L’Interface utilisateur, quelle utilité ?
Nous allons apprendre à utiliser l‘Interface Utilisateur appelée UI (pour User Interface) sur Unity.
L’Interface Utilisateur dans Unity, c’est très simple. C’est un endroit où on peut être en mesure de communiquer avec l’utilisateur. Celui-ci pourra effectuer des choix. Dans quel but? Cela peut être pratique pour la création de menus, mais aussi les fenêtres de dialogue, l’affichage du texte ou encore la discussion entre personnages.
Afficher du Texte ou des Variables
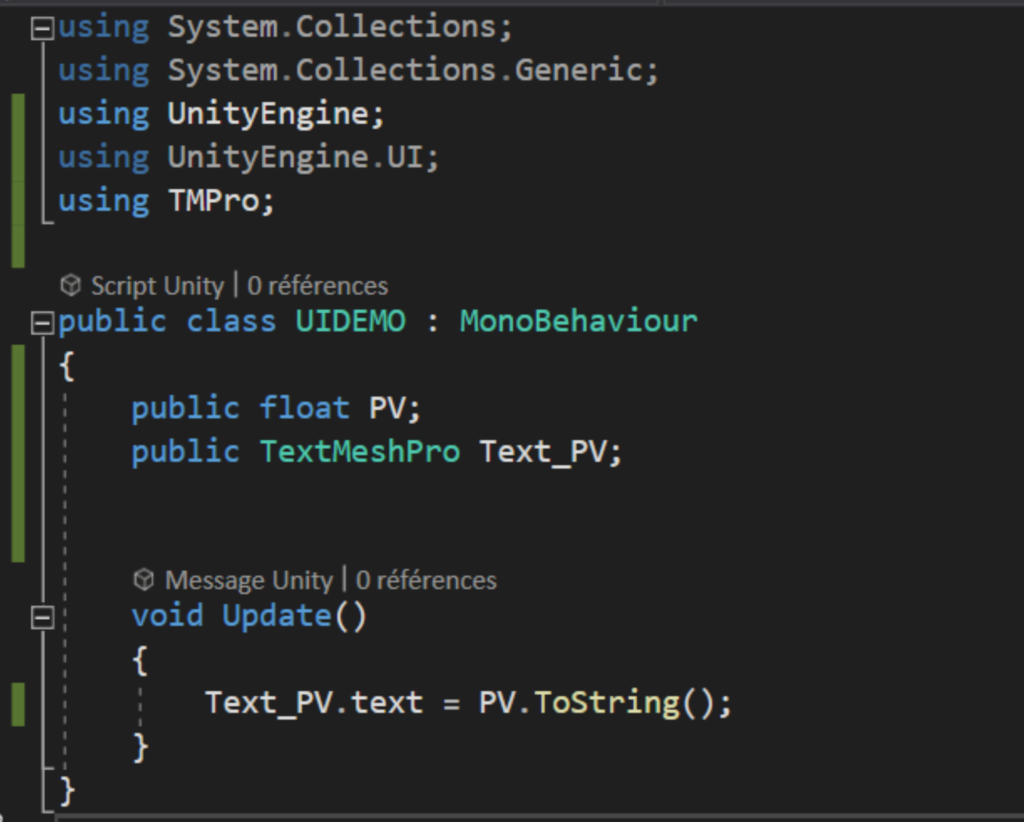
Suite à une mise à jour de TextMesh, le code montré dans la vidéo n’est plus tout à fait exact. Voici la nouvelle version:

Mettre une image sur UI
Beaucoup de possibilités s’offrent à vous avec un Canvas.
Pour commencer, nous allons simplement voir comment importer une image sur le canvas !
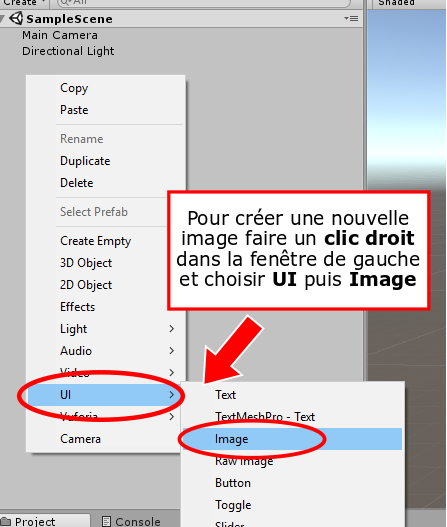
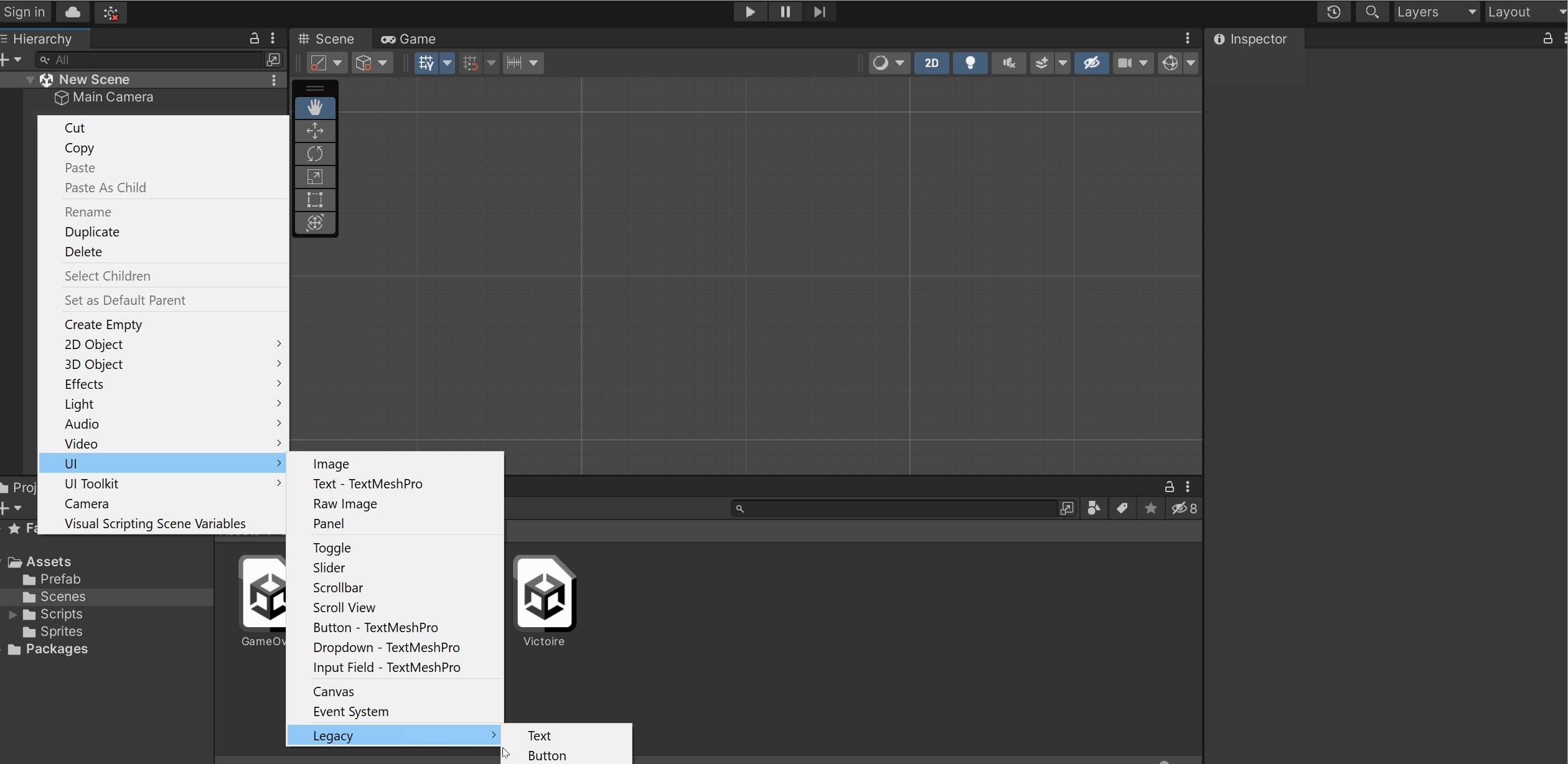
Pour créer une nouvelle image, on va faire un clic-droit dans Hierarchy et choisir UI puis Image.

