Les effets
Il est possible d’ajouter des effets sur les sprites, les calques et les scènes. Ces effets permettent de modifier l’apparence du jeu.
Sur la version gratuite de Construct tu ne peux avoir que deux effets en tout sur ton projet.
En revanche, sur la version payante, il n’y a pas de restrictions.
Sur cette page tu trouveras :
- Informations générales
- types d’effet
- chaine d’effet
- Choisir ses effets
- Quelques effets cools
Informations générales
Types d’effets :
3D : on ne va pas s’y intéresser, pour le moment
Couleur : apporte des modifications sur les couleurs et l’aspect visuel
Distorsions : distord l’apparence du sprite/calque/scène
Fusion : modifie l’apparence des calques ou des sprites en fonction de qui est au-dessus ou en dessous
Masque : modifie l’apparence des éléments sur le calques ou le sprite en dessous. Ne jamais mettre de masque sur le calque le plus bas de ton projet sinon il deviendra invisible…
Normal mapping : on ne va pas s’y intéresser, pour le moment
/!\ Les deux derniers types d’effet ne sont pas disponibles pour les scènes.
Quand on applique un effet de distorsion et que la prévisualisation des effets est activée, on voit à quoi ressemble l’effet directement sur sa scène. Cependant, ce n’est pas parce que notre vision est “distordue” que les éléments ont bougé. En d’autre termes, un sprite peut sembler être quelque part où il n’est pas réellement, sur notre scène.
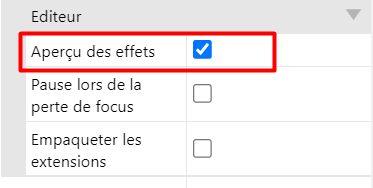
Pour ne pas être gêné par tes effets, tu peux activer désactiver tes effets pour mieux te repérer. Ou tu peux aller désactiver la prévisualisation des effets dans les propriétés de ton projet (clic sur ton projet dans la barre de projet, puis regarde la barre de propriétés).

Chaine d’effet
On peut donner plusieurs effets à un sprite/calque ou une scène. Cependant, l’ordre dans lequel on met les effets a une importance. Construct va traiter le premier effet, puis le second etc.
ici effet CGA puis Sépia sur la scène.

Et là l’inverse.

Choisir ses effets
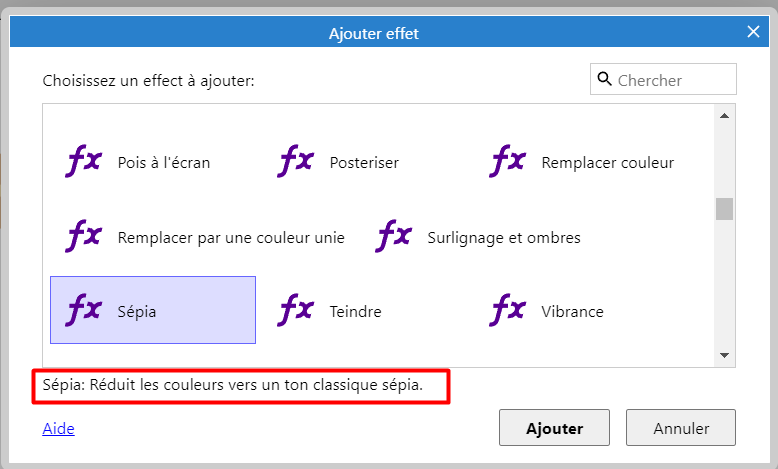
Quand tu ajoutes un effet, tu peux trouver un petit descriptif de l’effet en bas de la fenêtre.

Quelques effets cools
Screenshake
nécessite : une caméra qui suit le joueur (comportement défiler vers)
Le concept : faire trembler la caméra pour accentuer certsaines actions de jeu.
Dans la feuille d’événements :
Le comportement défiler vers a deux actions possibles. L’une d’elle est le screenshake.
Tu auras simplement besoin de choisir à quel moment tu veux activer le screenshake (par exemple quand le joueur entre en collision avec un ennemi).
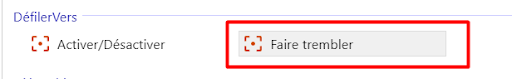
À ce moment, ajoute en action de l’événement “faire trembler”.

