Tailwind avancé
Dans la ressource bases de tailwind, tu as pu voir comment se structure tailwind, comment l’intégrer dans tes fichiers html,et comment comprendre la documentation pour l’utiliser à la place d’un fichier en css pur.
Dans cette ressource, on va tout de même voir les class avancées, qui demandent un peu plus de compréhension, et qui se ont besoin de plusieurs class pour fonctionner.
Dans cette page tu trouveras :
Le système de flexbox
Lorsque l’on crée notre structure html, tout nos éléments s’affichent les uns en dessous des autres. Grâce au CSS, on peut aligner 2 éléments, l’un à côté de l’autre.
Et tailwind est très pratique pour cela, car il a des class préconfigurées qui rendent cette programmation plus rapide qu’en css natif.
Cependant, le système de flexbox demande d’additionner plusieurs class pour arriver au résultat voulu. Regardons les ensemble.
La class flex
Elle est indispensable. C’est cette class qui va te permettre d’afficher des éléments les uns à côté des autres.
Mais pour qu’elle fonctionne, tu dois maitriser les balises html de zone de délimitation.
Regardons ensemble à travers un exemple :
Sur ta page, tu souhaites afficher un avatar, et ton pseudo à côté.
En HTML, cela va te donner ce code, et ce rendu.


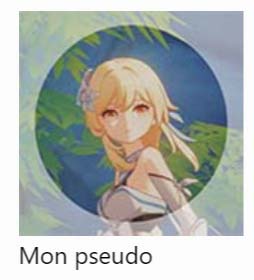
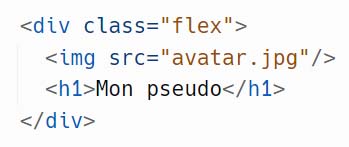
La class flex : elle se positionne sur une balise qui englobe tout ce que tu veux aligner l’un à côté de l’autre.
Entoure tes éléments d’une balise invisible <div> … </div>, et donne lui la class flex pour qu’elle affiche horizontalement tout ce qui se trouve à l’intérieur.


A cette étape tu as bien ton pseudo à côté de ton avatar. Mais si on regarde le rendu sur ta page, on voit que c’est encore à améliorer ! Tu vas donc additionner d’autres class du système de flexbox pour obtenir un meilleur résultat.

Tu peux retrouver la documentation tailwind sur la class flex ici
La class justify
Additionner à la class flex, la class justify va te permettre de choisir comment tu veux que tes éléments alignés, se positionnent dans la largeur de ta page.
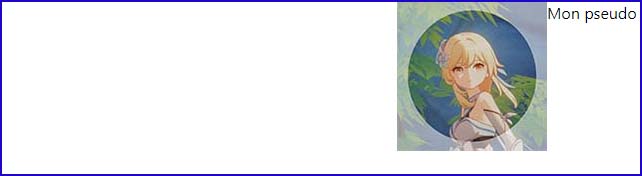
justify-start : cela permet d’aligner les éléments au début de la largeur de ta page.
Par défaut, si tu ne mets que la class flex, c’est ainsi que vont se positionner tes éléments.

justify-end : cela permet d’aligner les éléments au début de la largeur de ta page.

justify-center : cela permet de centrer les éléments par rapport à la largeur de ta page.

justify-between : cette class va séparer les éléments, et mettre le 1er tout au début de la largeur de la page, et le second tout à la fin.

justify-around : cette class va espacer les éléments dans la largeur de la page.

Tu peux retrouver la documentation tailwind sur la class flex ici
La class space
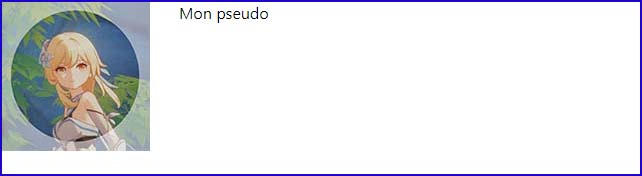
Tu peux avoir envie de garder ton avatar et ton pseudo tous les 2 à gauche, au début de ta page. Mais si tu regardes bien, la class flex les colle entre eux. Tu peux lui additionner la class space.
space : Cette class permet de créer un espace entre 2 éléments.
space-x : va créer un espace horizontal
space-y : va créer un espace vertical
Ensuite le chiffre te permet de gérer un plus petit ou plus grand espace, suivant ce que tu veux comme rendu.


Tu peux retrouver la documentation tailwind sur la class space ici
Le système de grid
Le grid, comme la flexbox, permet de positionner les éléments.
Sa différence : au lieu de faire flotter les éléments les uns à côté de autres, c’est de pouvoir créer des colonnes. C’est très pratique lorsque l’on veut faire avec plus de 2 éléments juxtaposés.
Si par exemple je veux faire une galerie d’images, avec 3 images les unes à côté des autres, je vais choisir le grid plutôt que la flexbox. Je pourrais même le répéter sur plusieurs lignes afin de faire une galerie de 3 images en colonne, sur 4 lignes différentes.
Son fonctionnement est le même que le système de flexbox : tu dois entourer ton code d’une balise <div> … </div> invisible, et lui donner les class du système de grid pour que cela agisse sur les éléments qu’elle entoure.
La class grid & grid-cols
grid : La class grid est obligatoire. Elle permet d’ajouter des class supplémentaires allant avec.
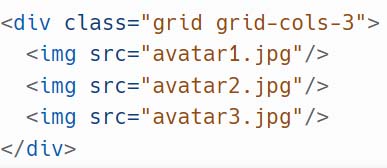
grid-cols : elle permet de dire le nombre de colonne que l’on veut sur notre ligne.
La class grid ne fonctionne pas sans la class grid-cols. Par défaut, un gris seul va vous afficher que la première colonne.
Retrouve sa documentation ici