Une image se positionne forcément sur un canvas. Si on a déjà créé un canvas, on peut créer l’image directement dedans, sinon le canvas se créera automatiquement.
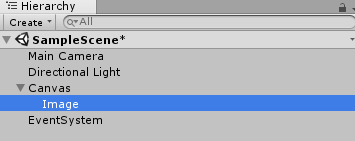
On a donc dans Hierarchy une image dans un canvas comme illustré ci-dessous.

On a alors dans notre scène, un canvas avec un carré blanc, représentant l’image, qui s’affiche. C’est normal, l’image n’est pas encore définie !

Importer une image sur Unity

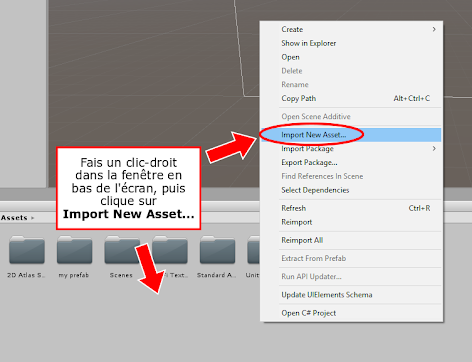
Pour importer une image dans Unity, il faut importer un nouvel asset. Dans la fenêtre en bas de l’écran, on fait un clic-droit puis on sélectionne Import New Asset…
Une fenêtre Import New Asset s’ouvre ensuite. Trouve l’image que tu souhaites importer dans les fichiers de l’ordinateur, sélectionne la et appuie sur Import.
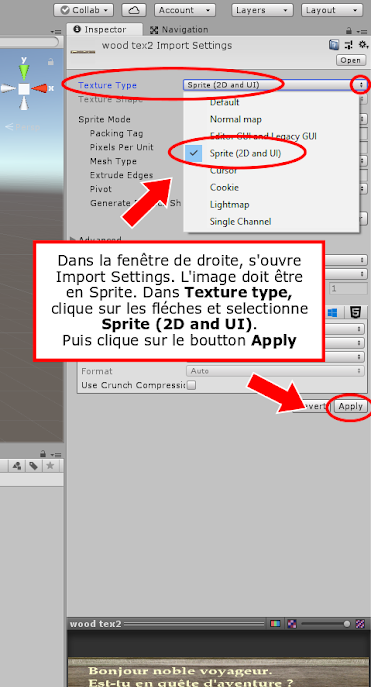
Quand l’image est importée, tu vas trouver dans l’Inspector, l’Import Settings qui permet de faire les réglages de l’importation.

Pour pouvoir être utilisée dans l’Interface Utilisateur (UI), l’image doit avoir une texture de type Sprite.
Pour faire ce réglage, dans la fenêtre Import Settings, il faut régler le Texture Type. Sélectionne Sprite (2D and UI) qui comme son nom l’indique est compris par l’UI.
Attention !
N’oublie pas d’appuyer sur le bouton Apply pour appliquer les changements.
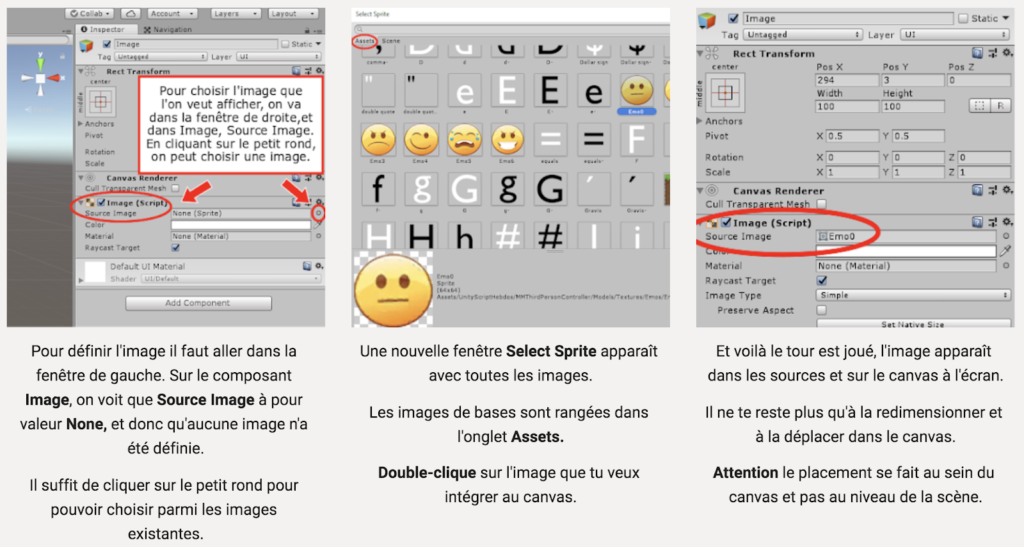
Pour l’intégrer à ton canvas, c’est comme n’importe quelle image connue par Unity.
Si tu ne la trouves pas dans la fenêtre Select Sprite, elle est peut-être rangée dans l’onglet Scene (si tu n’étais pas le dossier Assets lors de l’import).