Tu auras une action qui ressemblera à ceci :
Sépia
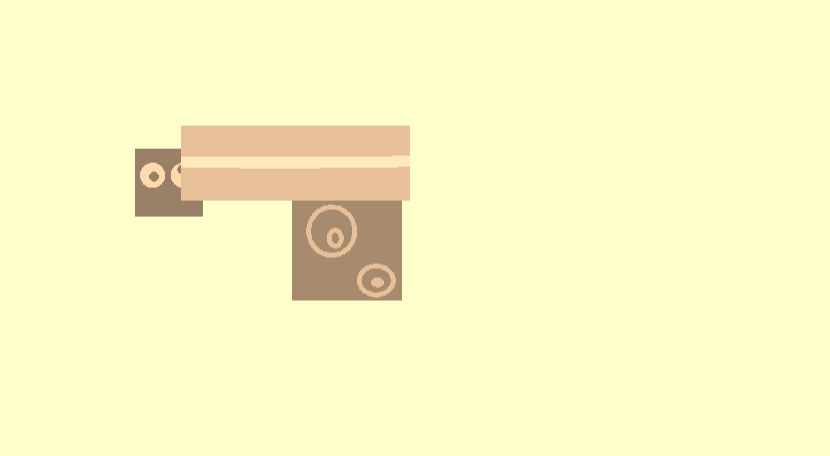
Donne une teinte sépia (ton monochrome dans des tons bronze/marron).
Peut être utile pour harmoniser l’aspect visuel d’un jeu.

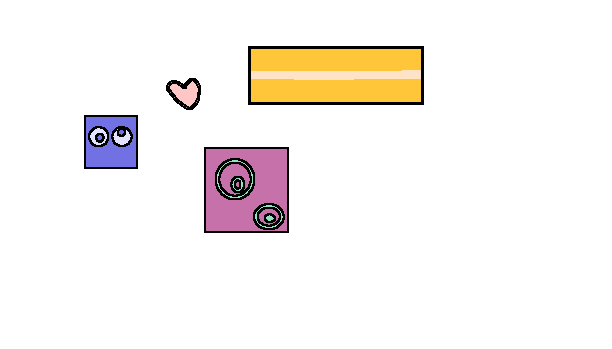
Dessin animé :
Donne un contour noir aux objets et un effet postériser (les gradation continue de couleur seront remplacées par un nombre plus réduit de couleur à la façon d’un vieux poster).
Cet effet marche mieux s’il est sur un calque ou sur toute la scène

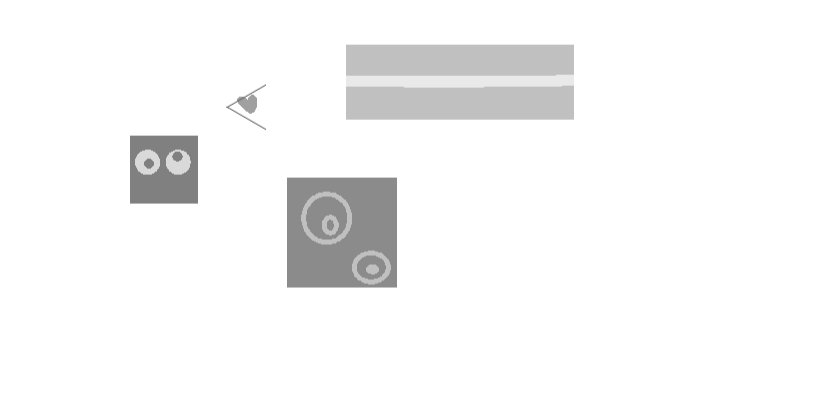
Niveau de gris :
Passe les éléments en gris / noir et blanc. En réalité c’est un filtre gris dont tu peux régler la force pour rendre les éléments totalement gris ou légèrement terne.
Sur ce gif tu peux voir différents réglages de l’intensité de cet effet.

