Dessin dans Scratch
Dans cette page tu trouveras :
Le vectoriel / Bitmap
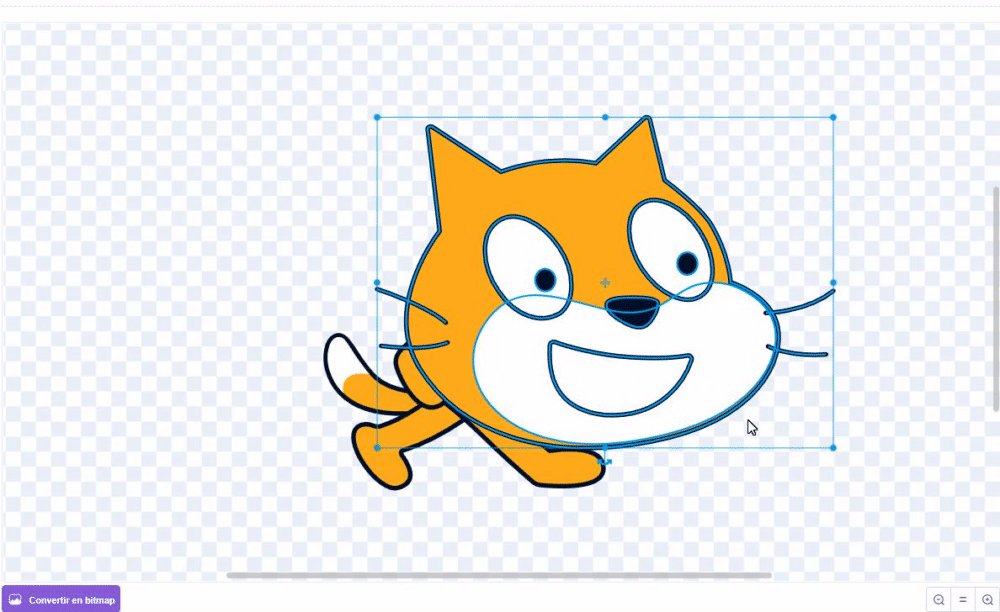
Le vectoriel est l’outil de création graphique disponible dans scratch. Il permet de dessiner des formes et de les éditer ensuite sans perdre en qualité.
En opposition avec le dessin bitmap, qui utilise des petits points et peut devenir flou quand on l’agrandit.
Tu peux passer d’un style de dessin à l’autre avec le bouton violet en bas
Attention le passage d’un dessin bitmap au vectoriel ne marche pas très bien.


Les outils
Base


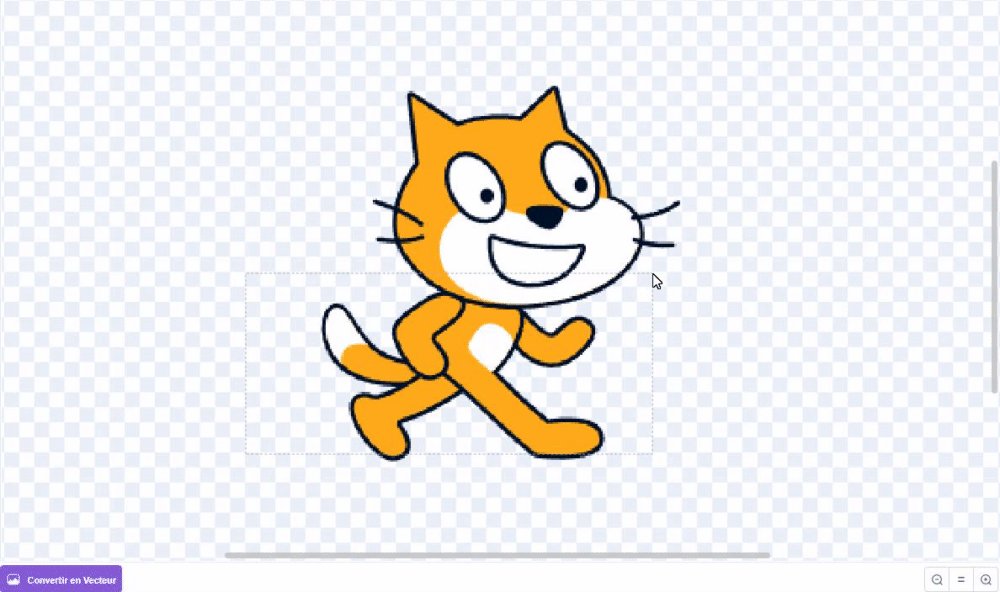
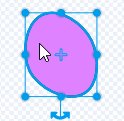
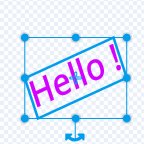
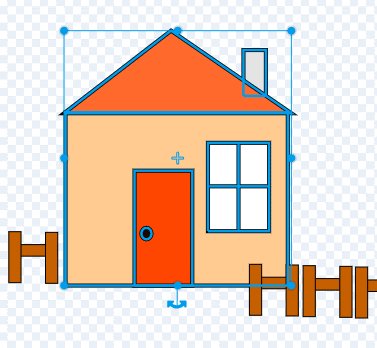
L’outil flèche permet de sélectionner ses formes et d’en modifier la taille, la position, la rotation, les couleurs, le contour…


