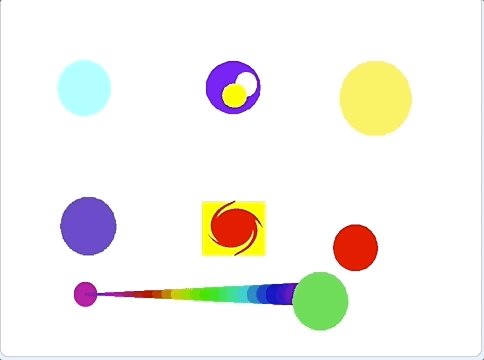
Liste d’effets
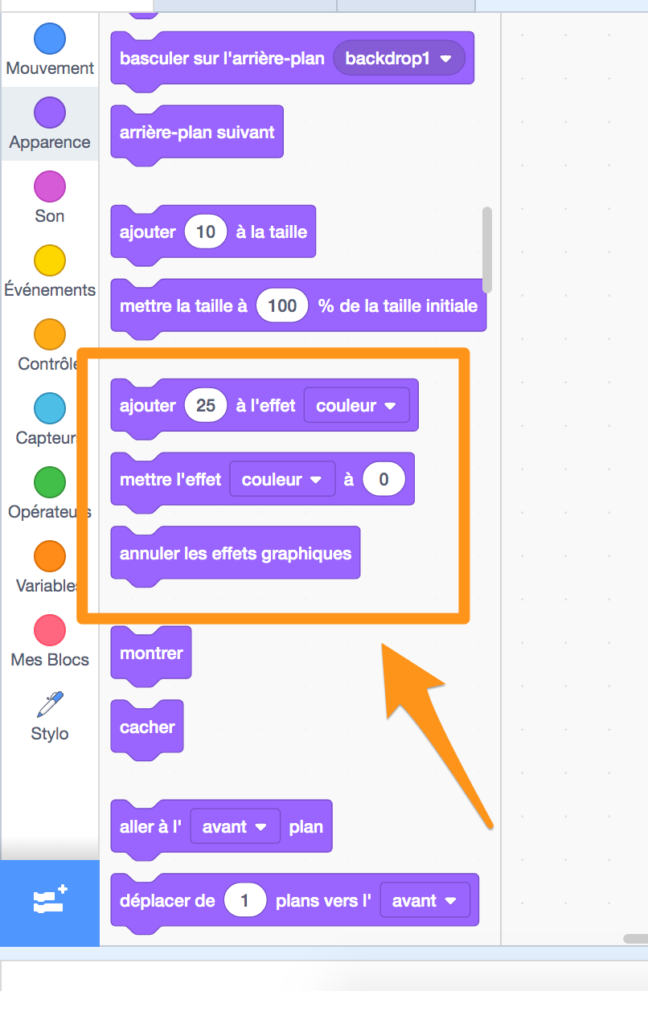
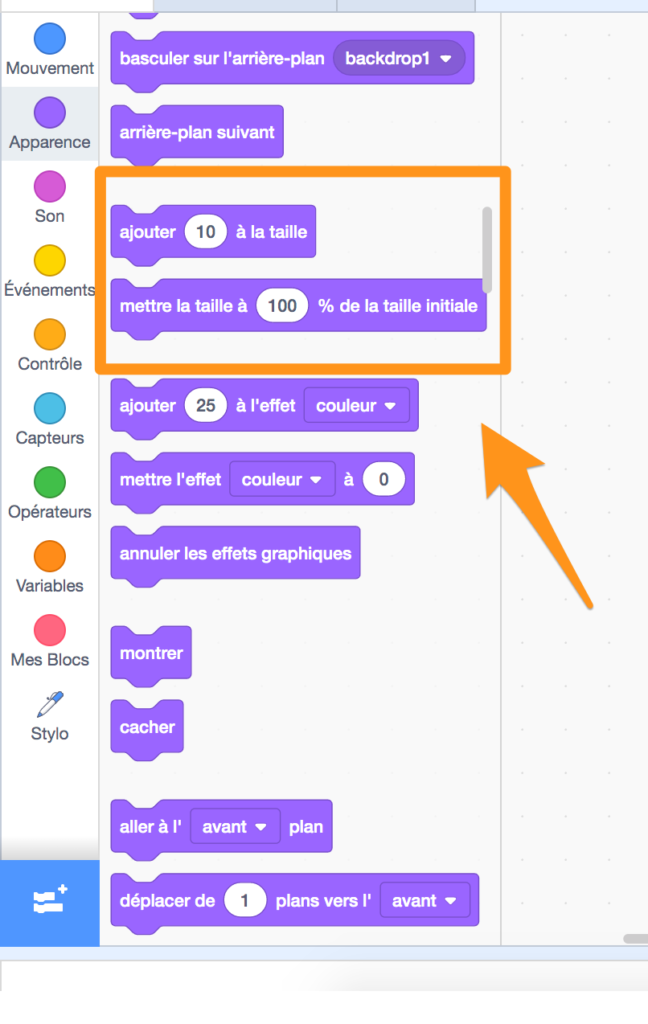
L’effet couleur permet de modifier la teinte globale de son lutin. On peut faire un effet étoile de Mario avec !

