Transforme ton personnage
Pour ce tutoriel nous allons te montrer étape par étape comment faire un bouton, tu pourras reproduire les 3 étapes autant de fois que tu souhaites de bouton.
Dans cette page, tu trouveras :
Crée tes animation
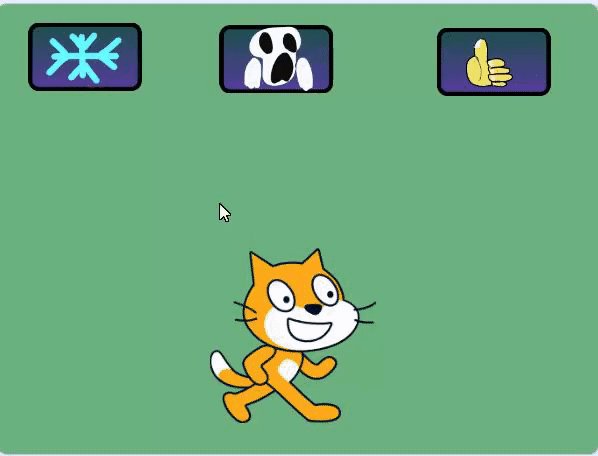
Commence par choisir une émotion, un sentiment ou un ressenti, par exemple, j’ai choisi avoir froid.
Dessine les costumes
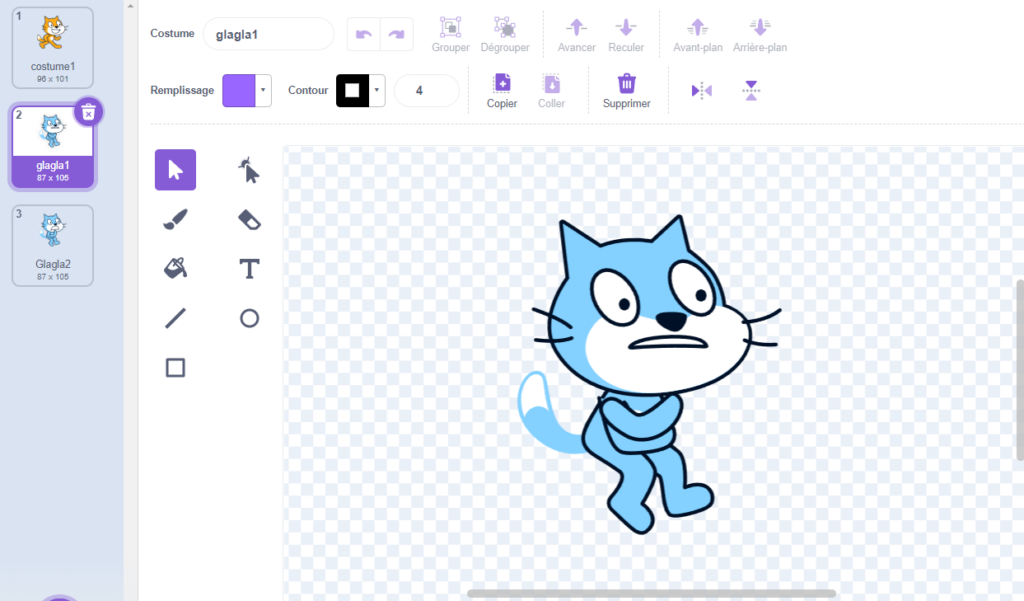
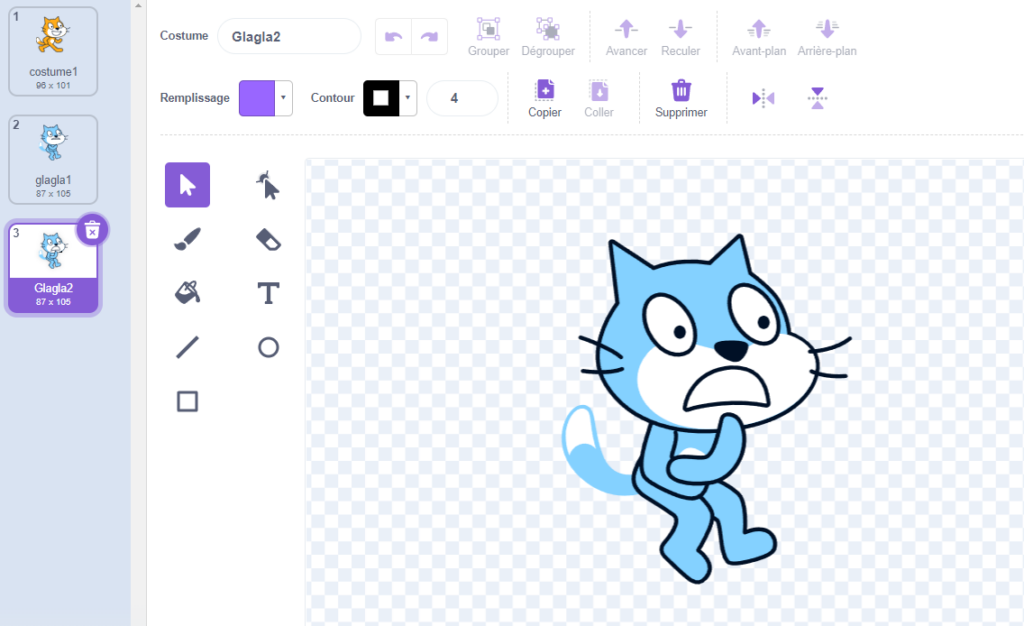
Commence par dupliquer le costume du chat puis modifie le, en bougeant les différentes parties du corps et en le recloriant pour donner le premier costume de l’animation, puis duplique celui-ci pour faire les autres costumes de ton animation, pas la peine d’en faire beaucoup, ici, je n’ai que 2 costume :
- les bras bouge légèrement pour donner l’impression qu’il grelotte
- la bouche se ferme sur 1 costume pour donner l’impression qu’il claque des dents
je te conseille d’utiliser les couleurs pour un meilleur rendu


