Les bases

PiskelApp est un outil de dessin en pixels en ligne. Les choix de création sont multiples, allant du dessin fixe en format .png au dessin animé en format .gif
Voici le Lien vers le site: https://www.piskelapp.com/
Sur cette page tu trouveras les explications pour :
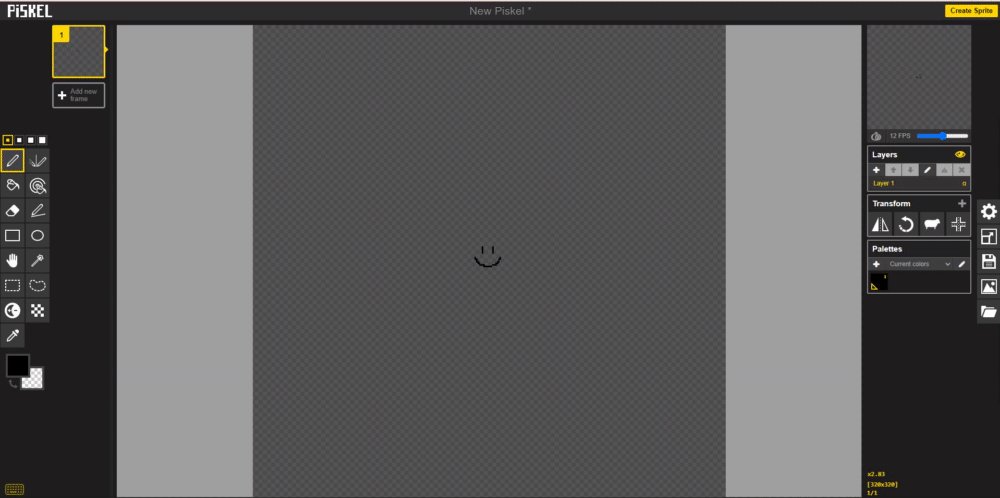
L’interface
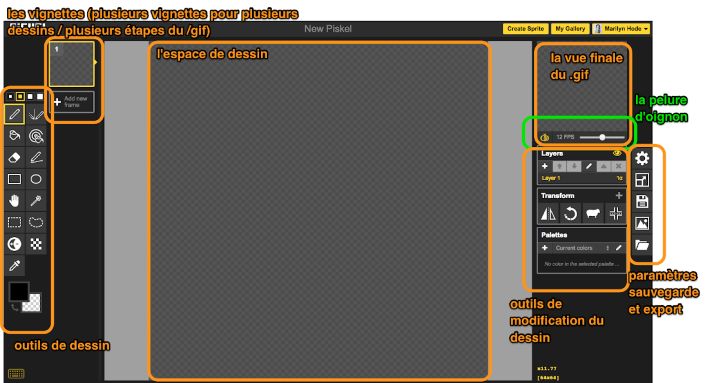
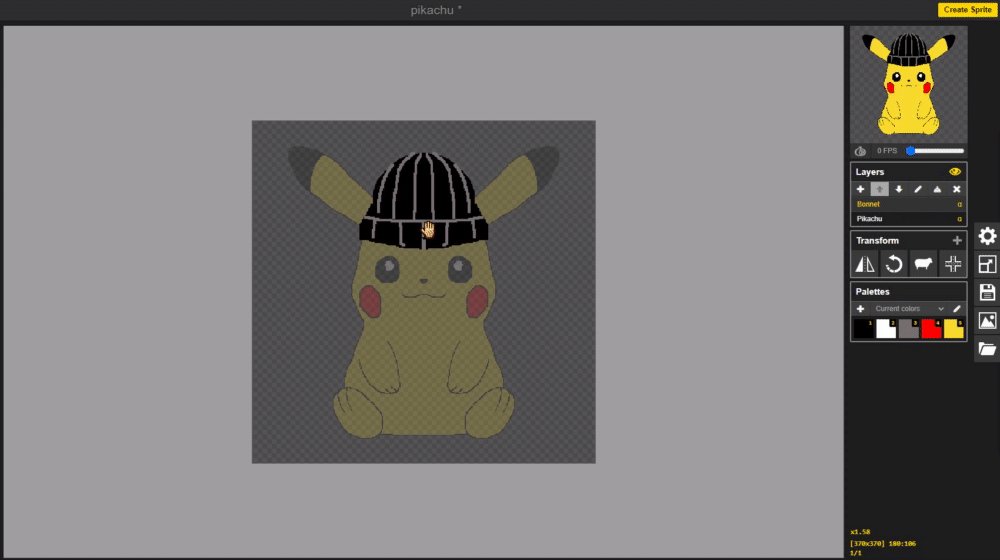
Avec piskel app , tu vas pouvoir dessiner des personnages ou des objets en pixels . Tu auras la possibilité de faire une création statique ou en mouvement à l’aide des gifs.
Pour ce faire, comme tu peux l’observer dans le schéma tu vas avoir accès à différents outils , et à un espace de dessin.