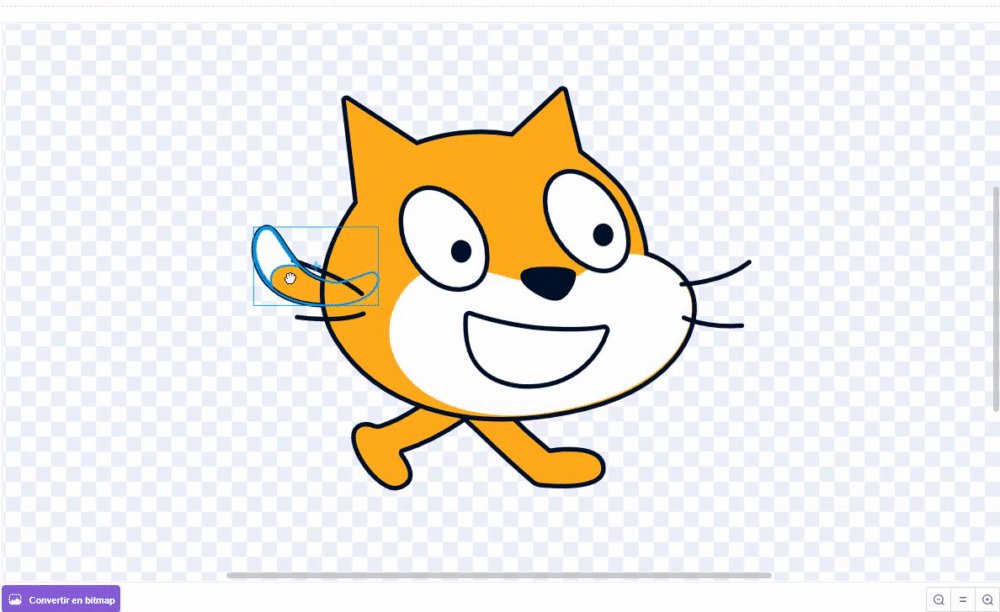
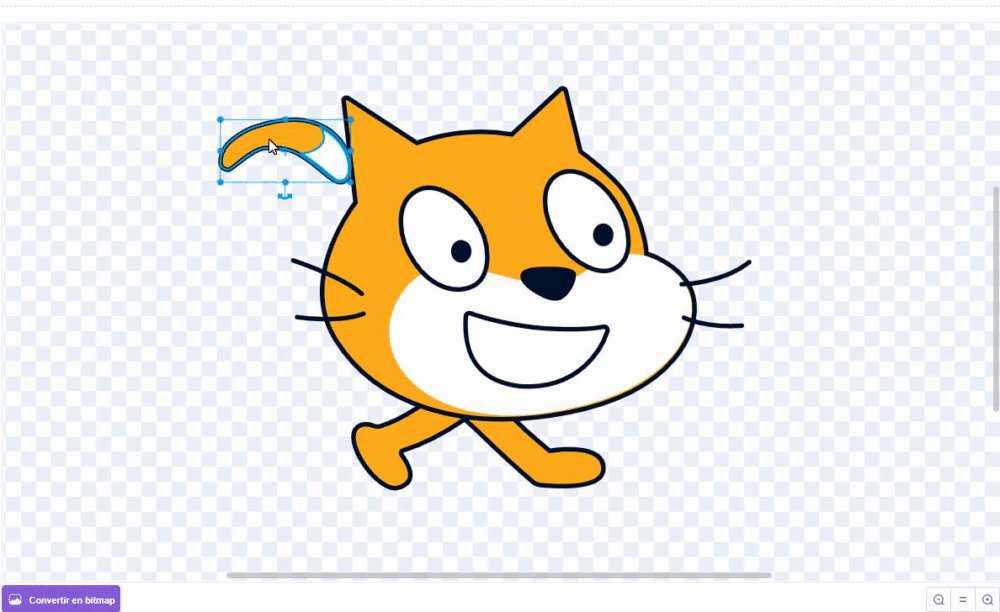
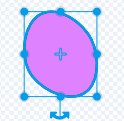
L’outil flèche point permet de modifier directement les points qui composent notre forme. On peut même en rajouter et en supprimer.