Pixeliser / Pixelisation hexagonale
Pixelise l’apparence du sprite / calque / scène. Plus le paramètre de taille de cet effet est élevé et plus la pixelisation est forte.
Un effet qui peut permettre de créer une ambiance un peu abstraite et rétro.
L’effet de pixellisation hexagonal fonctionne de la même manière à la différence que la forme de ses “pixels” est hexagonale.
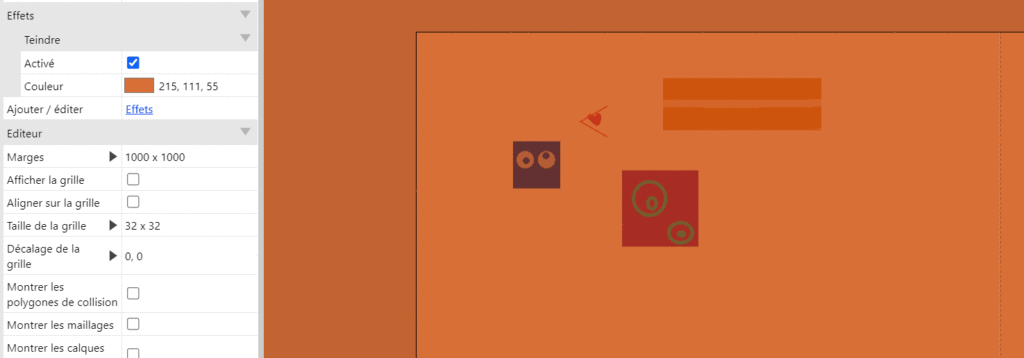
Teindre
Donne un l’impression qu’on aurait placé un calque coloré monochrome par dessus l’élément qui porte cet effet.

Flou radial / horizontal / vertical
Donne un effet de flou. Les flous horizontaux et verticaux peuvent uniquement être réglés en intensité. Le flou radial a un réglage d’intensité et de rayon.

Vignette
Permet de donner un effet vignetté, c’est-à-dire des bords plus sombre.
L’effet a deux paramètres : le rayon de départ et le rayon de fin.
Tant que le rayon de départ est plus petit que celui de fin, on a un effet de vignette. Par contre si le rayon de départ est plus grand que celui de fin alors le centre de l’écran devient sombre et les bords blanc (et c’est a priori peu utile).
/!\ Même si Construct te montre un aperçu de cet effet sur ta scène, mieux vaut regarder ce que ça donne une fois le jeu lancé car le vignettage va s’adapter aux bordures de ta fenêtre de jeu.

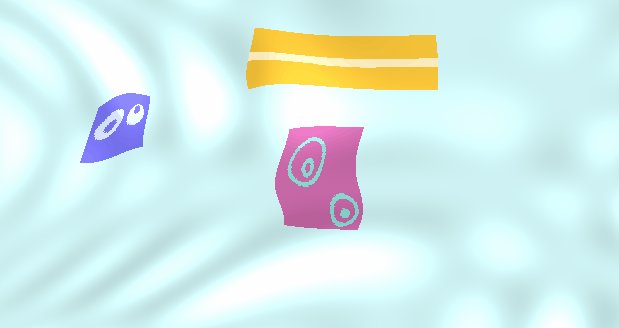
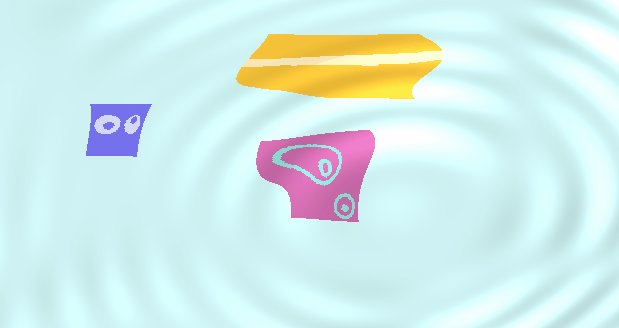
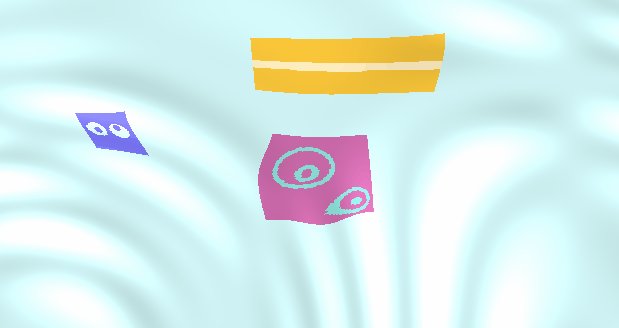
Eau
Distorsion animée qui donne une impression de surface liquide. Cet effet a de nombreux paramètres avec lesquels tu peux t’amuser.
Tu peux lire leur description en bas de la fenêtre de propriété quand tu sélectionne un paramètre.
Intensité et fréquence permettent de régler la force et le nombre de vagues créées.
La réflectivité permet d’ajuster l’effet de « lumière » à la surface de l’eau. Plus elle est basse et moins on a de zones « blanches », plus elle est élevée et plus l’eau renvoie de lumière.
Bosseler : influe sur la profondeur des vague (et donc la façon dont elles renvoient la lumière)
Ici l’effet est appliqué à toute la scène.

