Qu'est ce que Tailwind ?
Tailwind est un framework qui fournit des class css prêtes à l’emploi. Son but principal est de créer notre design plus rapidement.
EXEMPLE :
- Rappelle toi comment on peut créer notre css sans tailwind :
On crée par exemple une class « rouge » dans une balise html. Puis on va l’appeler dans notre fichier style.css en lui donnant la propriété color : red ;
- Avec tailwind :
On va indiquer dans notre html, la class désignant la couleur rouge, qui nous sera donnée dans la documentation tailwind. Et c’est fini ! Le design s’appliquera.
Dans cette page tu trouveras :
La structure de Tailwind
Puisque Tailwind fournit des class que l’on peut appliquer directement dans le html, et ne plus s’en occuper, nous allons travailler uniquement dans un fichier.html.
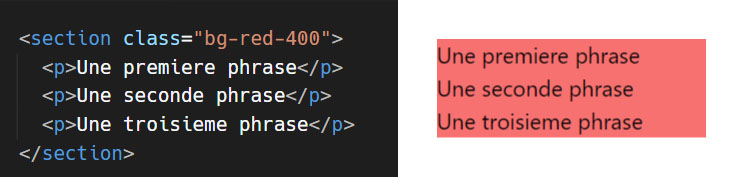
Dans l’exemple ci-dessous, nous avons ajouté 4 class tailwind :
- une class permettant d’avoir un background vert sur notre <section>
- une class pour avoir un texte plus grand et une class pour mettre en gras notre <h2>
- une class mettant le texte en orange sur notre <p>

Intégrer Tailwind dans notre html
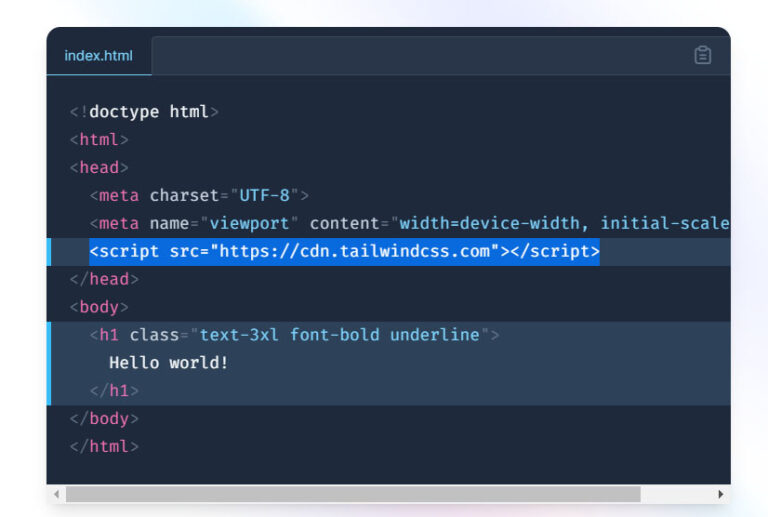
Pour que Tailwind soit pris en compte, il faut le lier dans le fichier html sur lequel on veut qu’il agisse.
Retrouve dans la documentation tailwind, le script a insérer dans ton fichier html.
Copie colle le script tailwind qui est donné, en prenant bien soin de le placer dans la balise <head> … </head> de ton fichier html.
Si tu as plusieurs pages html dans ton site, tu dois bien l’intégrer dans chaque page.

Comprendre la documentation
Pour bien comprendre la documentation Tailwind et t’en servir, tu ne dois jamais te séparer de ta ressource sur les bases du CSS.
En effet, la documentation tailwind est étudiée pour que tu puisses te repérer par rapport aux propriétés css de base.
Exemple : Si je cherche à changer la couleur d’arrière plan d’un bloc html. Je dois connaitre sa propriété css. Pour mon exemple, il s’agit de background-color.
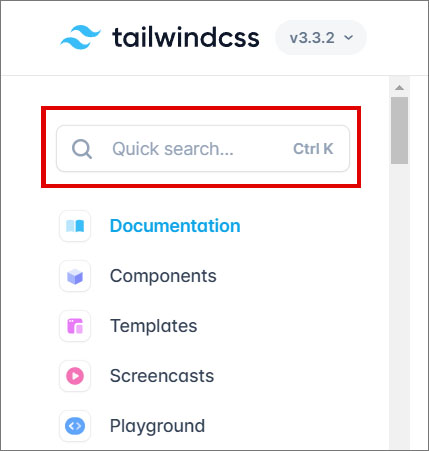
Je vais chercher cette propriété sur tailwind, via le moteur de recherche.
Il me suffit d’écrire background-color et ENTRER pour avoir la page concernée qui s’affiche.

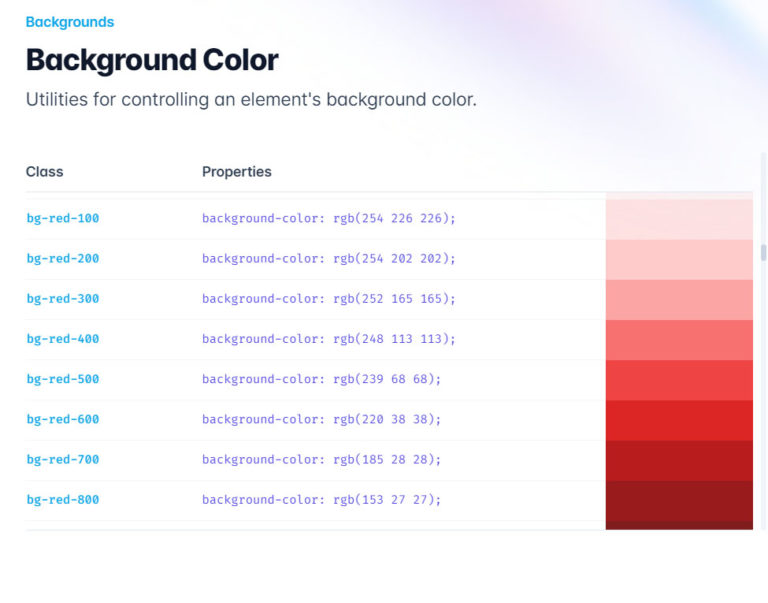
La page de la propriété css recherchée, est composée de 3 colonnes :
- Class : C’est la class tailwind a copié/collé dans la balise html que tu cibles
- Properties : C’est la propriété css à laquelle cette class fait référence.
- Et tout à droite : C’est le rendu visuel de ce que cette class va faire.

Copie / Colle la class tailwind que tu as choisi dans la balise html et c’est terminé !