L’effet pixeliser permet de pixeliser ton lutin. Ca peut être sympa pour faire une transition !
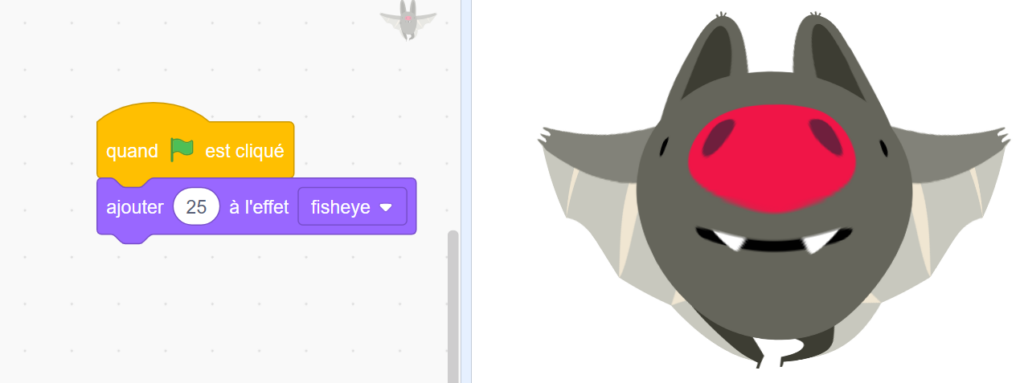
L’effet fisheye permet de déformer ton lutin en l’arrondissant.

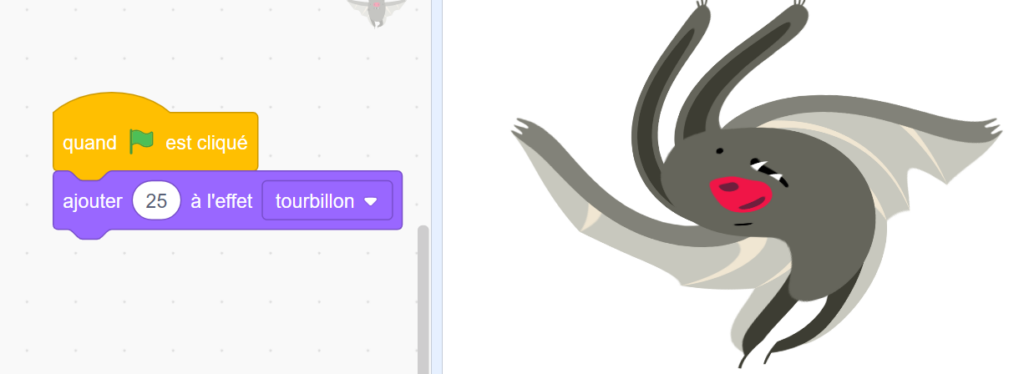
L’effet tourbillon fait tourner les traits de ton lutin sur lui même..

