Les propriétés CSS
Retrouve ici les principales propriétés CSS. Clique sur le nom de la propriété en orange pour ouvrir la documentation officielle de celle-ci, si tu veux encore plus d’exemples et d’attributs possibles à lui définir.
Dans cette page tu trouveras :
Propriétés agissant sur le texte
Pour écrire notre CSS, on va créer un fichier ayant son extension. Exemple : style.css
On note dans un premier temps l’élément HTML que l’on cible (voir ci-dessous les sélecteurs).
On ouvre des accolades { }, et à l’intérieur nous coderons un ordre par ligne.
Couleur de texte
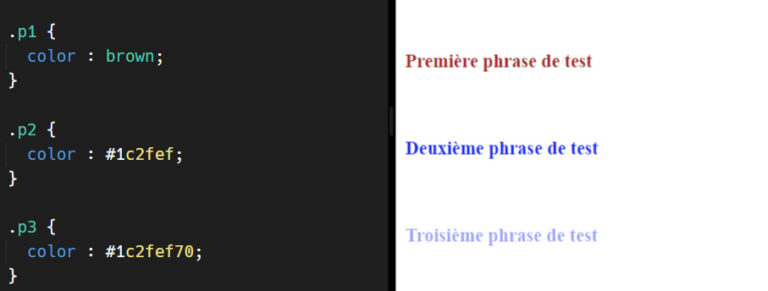
Color : Définit la couleur de ton texte.
- Utilise son nom anglais
- Ou encore son code couleur html HEX
- Ajoute 2 chiffres à la fin du code hex, pour lui donner un % d’opacité, et le rendre plus transparent.

Ombre sur le texte
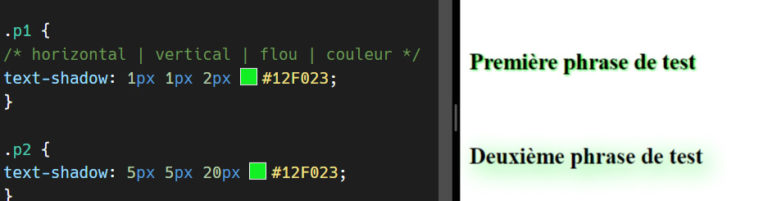
text-shadow : Ajoute une ombre au texte.
Jouer avec les valeurs peut avoir un rendu très différent

Taille du texte
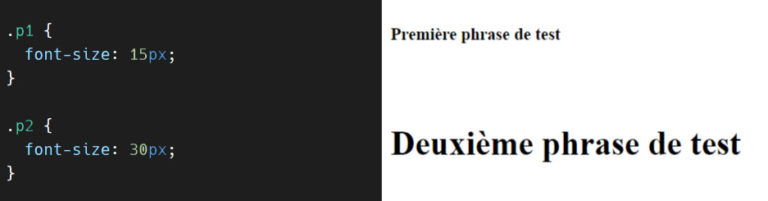
font-size : permet de gérer la taille du texte.

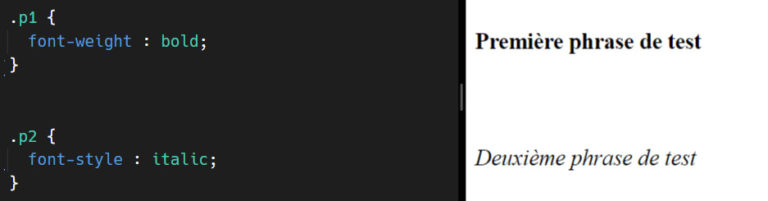
Gras & Italique
font_weight : ajoute du gras au texte.
font-style : permet de mettre le texte en italique

