »… »; »

Les menus
Pour créer un menu, tu vas devoir additionner les balises.
Comprends bien l’utilité de chaque balise, et observe la structure du code.
Tu vas créer sa structure de base en HTML, et tu amélioreras plus tard son design grâce au CSS.
Menu horizontal
- On va commencer par lui donner un bloc invisible avec la balise <nav>…</nav> qui va entourer tout ton menu
- Puis donner un lien cliquable sur chaque élément grâce à la balise <a> … </a>


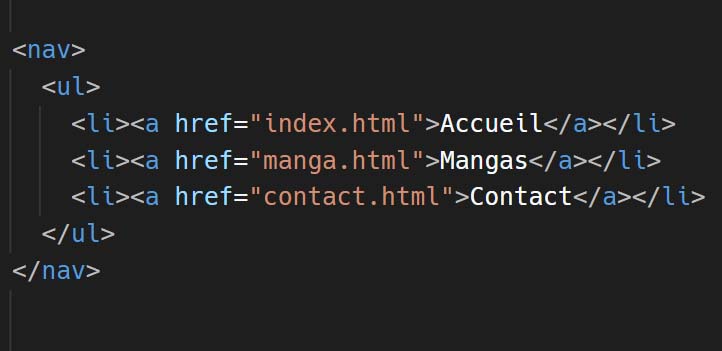
Menu vertical
- On va commencer par lui donner un bloc invisible avec la balise <nav>…</nav> qui va entourer tout ton menu.
- On va lui demander de faire une liste d’éléments grâce à la balise <ul> … </ul>
- On va lui donner chaque élément de la liste un à un, gràce à la balise <li> … </li>
- Puis donner un lien cliquable sur chaque élément grâce à la balise <a> … </a>


Les tableaux
Pour créer un tableau, tu vas devoir additionner les balises.
Comprends bien l’utilité de chaque balise, et observe la structure du code.
Tu vas créer sa structure de base en HTML, et tu amélioreras plus tard son design grâce au CSS.
Les balises de délimitations de zone
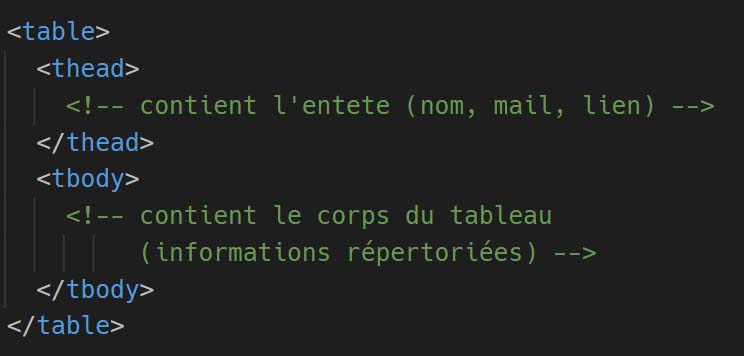
Lorsque l’on crée un tableau, nous avons 3 balises principales :
- Pour construire le tableau
- Construire l’entête avec les libellés des colonnes
- Construire le corps contenant les informations que l’on veut répertorier

La balise <table> … </table> : Elle va définir le tableau en soi. Elle entoure tout le code du tableau
La balise <thead> … </thead> : pour construire l’entête avec les libellés des colonnes
La balise <tbody> … </tbody> : qui va contenir les informations que l’on veut mettre sous forme de tableau