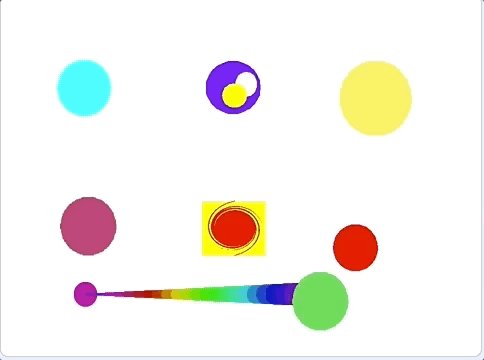
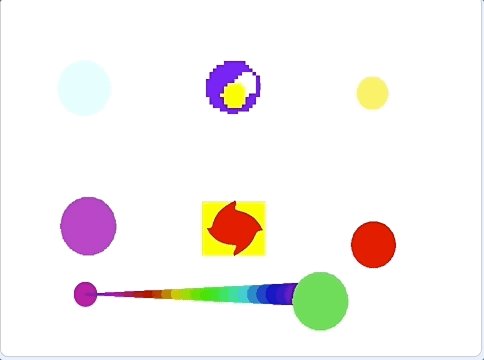
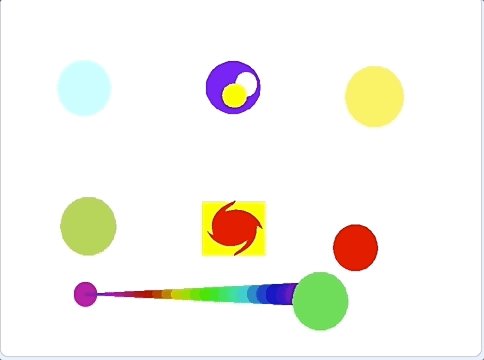
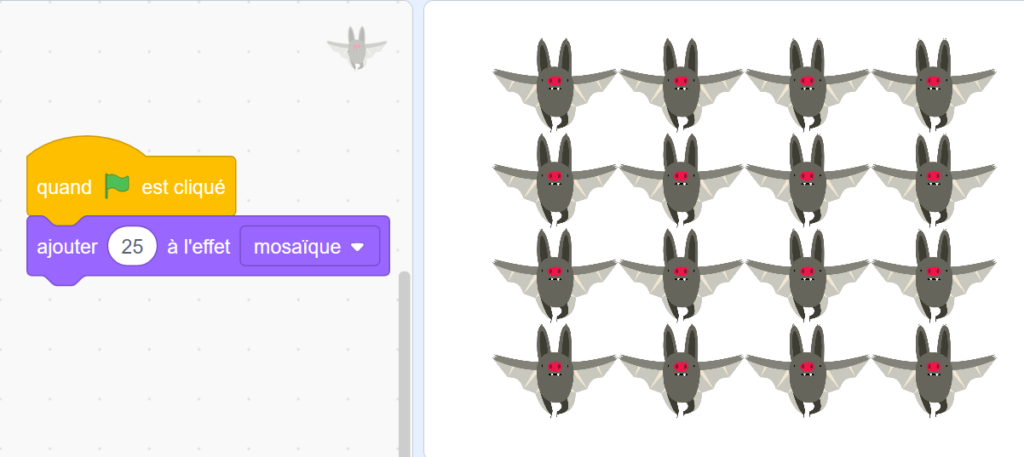
L’effet mosaïque transforme ton lutin en motif.

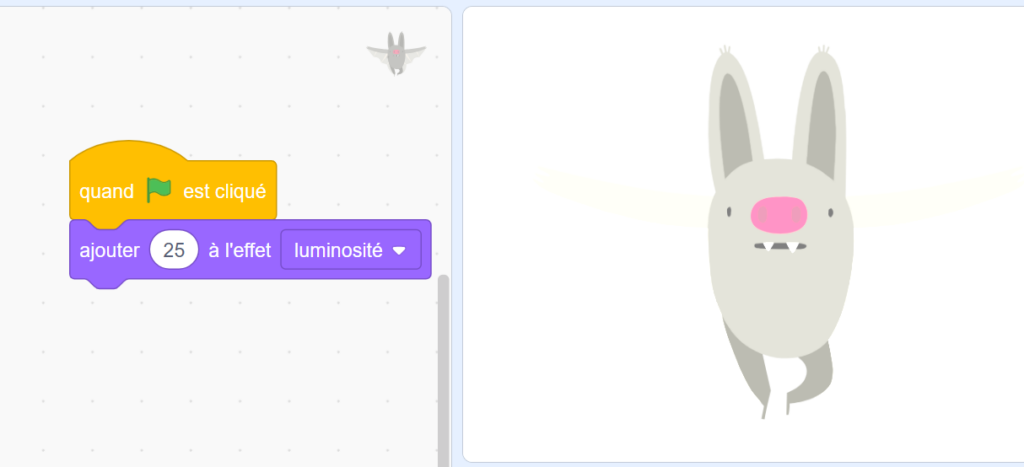
L’effet luminosité change la luminosité de ton lutin. Mets lui des lunettes de soleil !

