L'histoire dont vous êtes le héros
Dans cette page tu trouveras :
- L’arbre décisionnel
- Le studio avec des projets exemples
- Comment initialiser tes sprites
- Comment faire un dialogue sans utiliser de message
- Comment déplacer un sprite
- Le déclencheur [Quand ce sprite est cliqué]
- Comment faire un système de question/réponse
- Divers code à utiliser pour basculer d’un arrière-plan à un autre
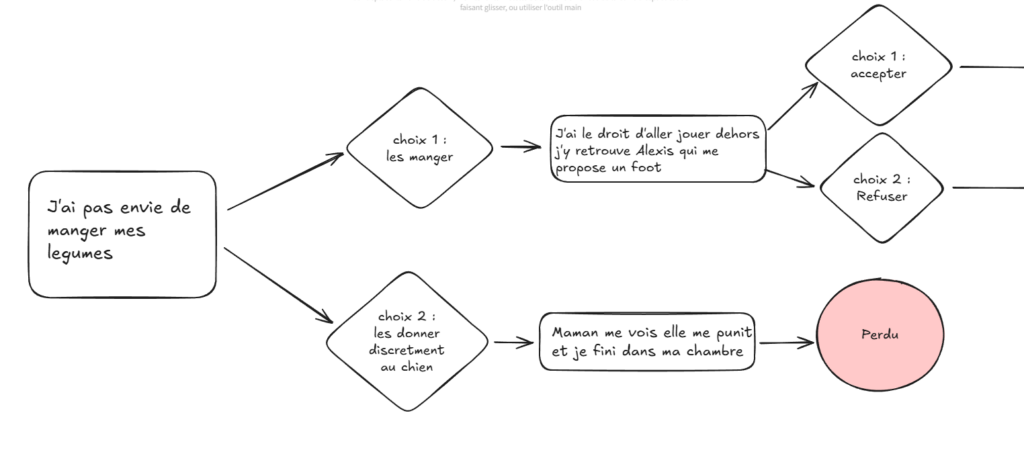
L’arbre décisionnel
Quand tu fais un quiz ou une histoire dont tu es le héros, il est recommandé de préparer un plan d’avance pour savoir où tu vas sous la forme d’un arbre. (Regarde bien, il y a le tronc avec la situation initial et les différents choix créés des branches !)
Vous pouvez utiliser : https://excalidraw.com/

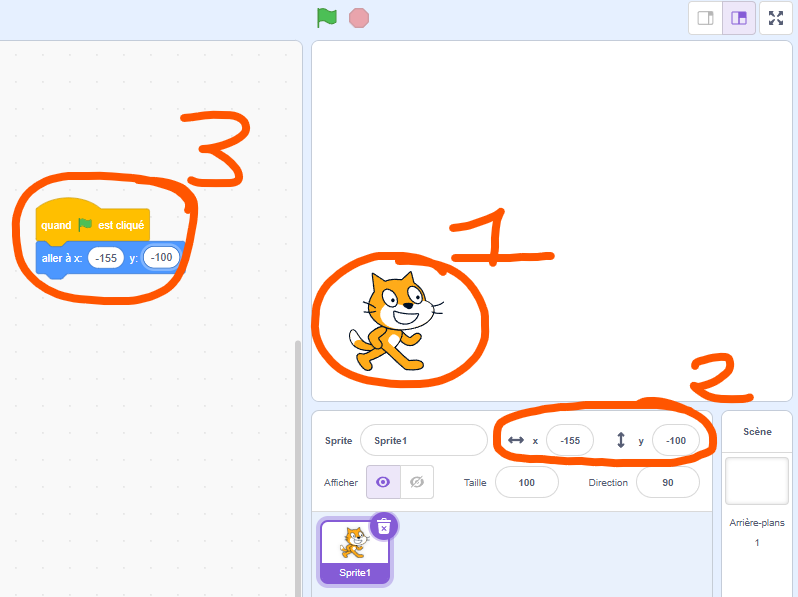
L’initialisation d’un sprite
Pour se faire, place ton personnage, ou ton objet où tu veux sur ton niveau. Ses coordonnées vont s’afficher en bas dans ses propriétés. Ici : -155x et -100y