Un bouton REJOUER après la mort du Héros
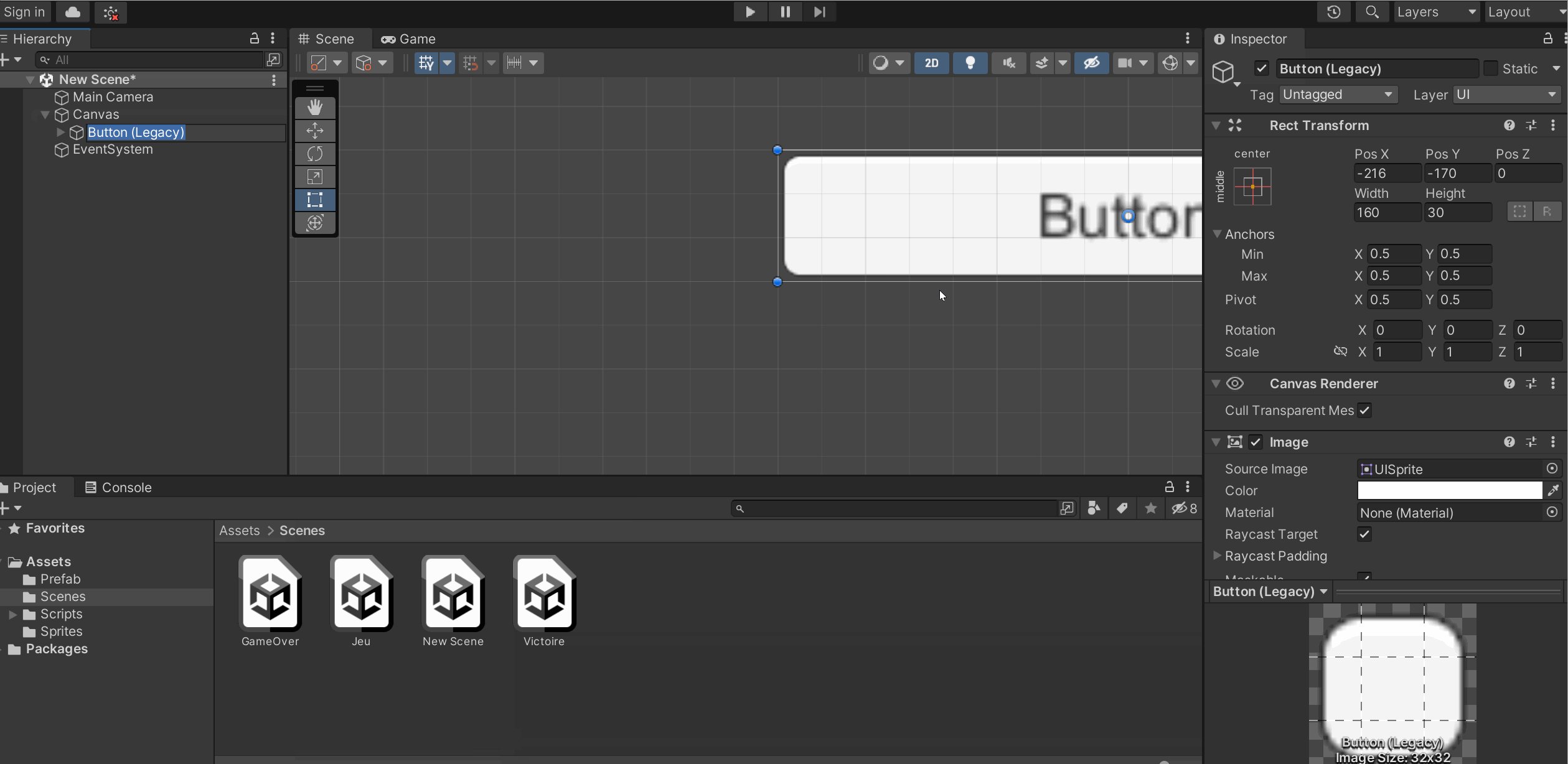
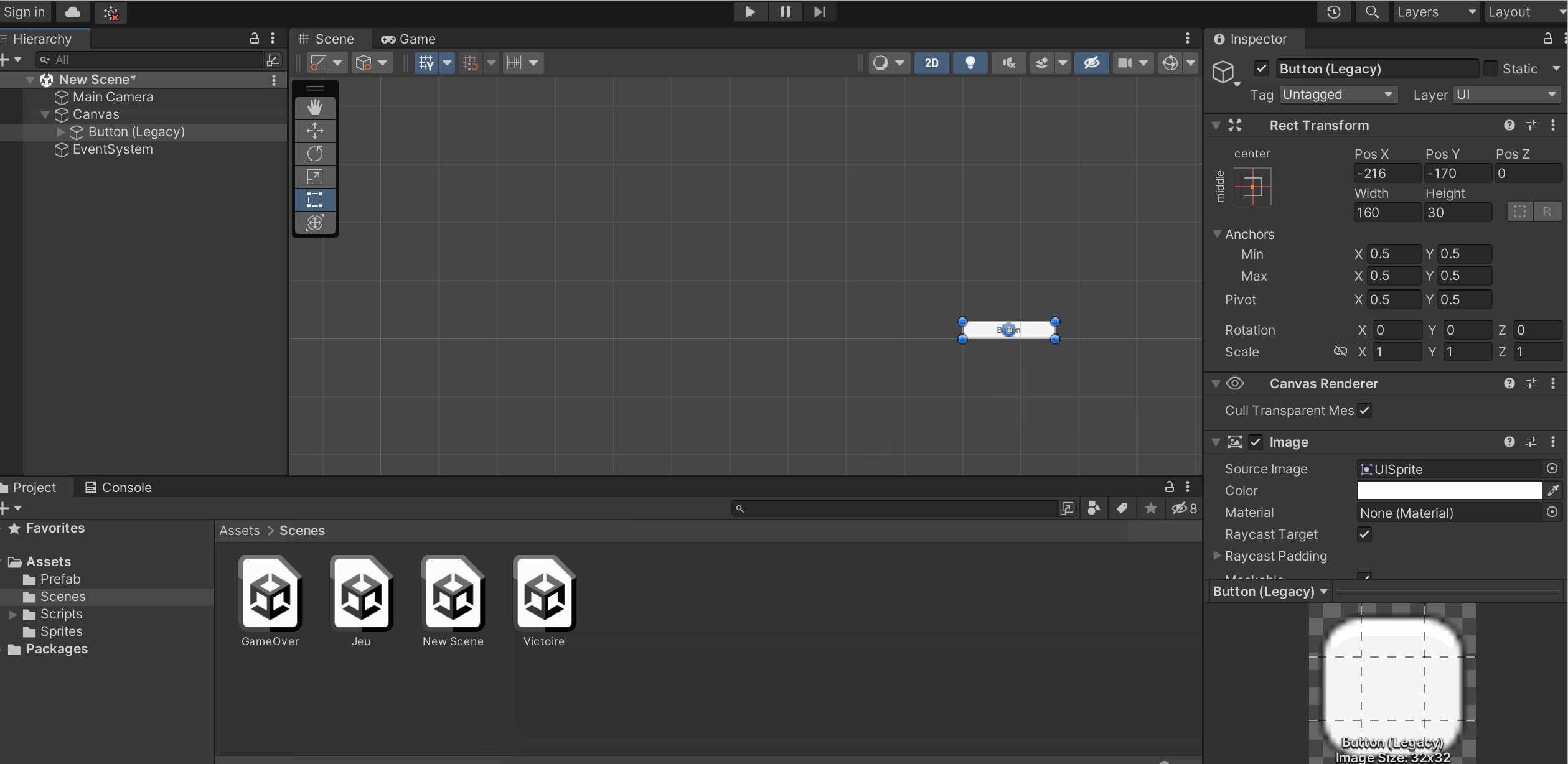
On va créer un Bouton dans Unity.
Avec cette configuration, lorsque le héros sera détruit, le bouton de redémarrage apparaîtra et permettra de relancer la scène lorsque le Bouton est cliqué.
Configurer le bouton
- Positionnement : Place le bouton dans l’UI là où tu souhaites qu’il apparaisse lorsque le héros meurt.

