L'héritage de template
L’héritage de template permet d’éviter de copier le même code sur plusieurs pages.
Sur chaque page, on va avoir le même header avec par exemple, un logo et le titre du site. On peut avoir le même footer avec un mail de contact également, ou encore un menu. Autant de choses que l’on veut afficher sur plusieurs pages.
Au lieu de dupliquer ce code sur chaque page html, on va pouvoir faire un fichier html contenant toutes les parties similaires de nos pages, et appeler ce template dans tous les autres !
Dans cette page tu trouveras :
Analyse des pages du site
La première chose à faire est d’analyser toutes les pages que tu veux dans ton site. Et tu vas devoir repérer toutes les parties de code HTML qui serait uniquement un gros copié /collé d’une page à l’autre.
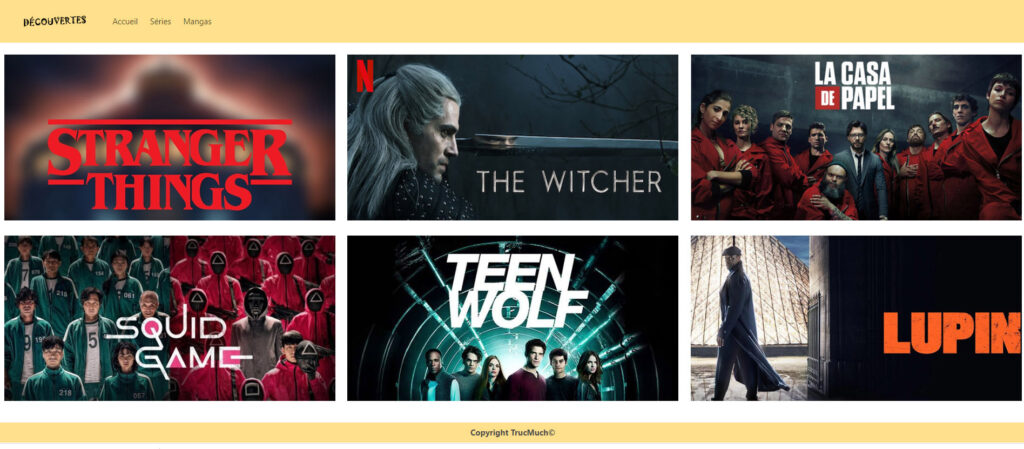
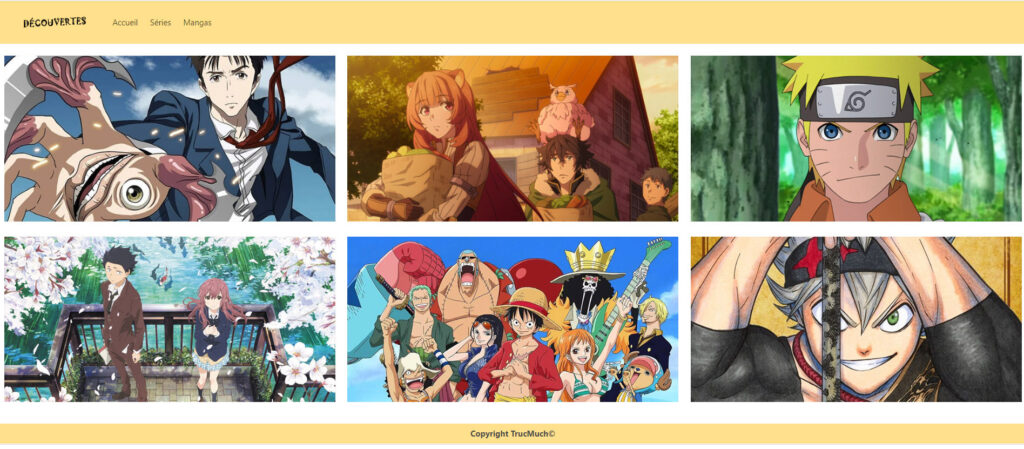
Regarde cet exemple. Voici un site composé de 3 pages qui doivent ressembler à ca :
La page d’accueil :

La page séries :

La page animés :