Les balises de structure du tableau
Voyons les balises principales :
- La balise <tr> … </tr> : permet de construire une nouvelle ligne.
- La balise <td> … <td> : permet de construire une nouvelle cellule dans la ligne, ce qui va créer des colonnes automatiquement.
- La balise <th> … <th> : permet de construire une nouvelle cellule dans la ligne, comme <td>, mais va l’afficher par défaut en gras. On s’en sert dans l’entête.
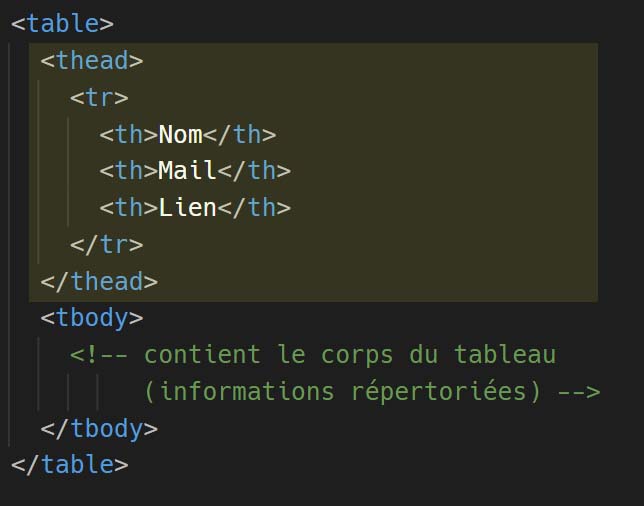
Pour l’entête du tableau
Voici la structure pour l’entête du tableau :
1. On l’entoure de la balise <thead>… <thead>
2. On crée la ligne grâce à la balise <tr> …. </tr>
3. On introduit les colonnes que la ligne doit comporter, grâce à la balise <th> … </th>, pour avoir le texte en gras, et le distinguer du reste du tableau.

Pour le corps du tableau
Cela fonctionne de la même façon que l’entête, sauf que l’on va choisir la balise <td>…</td> au lieu de <th>
1. On l’entoure de la balise <thead>… <thead>
2. On crée la ligne grâce à la balise <tr> …. </tr>
3. On introduit les colonnes que la ligne doit comporter, grâce à la balise <td> … </td>

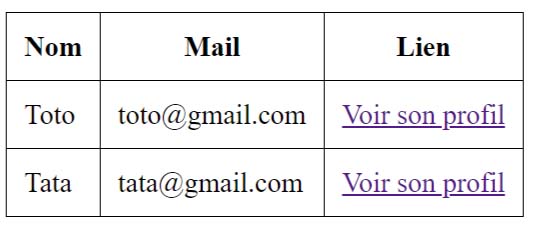
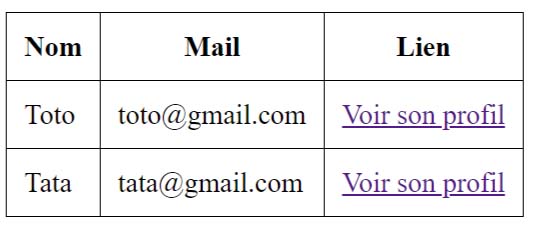
Rendu visuel
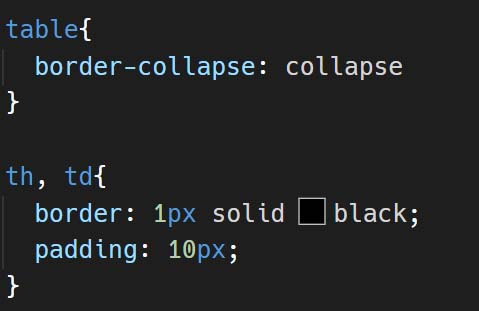
Pour avoir ce rendu visuel, du CSS est nécessaire.
Voici celui appliqué sur cet exemple.


Les Formulaires
Pour créer un formulaire fonctionnel, on doit créer sa structure html, puis ajouter un langage de programmation qui communique avec le serveur, comme Flask.
Ici nous allons voir uniquement la partie structure HTML.
Base d’un formulaire
Pour créer un formulaire, on utilise la balise HTML <form>
A l’intérieur de cette balise, on va programmer tous les différents champs que l’on souhaite récupérer (nom, prénom, âge..), puis un bouton qui servira à soumettre le formulaire.
Tu l’auras compris, la balise <form> et la balise <button> seront dans tous les formulaires.
La balise <form>…</form> :
Elle contient tout le formulaire. Tous les champs et le bouton doivent être à l’intérieur de cette balise.

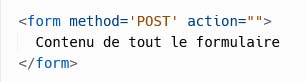
Elle est primordiale, car elle va obligatoirement contenir le paramètre method=’POST’ permettant de récupérer les données entrées par l’utilisateur.
Elle peut également avoir besoin du paramètre action.

La balise <button>…<button> :
Tu l’as vu dans le chapitre « Les boutons ». Sauf que cette fois-ci on va devoir lui ajouter un paramètre type= »submit » qui permet d’envoyer le formulaire au serveur, une fois qu’il est rempli.

