Les Flowcharts
Sur cette page, tu trouveras :
C’est quoi une flowchart ?
Une flowchart est un document représentant des évènements (sous forme de blocs) et les liens logiques entre ceux-ci (sous forme de flèches). En programmation, ce type de document est notamment utilisé pour décrire le fonctionnement attendu d’un programme.
Exemple

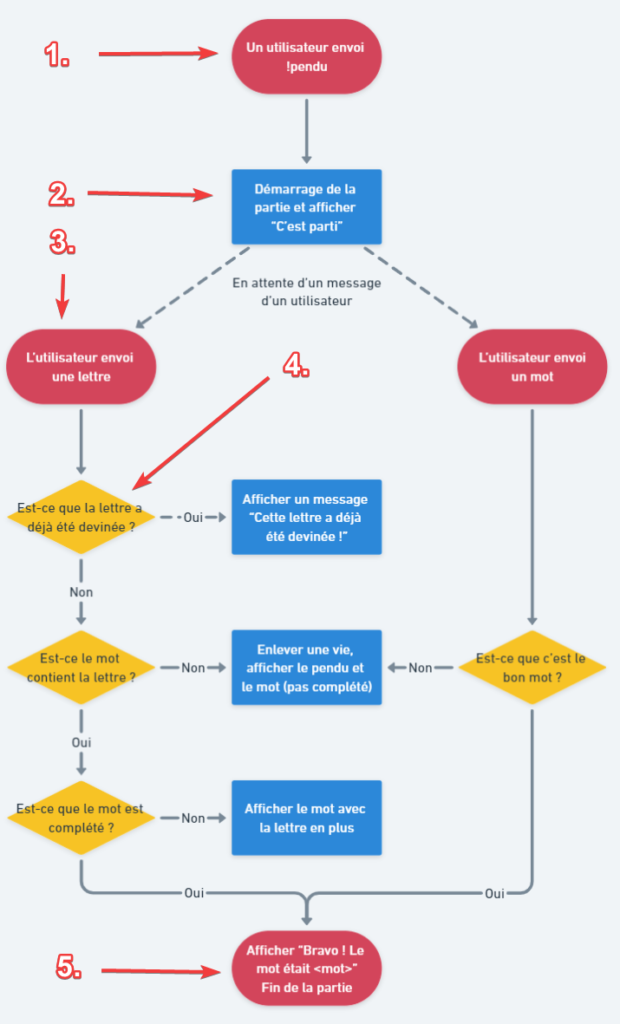
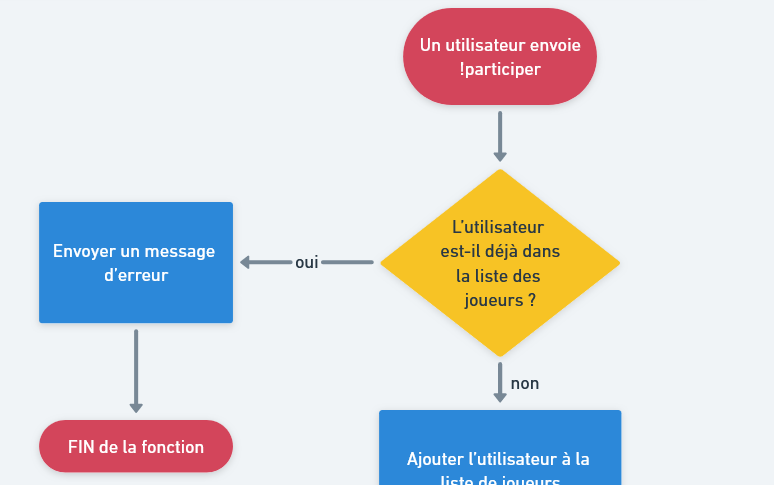
Ci-contre, un exemple de flowchart pour un bot de jeu de pendu.