Tu peux constater qu’elles ont le même header (un logo et le menu du site), le contenu de la page avec des images différentes, puis le même footer (avec le copyright)
Maintenant que tu as analysé les parties communes, tu sais ce que tu vas pouvoir coder dans un fichier html ta base identique, et tu appelleras simplement ce fichier sur chacune de tes pages.
Création du template base.html
Créer un template base.html.
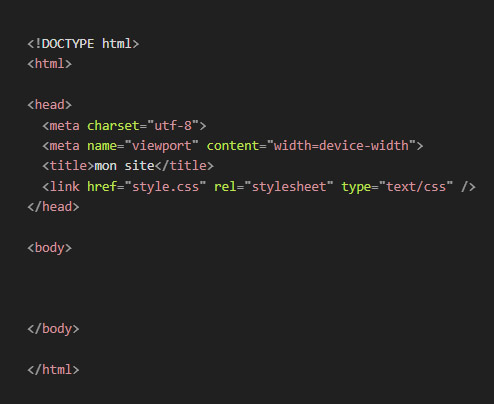
La première chose que tu peux coder ici, va être la base du code html.
Ainsi tu n’auras plus besoin de le recopier dans chaque template html non plus !

Dans ton <body> … </body> :
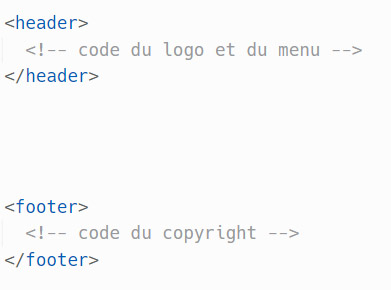
Tu peux ajouter le code de ton header avec son contenu (logo, menu etc…)
Puis le code de ton footer avec son contenu (copyright, contact etc…)

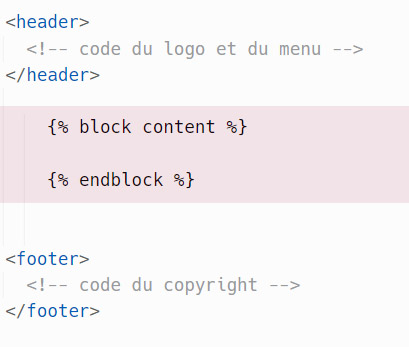
En enfin, positionne {% block content %} … {% endblock %} à l’endroit où ton code va changer de contenu à chaque page.
Dans notre exemple, le code va changer entre le header et le footer, pour mettre les images de la page d’accueil, ou les images des séries, ou encore celles des animés.

Appeler le template base.html sur les autres pages
Maintenant tu vas pouvoir créer toutes tes pages dans des templates html, en lui indiquant de prendre aussi en compte l’affichage du template base.html
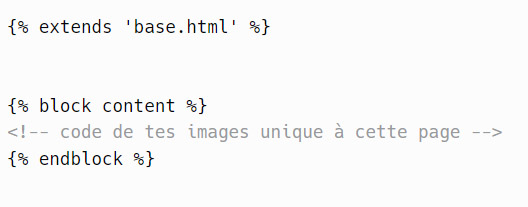
Appelle tout en haut de ta page html, le fichier base.html grâce à {% extends ‘base.html’ %}
Puis garde bien les {% block content %} … {% endblock %} et code entre ces appels le code unique que tu souhaites mettre dans le contenu de ta page

L’héritage de template par blocs
Tu peux créer d’autres héritages de template que la base principale de ton site, que tu vas donner à toutes tes pages. Par exemple, tu peux avoir envie de créer un bloc de tags, et le positionner uniquement sur certaines pages, mais pas toutes.
Dans ce cas, tu procèderas à la création d’un nouveau fichier html dans lequel tu construiras sa structure HTML et son CSS, comme pour le fichier base.html.
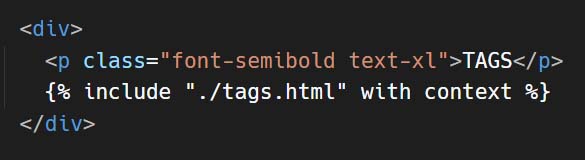
Mais pour l’appeler et l’inclure dans une autre page, tu utiliseras {% include ‘./tag.html’ with context %}
Et tu n’auras plus besoin de {% block content %} … {% endblock %}