Labyrinthe
Dans cette page tu trouveras :
Dessine ton labyrinthe
Dessine les murs
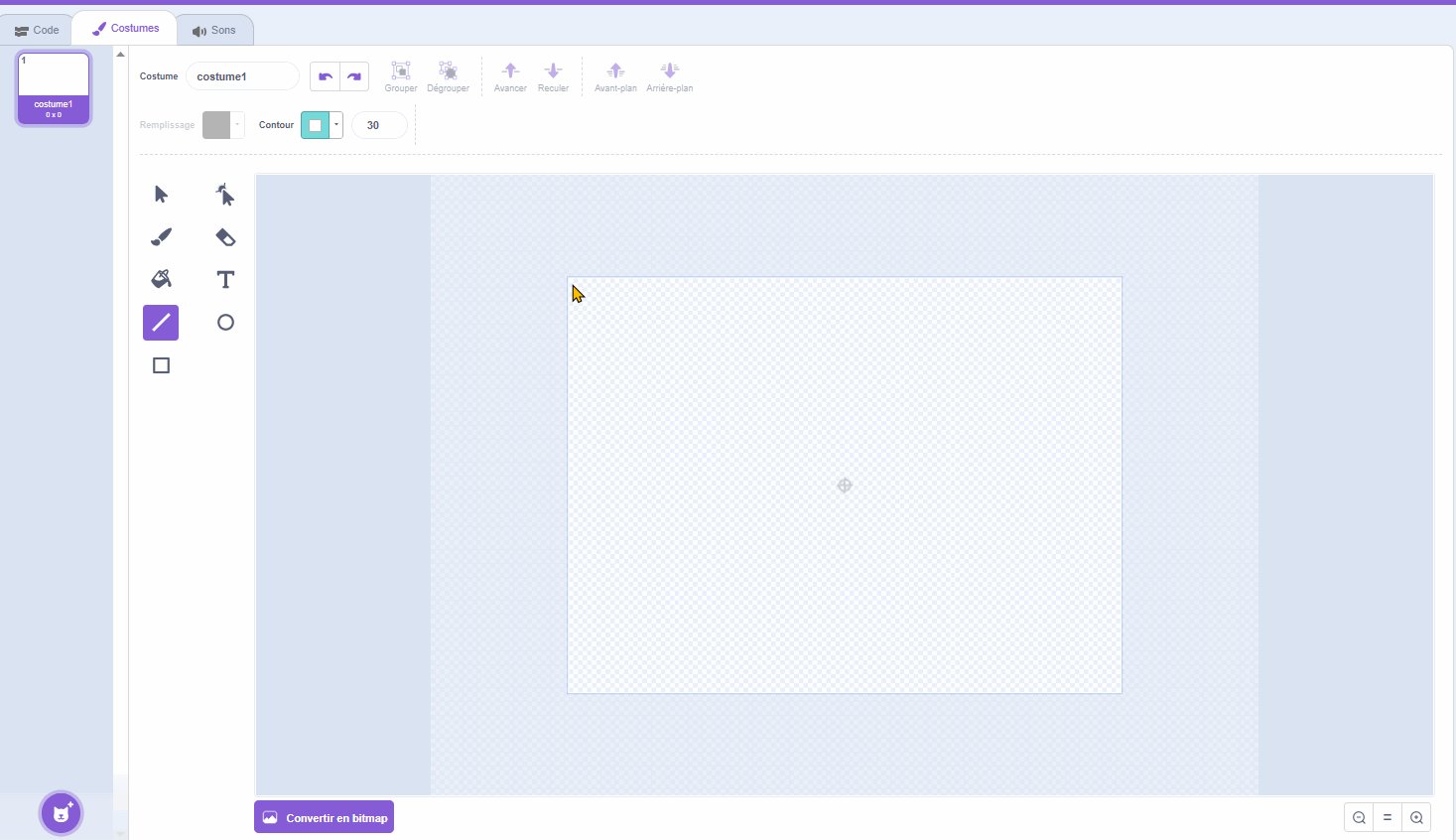
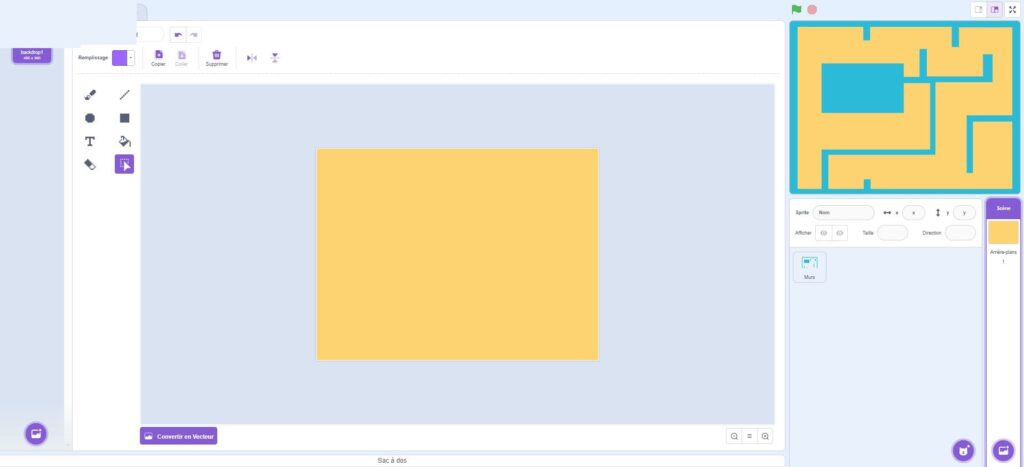
Commence par cliquer sur Sprite, puis choisis Peindre un nouvel sprite.