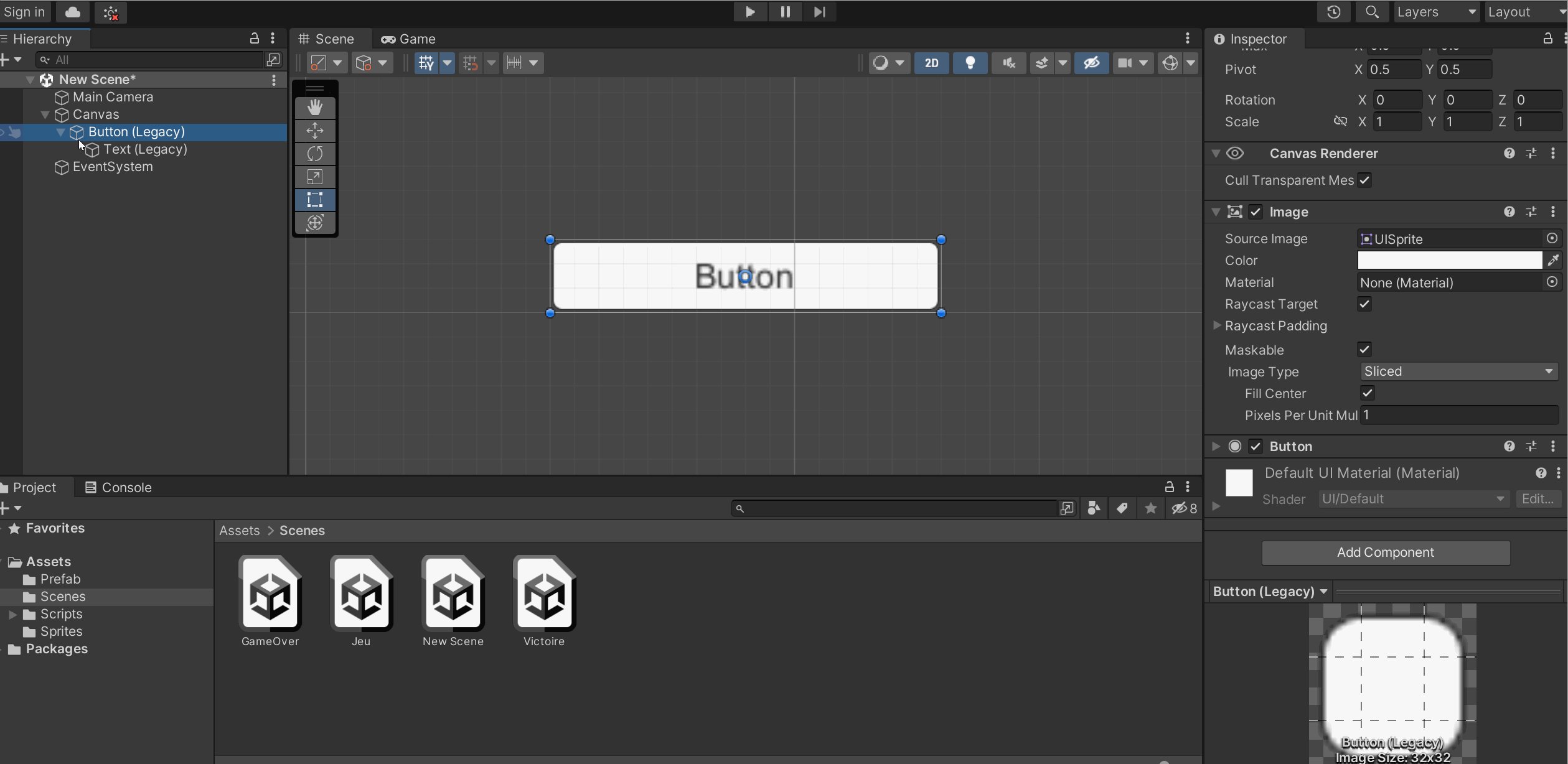
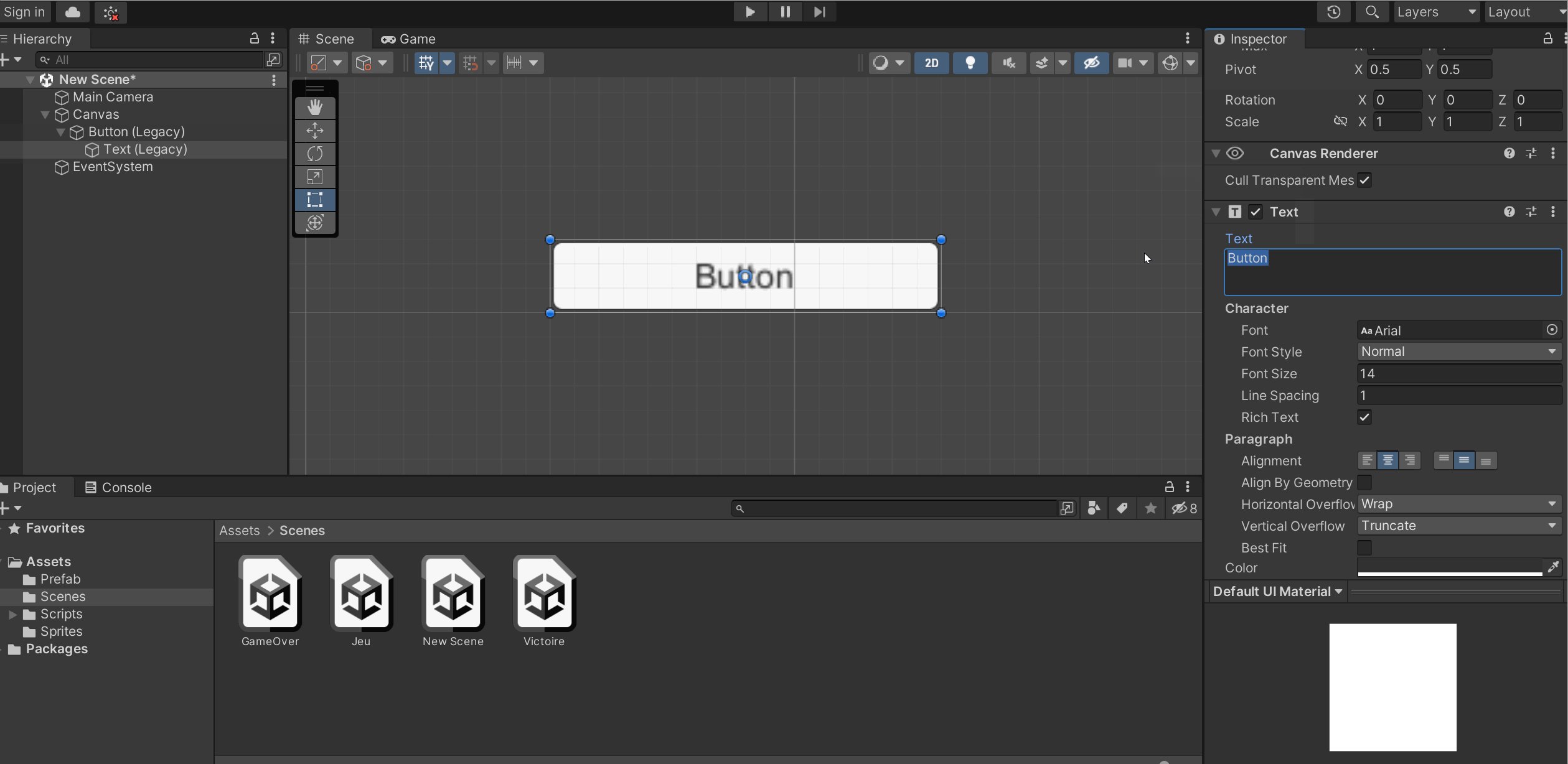
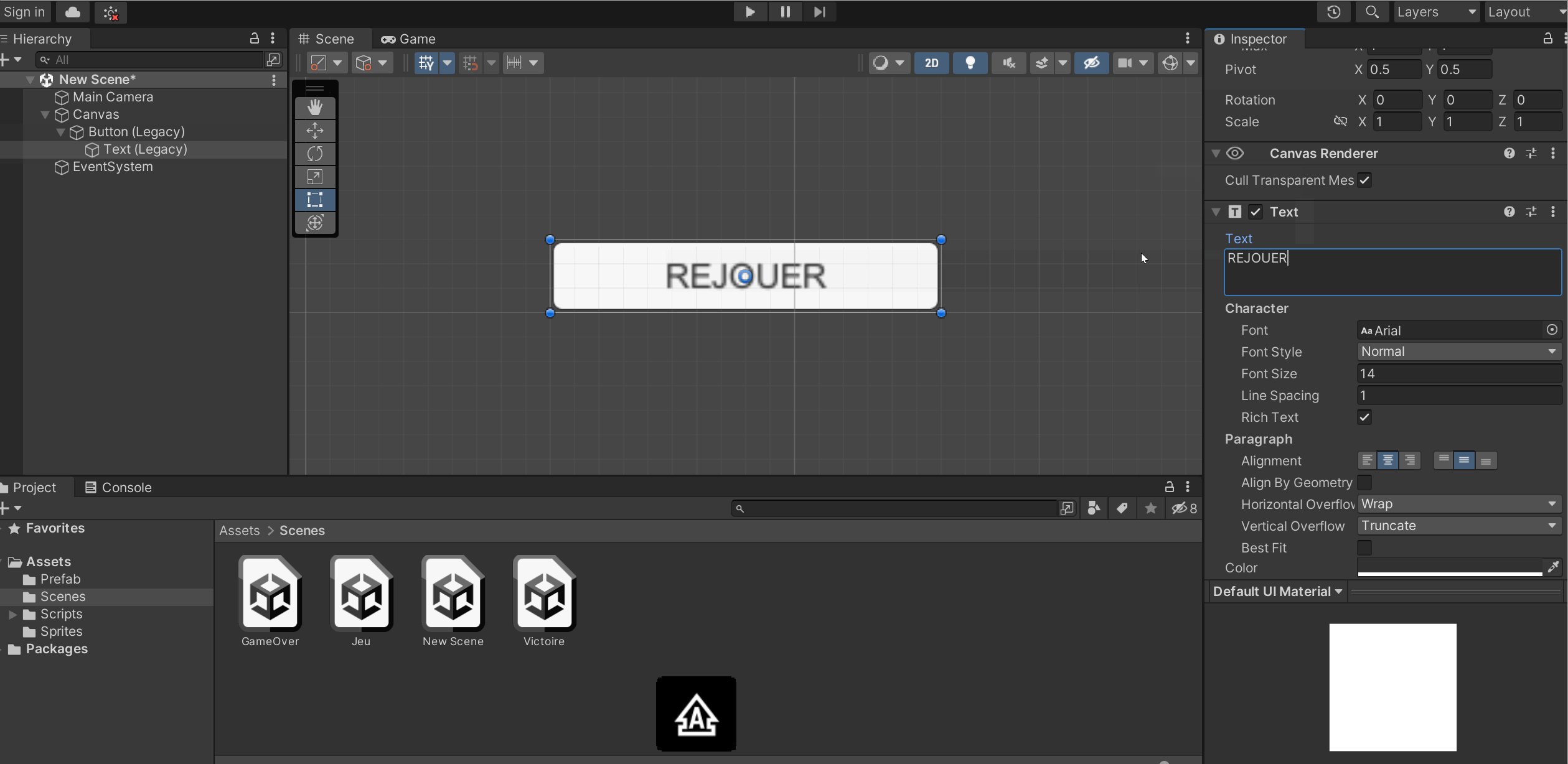
Change le Texte qui se trouve à l’intérieur du Bouton
On peut changer le Texte