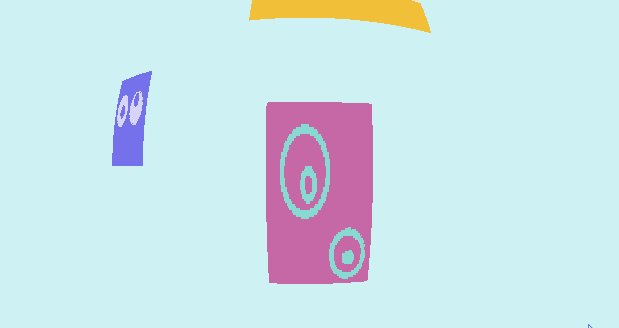
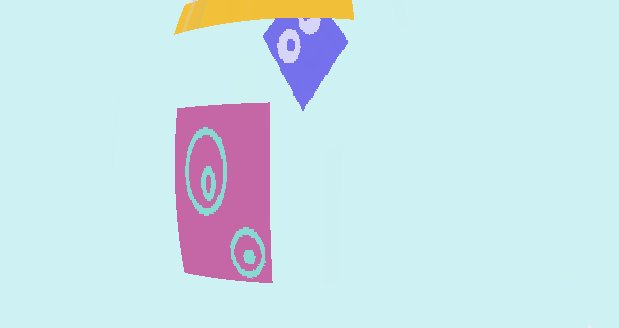
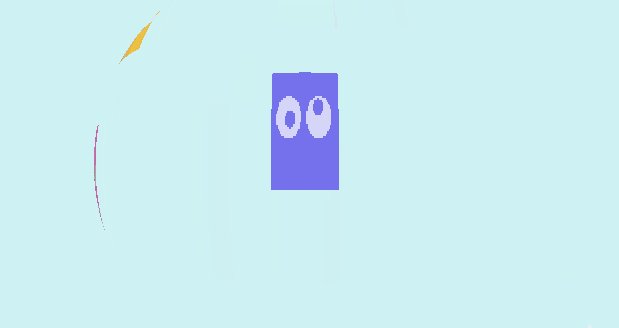
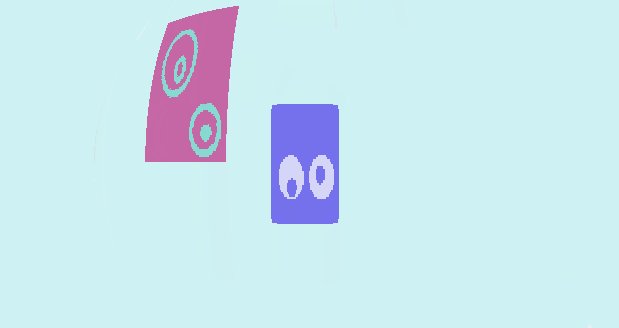
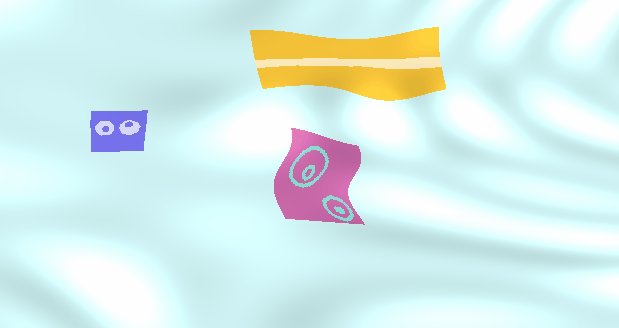
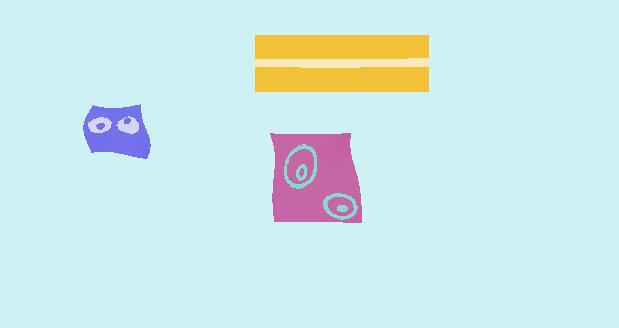
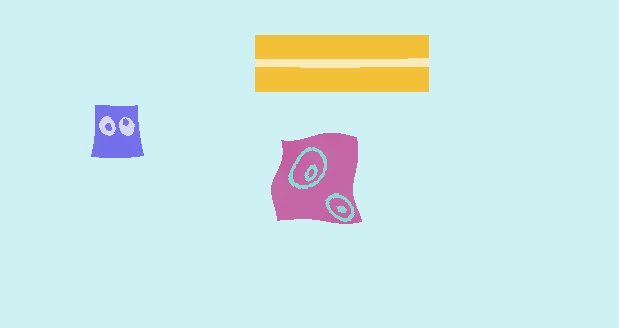
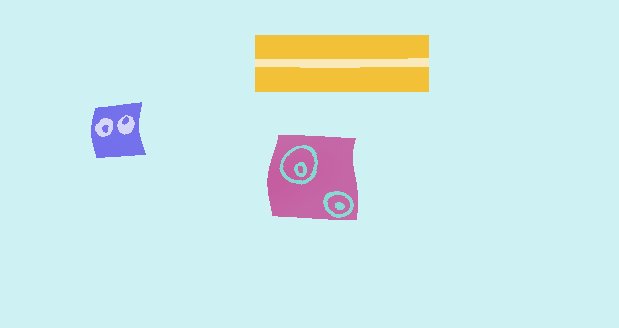
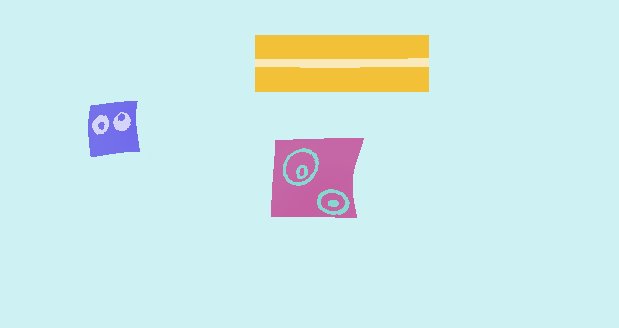
Eau arrière plan
(indisponible pour une scène)
Distorsion animée qui donne une impression de surface liquide d’arrière-plan.
Cet effet a des paramètres similaires à l’effet d’eau. Ses reflets de lumière sont moins vif.
Ici l’effet est appliqué à un calque avec deux sprites.

Sphère
Un effet de distorsion qui donne un effet fish-eye et déforme la perspective, comme si l’objet / calque ou scène était plaqué sur une sphère.