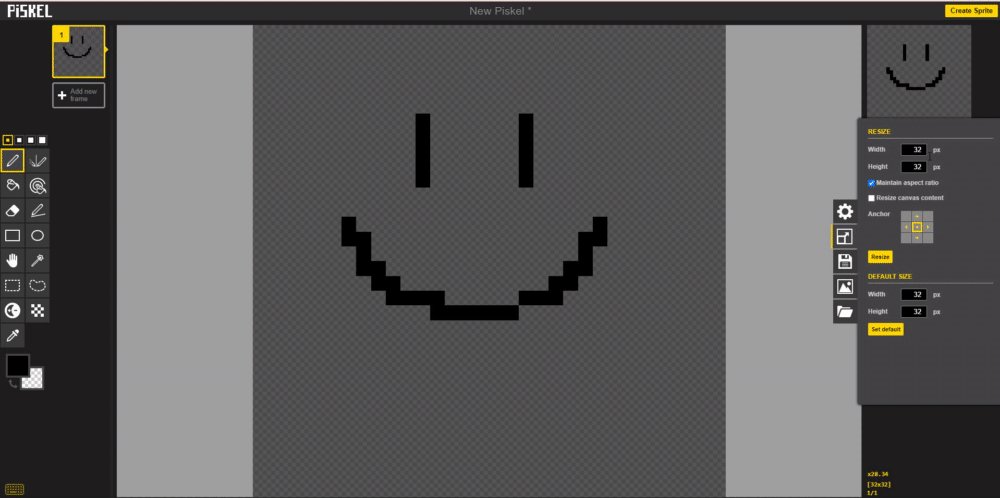
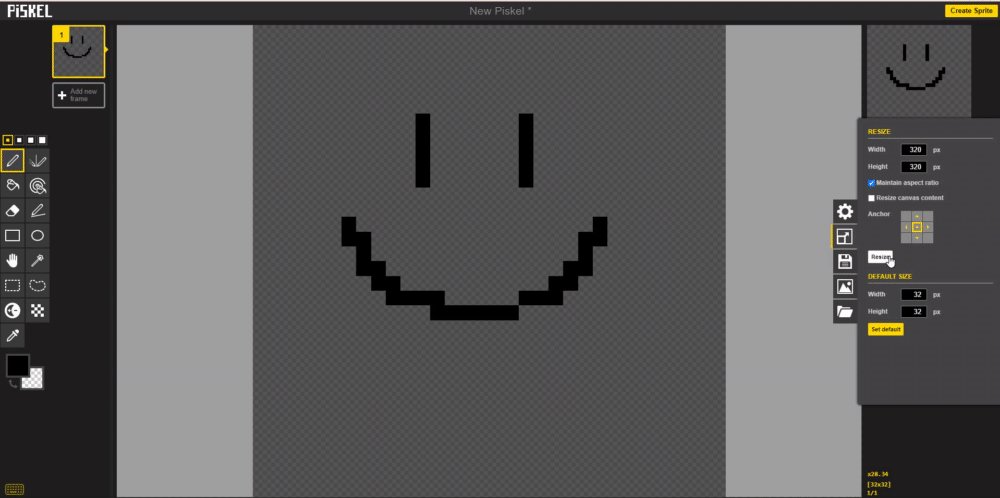
Changer la taille de la feuille (IMPORTANT)
Si tu souhaites importer ton dessin dans scratch, il est très important de changer la taille de la zone de dessin.
De base celle-ci est en 32×32 pixel, ce qui est très petit (tu ne t’en rends pas compte, car c’est très zoomé).
Je conseille de faire une taille entre 150*150 et 400*400 pixels.