Créer un nouveau script
On créer un nouveau Script nommé Reload
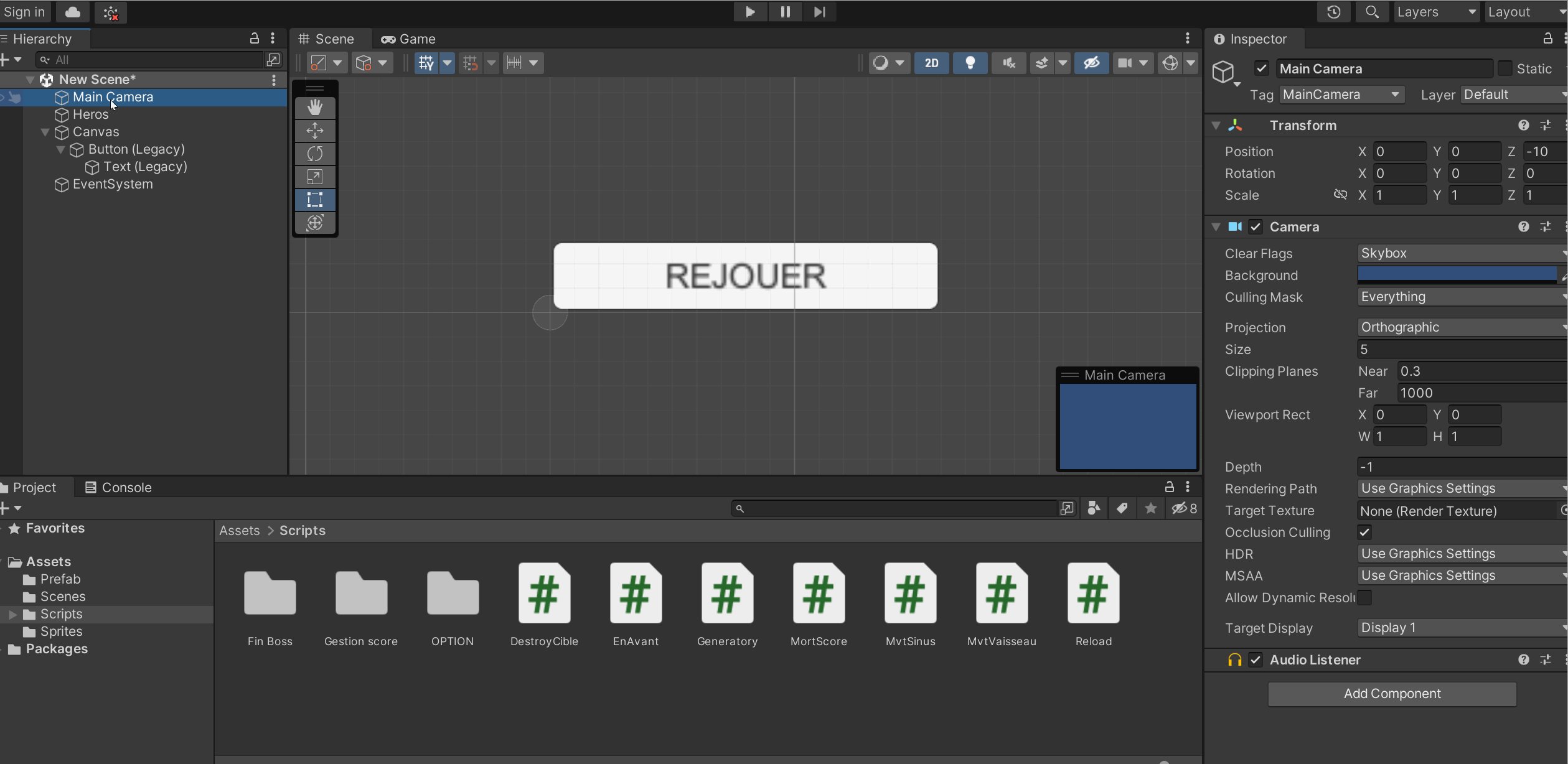
Ajouter le script à un objet
- Donner le Script Suivant à la Main Camera par exemple.
