Démarrer avec Flask
Dans cette page tu trouveras :
Qu’est ce que Flask ?
Flask est l’un des framework les plus populaires pour faire du dev web à partir du langage python.
Il va permettre de créer une application en python, avec un rendu visuel car il peut comprendre et travailler avec de l’HTML et du CSS.

Grâce à Flask, tu vas pouvoir créer ta plateforme web avec de nombreuses fonctionnalités. Il va t’offrir aussi un système de debugage en console pour t’informer de ce qui ne fonctionne pas et pouvoir améliorer ton programme.
Tu trouveras sa documentation officielle ici.
Créer son application
Dans VS Code , tu dois créer un nouveau projet en suivant ce tuto pour Python.
Flask étant en langage python, tu vas créer ton appli dans un fichier main.py
Cette section va te permettre de comprendre ce code, ou de le reproduire si tu commences sur un projet vide.
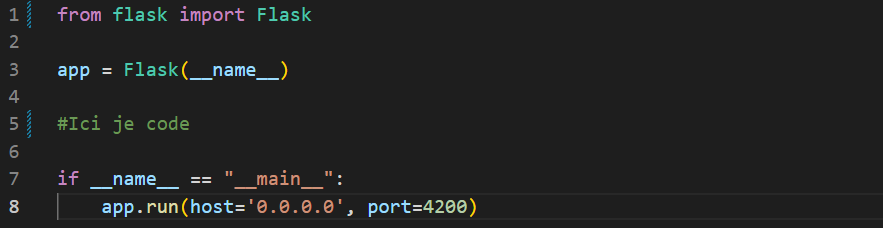
Dans ton fichier main.py :
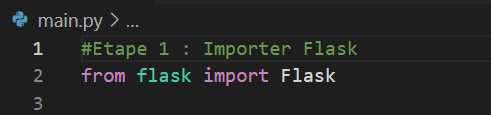
Etape 1 : Importer Flask
Pour faire fonctionner flask, commence par l’importer au tout début de ton code

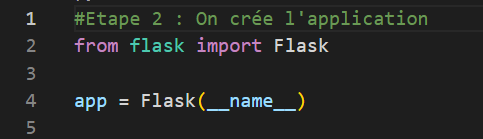
Etape 2 : Créer l’application
Stocke dans une variable app, la création de l’application Flask

NOTE : Tu peux également appeler ton appli comme tu le souhaites, et utiliser cette syntaxe.
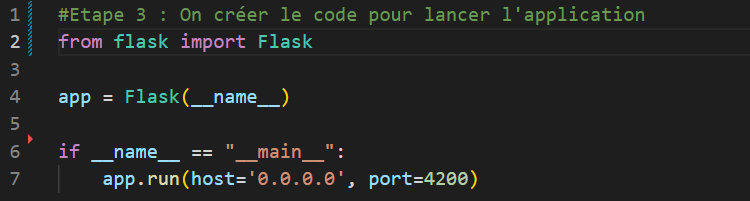
Etape 3 : Exécuter l’application
Rappelle toi que Flask est en langage python. Python lit le code ligne par ligne et l’exécute un à un. On va donc lui demander de démarrer l’application à la toute fin de notre code, une fois qu’il aura lu tout notre programme.
Appelle ta variable app et joins lui la fonction .run()
Tu peux remplir les paramètres host et port comme sur l’exemple. Ca sert à exécuter ton code en local pour avoir un rendu visuel

Récapitulatif global
Ton application Flask est crée ! Sers toi de cette image afin de t’assurer de l’avoir codé dans l’ordre.
Toute ta programmation va donc être codée entre la création de ton application, et son exécution !

Tester son application
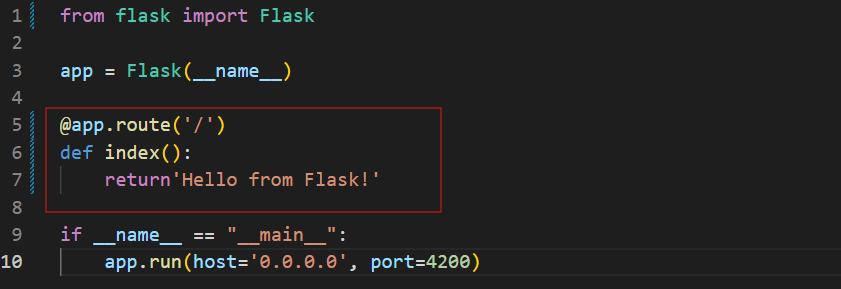
Pour tester ton application et t’assurer qu’elle est prête, tu peux lui rajouter la route de l’accueil en premier codage.
Une route est l’url de la page que tu crées.
La route de l’accueil est toujours « / », elle te permet d’atterrir sur le nom de domaine.
Pour comprendre comment fonctionne les routes, lis le chapitre ci-dessous

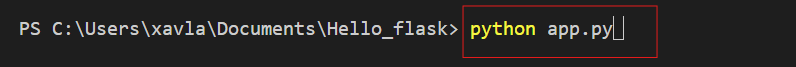
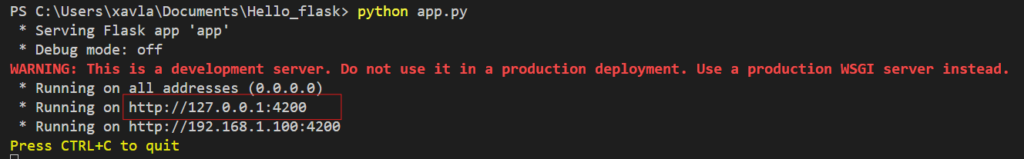
Dans le Terminal que tu as ouvert en début de projet (cf cette page) il faudra ecrire la commande pour lancer ton application et la visualiser dans ton navigateur : python app.py <— (le nom de ton fichier python)

Ensuite tu devras maintenir la touche ctrl (cmd sur mac) et cliqué sur un des deux lien qui apparaissent.

Les routes
Une route permet de faire correspondre une URL a un morceau de programmation.
Au dessus de chaque fonction dans laquelle tu vas programmer tout ce que tu souhaites sur ta page, tu vas devoir lui indiquer une route sur laquelle tu veux que ces valeurs soient transmises.
Tu peux donc retenir qu’une route = une page
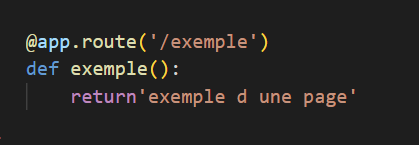
Si j’écris une fonction qui doit retourner la phrase « exemple de la page ». Elle existe, mais le code ne sait pas où la transmettre dans votre site.
Grâce à la route programmée au dessus, il sait qu’il doit afficher cette phrase à l’adresse url https://domaine.com/exemple

La syntaxe
Pour créer une route on doit utiliser une syntaxe précise : @app.route(‘/url_page’)
- Le @ permet de transformer une fonction python, en une fonction d’affichage Flask.
- On y accroche la variable app dans laquelle on a stocké notre application flask
- Et on joint la méthode route() dans laquelle on paramètre l’url de destination
- Chaque route est composé d’un slash / puis le nom que l’on souhaite lui donner. Il fait office de structure de l’url