Les outils de dessin
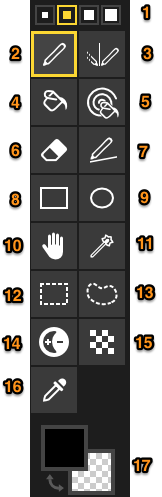
Voici une description de chacun des outils que tu pourras retrouver sur l’interface de piskel app:
1. Choix de la taille des pixels
2. Stylo (outil de dessin main levée)
3. Miroir pour dessiner en symétrie
4. Seau de peinture (pour tous les pixel de la même couleur qui touchent celui sélectionné)
5. Peinture (pour tous les pixel de la même couleur que celui sélectionné)
6. Gomme
7. Ligne droite
8. Tracer un rectangle
9. Tracer un cercle

10. Sélectionner
11. Sélectionner une forme pour la bouger
12. Sélection de forme rectangulaire pour bouger les pixel
13. Sélection en mode lasso pour bouger les pixel
14. Effet lumineux sur le pixel
15. Colorier en damier
16. Sélectionner une couleur cliquée avec cet outil
17. Choix des couleurs
Les outils pour les animations/GIF
Sur piskel app tu vas pouvoir faire des animations !
- Grâce aux “frames” pour faire des effets visuels
- Ou grâce aux “layers” qui superposent plusieurs éléments de dessins, que l’on va regrouper

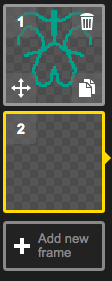
Les frames
Là encore, plusieurs possibilités s’offrent à toi !
-Il est possible d’ajouter simplement une nouvelle “page” de dessin en cliquant sur “add new frame”
-Il est également possible de dupliquer une image pour la répliquer et la modifier avec les deux petites feuilles en bas à droite du dessin .
-Enfin, on peut supprimer une image en cliquant sur l’icône “poubelle”
Tu peux en apprendre plus sur les animations dans la rubrique “les effets Wahou! > Créer ses effets”