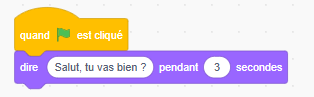
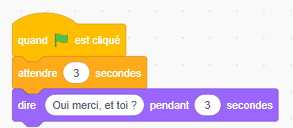
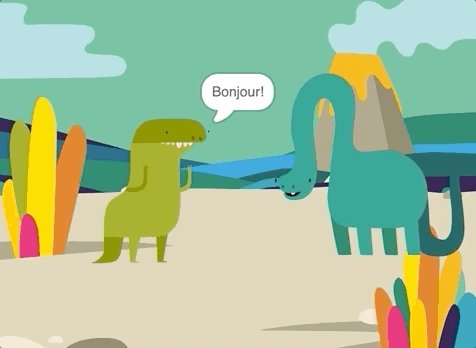
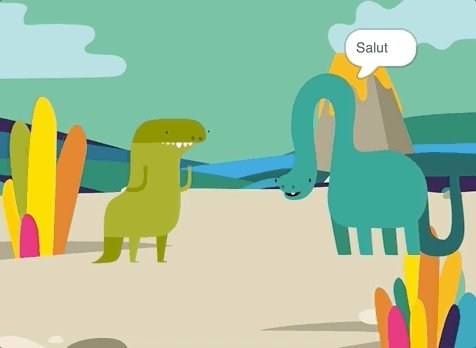
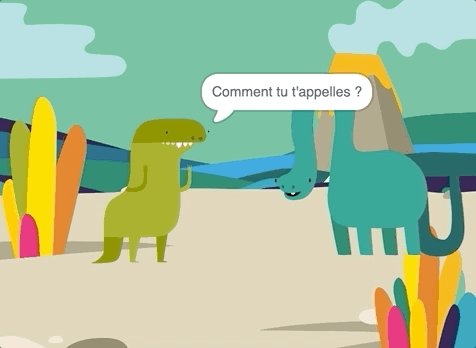
Dialogue entre deux sprites sans message
En gérant les timings avec le bloc [attendre X secondes] on peut créer des dialogues sans utiliser le bloc [envoyer un message] ! Ca marche bien, mais ça demande bien calculer son coup~



Déplacer un sprite
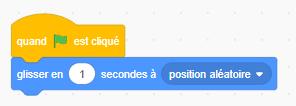
Aléatoirement


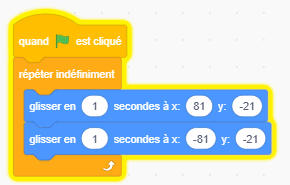
De gauche à droite


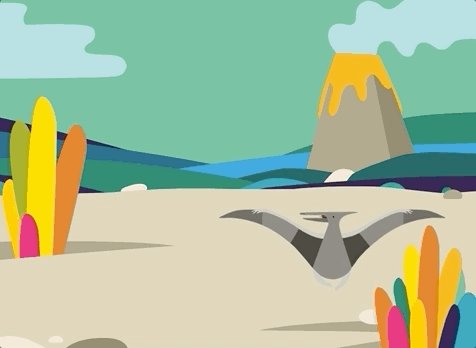
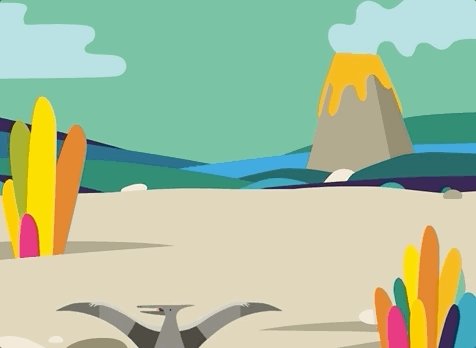
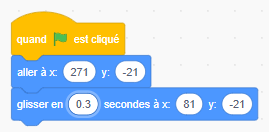
Entrée théâtrale par un côté de l’écran


