Qu'est ce que le CSS ?
Le CSS est un langage de styles. Il permet d’appliquer du design sur notre code HTML.
L’HTML va définir la structure de votre page, le CSS sera son coup de peinture !
Dans cette page tu trouveras :
La structure d’un fichier CSS
Pour écrire notre CSS, on va créer un fichier ayant son extension. Exemple : style.css
On note dans un premier temps l’élément HTML que l’on cible (voir ci-dessous les sélecteurs).
On ouvre des accolades { }, et à l’intérieur nous coderons un ordre par ligne.
La syntaxe
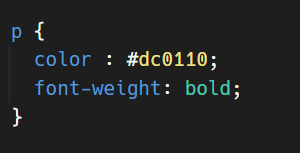
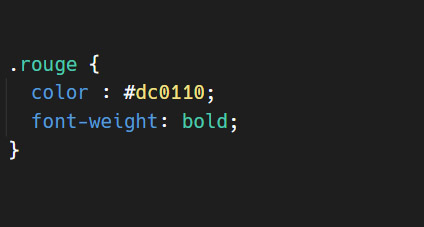
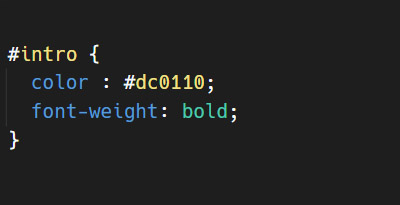
Chaque ordre est défini par une syntaxe précise :
- On commence par déclarer la propriété (ex: color)
- On ajoute 2 points :
- On déclare l’option de cette propriété que l’on veut appliquer (ex: #dc0110)
- Et on termine notre ordre par un point virgule ;

Intégrer sa feuille de style CSS
Pour que notre CSS soit pris en compte, il faut le lier dans le fichier html sur lequel on veut qu’il agisse, grâce à la balise <link>
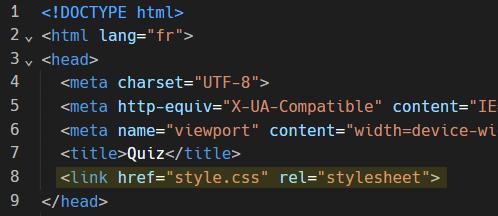
Dans le fichier HTML, repère bien sa structure de départ, et rappelle toi que la balise <head> … </head> enferme toutes les informations importantes pour le navigateur. C’est donc ici que l’on va ajouter la balise <link> qui liera notre CSS.
La balise link
Elle est composée de 2 informations :
- href= “style.css” : On indique au navigateur le chemin du fichier css
- rel= “stylesheet “ : Et on lui indique qu’il s’agit d’une feuille de style

Les sélecteurs : balises, class, id ?
Pour faire agir notre css, il faut cibler l’élément HTML. Plusieurs choix s’offrent à nous, mais agissent différemment :
Les balises :
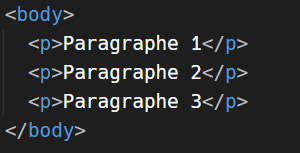
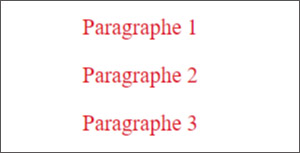
Si l’on cible la balise <p> pour notre exemple, le CSS va s’appliquer à toutes les balises <p> de notre fichier html.
Exemple avec un fichier html composé de 3 paragraphes :



Les class :
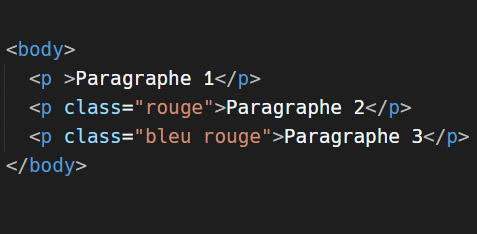
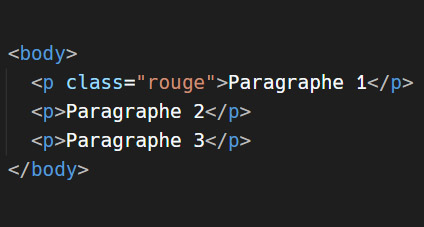
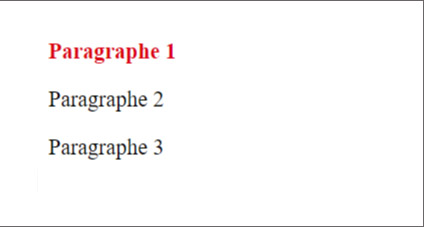
Exemple : reprenons nos 3 paragraphes et ajoutons une class uniquement sur le premier.