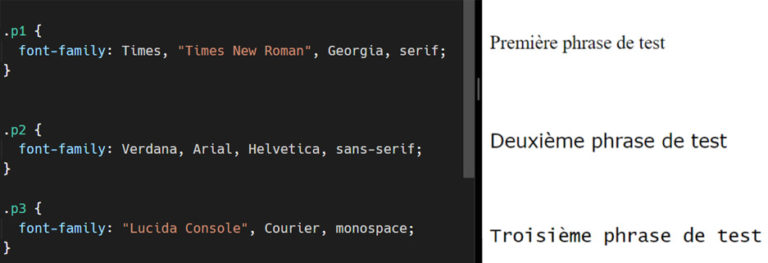
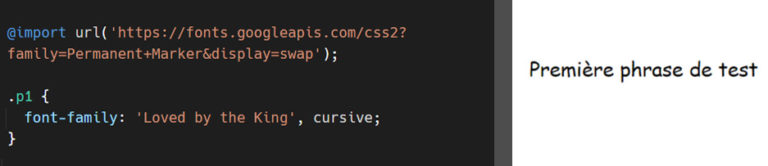
Typographie
font-family : Change la typographie par défaut du texte.

Utilise google fonts avec son import pour avoir un énorme nombre de typographies !

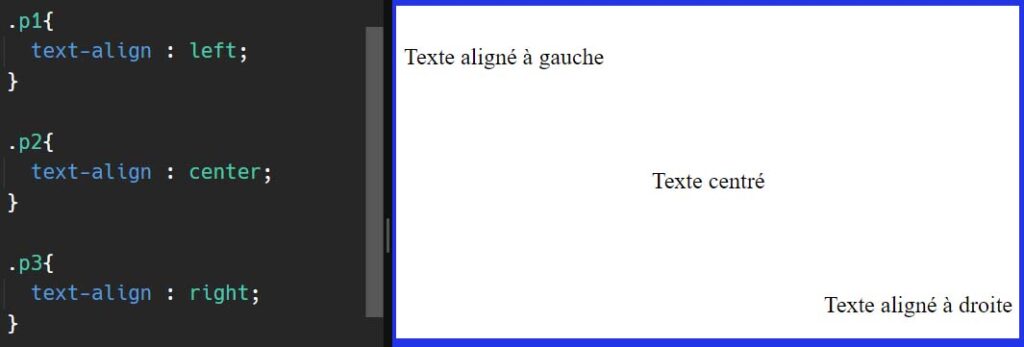
Positionner le texte
text-align : Permet de centrer le texte, le positionner sur la gauche, ou la droite

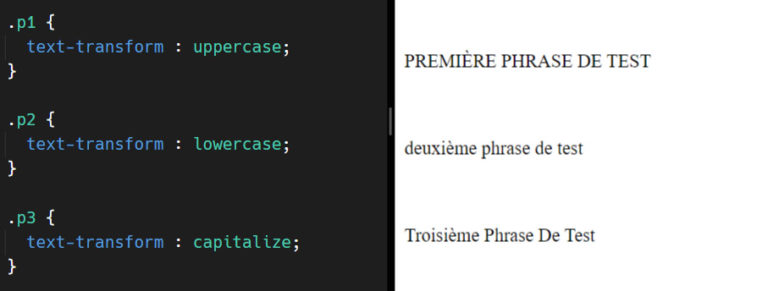
Majuscules / Minuscules
text-transform : Permet de mettre tout un texte en majuscules, minuscules, ou juste la 1ère lettre de chaque mot

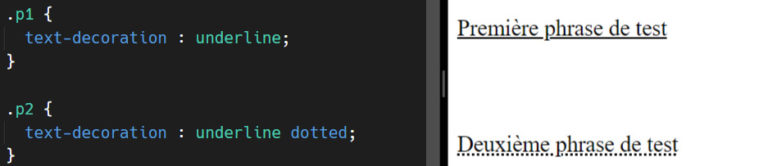
Souligner le texte
text-decoration : Permet de souligner un texte, de plusieurs façons

