Premiers pas
Juste un p’tit conseil avant de débuter : je sais que le bouton de traduction magique de Google, c’est tentant, mais mieux vaut éviter de le faire, surtout sur des apps où tu codes. Ça peut causer des bugs et déranger le fonctionnement. Garde ça en tête et bon code !!
Sur cette page tu trouveras :
Comment prendre en main l’outil Construct ?
Tu as la vidéo au global ci-dessus et/ou la présentation point par point.
Présentation point par point
Créer un Nouveau Projet (Vidéo : 0.00)
Retrouver un onglet ou une fenêtre égarée (Vidéo : 0.01)
Navigation (Vidéo : 0.01)
Lancer le jeu (Vidéo : 0.00)
Propriété du Projet : Changer la taille de la fenêtre ou de la scène (Vidéo : 0.00)
Insérer un nouvel objet (Vidéo : 0.00)
Fenêtre de création de Sprite (Vidéo : 0.00)
Attribuer un Comportement (Vidéo : 0.00)
Faire Passer un élément en derrière un autre (Vidéo : 0.00)
Feuilles d’événements (Vidéo : 0.00)
Avoir plus d’événements (Vidéo : 0.00)
Sauvegarde le Projet (Vidéo : 0.00)
Réouvre le Projet (Vidéo : 0.00)
Comment dimensionner la taille de la fenêtre et la taille de la scène ?

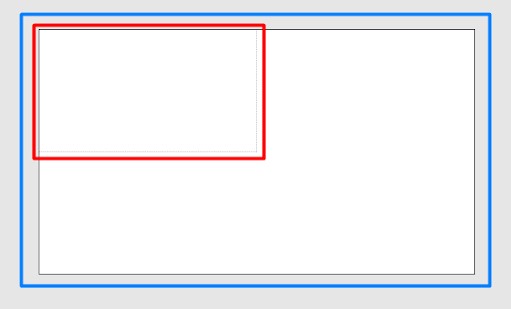
Sur Construct, quand tu regardes ta scènes tu peux distinguer deux espaces : la scène en elle-même qui est un grand rectangle blanc et la taille de fenêtre de ton jeu représentées par des pointillés.

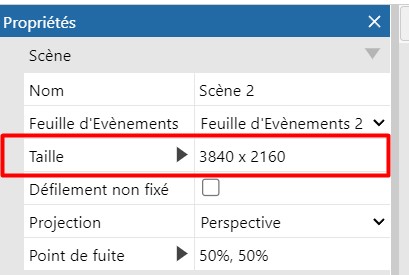
La taille de ta scène peut être changée quand tu cliques sur le nom d’une scène et que tu regardes ses propriétés.

Le point le plus en haut à gauche de ta scène est l’origine de la scène. Cela veut dire que si tu rends ta scène plus longue elle sera plus longue vers la droite, et si tu la rends plus haute, elle s’agrandira vers le bas.
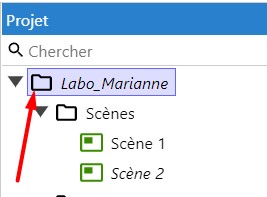
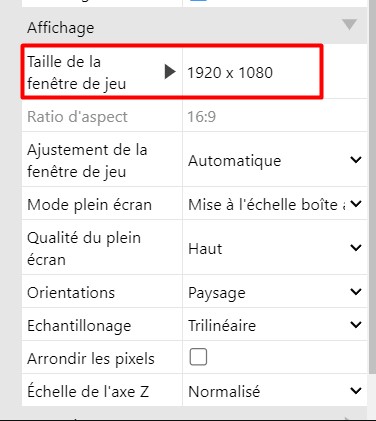
La taille de ta fenêtre de jeu est unique à tout ton jeu. Elle correspond à la résolution de ton jeu, c’est-à-dire le nombre de pixels qu’on va pouvoir afficher sur l’écran du jeu. Elle peut donc être changée dans les propriétés du projet. En cliquant sur le dossier avec le nom de ton jeu en haut à droite, tu ouvres les propriétés du projet à gauche.

En théorie, tu peux régler ta taille de fenêtre du jeu comme tu le souhaites. Cependant, il existe des tailles standard qui t’assurent que ton jeu sera bien visible et jouable sur tous les écrans.
Tu peux choisir le 1920×1080 pour une résolution HD, ou opter pour une résolution de 720×1080. Ces options sont proposées par Construct au moment de la création du projet.
Il vaut mieux adapter la taille ou l’échelle de tes sprites plutôt que de changer la taille de ta fenêtre de jeu. Cela t’évitera de finir avec un jeu minuscule…
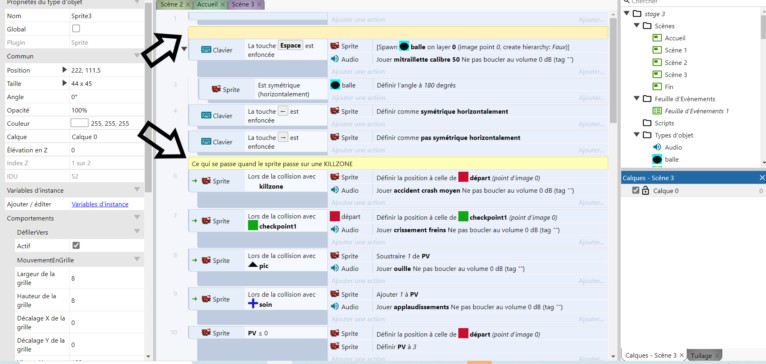
Comment commenter une feuille d’événements ?

Clique-droit sur l’événement puis choisis Add Comment ou clique la lettre Q sur le clavier.
Dans l’espace qui s’affiche au-dessus de l’événement, rédige ton commentaire.
Afficher et calibrer la grille

Chaque scène de ton jeu peut avoir une grille. C’est une fonctionnalité utile pour pouvoir placer des éléments avec précision.
Pour afficher et calibrer ta grille, commence par sélectionner ta scène dans la barre de projet.
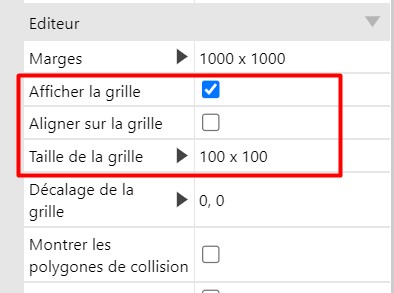
Ensuite, dans la barre des propriétés (à gauche normalement), cherche les options pour la grille.
Tu peux choisir d’afficher ou de cacher la grille.

Aligner sur la grille permet d’activer le magnétisme de la grille : les éléments se placeront en se collant à ta grille. Pour être exact les éléments utiliseront leur point d’origine pour se placer sur des intersections de ta grille. Cette option n’est pas toujours pratique.
Enfin la taille de ta grille permet de créer une grille plus ou moins fine. Plus tu mets de petit nombre et plus tes carreaux de grille seront petits.
