Suis la souris
Dans cette activité, les makers vont créer un premier jeu simple où l’on dirige le personnage à la souris pour ramasser des éléments, tout en évitant un ennemi aux déplacements aléatoires.

Objectifs pédagogiques
Compétences techniques
- Coder des collisions
- Utilisation de variables
Compétences design
- Choisir des graphismes dans la bibliothèque Scratch
- Dessiner des arrière-plans et des sprites
- Ajouter des sons à son projet
Compétences projet
- Concevoir et mener un premier projet jusqu’au bout
La place dans le module
Cette activité arrive après anime ton prénom et juste avant le labyrinthe
Séance 1
Séance 2
Séance 3
Séance 4
Séance 5
🤩
Déroulé de l'activité
Segmentation de l’activité
Détail de l’activité
Segment 1 (1h) : Mise en place et Collision
Présentation du projet (10 minutes)
[Animateurs]
Présentez le projet exemple aux makers, expliquez le but du jeu puis décortiquez-le ensemble. Quels sont les différents éléments qui composent le jeu ?
- Un personnage qu’on déplace
- Un objet à ramasser
- Un ennemi à esquiver
- Et un score
Le personnage jouable(15 minutes)
[Animateurs]
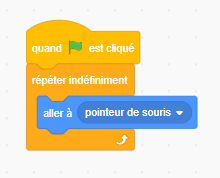
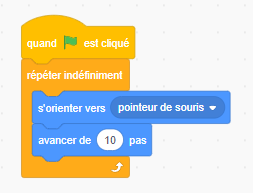
Pour déplacer le personnage avec la souris, il existe 2 méthodes simples qui changent légèrement le gameplay. Présentez les deux et chaque maker pourra choisir celle qu’il préfère. Si vous ne vous sentez pas assez à l’aise, ne présentez qu’une méthode de votre choix.


Objet à ramasser et collision (20 minutes)
[Animateurs]
Ensuite, codez l’objet à ramasser. Pour cela il va falloir commencer par expliquer le concept du « si alors« .
Un « si alors » permet de poser une question fermée (à laquelle on répond par oui ou non) à l’ordinateur. S’il répond oui, il va activer le code. S’il répond non, il ne l’activera pas.
Ennemi (15 minutes)
[Animateurs]
Enfin, codez l’ennemi qui se déplace aléatoirement. Montrez aux makers comment coder le déplacement, puis expliquez-leur que lorsqu’il y a collision avec le joueur, celui-ci doit dire ‘Aie’. Ils devront alors essayer de le faire seuls. Au bout de 5 à 10 minutes, assistez ceux qui semblent perdus. »
Segment 2 (1h) : Variables et finitions
Explication des variables (10 minutes)
[Animateur]
Introduisez les variables par l’explication de celles-ci.
« Une variable est une valeur qui a un nom. La valeur peut changer, mais le nom reste toujours le même. Cela aide l’ordinateur à s’y retrouver.«
Cette explication peut ne pas être la plus claire pour les makers, mais elle exprime les concepts fontamentaux. Il est donc important de l’illustrer avec des exemples plus concrets.
« Le score ici est une variable, il a un nom « score » et sa valeur peut VARIER.«
Demandez ensuite aux makers d’autres exemples de variables (points de vie, argent…).
Création du score (10 minutes)
Créez ensemble la variable en utilisant le bouton ‘Créer une variable’, puis expliquez-leur qu’il faudra l’augmenter au bon moment et l’initialiser comme lors de la séance ‘Anime Ton Prénom’ que vous avez faite la dernière fois.
Il est également important de spécifier que si le méchant touche notre joueur, le score diminue ou retombe à zéro (au choix du maker).
[Makers]
Après ces explications, les makers essaient par eux-mêmes de coder la variable et son initialisation au démarrage du jeu, ainsi que sa diminution lorsque l’ennemi touche notre personnage.
Amélioration (30 minutes)
[Animateur]
Une fois la variable de score créée et le cœur du jeu fonctionnel, assurez-vous que tous les makers soient à jour. Ensuite, interrogez-les sur la suite du projet et ce qu’ils aimeraient ajouter.
- Le fait que les personnages disent une petite phrase au début
- Un écran de fin
- Un meilleur score
- Un second ennemi qui apparaît quand le score est assez haut
Partage de projets (10 minutes)
[Makers]
Enregistrent et partagent leurs projets dans le studio de la classe en mettant leur nom dans le titre du jeu.
[Animateur]
Partage à l’écran les projets des makers qui le souhaitent.