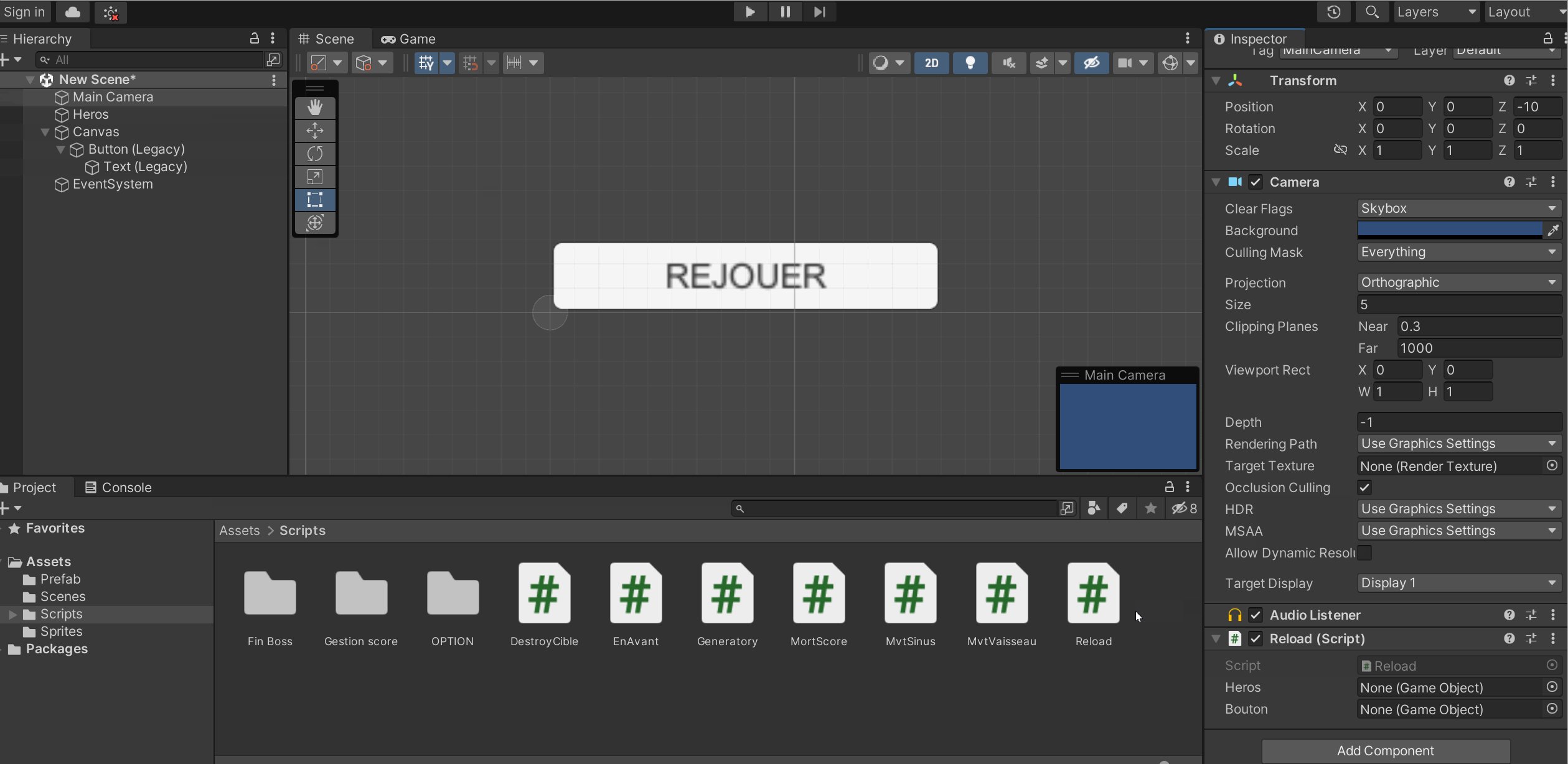
Configurer les objets
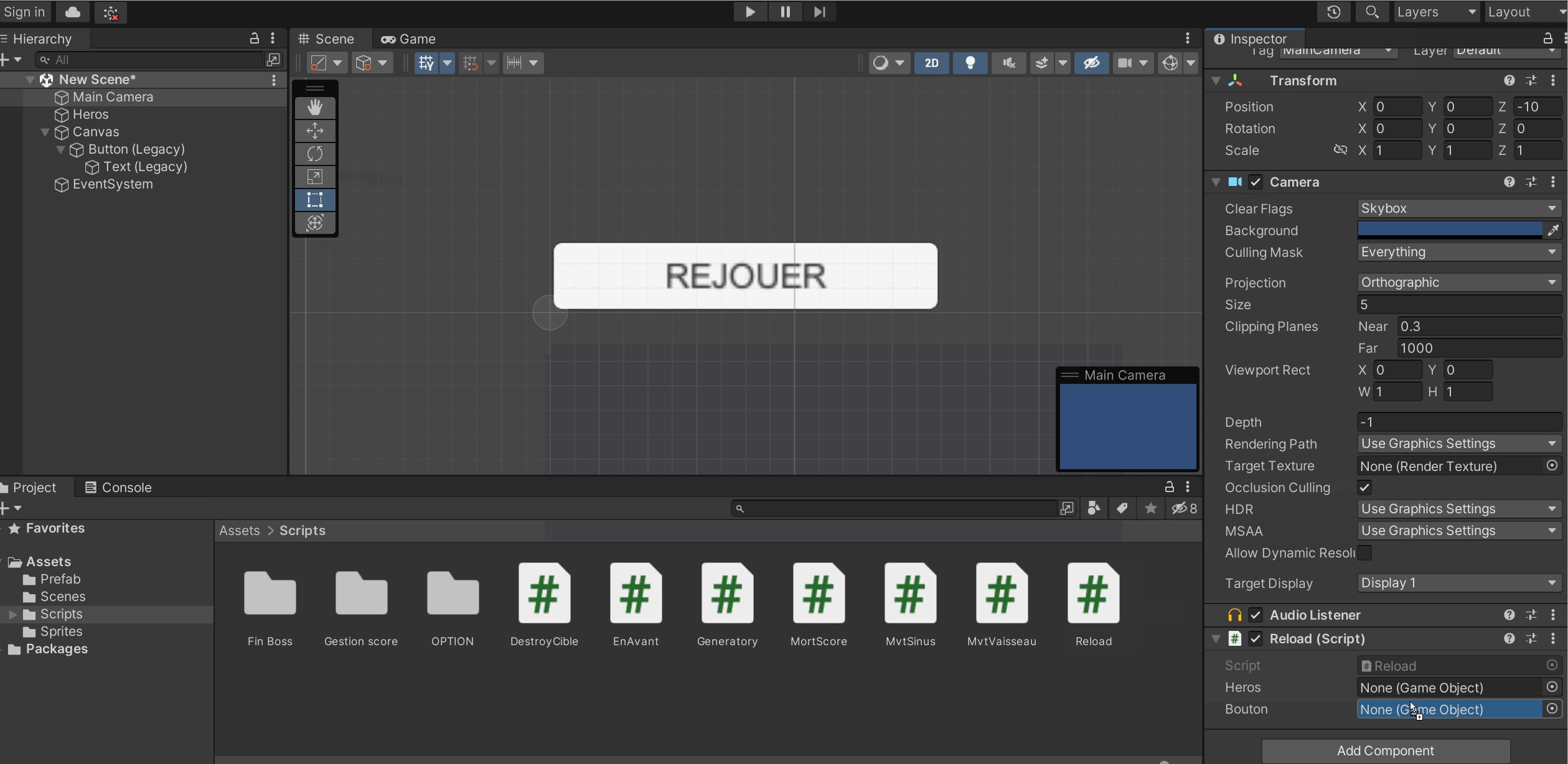
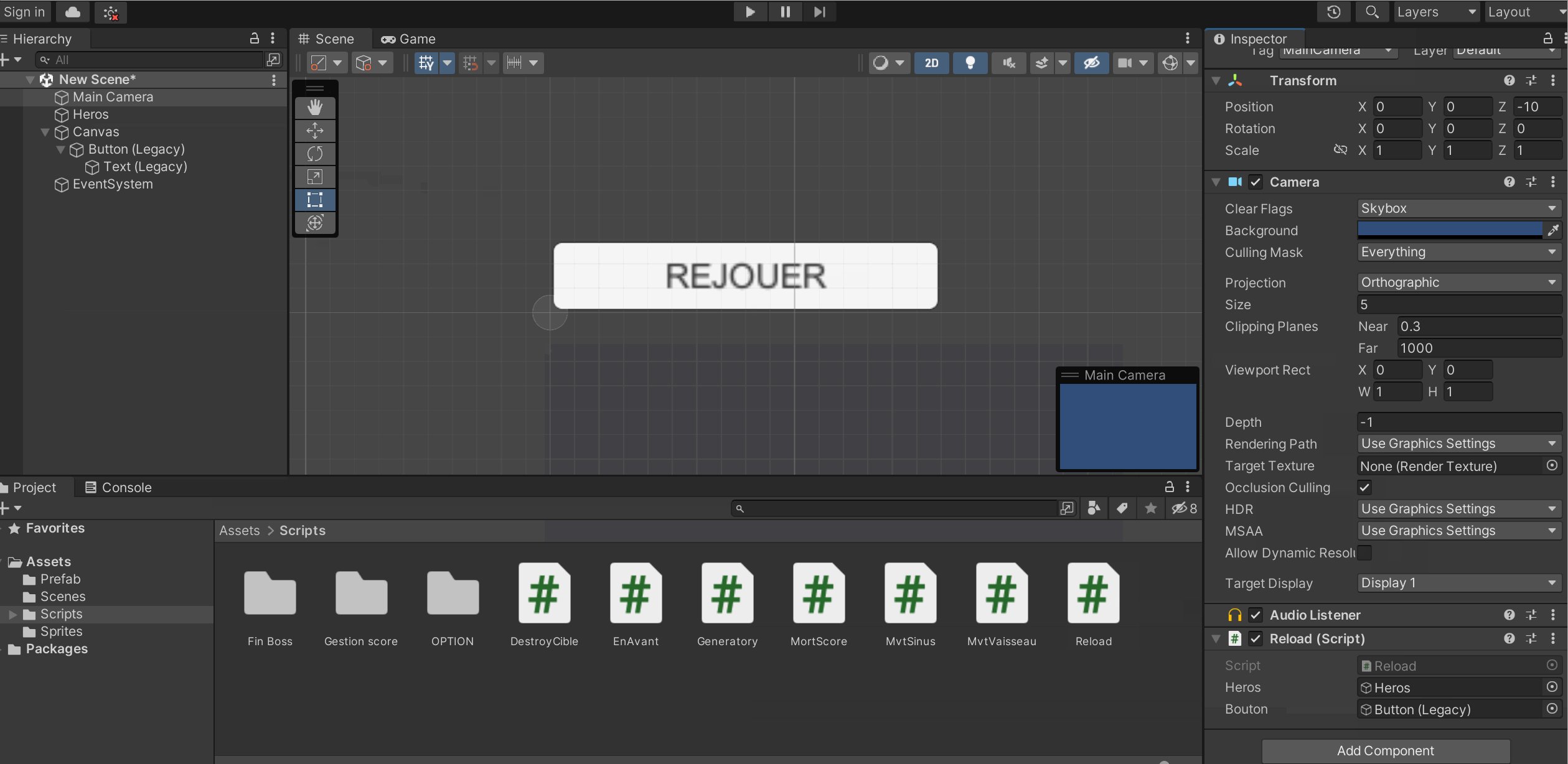
- Héros : Assure-toi que le GameObject représentant le héros est assigné à la variable