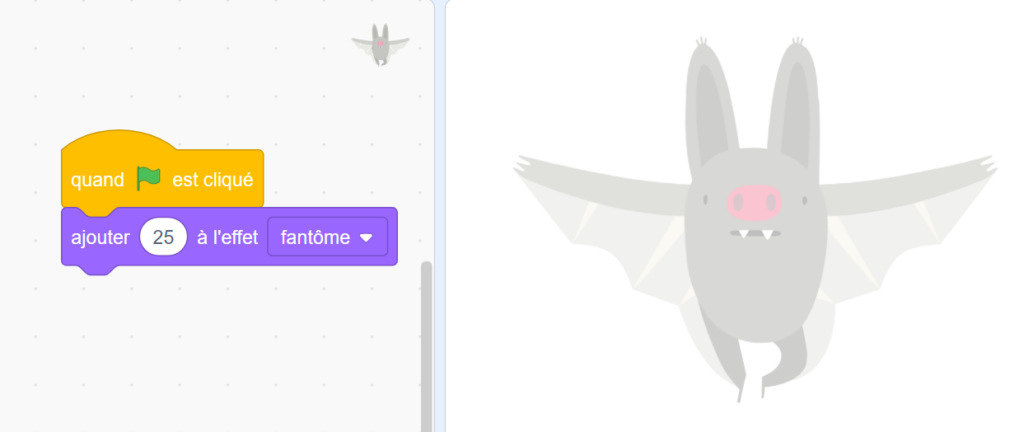
L’effet fantôme permet de rendre plus ou moins transparent ton lutin. Il est trop fort à cache-cache..

Effet clignoter


Tu peux faire clignoter des sprites pour créer des effets quand un personnage est blessé, pour des animations de boutons, pour créer des pièges dans ton labyrinthe…
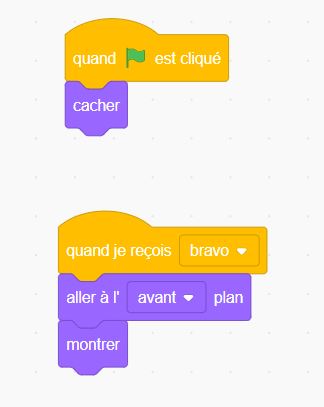
Tu peux le faire simplement avec les blocs Cacher et Montrer :
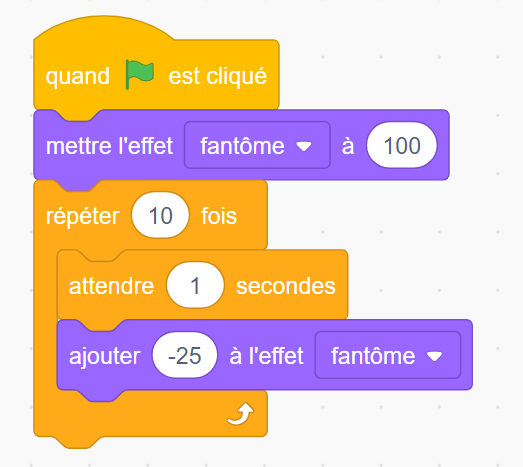
Tu peux aussi créer un effet pour que le sprite disparaisse ou apparaisse petit à petit avec l’effet fantôme.
On augmente petit à petit l’effet fantôme (quand il est à 100, on ne voit plus le sprite) et on le diminue petit à petit (quand il est à 0 on voit le sprite normalement) !


