Qu'est ce que l'UI / UX ?
L’UI/UX traite la qualité globale de notre programme pour l’utilisateur. On peut le voir comme une quête de perfection pour le satisfaire. Cela va concerner tous les éléments qui vont rendre la visite de l’utilisateur agréable sur notre site.
Faire un site c’est top, le faire avec une bonne navigation et un visuel optimisé pour le rendre agréable aux visiteurs, c’est mieux !
L’UI/UX regroupent 240 règles. Voici quelques bases fondamentales sur lesquelles tu vas pouvoir te pencher lors de la création de ton projet.
Tu trouveras sur cette page :
Programmation HTML
Les bonnes pratiques de programmation améliorent le référencement, donc la visibilité d’un site dans les moteurs de recherche.
Retiens les 3 primordiaux :
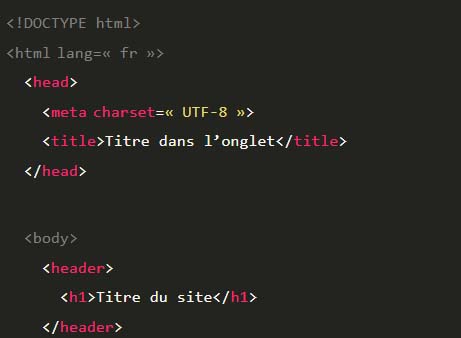
- Le codage de caractères utilisé est UTF-8. Le code source de chaque page contient une métadonnée qui définit le jeu de caractères.
- Chaque page contient un <title>… </title> dans son head
- Un seul <h1>…</h1> par page.

La charte graphique
La charte graphique doit être cohérente sur l’ensemble du site.
Pour cela on utilise la règle des 3 couleurs.
- Une première couleur dominante occupe 60% de l’interface.
- Une seconde ajoutant de l’harmonie occupe 30%
- La troisième, souvent plus perçante, occupe 10% et permet d’en accentuer les informations.

- Les contenus sont présentés avec un contraste suffisant par rapport à leur arrière-plan.
Nos textes doivent être lisibles. Cela passe par la couleur de celui-ci, qui doit avoir un contraste suffisant avec son arrière-plan.
Tu trouveras ici un générateur de palette de couleurs UI/UX : https://coolors.co/palettes/trending
Utilise avec prudence les dégradés, la transparence et les images en arrière-plan.
La page d’accueil
- La page d’accueil expose la nature des contenus et services proposés.
- Il est possible de revenir à la page d’accueil depuis toutes les pages.
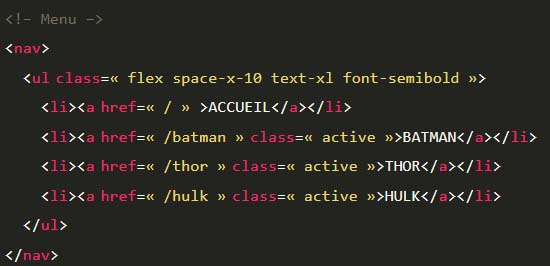
- On peut mettre en place un menu, avec un onglet “accueil”
- Ou encore rendre le logo du site cliquable et redirigeant sur la page d’accueil.

- Le header et le footer doivent se trouver au même endroit sur toutes les pages du site.
Les balises <header>…</header> et <footer>…</footer> seront toujours posées de la même façon sur toutes les pages, comporteront toujours le même design et les mêmes informations.
- L’utilisateur doit pouvoir retrouver toutes les informations du site facilement.
On réfléchit toujours à ce que toutes les pages du site soient trouvables facilement.
Le corps du site
La taille des éléments cliquables est suffisante.
Exemple : Les liens du menu ne doivent pas être plus petits que le curseur de la souris.

Le contenu de chaque page est organisé selon une structure de titres et sous-titres hiérarchisés.
Les styles CSS ne suffisent pas pour justifier l’importance d’un texte.

Les icônes doivent être accompagnés de leur intitulé.
Les images
Chaque image, même décorative, est dotée d’une alternative textuelle appropriée.

Chaque image-lien est dotée d’un texte décrivant l’information apportée.

Les liens
Chaque lien est doté d’un intitulé dans le code source.

Les liens de même nature ont des couleurs, des formes et des comportements identiques sur toutes les pages.
Dans cet exemple, tous les liens sont écrits en noir, ont la même taille, la même texture de gras. Et ils passent tous en vert au passage de la souris.

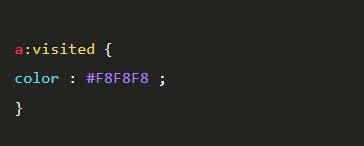
Le site n’applique pas le même style aux liens visités et non visités.
Pour cela, utilise la pseudo-class css :visited