herosdans l’inspecteur. - Bouton : Crée un bouton UI et assigne-le à la variable
boutondans l’inspecteur. Par défaut, ce bouton doit être désactivé.

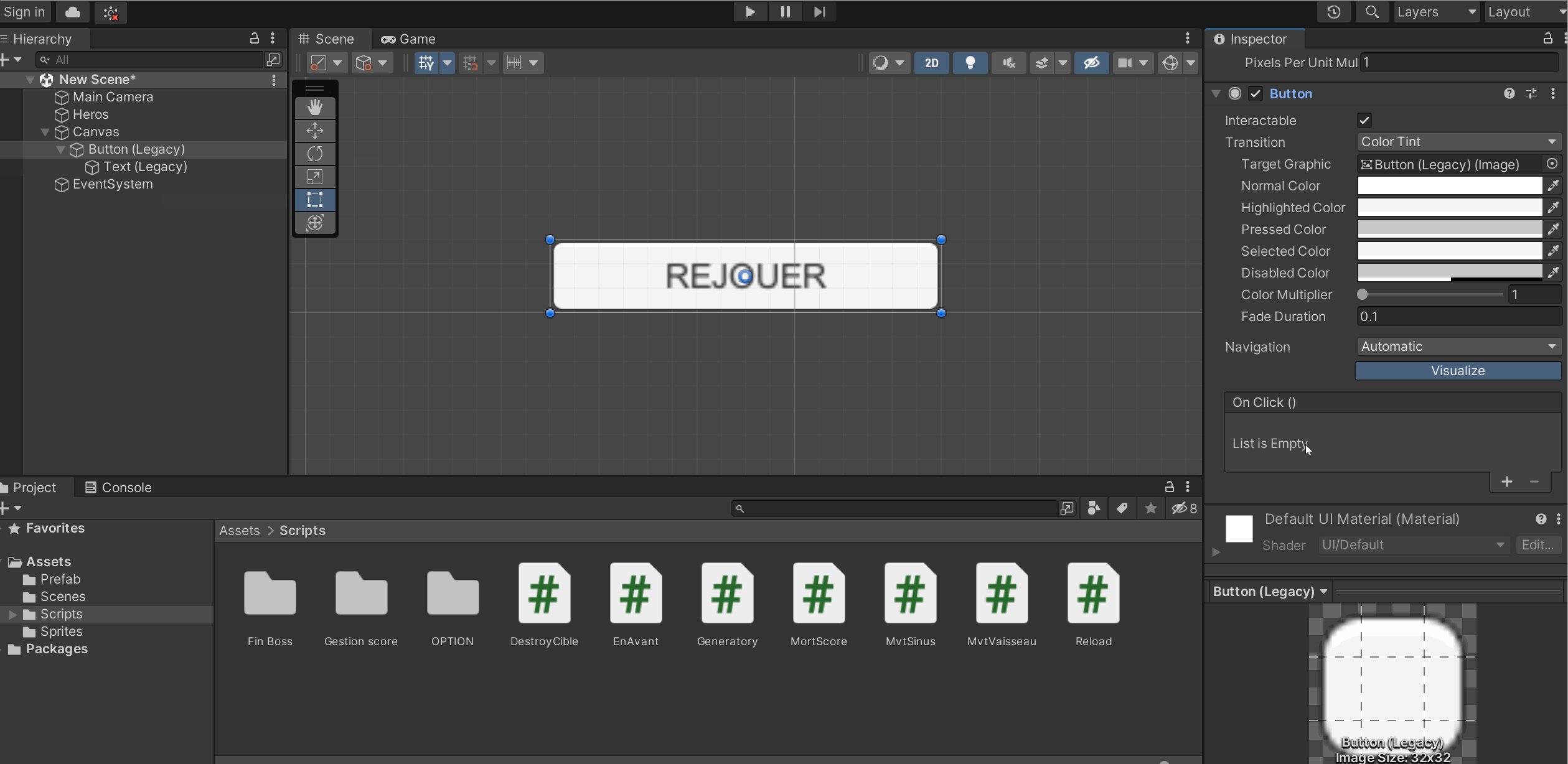
Configurer le Bouton
- Activation du bouton : Le script activera ce bouton lorsque le héros sera détruit.