Créer un nouveau champs dans le formulaire
Dans nos formulaires on veut mettre des champs où l’utilisateur peut saisir ses informations.
Pour se faire on utilise 2 balises :
La balise <label> … </label> : Elle permet d’ajouter au dessus de la case que l’utilisateur remplira, ce qu’on attend de lui.

La balise <input> : Elle crée la case que l’utilisateur peut remplir. On lui ajoute toujours un paramètre type, pour définir le type d’informations que l’on veut.
Tu peux également utiliser dans ton <input> le paramètre placeholder pour écrire un texte d’information dans l’encart où l’utilisateur répond. Il va d’ailleurs automatiquement s’effacer dès que l’utilisateur va commencer à écrire.

N’hésite pas à entourer chaque label et input de ton champs de formulaire, dans une <div> … </div> pour bien le structurer. Il te servira à te repérer mais aussi à faire agir ton css.
Il existe différents paramètres type que l’on peut mettre dans la balise <input>, que tu trouveras dans la section ci-dessous.
Les différents types d’un input
Lorsque l’on crée un formulaire, on peut vouloir un pseudo, une date de naissance, ou encore un mot de passe.
Les différents paramètres types que l’on insère dans nos balises <input> permettent de changer le visuel en fonction, quand l’utilisateur remplit ses informations.
Par exemple:
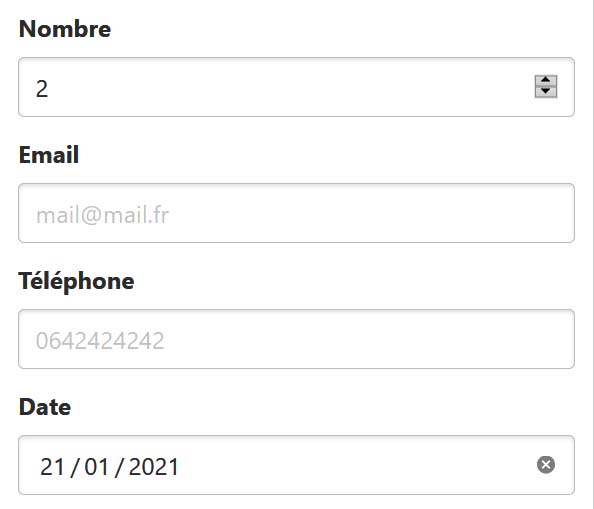
- Pour la date, le type= »date » va ajouter automatiquement des slashs ../../…
- Pour un mot de passe, il va transformer l’écrit de l’utilisateur en points pour cacher ce qu’il tape.
Ils permettent également de vérifier que l’utilisateur entre bien ce qu’on attend de lui. Par exemple, dans un type permettant d’entrer une date, il ne pourra pas écrire du texte.
Le type text : Il permet d’entrer du texte sur une seule ligne


La balise textarea : Il permet d’entrer du texte sur plusieurs ligne. Il s’écrit différemment, car il a sa propre balise. On n’utilisera plus <input>.


Le type password : Il permet de taper des mots de passe, ainsi le texte écrit n’apparaît pas directement, et on a des étoiles ou des points à la place.


- le type number permet de vérifier s’il s’agit d’un nombre
- le type email permet de vérifier s’il s’agit bien d’une adresse mail (c’est à dire qu’il contient un @)
- le type tel permet de vérifier s’il s’agit bien d’un numéro de téléphone
- le type date permet de saisir directement une date.