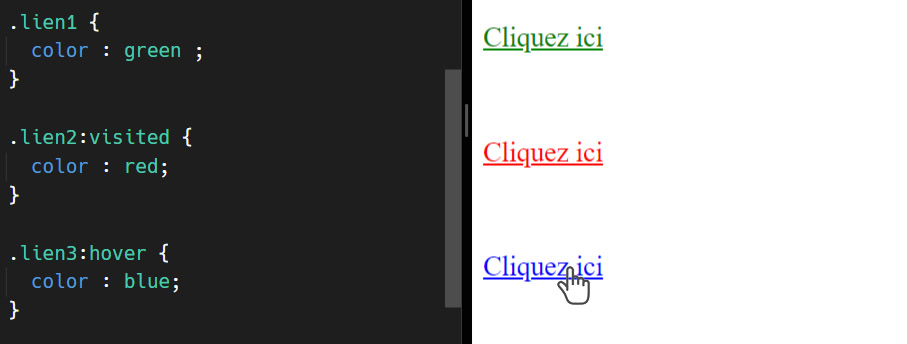
Propriétés agissant sur les liens
Les liens peuvent avoir différents états suivant la navigation déjà faite par l’utilisateur. On peut leur donner un style différent à chacun, grâce aux propriétés css :
- Faire un appel css directement sur la class du lien, agira sur le lien par défaut.
- :visited : Agit sur le lien déjà visité par l’utilisateur
- :hover : Agit lorsque l’on passe la souris sur le lien
- :active : Agit lorsque l’on clique sur le lien avec la souris
- :focus : Agit lorsque l’on se déplace sur le lien à l’aide de la navigation clavier

Les arrières plans
On peut ajouter un background derrière nos éléments. Que ce soit une couleur ou une image en fond de toute notre page, ou derrière un bloc de texte, ou encore derrière une image.
Pour bien positionner son background, il faut jouer avec les balises servant de « boite », c’est à dire qui entourent les éléments que tu veux cibler.
- background-image : ajoute une image derrière l’élément ciblé
- background-color : ajoute une couleur derrière l’élément ciblé

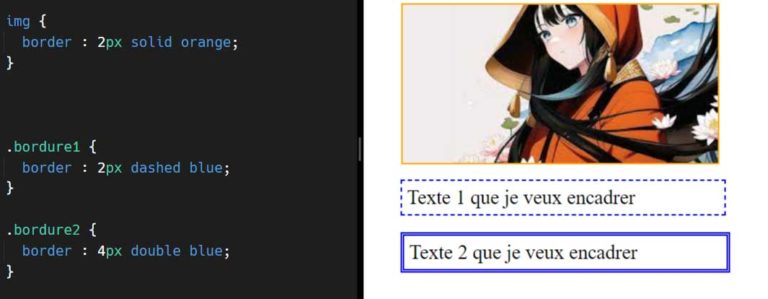
Les bordures
Différentes propriétés css de bordures permettent de créer des contours à nos éléments (contenu de texte, image..). Elles agissent sur la taille de la bordure, son style et sa couleur.
border : ajoute une bordure.
Il existe plusieurs styles de bordures, clique sur la propriété border en orange pour en découvrir d’autres.

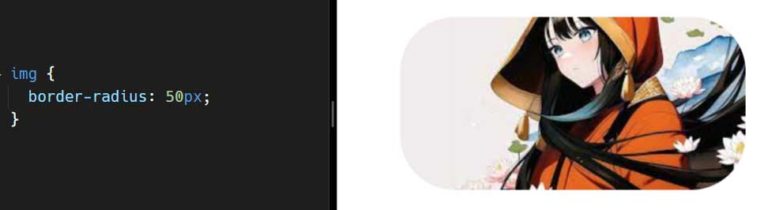
border-radius : arrondit les angles qui contourne l’élément.

Les ombres
On peut ajouter une ombre à nos éléments (un bloc contenant un texte, une image…).
L’ombre est définie par un décalage horizontal, vertical, un flou, et une couleur.
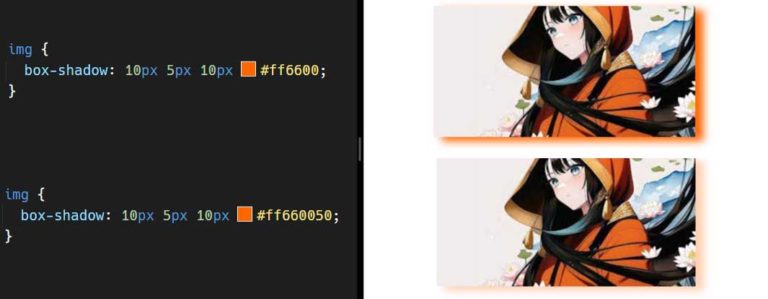
box-shadow : ajoute une ombre de portée
On peut jouer avec son opacité en ajoutant 2 chiffres au code HEX (ici opacité à 50%)