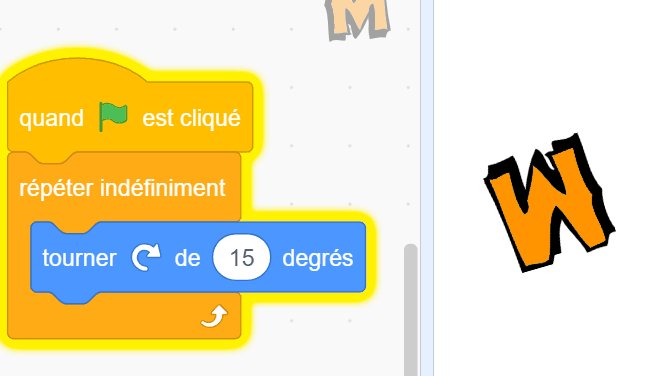
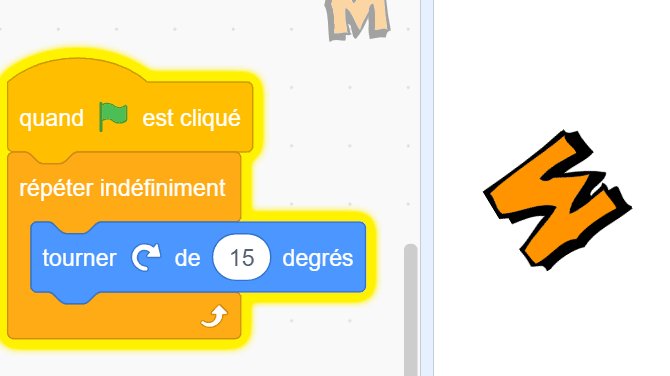
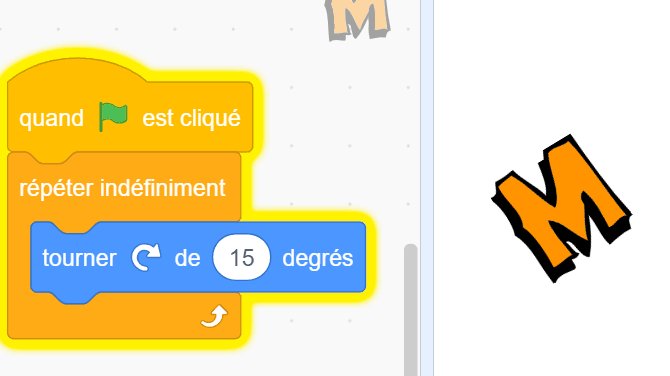
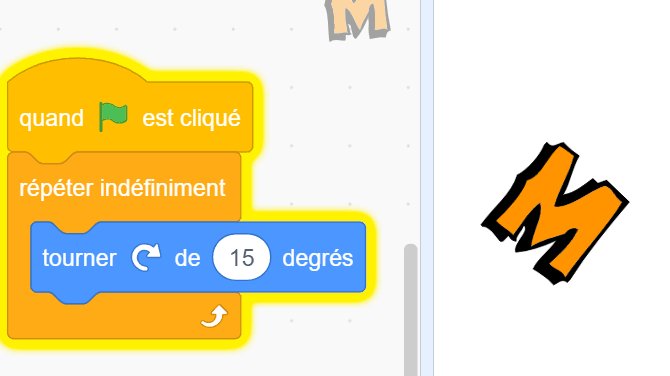
Faire tourner un sprite

Costumes et Arrières-plans
Les costumes

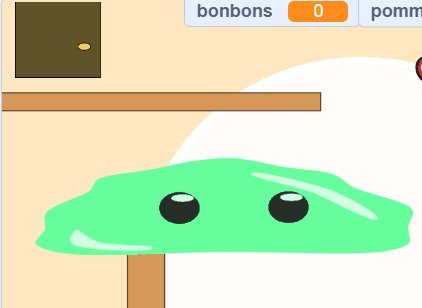
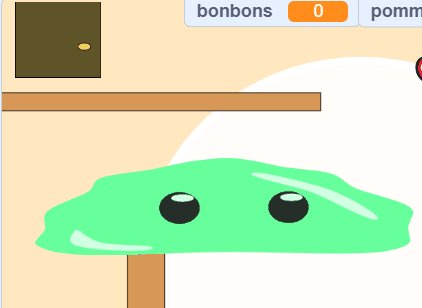
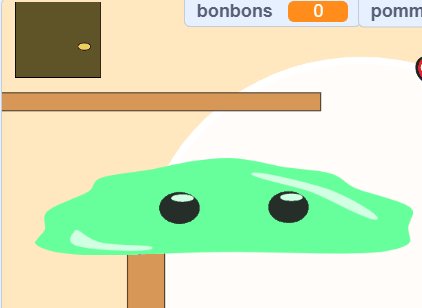
Avec les costumes de Scratch, tu peux créer des supers animations dans tes projets ! Tu peux les utiliser pour créer des animations de marches, de danse, de saut…
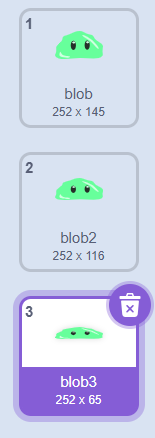
Tu peux voir toutes les images de ton sprite dans la partie ‘Costumes’ de Scratch :