- 1. Partir de tout en haut et suivre les flèches
- 2. Chaque rectangle bleu représente une action du bot
- 3. Chaque pilule rouge représente un évènement particulier (le début, la fin, un utilisateur envoie un message, réagit, …)
- 4. Chaque losange jaune représente un choix/une condition. Dans le cas où la condition est vraie, suivre la flèche « Oui », sinon, suivre la flèche « Non ». Il est possible de faire des choix plus complexes, dans ce cas il y aura autant de flèches que de choix possibles
- 5. La flowchart termine lorsque l’élément n’a plus de flèche sortante
Du français à la flowchart
Créer sa flowchart est un vrai exercice de traduction – il s’agit de traduire ce que l’on souhaite que le programme fasse en un langage constitué de pilules, de losanges, de rectangles…
Pour cela, il faut se poser la question :
Concrètement, que doit-il se passer dans mon programme ?
Par exemple, si en français je dis :
« La commande !participer permet de s’inscrire au jeu »
Concrètement, qu’est-ce que cela signifie pour le programme ? Que doit-il se passer ?

Je peux déjà dire :
- Le programme doit détecter que la commande !participer a été écrite
C’est un événement, ce sera donc représenté par une pilule rouge
Mais ensuite, que veut dire « s’inscrire au jeu » ?
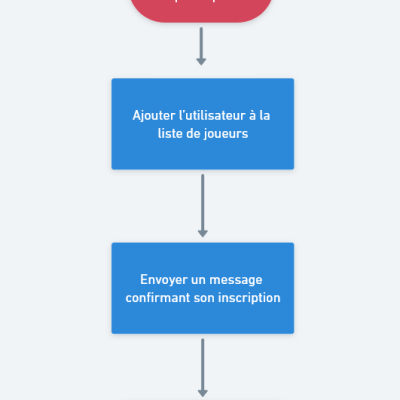
- Je peux imaginer que le programme va enregistrer la personne qui a envoyé la commande dans une liste de joueurs
- J’imagine aussi que le programme va envoyer un message pour confirmer l’inscription du joueur !


Ai-je bien pensé à tout ? Que se passe-t-il si je suis déjà inscrit ?
- Si je suis déjà inscrit, le programme va envoyer un message d’erreur
Ainsi, en se posant des questions pour savoir ce qu’il doit se passer concrètement dans son programme, il est possible de créer une flowchart !

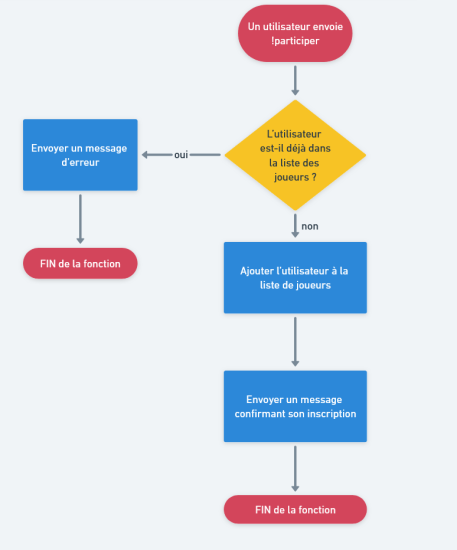
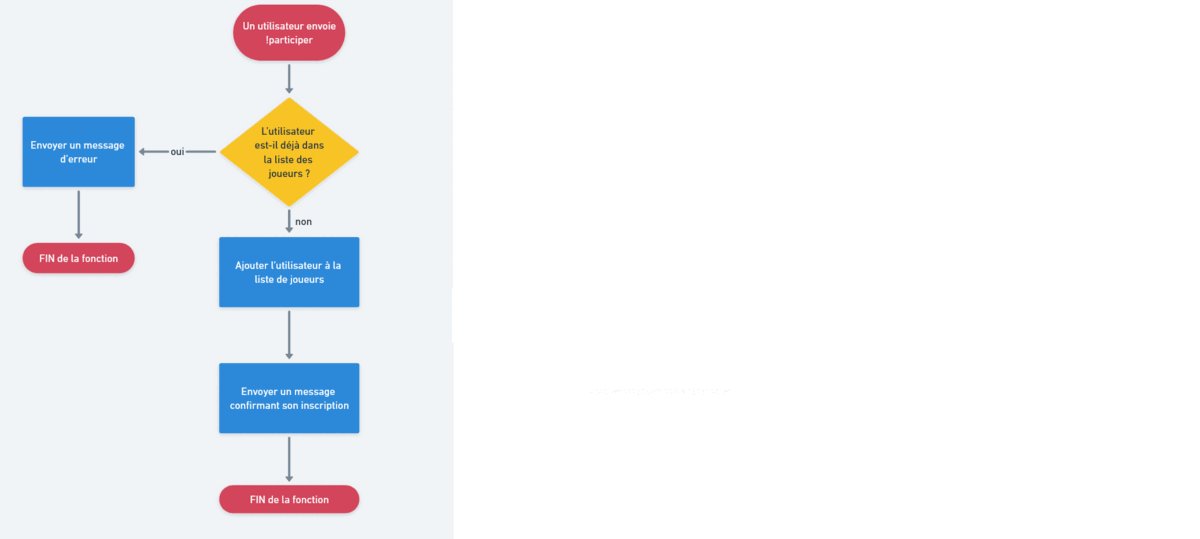
La flowchart de la commande !participer
De la flowchart au code
La flowchart permet de bien préciser le comportement attendu de son programme.