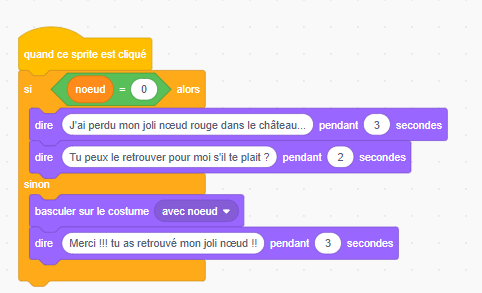
Déclencheur : Quand ce sprite est cliqué
Ce bloc évènement est le bloc pour interagir avec ta souris !
Il va te permettre de déclencher des actions quand un lutin sera cliqué. Ça peut être :
- Un bouton
- Un objet
- Un personnage
- Une zone invisible

Il est aussi possible de mettre des conditions en plus et de déclencher des actions différentes selon où on en est dans notre histoire.
Ici, tant que tu n’as pas récupéré le ‘noeud’, le renard te demanderas d’aller le chercher. Mais une fois que tu l’aura c’est le ‘sinon’ qui s’activera et il te remerciera.
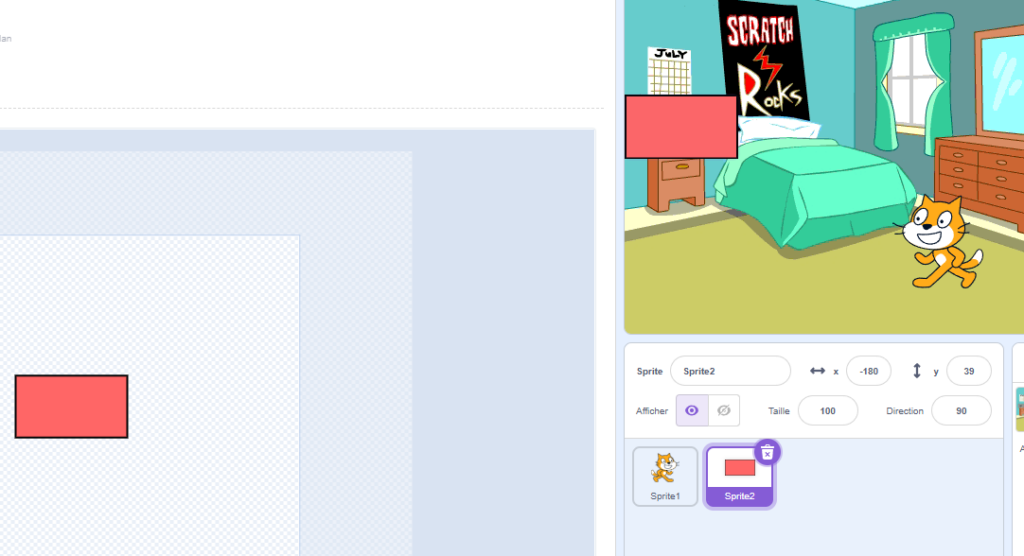
Cliquer sur une zone spécifique invisible
Si dans ton projet tu as trouvé un fond trop cool avec plein d’objets et que tu veux trouver un indice en cliquant sur la petite radio, tu vas être embêté car la petite guitare n’est pas un lutin…
Comment faire alors ? En créant une zone cliquable invisible bien sur !
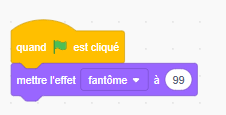
Mais si tu commences à connaître Scratch, tu sais qu’un sprite/lutin « caché », n’est plus considéré comme cliquable…. Tu vas donc devoir tricher !

Puis met l’effet fantôme à 99% sur ton lutin ! (Pense aussi à bien initialiser ton lutin~). Ni vu ni connu !