Tu peux ensuite juste lui dire de basculer sur le costume suivant !
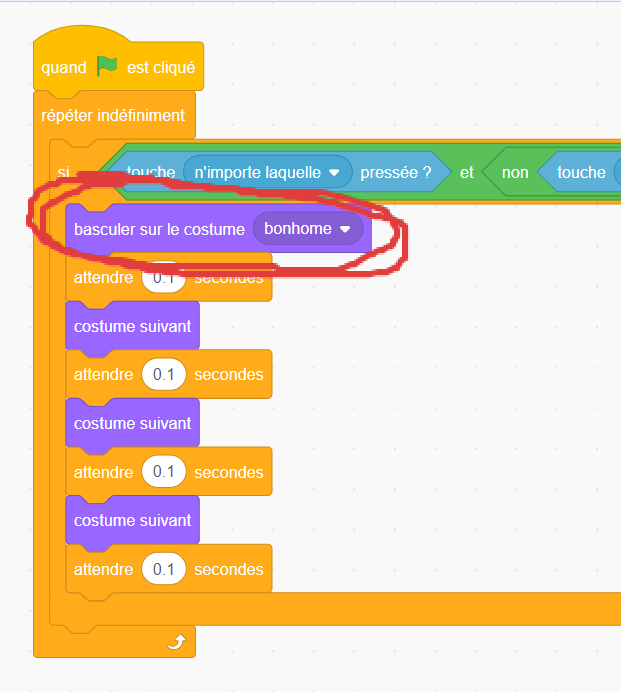
Voici le code pour basculer sur le costume suivant à l’infini :

À toi de changer le temps pour que ton animation soit jolie.
Tu peux aussi sélectionner uniquement les costumes qui t’intéressent avec le bloc :


Tips : Tu peux importer des GIFs dans Scratch et basculer sur le costume suivant pour voir l’animation !
Les arrières-plans