Les layers
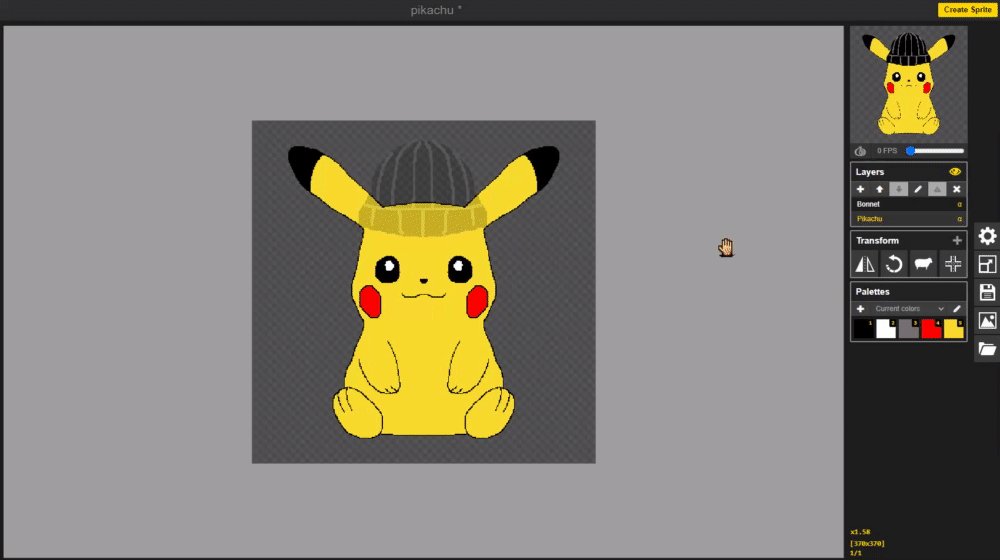
Les layers de piskel marchent comme les feuilles de calques en français, nous pouvons dessiner sur plusieurs feuilles différentes et le résultat sera la superposition de ces feuilles? Je peux dessiner mon personnage sur une feuille et un chapeau sur une autre.
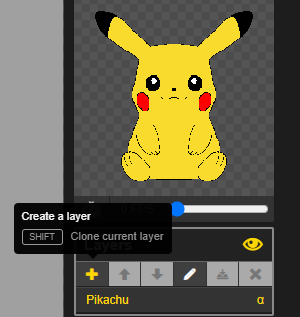
Pour créer un nouveau layer il suffit d’appuyer sur le plus dans sa section.
Pour renommer un layer, il suffit de double-cliquer dessus
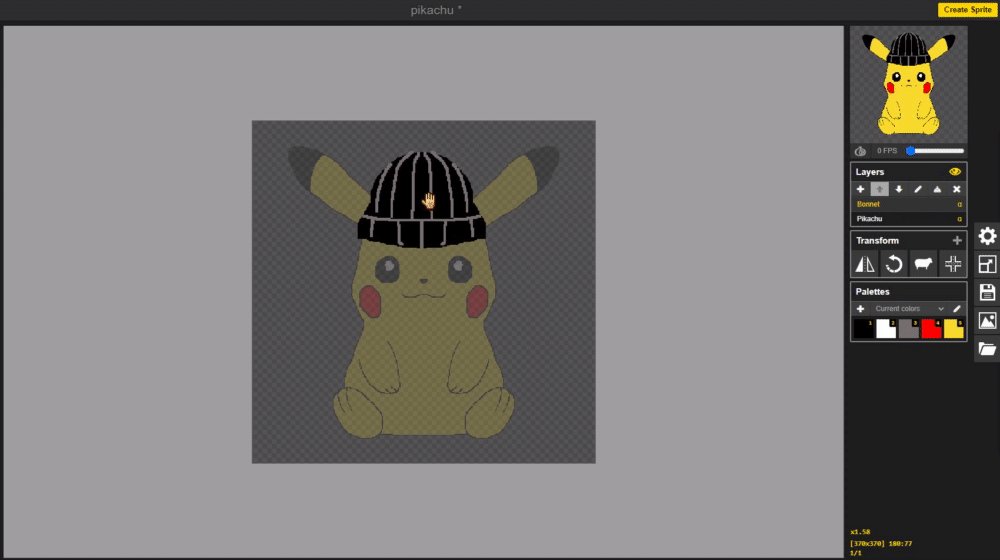
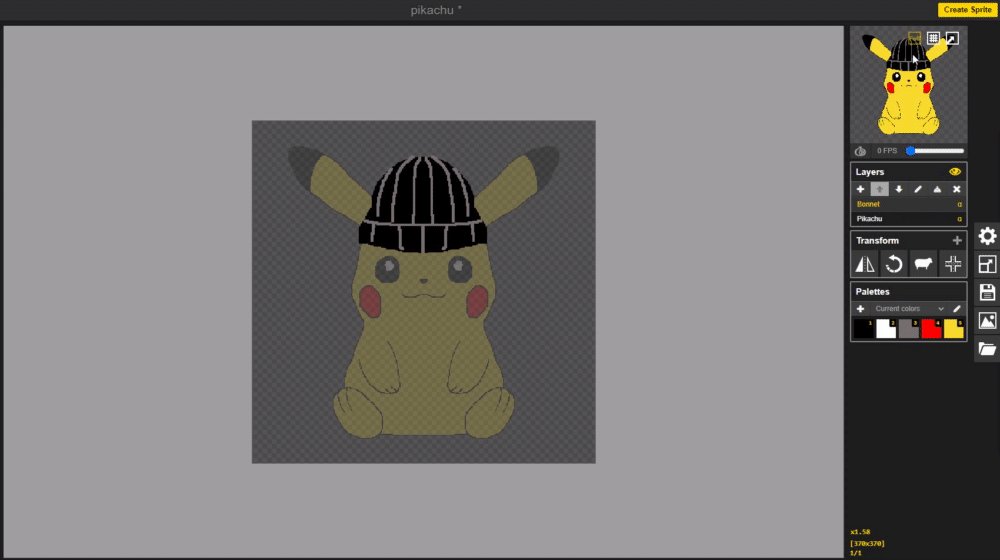
Pour changer l’ordre des layers, il faut sélectionner un layer et utiliser les flèches, cela permet de choisir quelle feuille de calque se trouve devant l’autre.