Le sprite/lutin est invisible mais il est toujours considéré ‘visible’. Parfait pour cacher plein de mystères.
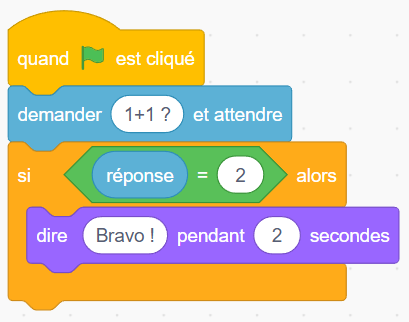
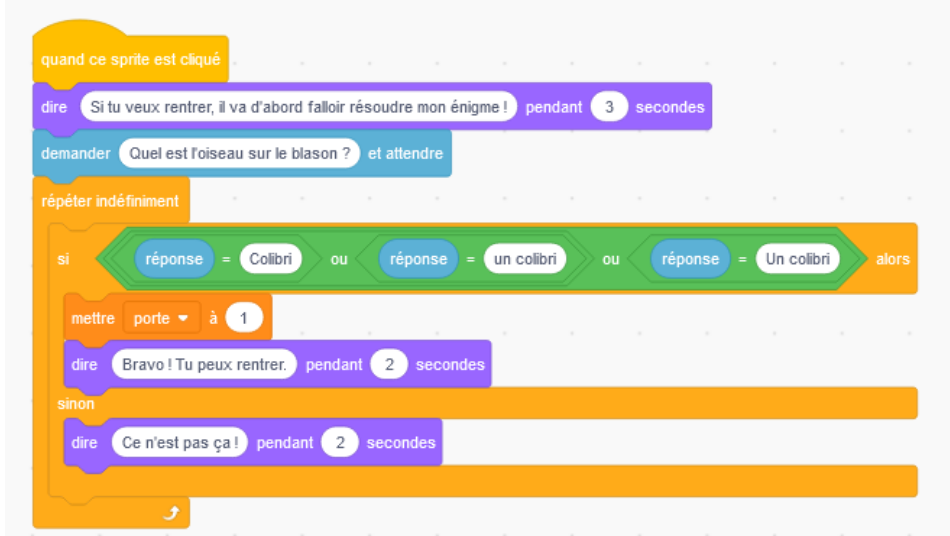
Question / Réponse

En utilisant ce bloc, un champ apparaît en bas de l’écran, dans lequel tu peux taper du texte avec le clavier de ton ordinateur.
Une fois que le joueur appuie sur « ENTREE » ou clique sur la petite bulle bleue « valider », le texte est stocké dans la variable « Réponse » et peut être réutilisé dans le reste de ton projet.
Tu peux aussi faire que plusieurs réponses soient possibles et que des résultats différents se passent si la réponse n’est pas bonne.

Tu peux également retrouver dans cette fiche comment poser une question qui demande un calcul mental.
Les changements d’arrière-plans

Comme pour tous nos éléments de jeu il est important de bien les initialiser :
- Choisir l’arrière plan sur lequel le jeu commence
- Bien les renommer pour ne pas se perdre
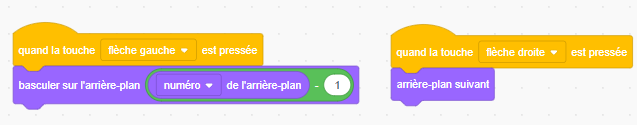
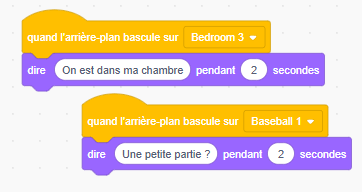
Pour changer d’arrière-plan il suffit d’utiliser le bloc « basculer sur l’arrière-plan […] ». Tu peux choisir l’évènement que tu veux pour réaliser cette action.
Un clic, une touche pressée, à la suite d’un dialogue, etc…
Aller plus loin…
Faire des arrière-plans qui s’enchaînent c’est bien, mais pouvoir revenir en arrière et revisiter un lieu qu’on a déjà vu ? C’est encore mieux ! Mais beaucoup moins accessible.
On a bien un bloc « arrière plan suivant ». Mais on a pas de bloc « arrière plan précédent ».
Du coup pour faire ça, il faut être un petit peu plus assidu :