Tu peux aussi jouer avec les arrières-plan !
Le principe sera le même que pour les costumes. Tu peux ainsi créer des animations pour tes fonds.
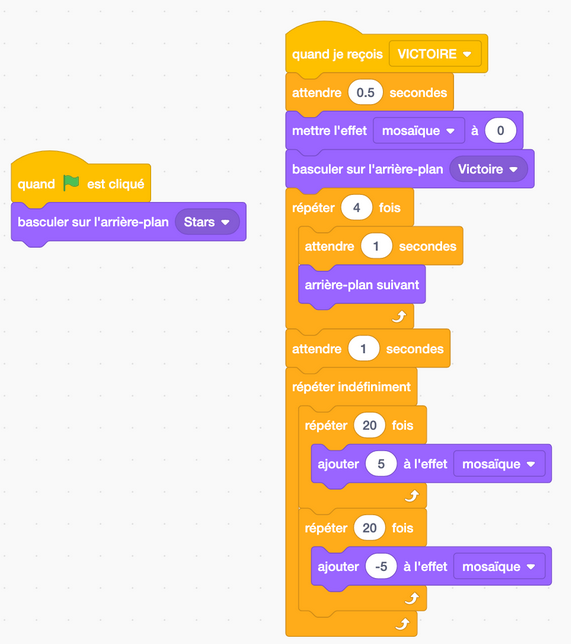
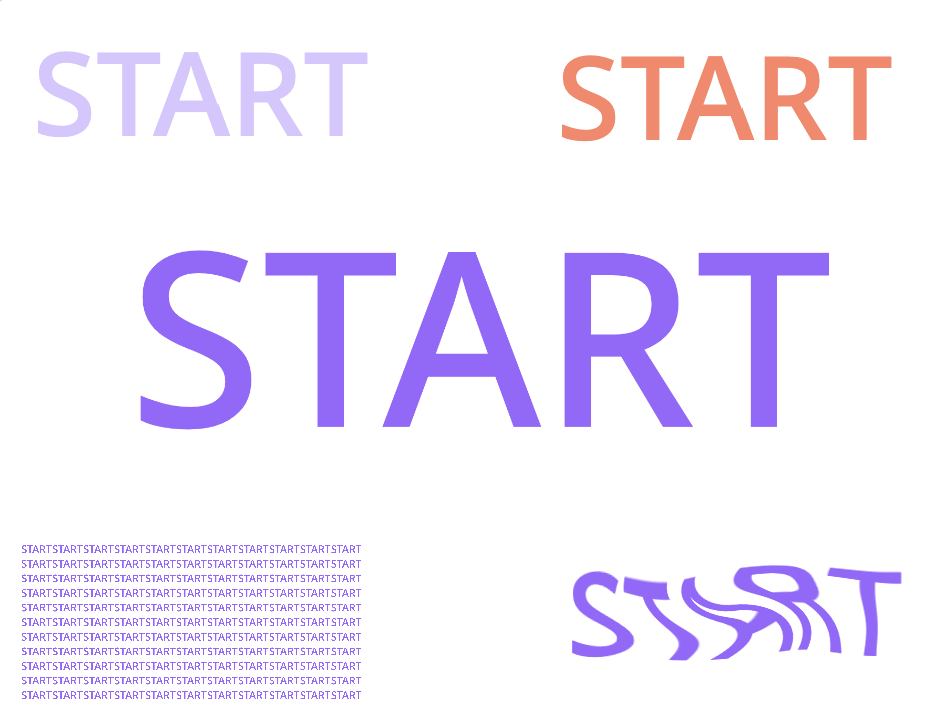
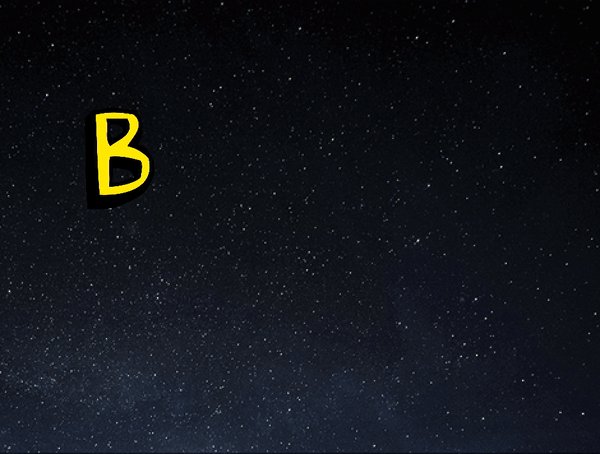
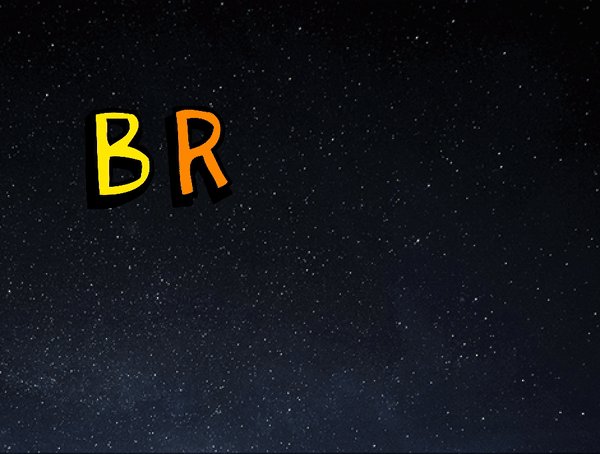
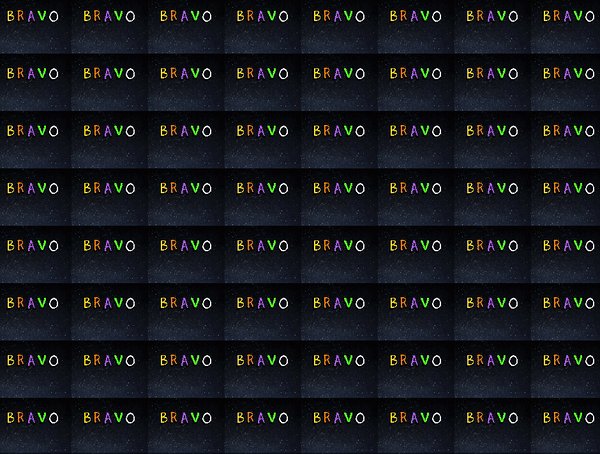
Par exemple pour afficher les lettres de l’écran « Victoire » progressivement puis ajouter un effet sur tout l’écran, on a créé plusieurs arrière-plans où on a ajouté les lettres que l’on voulait et on a ensuite ajouté un effet mosaïque sur l’arrière plan :