ML4K : Reconnaissance d’images
Sur cette page tu trouveras comment :
Créer un projet de reconnaissance d’images
Création du projet
Pour commencer, ajoute un nouveau projet de reconnaissance d’images.
- Si vous êtes sur un projet de classe à plusieurs, pas besoin de créer de nouveau projet, connecte toi au projet créé par ton animateur.
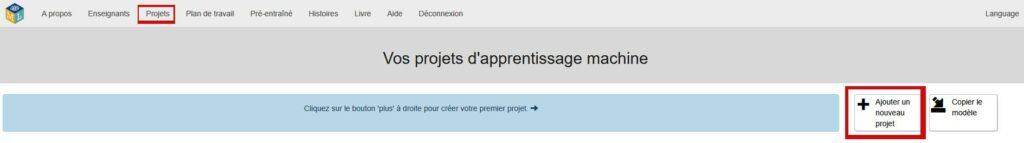
Sinon : Clique sur l’onglet “Projets” puis “Ajouter un nouveau projet”

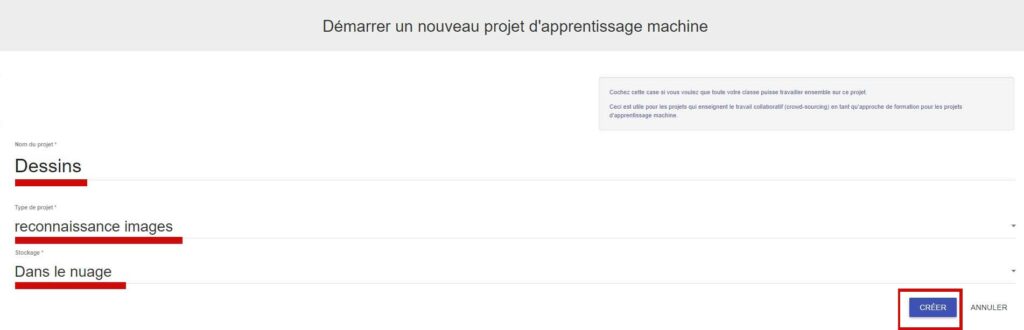
Puis remplis ton projet de la manière suivante :
- Donne un titre à ton projet
- Type de projet : reconnaissance images
- Stockage : Dans le nuage (cloud si tu as laissé ton logiciel en anglais)
- Et clique sur “créer”

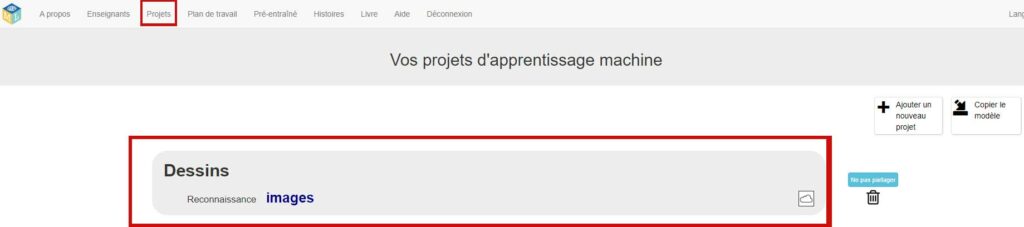
Tu peux retrouver ton projet créé dans l’onglet “Projets”

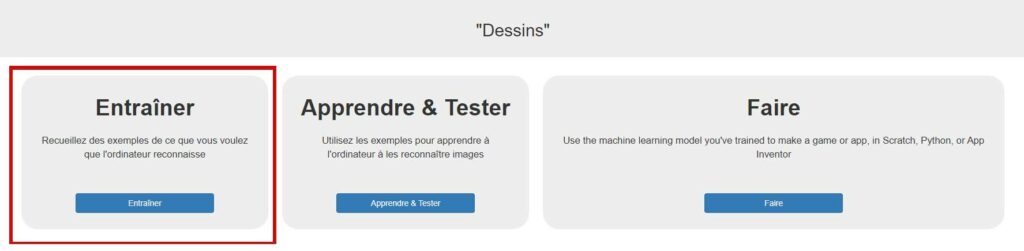
Entraîner le modèle
Entrainement du modèle
Une fois ton projet crée, tu dois entrainer ton modèle à reconnaitre plusieurs catégories de dessins.