Maintenant, il reste une nouvelle étape de « traduction » : passer de la flowchart au code !
Si la flowchart est claire, cela te permettra de facilement écrire ton code.
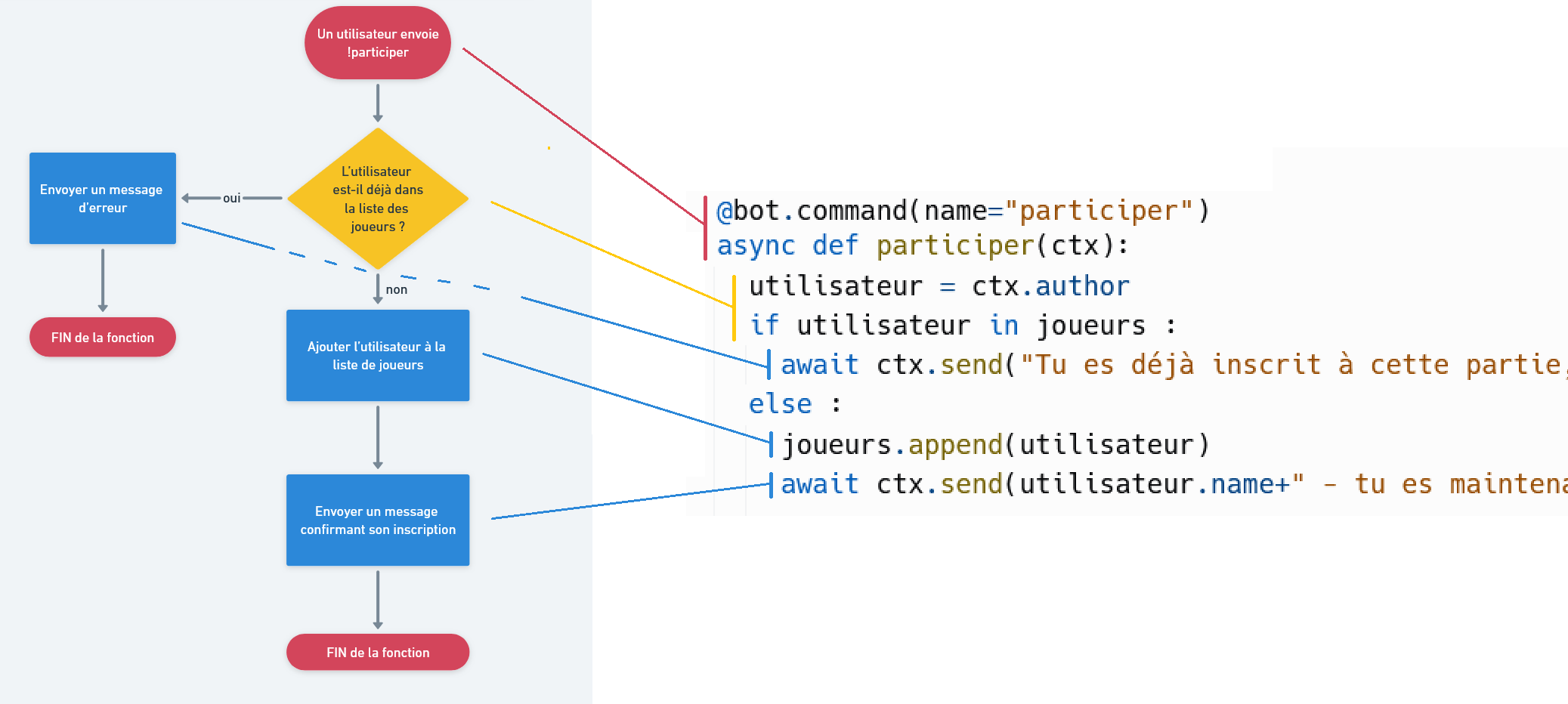
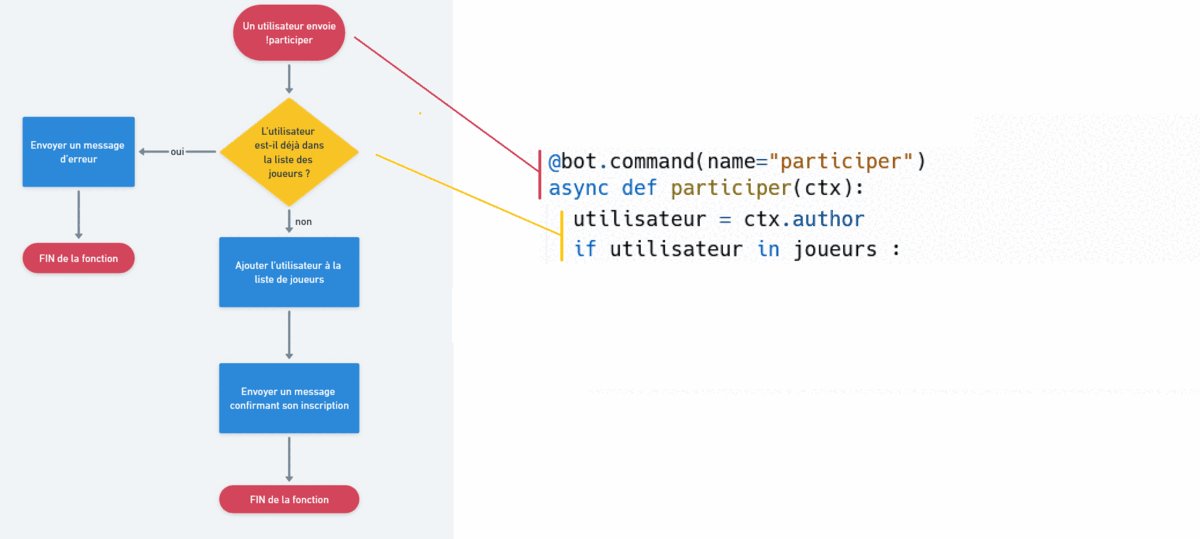
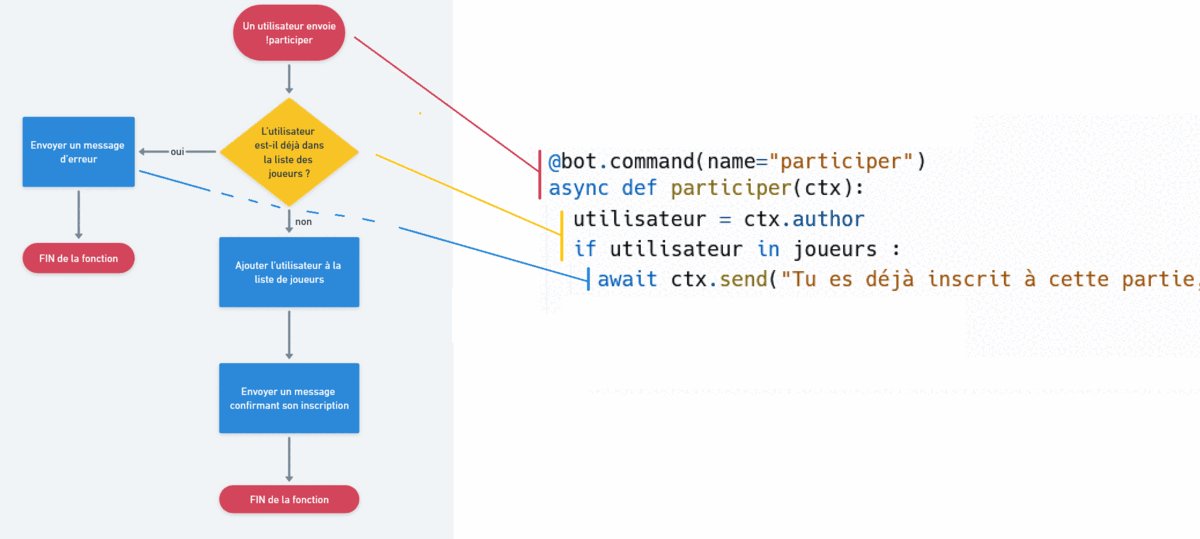
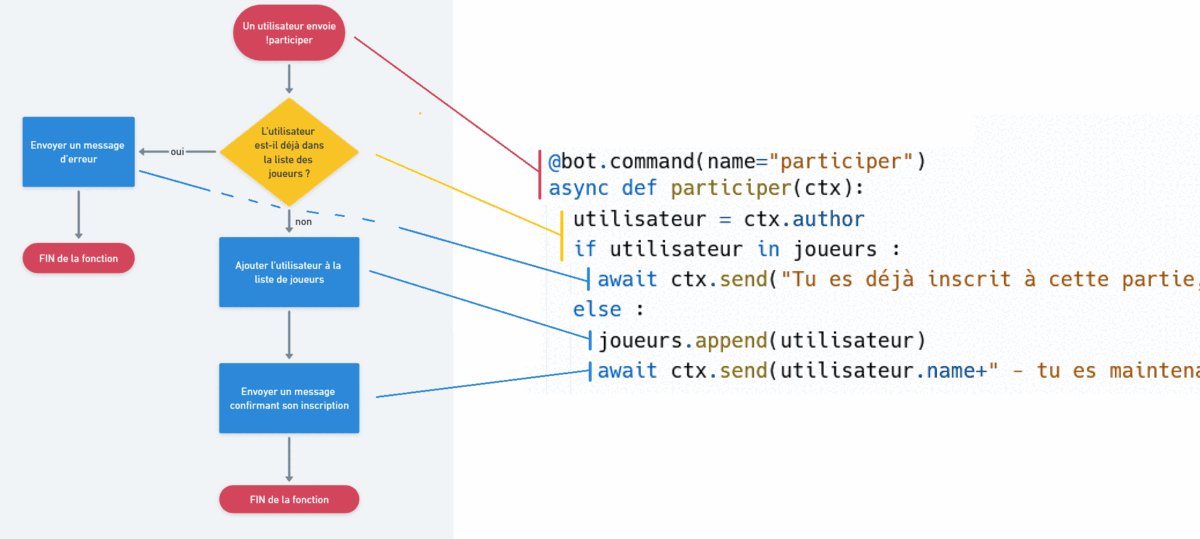
Regarde le gif ci-dessous, il suffit de lire les étapes de la flowchart l’une après l’autre et d’écrire le code correspondant !

Tu peux aussi voir une version non-animée de l’image en cliquant sur « Voir l’image » ci-dessous :
Comme tu peux le voir, la flowchart aide à écrire son code :
- les points d’entrée et de sortie (pilules rouges) correspondent généralement au début et à la fin d’une fonction !
- On repère facilement les conditions (losanges jaunes). Ces dernières sont souvent retranscrites dans le code avec un if (…) else (…) ou dans certains cas avec une boucle for !
- de manière générale, la flowchart aide à mieux visualiser les différentes étapes de son code