L’intérêt des layers est de pouvoir déplacer les éléments dessus (ici le chapeau) autant que l’on veut, jusqu’à trouver la position que l’on trouve parfaite !

Sauvegarder un projet
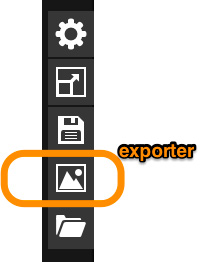
En cliquant sur l’icone d’image (avec la montagne et le soleil), il est possible de :
- Visualiser la taille de l’image et de la modifier
- Choisir le format
- Et de télécharger ce que l’on souhaite exporter.

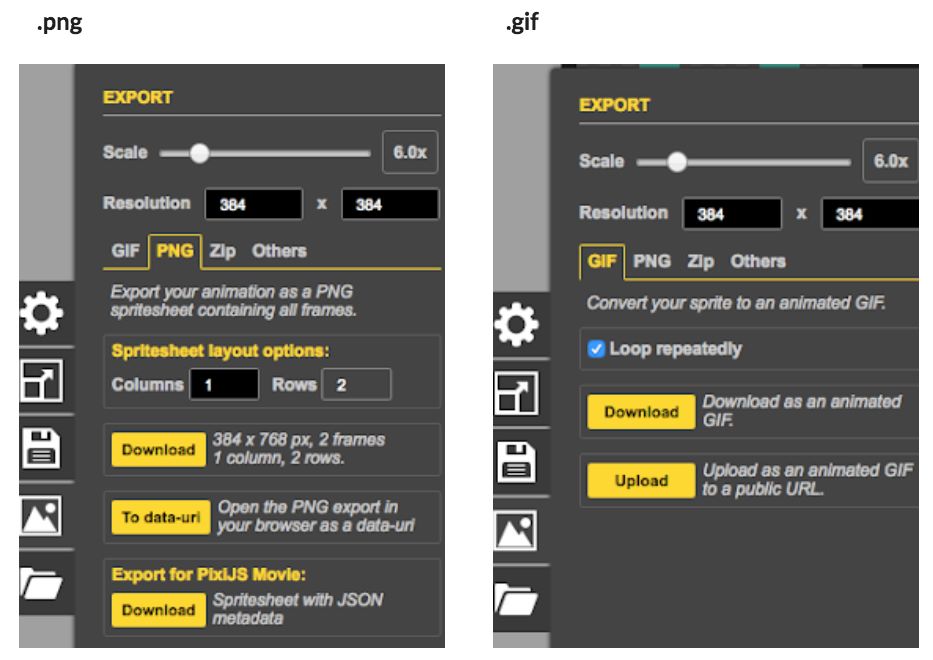
Tu peux exporter en plusieurs formats.
- En png : idéal pour les sprites, ton image n’aura pas de fond
- En gif : pour exporter une animation !