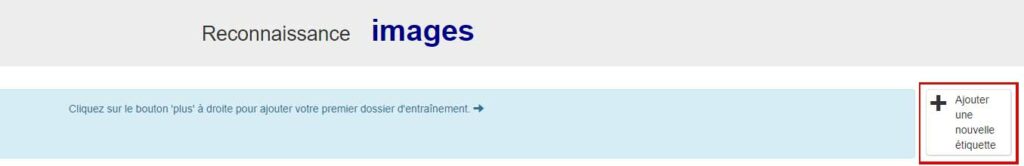
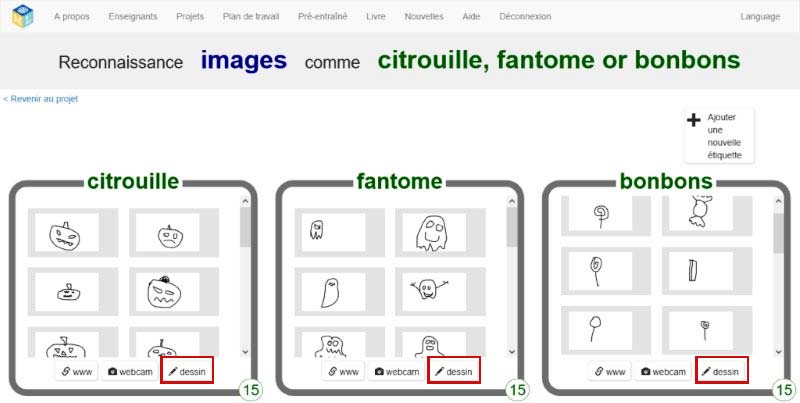
Et tu vas pouvoir créer ta première étiquette. Une étiquette te sert de catégorie. Dans notre exemple sur le thème d’halloween nous avons choisi 3 catégories, nous allons créer 3 étiquettes :
- Une pour Citrouilles
- Une pour Fantômes
- Une pour Bonbons

Fais de même pour toutes tes catégories

Clique sur “dessin” pour ajouter dans chacune de tes catégories tes dessins.
Prends soin de mettre assez de dessins pour bien entrainer ton IA !

Apprentissage du modèle
Apprentissage du modèle
Maintenant que tes catégories sont créées, ton modèle doit apprendre à les reconnaitre.

Clique ensuite sur le bouton “entrainer un nouveau modèle d’apprentissage machine”

Test du modèle
Une fois ton modèle entrainé, tu peux le tester par dessin.

Créer ton jeu sur scratch
Lier ton projet à Scratch 3
Maintenant, on va intégrer notre IA dans scratch ! Le but sera de pouvoir dessiner dans scratch, et obtenir dans ce jeu la réponse de notre IA.
Pour ce faire, clique sur “Faire” dans ton projet

Et on va ouvrir notre projet dans scratch, directement depuis machine learning for kids ! Cela nous permettra d’avoir des blocs spéciaux, faits pour l’IA !

Code ton jeu sur Scratch
Commence par créer un système de dessin sur Scratch.
Pour cela, va en bas à gauche dans scratch, et clique sur le bouton violet, qui te permet d’ouvrir les extensions.
Puis sélectionne le stylo


