Activité : Logiciel de dessin
Les Makers vont créer un premier projet: un logiciel de type Paint avec Pygame. Cela va leur permettre de découvrir les évènements.

Objectifs pédagogiques
- Pratiquer les notions vues lors des défis Pygame
- Découvrir les évènements
- Jouer avec les couleurs
Compétences techniques
Compétences design
Compétences projet
La place dans le module
Cette activité arrive après les défis Python & Pygame et avant l’activité de jeu Memory
Jour 1
Jour 2
Jour 3
Jour 4
Jour 5
1h
🤩
🤩
30 min
🤩
🤩
30 min
🤩
1h
🤩
Matériel
- Un ordinateur avec une connexion Internet
- Un compte Replit
Ressources
Déroulé de l'activité
Segmentation de l’activité
- Segment 1 (30 min) : Gérer les évènements
- Segment 2 (1H) :
- Segment 3 (1H) :
- Segment 4 (30 min) :
Détail de l’activité
Segment 1 (30 min) : Gérer les évènements
1/ Introduction (10 minutes)
Tu vas présenter l’activité en expliquant aux Makers qu’ils vont créer un logiciel de dessin.
Fais leur une démo active avec le code exemple pour les anims.
Explique leur qu’ils vont pratiquer ce qu’ils ont pu voir pendant les défis pygame, et ajouter la gestion d’évènement (quand on clique sur la souris, quand on relache le clic de la souris etc..)
On va aller plus loin dans la gestion des couleurs également.
2/ Démarrage du projet (20 min)
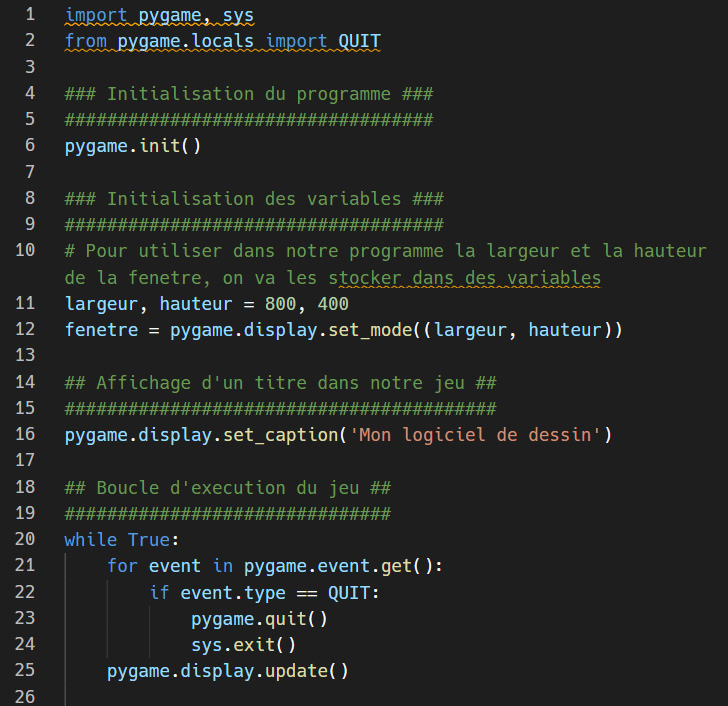
On commence par le même rituel que vu dans les défis :
- On crée un nouveau projet replit avec un template Pygame
- On commence par changer le code pour personnaliser ce dont on aura besoin :
- On change le nom de la variable displaysurf, par fenetre
- On stocke la largeur et la hauteur de la fenetre dans des variables pour les utiliser dans le code futur.
- On donne un nom à notre jeu (ici : mon logiciel de dessin)
- On sépare et on commente les différentes parties pour ranger notre code :
- Initialisation de pygame
- Initialisation des variables
- Afficher un nom à notre jeu
- Boucle du jeu
- On ajoute un espace devant chaque ligne de la boucle while (sinon vous finirez avec des mauvaises indentation)