L’outil pinceau permet de dessiner des formes libres ! Très pratique pour les détails ou les éléments plus organiques.


L’outil rectangle et l’outil cercle permettent simplement de faire des rectangle/carré/cercle/ovale.


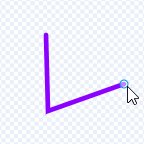
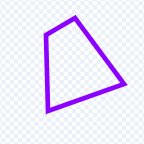
L’outil ligne permet de faire des lignes bien droite. En positionnant bien sa souris, on peut créer des formes fermées en reliant les lignes entre elles.


L’outil texte permet d’écrire. On l’utilisera plus pour faire nos écrans de début et fin.
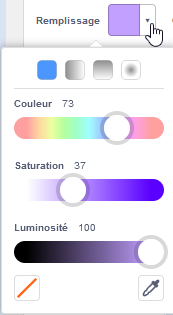
Couleur


Cet icône est très important puisque c’est la transparence !

L’outil pipette te permet de récupérer une couleur sur ton image.

Les effets de dégradés peuvent donner un petit effet à ton projet ! Il faudra choisir 2 couleurs.
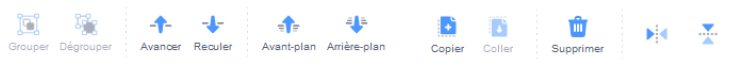
Modificateur

Ces outils permettent de modifier encore un peu plus nos formes. Si tu as fait un arbre qui te plaît, tu peux juste le copier coller ! Ou supprimer un élément que tu n’aimes plus.


La fonction grouper permet de réunir dans une seule et même forme plusieurs éléments. On peut facilement copier/coller notre objet final ou le déplacer ensuite.


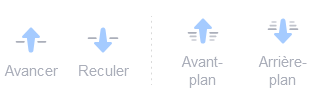
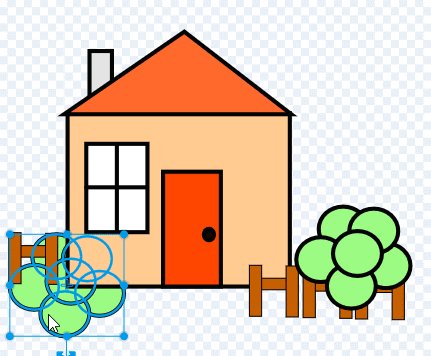
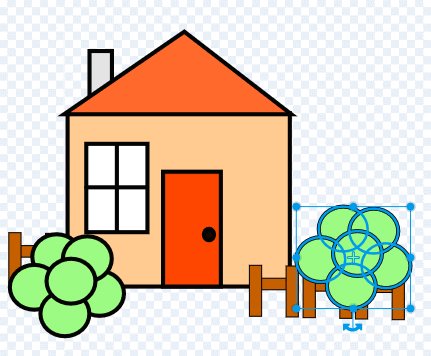
Ces outils permettent de changer la ‘profondeur’ de nos éléments. On peut aussi parler de leur position sur l’axe z.