Tu peux changer ton sprite du chat scratch en un stylo, en cherchant “pencil”
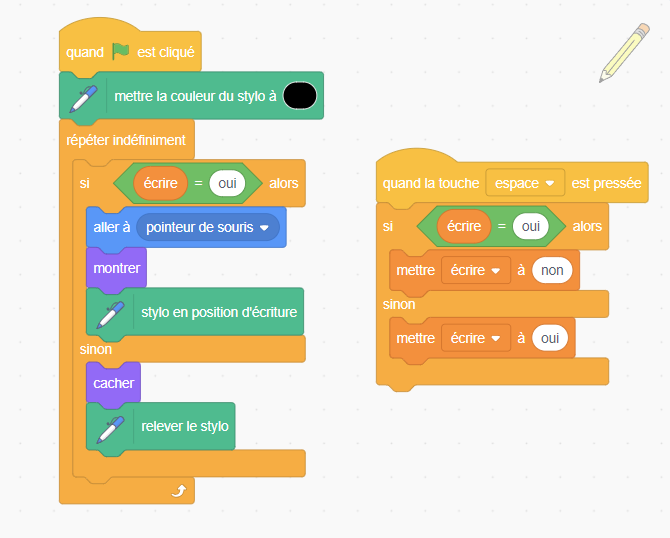
Voici un exemple pour créer ton système de dessin sur scratch :
- Le crayon suit tout le temps la souris.
- On prévoit un mécanisme pour lever et poser le crayon (ici avec la touche espace)
- On prévoit un système pour effacer le dessin.
Teste ton code, voir le sprite stylo suit bien la souris, et quant cliquant sur la barre espace, ton stylo se met bien en position d’écriture ou se soulève , et dessine !

Maintenant on va faire un bouton “Effacer” qui va nous permettre d’effacer notre dessin de test et pouvoir recommencer !
Choisis un Sprite “button” et personnalise le dans l’onglet “Costume” pour l’appeler “effacer”
Puis code le pour que tout s’efface lorsque l’on clique dessus
Et enfin, nous allons programmer la reconnaissance d’images.
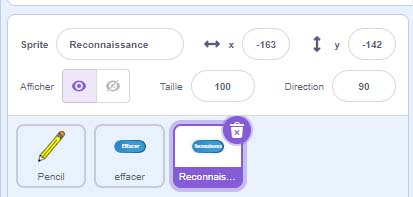
Créer un nouveau sprite sous forme de bouton, et personnalise le dans “costume” pour l’appeler “reconnaissance”

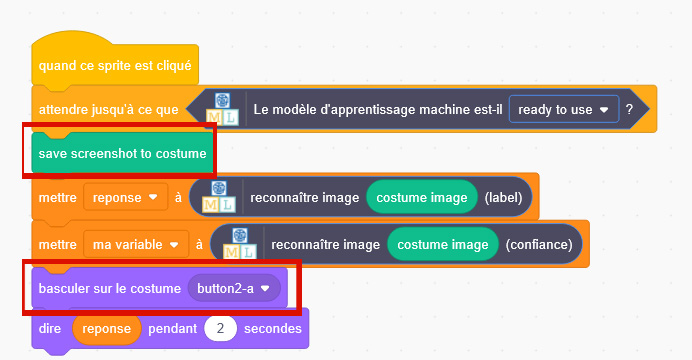
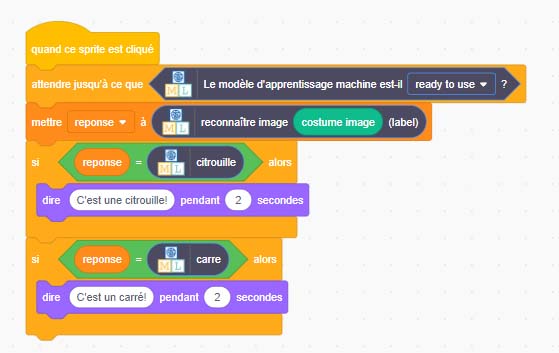
Etape 1 : voici un exemple de code permettant de déclencher la réponse de l’IA quand tu cliques sur le bouton de ce sprite.

Etape 2 : Lorsque la reconnaissance d’images bloque sur un résultat et ne se met plus à jour, tu peux enregistrer un screen pour l’aider à changer d’images. Il faut penser à bien rebasculer sur le bouton en bas du code, sinon le screen se mettra au dessus de votre visuel !