Structure Flask
Dans cette page tu trouveras :
Structure des dossiers dans Flask
Lorsque tu crées ton application avec Flask, tu utilises au minimum 3 langages de programmation :
- HTML : pour programmer la structure de tes pages et leur affichage
- CSS : pour donner du design à tes pages
- Flask : pour programmer tes fonctionnalités
Flask va te demander d’organiser tout ça dans des dossiers très précis en syntaxe, sinon cela ne marchera pas!

Le fichier python main.py
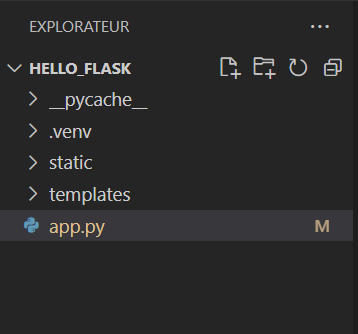
Lorsque tu regardes l’EXPLORATEUR à gauche dans ton projet VSCode, tu peux voir l’arborescence de tes fichiers.
Lorsque le fichier est directement visible, c’est qu’il n’est pas dans un dossier. On dit qu’il est à la racine de ton projet.
Ton fichier python (généralement app.py) doit se trouver à la racine de ton projet.

Les fichiers HTML
Tu vas créer chaque page de ton site, via un fichier html, qui sera son « template ». La page de ton accueil par exemple, sera programmée dans un fichier index.html
Si tu le laisses à la racine, Flask ne le trouvera pas. Il doit absolument être placé dans un dossier templates.
Tu ne peux pas changer le nom de ce dossier. Il faut même faire attention à son orthographe, tout en minuscule, et ne pas oublier qu’il est au pluriel.
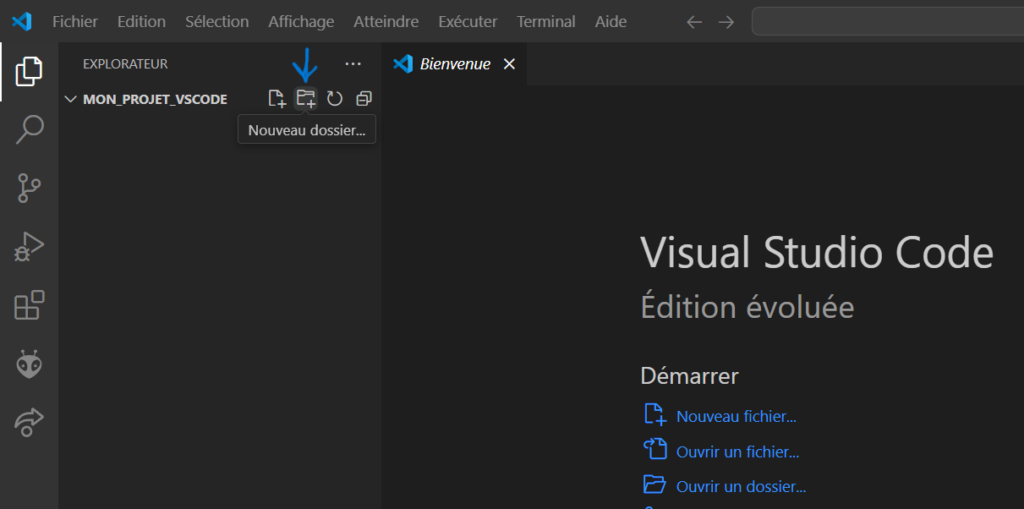
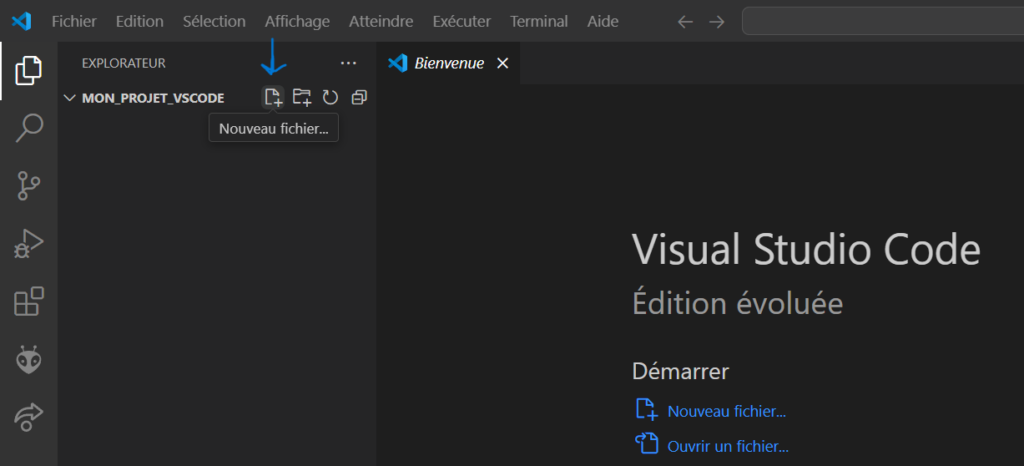
Cliquer sur l’icone « nouveau dossier ». Ca ouvre un dossier que tu peux remplir avec le mot « templates ».
Puis clique sur add file pour ajouter un fichier index.html par exemple.
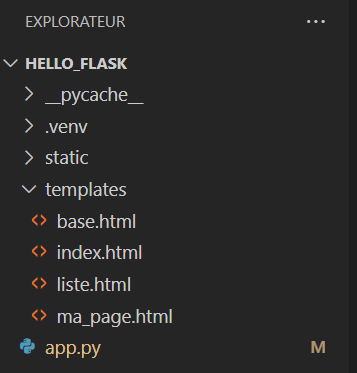
Regarde ton arborescence, tu vois bien à la racine l’icone d’un dossier, puis à l’intérieur l’icone HTML. Ton index est bien dans le dossier templates.