Les balises de délimitations de zone
En plus des balises vues ci-dessus qui permettent d’afficher du contenu et faire de la mise en page, il existe des balises qui servent a créer des blocs invisibles, entourant elles, plusieurs balises ! Regarde à quoi elles servent :
Les balises non sémantique
La balise <div> … </div> est la principale balise « invisible » qui permet de regrouper et organiser son code, sans apporter d’informations supplémentaires à notre navigateur.
On l’utilise généralement quand aucune balise sémantique est adaptée dans le cas de figure de notre programmation, et que nous aurons besoin d’un bloc invisible sur lequel faire agir notre CSS.
Exemple : Imaginons que nous voulons sur notre page web, 2 paragraphes l’un à côté de l’autre.
L’HTML permet d’afficher du contenu, en positionnant les éléments les uns en dessous des autres. Pour les mettre l’un à côté de l’autre, nous aurons besoin de rajouter du css. On va lui demander un flex, pour faire flotter les 2 éléments l’un à côté de l’autre. Quelle balise utiliser? Et bien une balise englobant les 2 paragraphes. La div intervient ici !
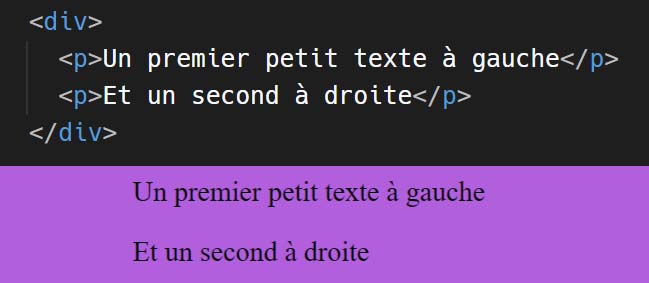
On peut voir, qu’en html, la <div> est vraiment invisible.
Elle entoure les 2 paragraphes, mais visuellement cela ne change rien. Nous avons nos 2 paragraphes, l’un en dessous de l’autre, comme si nous n’avions mis que 2 balises <p>..</p>

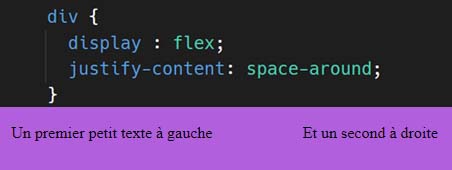
Et c’est une fois qu’on va faire agir le css dessus, que l’on comprend son importance.
Si je veux faire flotter les 2 paragraphes l’un à côté de l’autre, je vais devoir appeler la <div> dans mon CSS

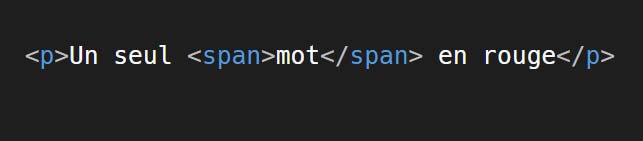
La balise <span> … </span> est la seconde balise non sémantique. Elle est différente de la <div> car elle ne sert pas a entourer plusieurs balises dans un bloc invisible, mais elle entoure plusieurs mots dans une balise de texte, afin de pouvoir lui mettre un CSS différent du reste de la phrase.



Les balises sémantiques
Les balises sémantiques fonctionnent comme la <div>. Ce sont des balises qui créent des blocs invisibles, sauf qu’elles apportent une information supplémentaire au navigateur, et l’aide à comprendre comment tu as programmé ta page web.
On va pouvoir faire agir du CSS non seulement sur tout ce qu’elle englobe, d’un coup ! Mais aussi dire au navigateur si il s’agit de l’entête de notre site, de son corps de page, de son menu, de son pied de page ….
Il existe 7 balises sémantiques pour organiser ton code.
La balise <header> … </header>
Elle contiendra toutes tes balises qui constituent l’entête de ta page

La balise <main> … </main>
Elle contiendra toutes tes balises qui constituent le corps de ta page, entre ton entête et ton pied de page

La balise <footer> … </footer>
Elle contiendra toutes tes balises qui constituent ton pied de page

Tu auras donc toujours besoin des 3 balises ci-dessus, dans chacune de tes pages, pour les découper proprement !
Et elles ne peuvent donc pas être imbriquées les unes dans les autres, elles doivent se retrouvées les unes sous les autres.

La balise <nav> … </nav>
Elle contiendra le menu de ta page. Elle la particularité de positionner les liens les uns à côté des autres.


La balise <article> … </article>
Elle contiendra un groupe d’éléments qui va ensemble. Par exemple le titre de ton article, son image, et sa description


La balise <section> … </section>
Elle contiendra dans ton corps de page, une partie globale que tu veux discerner.
Par exemple, si ton corps de page contient 2 articles et une vidéo, tu peux faire une section qui englobe tes 2 articles, et une section qui englobe ta vidéo.