Segment 2 (1H) :
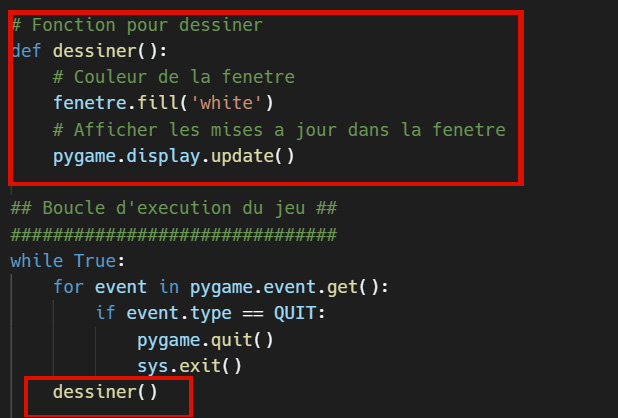
- On crée la fonction dessiner()
- On ajoute dedans la couleur de notre fenêtre
- Et on déplace l’affichage des mises à jour
- Dans la boucle While, on appelle la fonction dessiner()

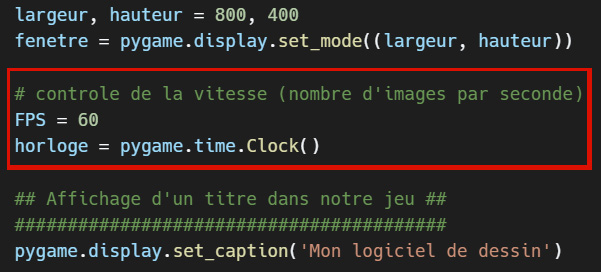
- On initialise une variable fps avec une valeur de 60
- et une variable horloge où l’on appelle la fonction time.Clock()

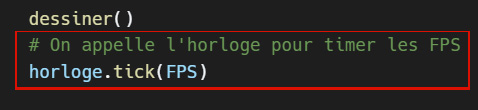
- Dans la boucle while on appelle la fonction tick() pour timer les fps en jeu

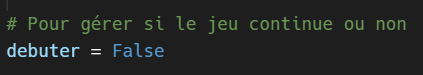
- On initialise une variable débuter, pour gérer si le jeu continue ou non, suivant les évènements que l’on va programmer

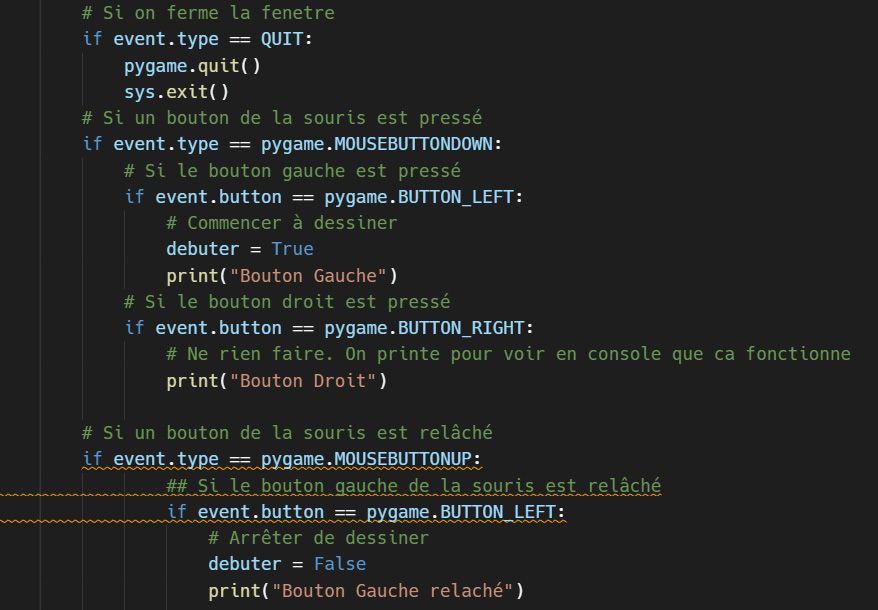
- Et on code les évènements
Vérifie que tous tes makers sont à jour et sans bug !