Ces outils permettent de faire une symétrie, horizontale ou verticale ! Toujours utile.
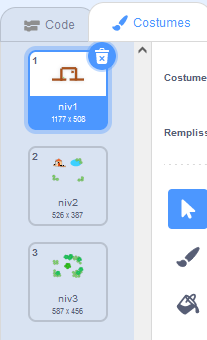
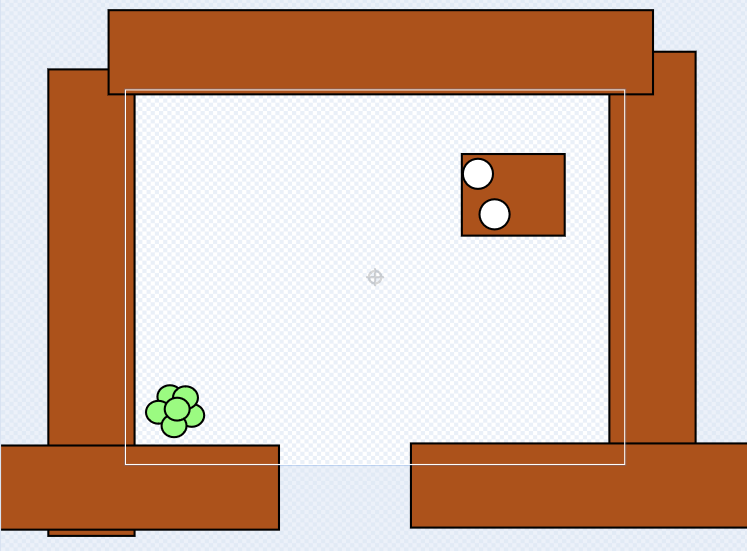
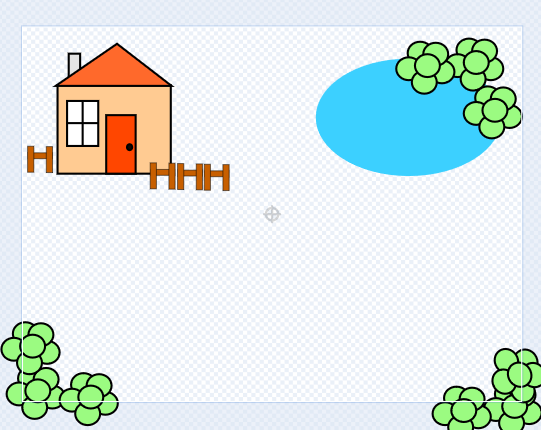
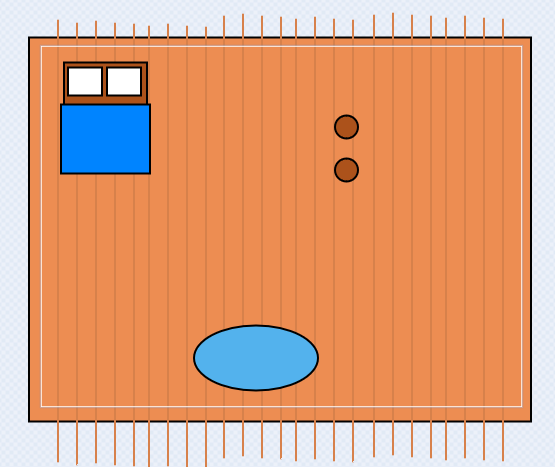
Les murs

On va regrouper tous les éléments solides d’un niveau dans un même sprite/lutin ! N’oublie pas de bien mettre ton sprite en 0x et 0y (l’origine) pour qu’il soit bien centré.
Pourquoi sur un sprite et pas sur l’arrière-plan ? Parce que c’est plus simple pour gérer les collisions mais aussi pour faire plusieurs niveaux avec les costumes~



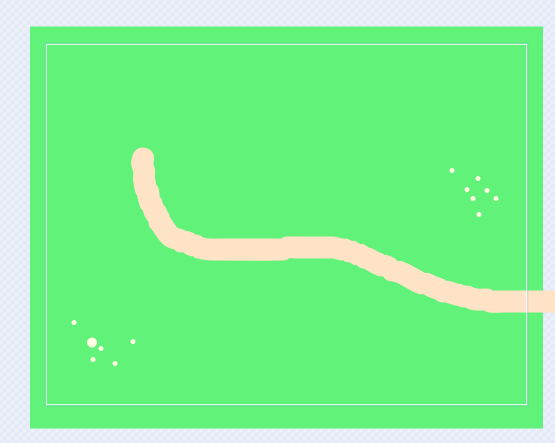
L’arrière-plan

A contrario, tous les éléments sur lequels ton personnage peut passer, tous les éléments non solide, sont à faire sur l’arrière plan.