La class gap
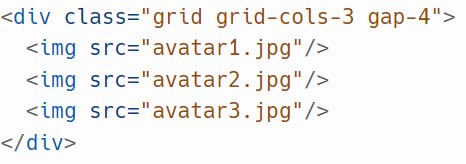
gap : La class gp peut être additionné au grid. Elle permet de rajouter un espace entre les différentes colonnes.
Retrouve sa documentation ici


Liens utiles
Retrouve ci-dessous 2 sites de jeux, qui permettent de jouer avec le système de flexbox tout en s’amusant.
Le responsive
Le responsive permet de travailler le CSS de notre site web suivant la taille de l’écran de l’utilisateur.
Par exemple, si il est sur téléphone, nous allons vouloir des écritures plus petites que si il est sur ordinateur. Sur un grand écran, on peut vouloir une galerie de 5 images côte à côté, alors que sur tablette nous allons mettre que 3 images côte à côté, et sur telephone on choisira surement de mettres les images les unes sous les autres.
Les breakpoints
Les breakpoints sont des points de rupture où le design du site web change pour s’adapter à une taille d’écran différente. On va se servir de ces breakpoints pour programmer le responsive.
Voici les différentes tailles tailwind et leurs préfixes :
Exemples :
Si je choisis sm devant ma class, sa propriété ne sera prise en compte qu’à partir d’un écran ayant 640px.
Si je choisis lg devant ma class, sa propriété ne sera appliquée qu’à partir d’un écran de 1024px.

La syntaxe :
Les breakpoints en tailwind sont appelés des variantes. Leur syntaxe change un peu des classe tailwind de base. On va utiliser les 2 points : pour les accrocher à la class sur laquelle on veut agir.
Exemples qui va changer le background selon la taille de l’écran de l’utilisateur :
- sm:bg-red-500
- md:bg-blue-500
- lg:bg-slate-500
Visualiser le rendu
Lorsque l’on travaille le responsive de son site, on a besoin de regarder le rendu.
Pour cela, ouvre le rendu de ton site dans une nouvelle fenêtre pour le voir sur ton navigateur. (conseil : google chrome est top pour cela ! si ce n’est pas ton navigateur par défaut, colle l’url de ton rendu dans google chrome pour l’ouvrir simplement avec).
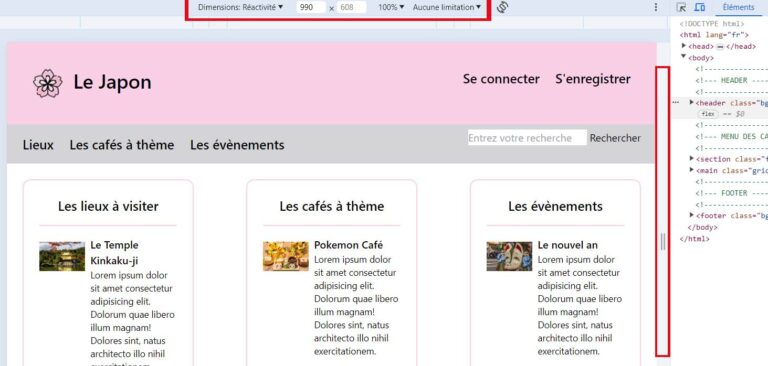
Puis clique droit et cherche « inspecter ». Cela t’ouvre un encart te permettant de voir le code source de ton code, et en haut, la taille en pixels de la vue de l’écran.
Tu peux glisser pour rétrécir le rendu et voir ce que cela donnerait sur un écran de 640px, 768px, 1024px, etc..

Changer un élément suivant la taille de l’écran
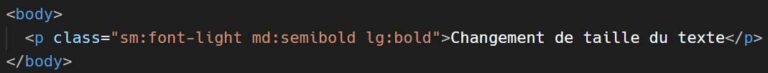
Dans cet exemple, je vais demander à mon code d’écrire de plus en plus gras lorsque la taille de l’écran de l’utilisateur augmente.

Cacher un élément suivant la taille de l’écran
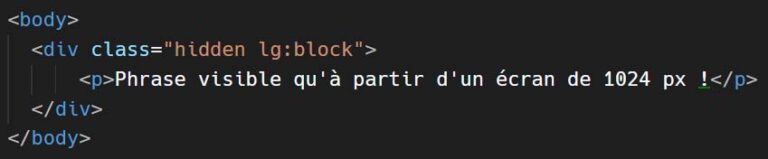
Dans cet exemple on cache un élément tant que l’écran de l’utilisateur est plus petit que 1024px.
Pour cela, il faut utiliser la class hidden, puis utiliser la class block sur le breakpoint lg.

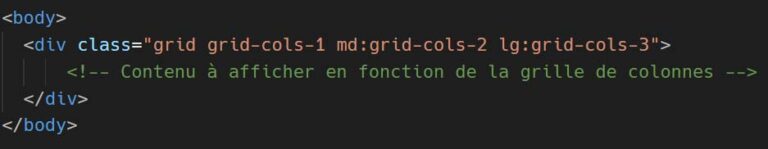
Changer un grid suivant la taille de l’écran
Pour avoir une, ou 2, ou 3 colonne(s) suivant la taille de l’écran de l’utilisateur : on va garder la class grid, puis utiliser les breakpoints sur la class grid_cols qui compte le nombre de colonnes.