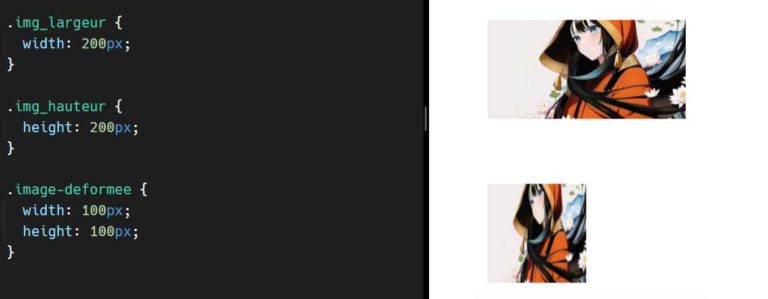
La taille des éléments
2 propriétés css permettent de réduire / augmenter la hauteur ou la largeur des éléments.
On peut l’utiliser pour redimensionner des images, mais aussi sur des blocs agissant sur un contenu spécifique.
Important :
- Lorsque l’on change qu’une propriété, cela redimensionne en gardant les proportions.
- Pour déformer l’élément, il faut déclarer les 2 propriétés.
Les espaces entre les éléments
On peut avoir besoin de créer des espaces entre nos éléments. Pour cela il faut faire attention à 2 choses :
- Bien cibler l’élément html qui doit contenir l’espace.
- Et définir si l’on veut cet espace à l’intérieur de cet élément ou à l’extérieur.
Le padding
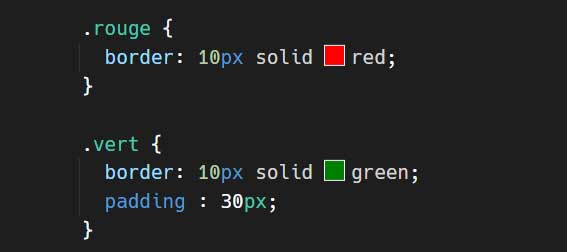
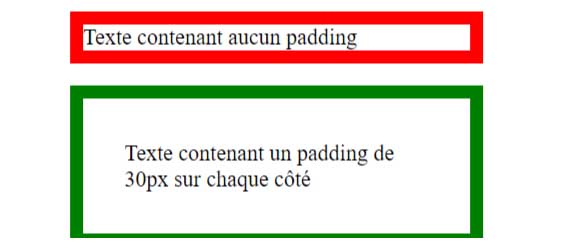
padding : Permet de créer des espaces à l’intérieur de l’élément.
- padding : créé un espace sur les 4 côtés
- padding-left : créé un espace à gauche
- padding-right : créé un espace à droite
- padding-top : créé un espace en haut
- padding-bottom : créé un espace en bas


Le margin
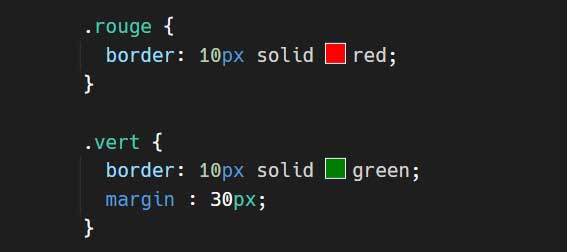
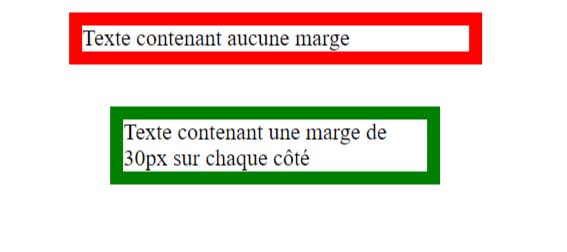
margin : Permet de créer des espaces à l’extérieur de l’élément.
- margin : créé une marge sur les 4 côtés
- margin-left : créé une marge à gauche
- margin-right : créé une marge à droite
- margin-top : créé une marge en haut
- margin-bottom : créé une marge en bas


Liens utiles
Retrouve ci-dessous une petite série de liens te permettant de découvrir d’autres approches CSS.