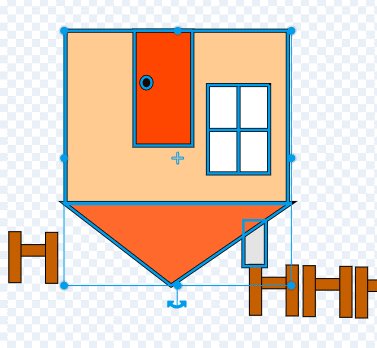
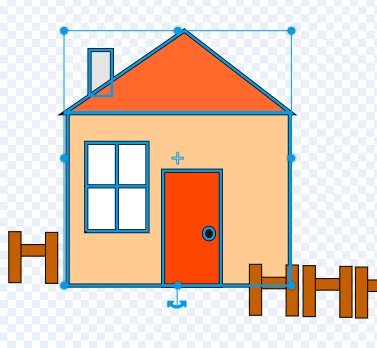
Décomposer en formes simples
Les formes géométriques se glissent dans tous les objets de notre quotidien. Cette association de formes construit l’objet. Si on le déconstruit, nous obtiendrons que des carrés, rectangles, cylindres, cercles etc…
Les créateurs d’objets, que l’on nomme designers, s’inspirent beaucoup de la géométrie pour concevoir le mobilier par exemple.