Les id :
Les id fonctionnent exactement comme une class, avec pour principale différence, qu’on ne peut avoir qu’un seul id identique par page.
Son but est d’avoir un élément totalement unique (à l’inverse d’une class, qui nous permet de la rappeler à chaque fois que l’on veut qu’un élément agisse pareil).
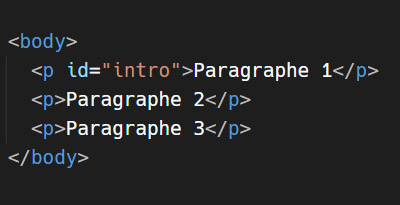
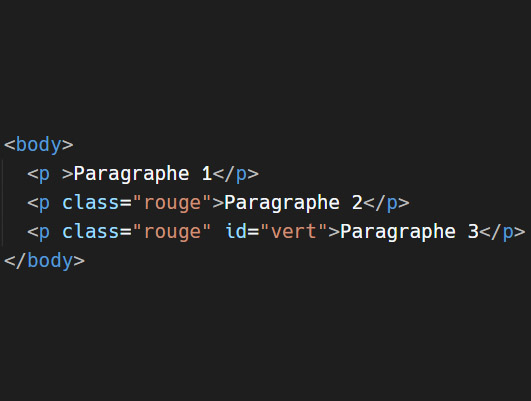
Ce qui va changer dans notre fichier HTML :



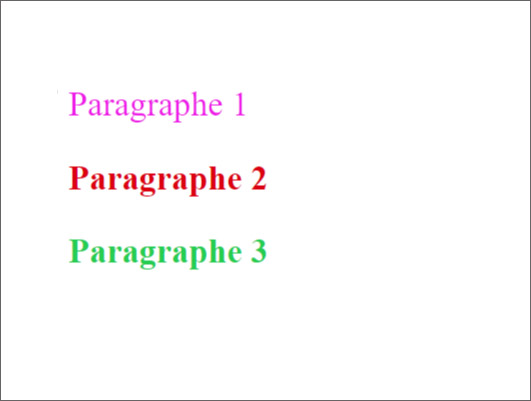
L’effet cascade :
Le css est un langage de styles en cascade. Cela veut dire qu’il gère l’ordre de priorité de nos déclarations.
Il prend en compte :
- Le sélecteur choisi
- L’id passe au dessus d’une class, qui passe au dessus d’une balise.
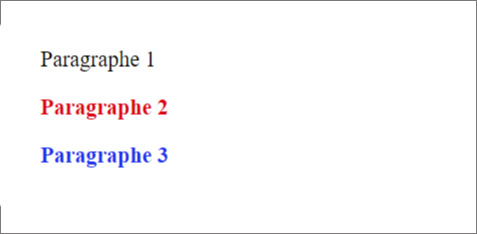
- On remarque dans le paragraphe 3, qu’il change uniquement la couleur différente déclarée dans l’id, mais va garder le gras mis sur la class.



- L’ordre de déclarations dans le code
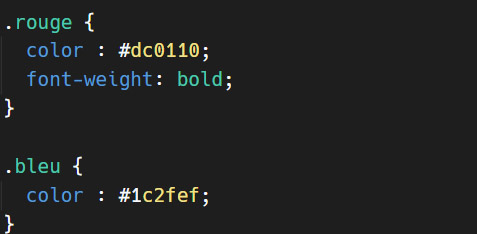
- Si l’on déclare dans notre code css une class « bleu » après une class « rouge », et qu’on les appelle dans la même balise, la class « bleu » est priorisée car elle est écrite en dernier dans le code.