Introduction aux APIs
Dans cette page tu trouveras :
C’est quoi une API ?
Une API, ou Interface de Programmation d’Application, est un ensemble de définitions et de protocoles qui facilite la création et l’intégration des applications.
Plus simplement, on peut voir ça comme du code déjà créé que l’on va « contacter » via internet et qui nous renverra les informations dont notre programme a besoin : par exemple la météo du jour, la liste des personnages de Star Wars, une image de chien… ça peut être tout et n’importe quoi !
Exemple
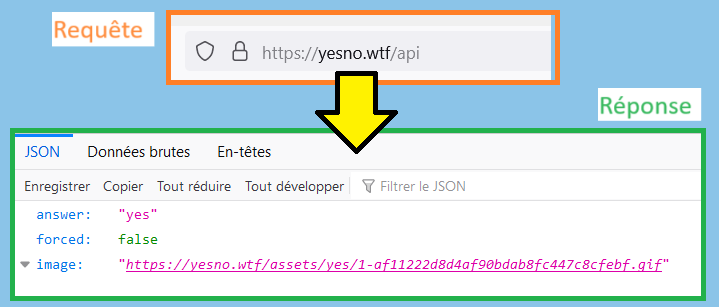
Dans l’exemple ci-contre, on contacte l’API « Yes No » via la requête https://yesno.wtf/api
On voit que l’on obtient une réponse… tu peux voir comment lire les réponses d’une API dans la section « Lire la réponse de l’API »

Utiliser une API
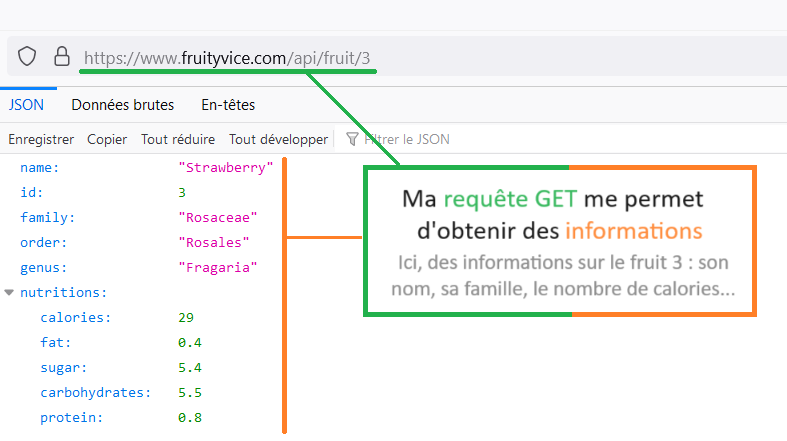
Les requêtes


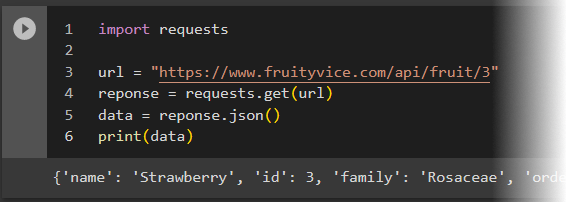
Et en Python ?
- reponse = requests.get(url) permet de faire la requête et de récupérer son résultat dans une variable que l’on a appelée « reponse »
- data = reponse.json() permet de récupérer le JSON sur cette réponse. Le JSON, c’est ce qui s’affiche lorsqu’on fait la requête dans notre navigateur !
Lire la réponse de l’API
Parcourir le JSON dans son navigateur
Si tu es sur Chrome, le JSON qui s’affiche dans ton navigateur est difficilement lisible… tu peux sélectionner tout le JSON (Ctrl + A), le copier et le coller par exemple dans JSONBeautifier pour avoir une version plus facilement lisible – après avoir collé ton JSON dans la partie de gauche, il te suffit de cliquer sur « Beautify » et la version lisible s’affichera à droite !
Sur Firefox, pas besoin de tout ça ! Firefox propose de base un affichage lisible des JSON 😉
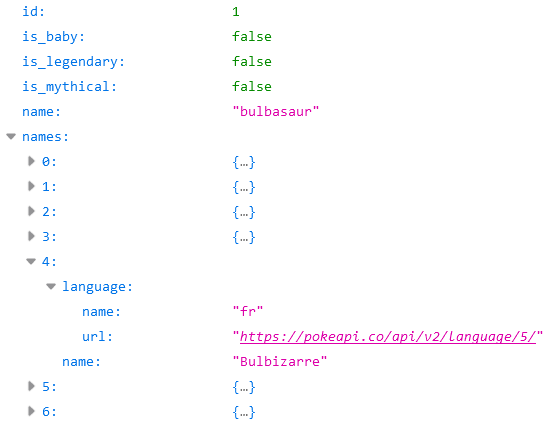
Une fois que tu es sur une version lisible, tu peux afficher le contenu d’un élément / réduire cet élément en cliquant sur la flèche à gauche. Cela te permet de facilement voir quel champ est compris dans quel autre champ !
Dans l’exemple ci-contre, le champ « names » contient plusieurs entrées, l’entrée 4 contient un champ « language« , qui lui-même contient un champ « name » (dont la valeur est « fr« ) !

Et en Python ?…
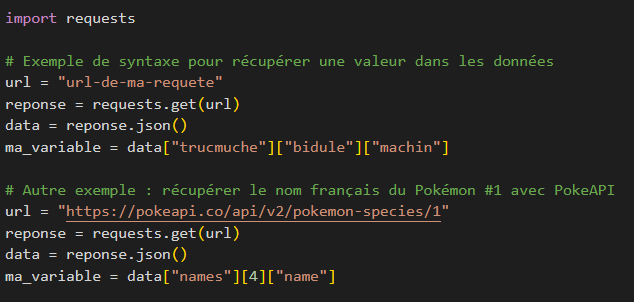
Supposons que, dans notre code, on ait récupéré le JSON renvoyé par l’API dans une variable « data« . Si l’on veut ensuite récupérer le contenu du champ « trucmuche » sur ce JSON, on écrira simplement data[« trucmuche »].
On peut enchaîner ces récupérations – par exemple, si j’écris ma_variable = data[« trucmuche »][« bidule »][« machin »], cela revient à dire :
« Récupérer la valeur de ‘machin‘ dans ‘bidule‘ dans ‘trucmuche‘ et stocker cette valeur dans ma_variable »

À toi de jouer !
Si je vais sur https://restcountries.com/v3.1/name/france, j’obtiens le JSON ci-contre. En supposant que j’ai récupéré le JSON dans une variable que j’ai appelé « data », que dois-je écrire pour récupérer la valeur soulignée sur l’image ?

ma_variable = data[0][« name »][« common »]
