Dynamiser un template
Un template est, de base, un fichier HTML. Il a une extension en .html, et contient des balises html. C’est à dire qu’il a des données statiques que l’on affiche en dur.
Avec Flask, on va pouvoir dynamiser les templates. On va ajouter du code python directement dans nos fichiers html, ce qui va permettre d’avoir des données changeantes.
Dans cette page tu trouveras :
Les différentes syntaxes de Flask dans les templates
Flask supporte 3 syntaxes que l’on peut utiliser dans les pages HTML.
Tu peux t’en rappeler suivant leur utilité :
{# …. #} permet d’afficher un commentaire
{% … %} exécute une action.
{{ …. }} permet d’afficher quelque chose
C’est ce dernier point qui va nous intéresser ci-dessous.
Affichage dynamique simple
Si l’on compare avec un site en html pur, tu ne peux qu’afficher des données statiques, c’est à dire qu’elles ne peuvent pas être changeantes.
Avec Flask, tu peux dynamiser l’affichage pour avoir un rendu qui change.
Prenons un exemple :
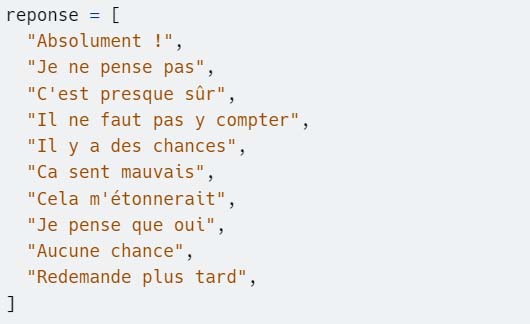
Dans ton fichier main.py, tu peux programmer un tableau composé de multiples réponses.

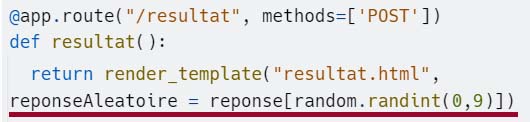
Et dans la fonction de ta route, tu peux retourner une variable qui sera égale à ton tableau, avec un affichage aléatoire.

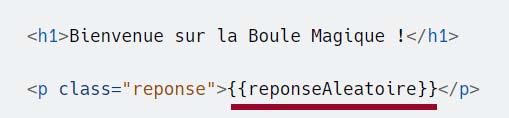
Dans ton template html, tu n’as plus qu’à appeler ta variable pour obtenir un affichage qui va changer, à chaque fois que ton programme renvoie une réponse du tableau aléatoirement.

Les conditions
Tu vas pouvoir insérer des conditions directement dans tes templates html, pour pouvoir changer l’affichage de la page suivant quelle condition est remplie.
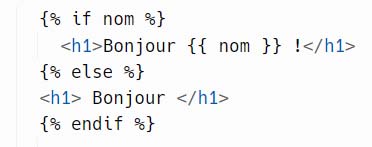
La syntaxe pour les intégrer est {% if %} … {% else %} …. {% endif %}
Dans cet exemple, on peut dire dans notre template html, d’afficher “Bonjour untel” si la variable nom est remplie par l’utilisateur.
Sinon, notre page affichera uniquement “Bonjour”

Les boucles
Tu peux également créer des boucles directement dans tes templates html, pour pouvoir répéter l’affichage de la page sans avoir à tout écrire les uns sous les autres.
Par exemple, au lieu de créer une structure html de 20 phrases les unes sous les autres, tu peux créer un tableau dans ton fichier python ou ta base de données, et le boucler.
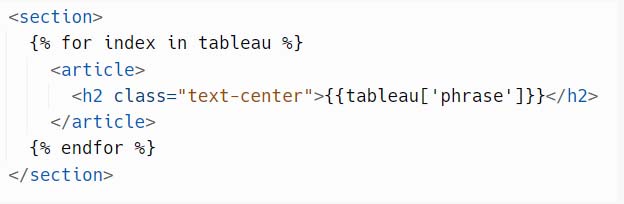
La syntaxe pour les intégrer est {% for in %} … {% endfor%}
Tu peux voir que l’on programme pour chaque index dans le tableau, d’afficher “phrase”.
Vu que c’est bouclé, le programme les affichera les unes en dessous des autres, tant qu’il y aura encore des phrases dans le tableau.

L’adressage dynamique
L’adressage dynamique permet de créer un lien dynamique. Au lieu de lui donner une url fixe, on peut lui donner une url dont l’id est changeant à la fin.
Prenons un exemple :
Si dans ma base de données, j’ai une table qui contient plein d’articles.
Sur ma page d’accueil je peux demander par exemple que le nom et l’image de chaque article. Et je peux leur ajouter un lien “en savoir +”.
Et bien l’adressage dynamique va me permettre de programmer qu’un seul lien, qui ira chercher l’id de l’article que l’on veut ouvrir.
Ainsi on va pouvoir créer qu’une seule route, dont le contenu de la page va changer tout seul suivant l’article sélectionné par l’utilisateur.
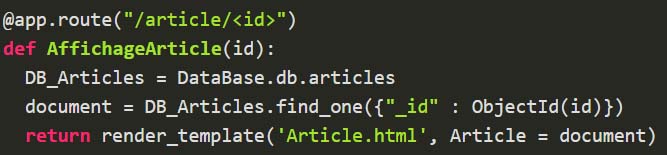
On va pouvoir créer une route se terminant par article/<id>
Dans notre fonction on va appeler les id de la table contenant tous les articles dans notre bdd.

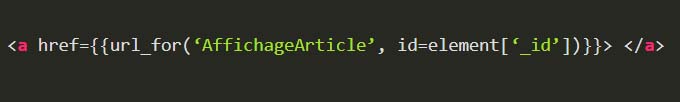
Dans le lien nous voyons ceci: {{url_for(‘AffichageArticle’, id=element[‘_id’])}}
Url_for() permet ici d’aller chercher la fonction ‘AffichageArticle’ et de lui transmettre l’id qui nous intéresse. (celui de l’article sur lequel on a cliqué.)