Labyrinthe
Dans cette activité, les makers vont créer un jeu complet avec leurs propres graphismes réalisés sur Piskel.

Objectifs pédagogiques
Compétences techniques
- Coder des collision
- Utilisation de variables
Compétences design
- Choisir des graphismes dans la bibliothèque Scratch
- Dessiner des arrière-plans et des sprites
- Ajouter des sons à son projet
Compétences projet
- Concevoir et mener un premier projet jusqu’au bout
La place dans le module
Cette activité arrive après Suis la souris et vient clôturer le module
Séance 1
Séance 2
Séance 3
Séance 4
Séance 5
🤩
🤩
Déroulé de l'activité
Segmentation de l’activité
- Segment 1 (1h) : Création des assets sur Piskel
- Segment 2 (1h) : Bases du jeu
- Segment 3 (1h) : Mécanismes
- Segment 4 (1h) : Personnalisation
Détail de l’activité
Segment 1 (1h) : Création des assets sur Piskel
Présentation du projet (10 minutes)
[Animateurs]
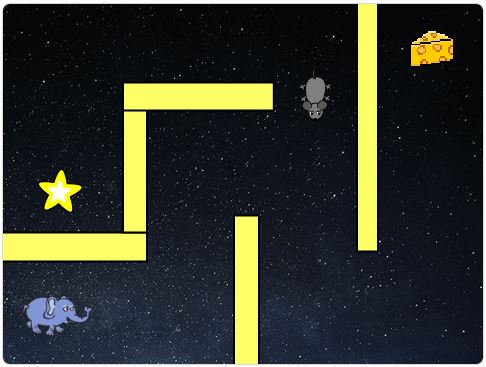
Présentez le projet exemple aux makers, expliquez le but du jeu, puis analysez ensemble ses composants. Quels sont les différents éléments constituant le jeu ? Expliquez également que cette fois, certains éléments seront réalisés sur Piskel.
- Un personnage qu’on déplace (Piskel)
- Un objet à la fin (Piskel si le temps)
- Des murs (Scratch)
- Un obstacle qui se désactive quand on touche un interrupteur (Piskel si le temps)
- Un interrupteur (Piskel si le temps)
Expliquer clairement aux makers que comme dans le projet exemple le principe d’interrupteurs et d’obstacles peuvent être une multitude de choses adaptées à leur univers. On pourra ainsi faire une clef et une porte, un Pokeball et un Pokémon….
Autonomie (35 minutes)
[Makers]
Les makers réalisent dans l’ordre leur personnage, leur obstacle puis l’interrupteur. Si certains éléments ne sont pas finis à temps, ils utiliseront les sprites de Scratch. Après que chaque sprite ait été réalisé, ils vont pouvoir le télécharger.
[Animateur]
Commence par faire une démonstration pour illustrer comment télécharger sur l’ordinateur un sprite réalisé sur piskel.
Aide les makers à gérer au mieux leur temps, fais en sorte que chaque maker ait fini son personnage. Si certains makers ont fini tous leurs éléments, invite les améliorer ou à aider leurs camarades.
Aide aussi les makers à télécharger leur sprites.
Intégration dans Scratch (15 minutes)
[Animateurs]
Montre au makers comment intégrer leurs sprites déjà téléchargés dans scratch puis assiste-les.
Segment 2 (1h) : Bases du jeu
Deplacements X et Y (15 minutes)
[Animateur]
Prens bien le temps de leur expliquer le concept des axes X et Y.
Code avec eux le déplacement vers la droite puis demande leur comment il pourraient faire déplacer le personnage vers la gauche.
Laisse-les ensuite chercher comment faire le haut et le bas.
Création des murs (15 minutes)
[Animateur]
Montre au makers comment réaliser les murs via l’option « peindre ».
Explique bien au makers que leur personnage doit pouvoir atteindre la fin sans toucher les murs.
[Makers]
Réalisent leurs murs en testant régulièrement que leurs personnage peut atteindre la fin sans toucher les murs

Code des murs et itération (15 min)
[Animateur]
Réalise avec tes makers le code des murs qui renvoie au début du jeu, pense aussi à bien faire le code qui fait démarrer le personnage au début du labyrinthe au démarrage du jeu.
[Makers]
Font le code et change la taille de leur personnage, bougent les murs jusqu’à avoir un résultat satisfaisant
Sauvegarde et débug (15 minutes)
[Makers]
C’est la fin de la première séance, les makers sauvegardent leur projet.
[Animateur]
Aide les makers à sauvegarder leur projet et une fois que vous vous êtes bien assuré que tous les projets sont sauvegardés, profitez du temps qu’il vous reste pour débugger les projets des makers.
Segment 3 (1h) : Mécanismes
Chargement des projets (10 minutes)
[Animateur]
Prends le temps d’aider chaque maker à retrouver son projet. Si un maker à perdu le sien, partage lui le tien et change les graphismes par les siens(qu’il a forcément enregistrés sur son ordinateur).
Message (40 minutes)
[Animateur]
Pour faire l’obstacle et l’interrupteur, il va falloir leur montrer le mécanisme de messages. Fais une démonstration active en leur expliquant le principe de communication d’un code à l’autre.
[Makers]
Réalisent lors de la démonstration active un message qui s’active lorsqu’il touche l’objet de fin pour faire dire quelque chose à leur personnage.
Une fois ce tutoriel réussi, ils réalisent le système d’obstacle et d’interrupteur
Sauvegarde et débug (10 minutes)
[Makers]
Les makers ont réalisé un jeu fonctionnel, ils vont désormais sauvegarder et vous montrer leurs projets.
[Animateur]
Aide les makers à sauvegarder leur projet et aide-les à corriger d’éventuels soucis. N’hésite pas à proposer aux makers qui ont fini d’aider leurs camarades.
Segment 4 (1h) : Personnalisation
Proposition (10 minutes)
[Animateur]
Les makers ont globalement fini leur projet, ils vont maintenant pouvoir les personnaliser. Propose-leurs différentes options.
Puis choisissez collectivement la suite. Les makers étant encore très jeunes, ils ne peuvent pas être en autonomie complète.
Quelques idées :
- Un écran de fin
- Un ennemi qui se déplace
- Un téléporteur
- Des effets rigolos (comme sur l’étoile du projet exemple)
Développement (30 minutes)
[Makers]
Assistés par l’animateur et ses démonstrations actives, les makers réalisent la nouvelle fonctionnalité qui a été voteé. Si un Maker ne souhaite pas réaliser cette fonctionnalité, il peut à la place retourner sur piskel améliorer les graphismes de son jeu.
Sauvegarde et débug et partage (10 minutes)
[Makers]
Les makers ont réalisé un jeu fonctionnel et personnalisé, ils vont désormais sauvegarder et vous montrer leurs projets.
[Animateur]
Aide les makers à sauvegarder leur projet et aide les à corriger d’éventuels soucis. Puis partage à l’écran le travail de chaque maker qui le souhaite.
Pense à bien tous les féliciter.