Les images, vidéos, audios & les fichiers CSS / Javascript
Tout comme les fichier HTML vu au dessus, il y a une règle pour les fichiers images, videos, audios…. ainsi que les fichiers CSS ou encore Javascript.
Tous ces fichiers sont trouvables par Flask, uniquement si ils sont placés dans un dossier « static ».
Tu dois là encore faire tès attention à l’orthographe, les minuscules etc.. Sinon flask ne trouvera pas tes fichiers.
Crée un nouveau dossier « static » qui doit être à la racine. Et place dedans tous tes fichiers css, js, tes images, vidéos et audios
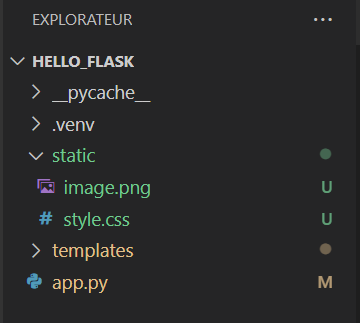
Regarde ton arborescence et tu dois bien voir le dossier static avec une indentation montrant les fichiers style.css et image.jpg à l’intérieur.

NOTE : Si tu crées un fichier et qu’il n’est pas bien placé dans un dossier lors de sa créations, tu peux cliquer sur un fichier en maintenant le clic gauche, et le glisser dans le dossier de ton choix.
S’organiser en sous-dossiers
Nous avons pu voir le dossier « static » dans lequel il est obligatoire de ranger tous nos fichiers css, images, vidéos, audios etc…
Ca peut être vite le bazar d’aller dans notre fichier style.css par exemple, si on a avec lui 20 images et 13 vidéos. Il existe une solution ! Le dossier static accepte aussi les sous-dossiers.
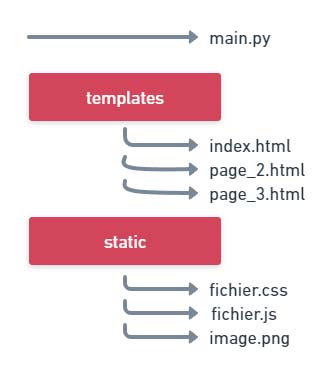
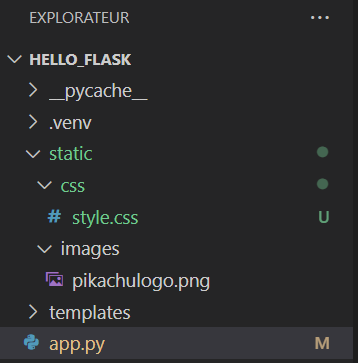
En effet, on peut imaginer une arborescence comme ceci :
- Le dossier static
- Sous-dossier images
- Sous-dossier videos
- Fichier style.css
Il n’y a plus qu’a ranger les images dans son sous-dossier, les videos dans le sien, et laisser style.css uniquement dans le dossier static.
Note : Si tu cliques sur l’icone d’un dossier, ca le ferme et améliore ta visibilité sur le reste de tes fichiers.

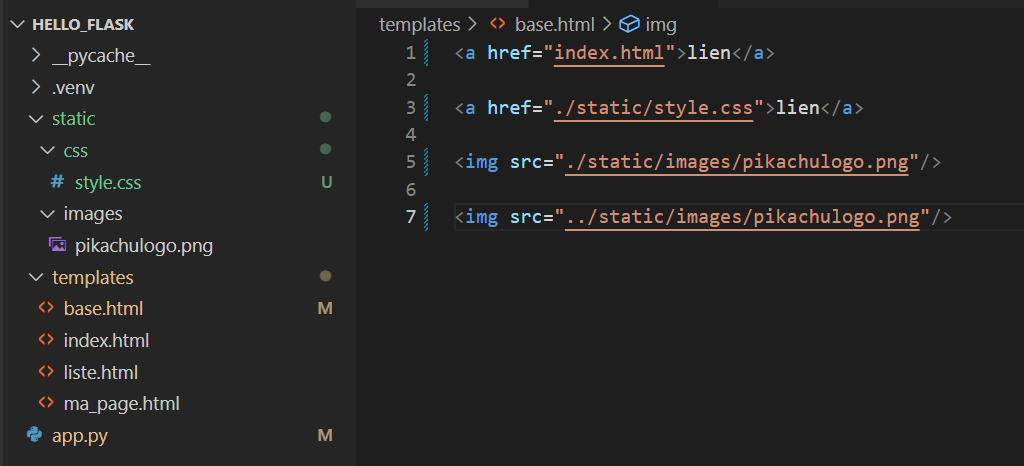
Appeler le bon chemin de notre fichier
Lorsque l’on programme un lien vers une autre page de notre projet, il faut faire attention à l’arborescence de nos fichiers pour réussir a appeler le bon chemin.
On va se concentrer sur 4 éléments :
- La position du fichier qui contient le lien, par rapport à la position du fichier sur lequel envoie le lien
- Bien écrire le nom du fichier ou du dossier : la moindre erreur empêchera votre programme de le trouver
- La syntaxe point . : va permettre d’aller un pas en arrière sur l’arborescence
- La syntaxe slash / : va permettre d’ajouter un pas en avant dans notre arborescence