Pour les télécharger, on clique sur “Download” et on choisit le dossier local sur lequel on veut sauvegarder nos fichiers.
Le tour est joué, rendez-vous dans la ressource « Importer dans Scratch » pour savoir comment utiliser ton dessin personnalisé !
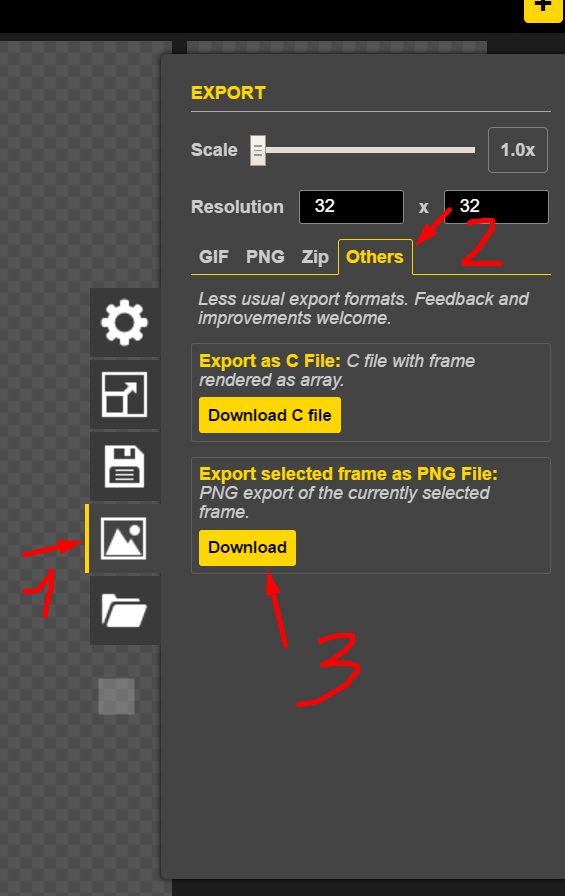
Version Desktop (application téléchargé)
Attention sur la version Desktop pour télécharger ton image au format PNG, tu dois aller dans la catégorie Other et non pas dans PNG.
Ceci ressemble à un bug du logiciel et sera surement corrigé.

Importer ton dessin sur scratch
Importer ton dessin comme un nouveau sprite
Pour importer ton dessin comme un nouveau personnage de ton projet, tu peux cliquer sur le bouton “importer un sprite”.
Tu n’as plus qu’à sélectionner dans ton ordinateur, l’image que tu as téléchargé lorsque tu as enregistré ton projet piskel.
Si ton image est une animation en .GIF tu pourras voir tous les dessins de ton animation dans la partie “Costumes”.
Puis, avec les blocs de code ‘Apparence‘ tu vas ensuite pouvoir changer ses costumes pour l’animer !!
Importer ton dessin comme un costume d’un sprite existant
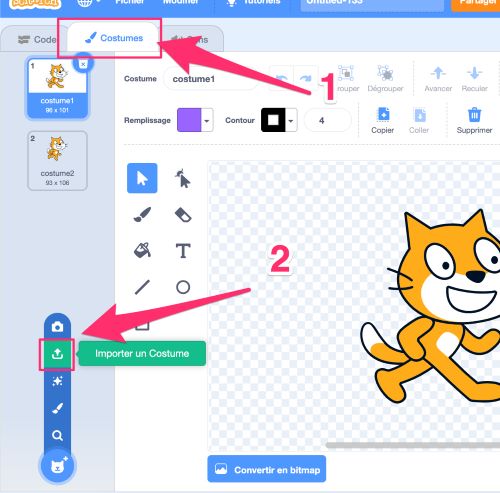
Si tu veux ajouter ton dessin comme un autre costume d’un personnage déjà existant dans ton projet, tu vas devoir :
- Cliquer sur le sprite de ton personnage
- Puis cliquer sur l’onglet “Costumes”

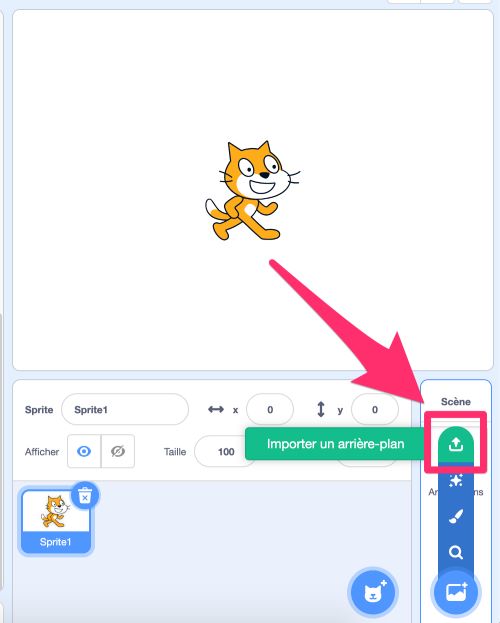
Importer comme un arrière-plan
Si tu veux importer un décor pour ton jeu, tu peux cliquer sur le bouton “ajouter un arrière plan”, dans la section qui gère les scènes.