Chaise de Piet Mondrian
Ainsi, pas besoin d’être un génie pour dessiner ! Si on se réfère à une photo, il suffit de décomposer l’objet, le personnage ou l’animal pour pouvoir le reconstruire après avec les formes.
Si on imagine l’élément, il s’agit du même procédé : on réfléchit à la forme du corps, par exemple. Est-ce qu’il est rectangulaire, rond, ovale ? Haut ? Large ?
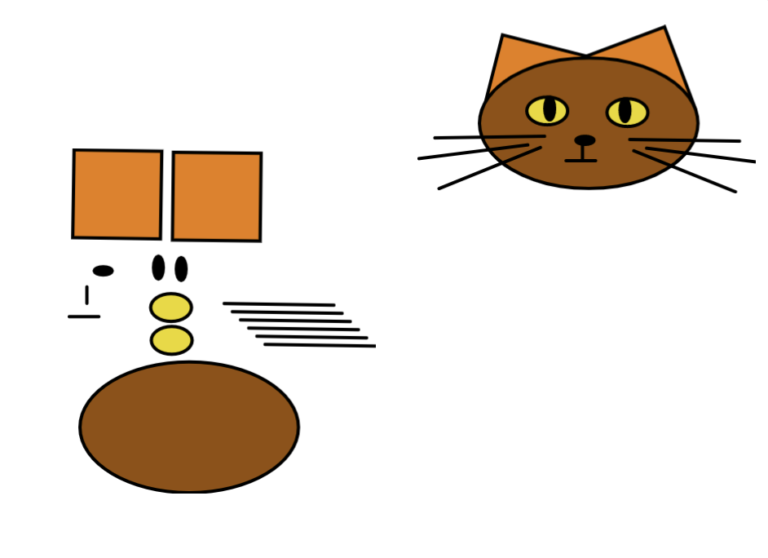
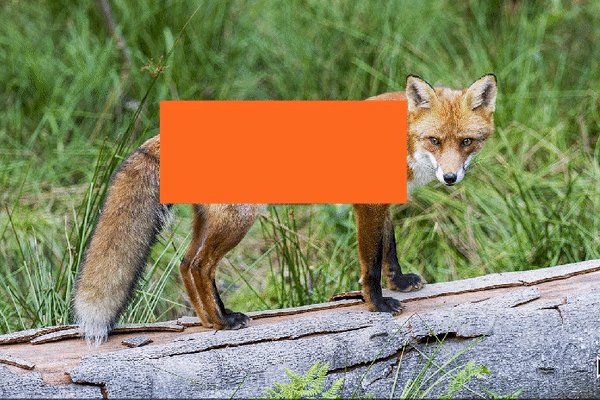
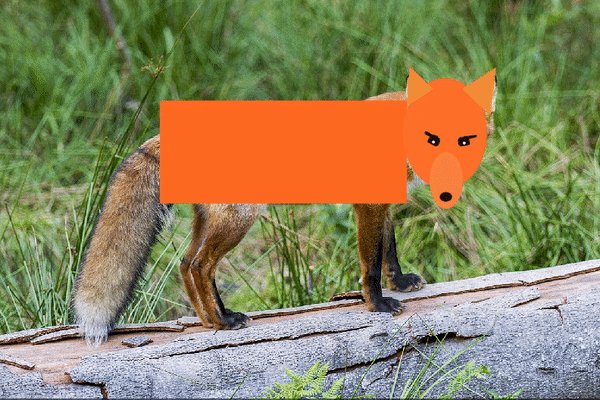
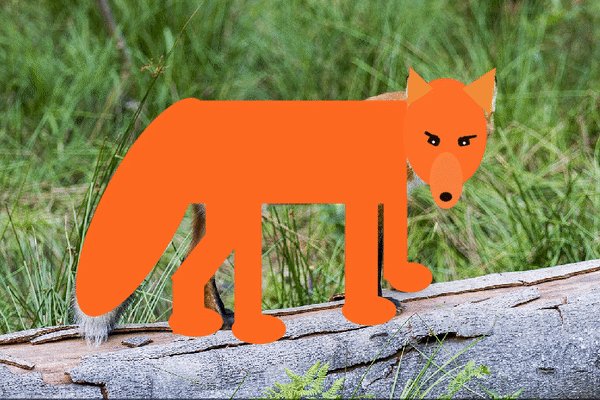
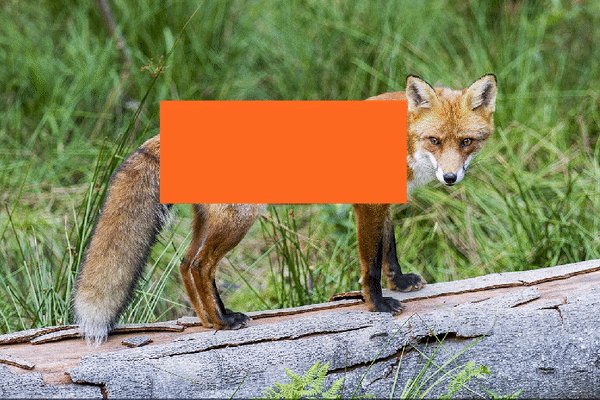
Voici par exemple comment décomposer un renard en formes d’après une photo de renard :

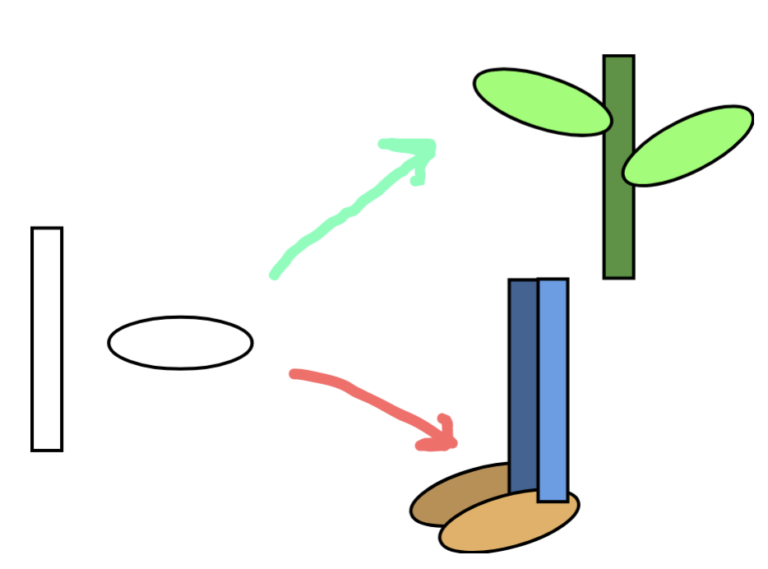
Avec un carré et un ovale par exemple, tu peux ainsi créer une jambe ou bien une plante !!