- Fonction de relance : Ajoute un
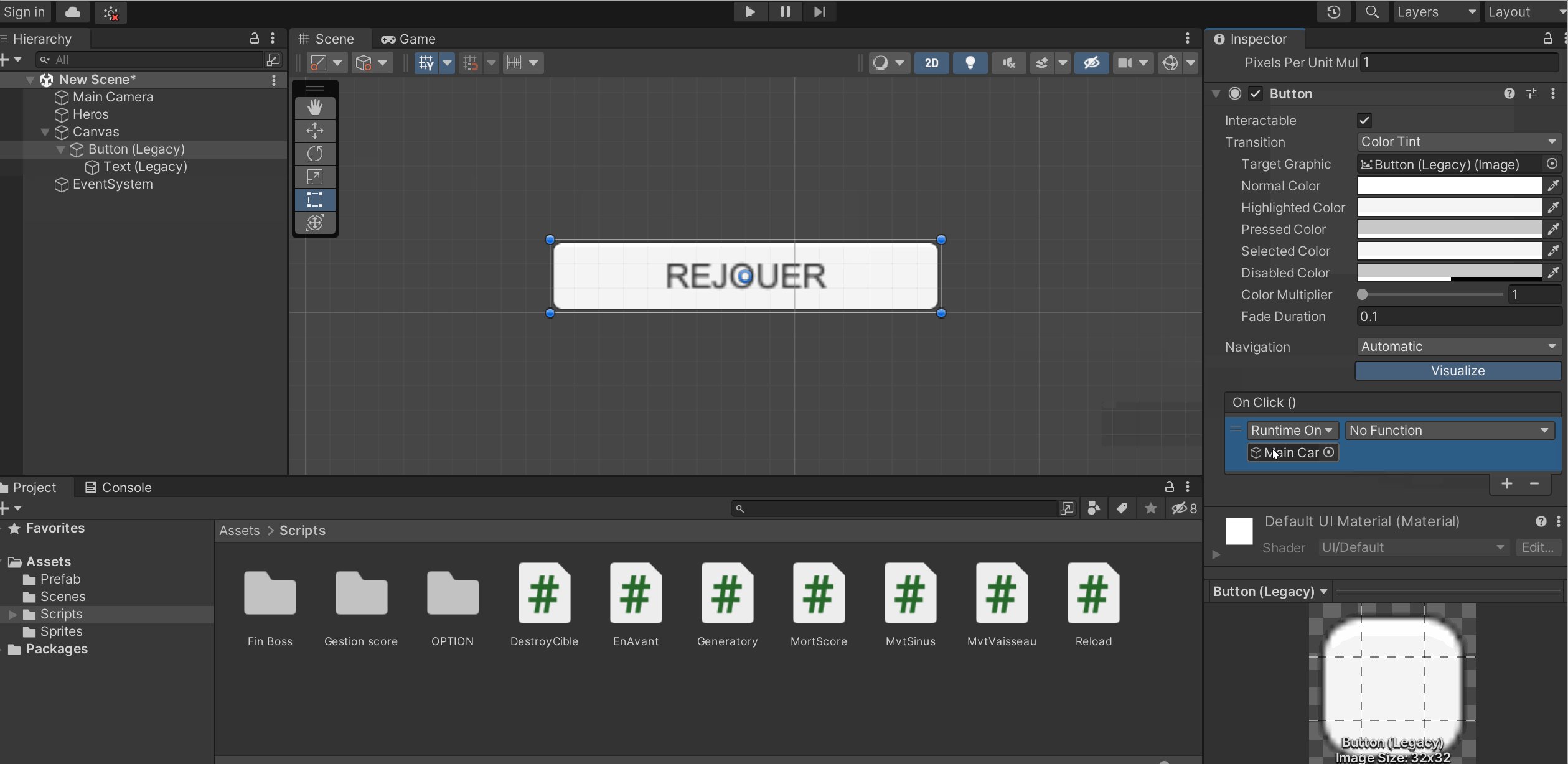
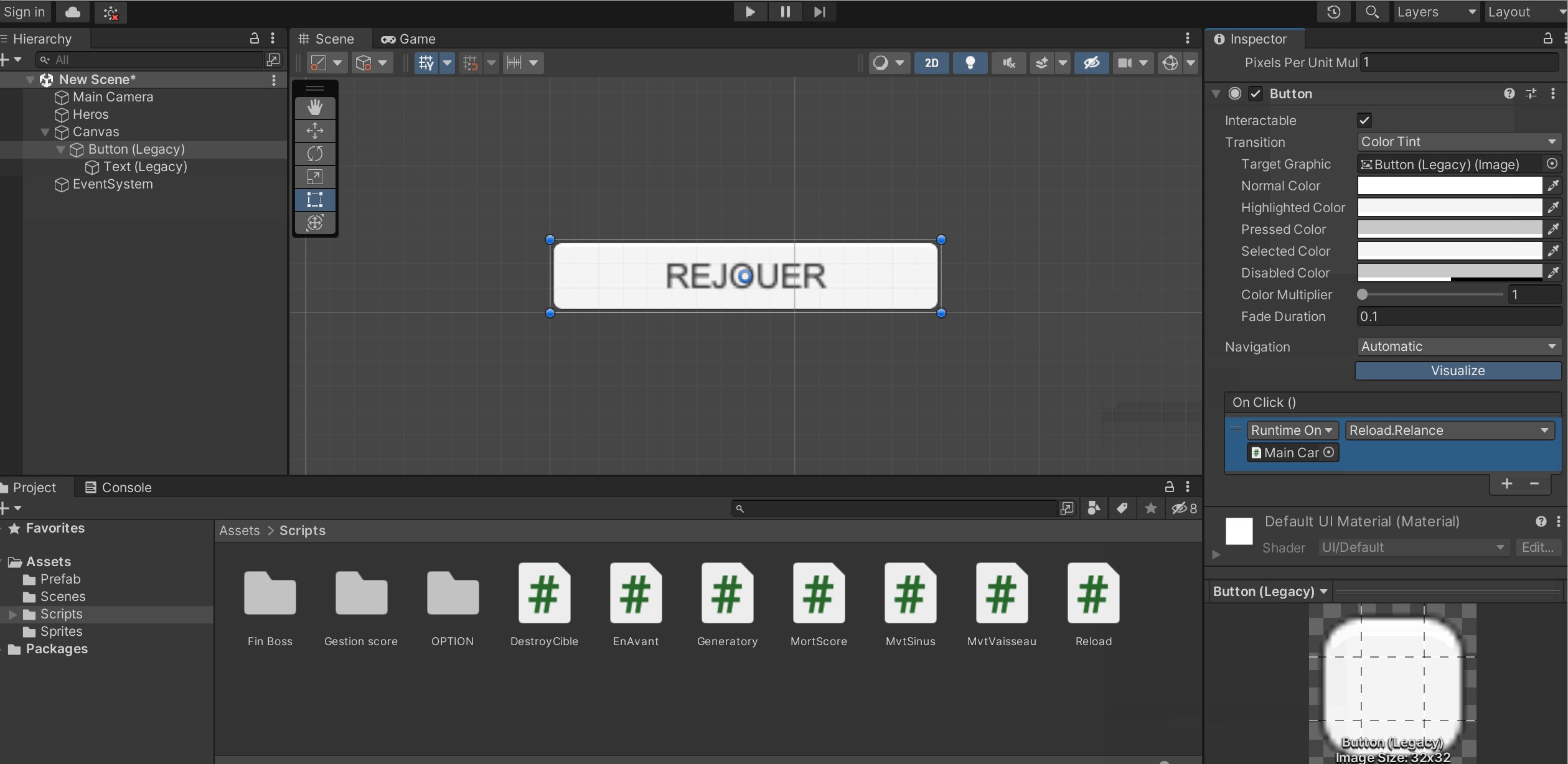
OnClickevent au bouton et assigne-lui la fonctionRelancedu script « Reload ». Pour ce faire, clique sur le bouton dans l’inspecteur, ajoute un nouveauOnClickevent, puis glisse le GameObject contenant le script « Reload » dans le champ Object. Sélectionne ensuite la fonctionReload -> Relance().

Gérer la destruction du héros
- Assure-toi que le héros est détruit ou mis à
nulllorsque ses points de vie atteignent zéro ou dans le cas d’une autre condition de mort.