Segment 3 (1H) : Dessiner avec la souris
1/ Dessiner avec la souris (15 minutes)
Pour dessiner avec la souris on va devoir définir les points où elle va se poser, et où l’on va la relâcher.
Puis on va dessiner des lignes noires reliant les points successifs de la liste points
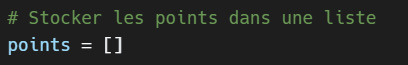
On crée une variable pour stocker les points dans une liste

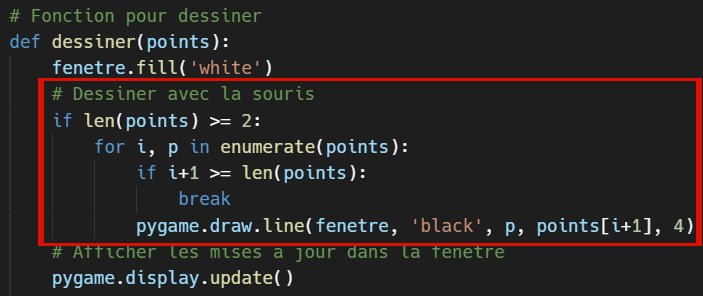
Dans la fonction dessiner()
- On dessine les lignes avec la souris si le nombre de points est suffisant
- Si l’index i+1 dépasse la longueur de la liste des points, arrêter la boucle
- Alors on dessine une ligne noire entre le point actuel (p) et le point suivant points[i+1] avec une épaisseur de 4 pixels

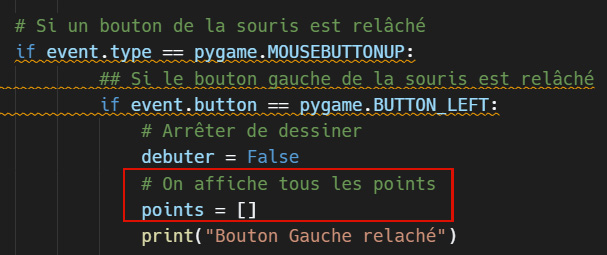
Dans la condition « si un bouton de la souris est relâché :
- On affiche tous les points

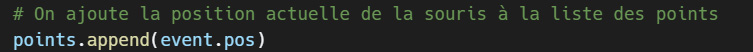
Dans la condition if event.type == pygame.MOUSEMOTION and debuter:
- On ajoute la position actuelle de la souris à la liste des points

2/ Dessiner plusieurs figures (15 minutes)
Prends le temps de vérifier que tout le monde a compris. Que leurs codes fonctionnent. Et rassure les sur le fait que vous allez faire des conditions, des boucles, et des tableaux pendant tout le module, la pratique aidera a acquérir ces notions !
Segment 4 (30 min) :
1/ Introduction (15 minutes) :
Commence par introduire Pygame auprès de tes makers.
A partir de maintenant, ils vont faire des défis plus poussés, pour comprendre le comportement de Pygame et comment le coder.
Avec Pygame on peut créer des mini-jeux en Python, avec une fenêtre graphique, ce que Python ne nous offre pas de base.
On va découvrir le code de base dont nous aurons toujours besoin, comment paramétrer la vitesse de jeu, les couleurs, et dessiner des formes geométriques uniquement avec du code.
Partage leur la ressource des défis Pygame pour makers.
Pour les anims : tu as le code soluce des défis Pygame pour les chapitres « Code de départ dans replit » et « paramétrages de base » sur ce lien
2/ Défis Code de départ dans replit (45 minutes) :
Crée toi aussi un projet et code avec eux, en démo active. Tes makers ne doivent pas se retrouver sans démo visuel de ta part. Et partage toujours ton projet pour aider ceux qui en auraient besoin.
- Tu vas commencer par leur faire créer un nouveau projet replit, avec cette fois-ci, un template pygame.
- Suis la ressource des défis avec eux, lis le à voix haute, et fais les participer.
- Ils vont étudier le code de départ, et prendre le temps de le comprendre
- Ensuite ils devront mettre des commentaires sur ce code, pour se donner un recap de ce que fait chaque partie.
- Laisse leur un peu de temps pour le faire, puis partage ton écran et note tes propres commentaires dans ton projet. Ca leur servira d’exemple et ils modifieront ce qui leur parait mieux dans ta facon de commenter.
Tips
Problème d’affichage de la fenêtre du visuel
En éxécutant ton code, tu peux avoir des soucis pour afficher la fenêtre de jeu et voir ce message.
Si en cliquant sur « Try again » cela ne revient pas, il te suffit d’actualiser la page entière de ton projet replit, et Run à nouveau