Important : pense à renommer tes costumes pour faciliter ton code, tu peux utiliser des nom rigolo si tu veux, mais garde des nom facile à identifier
exemple : (base, glagla1, glagla2)
Faire le bouton
Dessine un sprite
Il va falloir maintenant faire un bouton qui va activer l’émotion,
Prend le sprite « button3 » et modifie son costume,
Dessine au centre de celui-ci un dessin en rapport avec ton émotion.
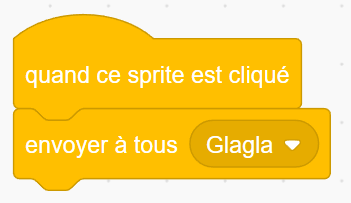
Puis fais un code qui vas envoyer un message lorsqu’on clique sur celui-ci


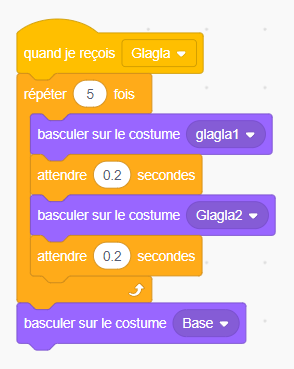
Code l’animation
Le code initial
Pour faire l’animation de notre personnage qui grelotte il faut alterner régulièrement entre les 2 costumes.
Puis revenir sur le costume initital

Aller plus loin
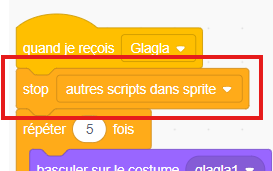
Enlever le bug lors de multiple animation
Tu peux aller plus loin en ajoutant un bloc « stop autres scripts dans le sprite » qui t’évitera un bug quand tu appuies sur plusieurs bouton rapidement à la suite.
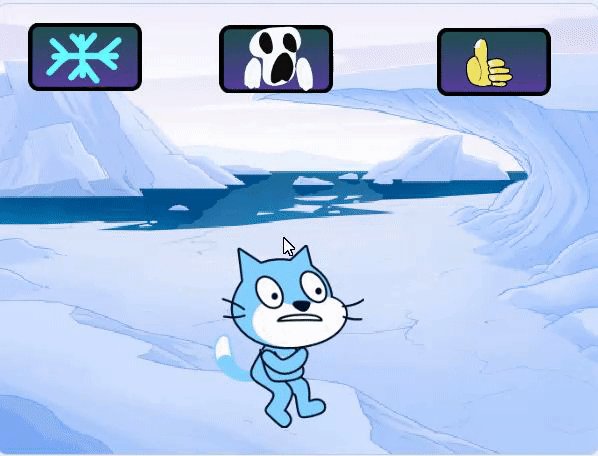
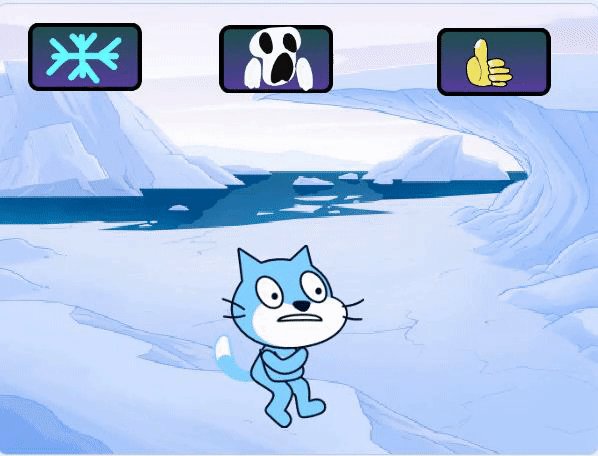
Changer d’arrière plan
Pour ajouter un peu plus d’immersion n’hésite pas aussi à ajouter un code qui change l’arrière-plan le temps de l’animation, pour cela change d’arrière-plan au début du code puis remet l’initial à la fin du code.