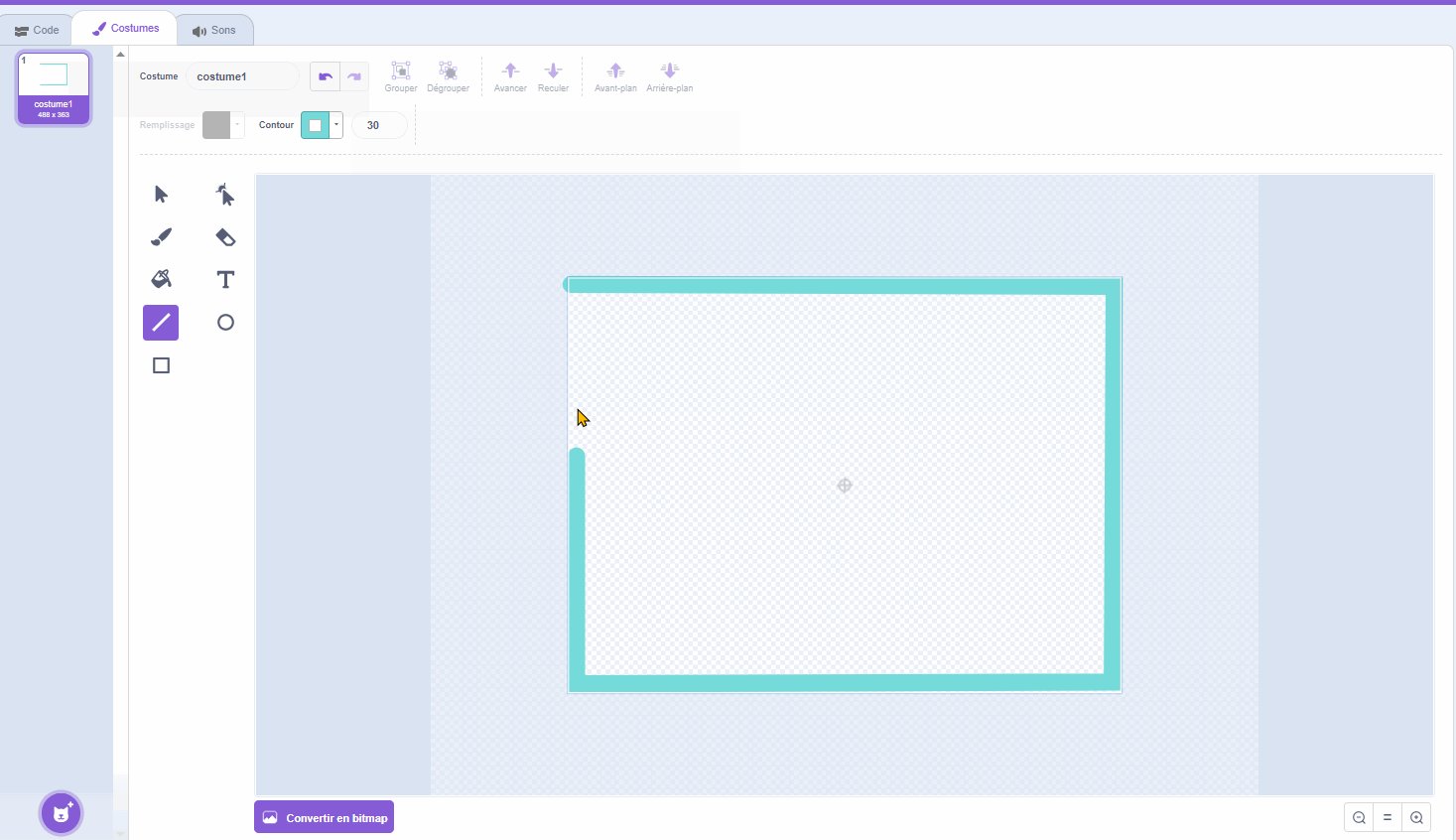
Sélectionne l’outil ligne, choisis une couleur et une épaisseur (exemple : 30)

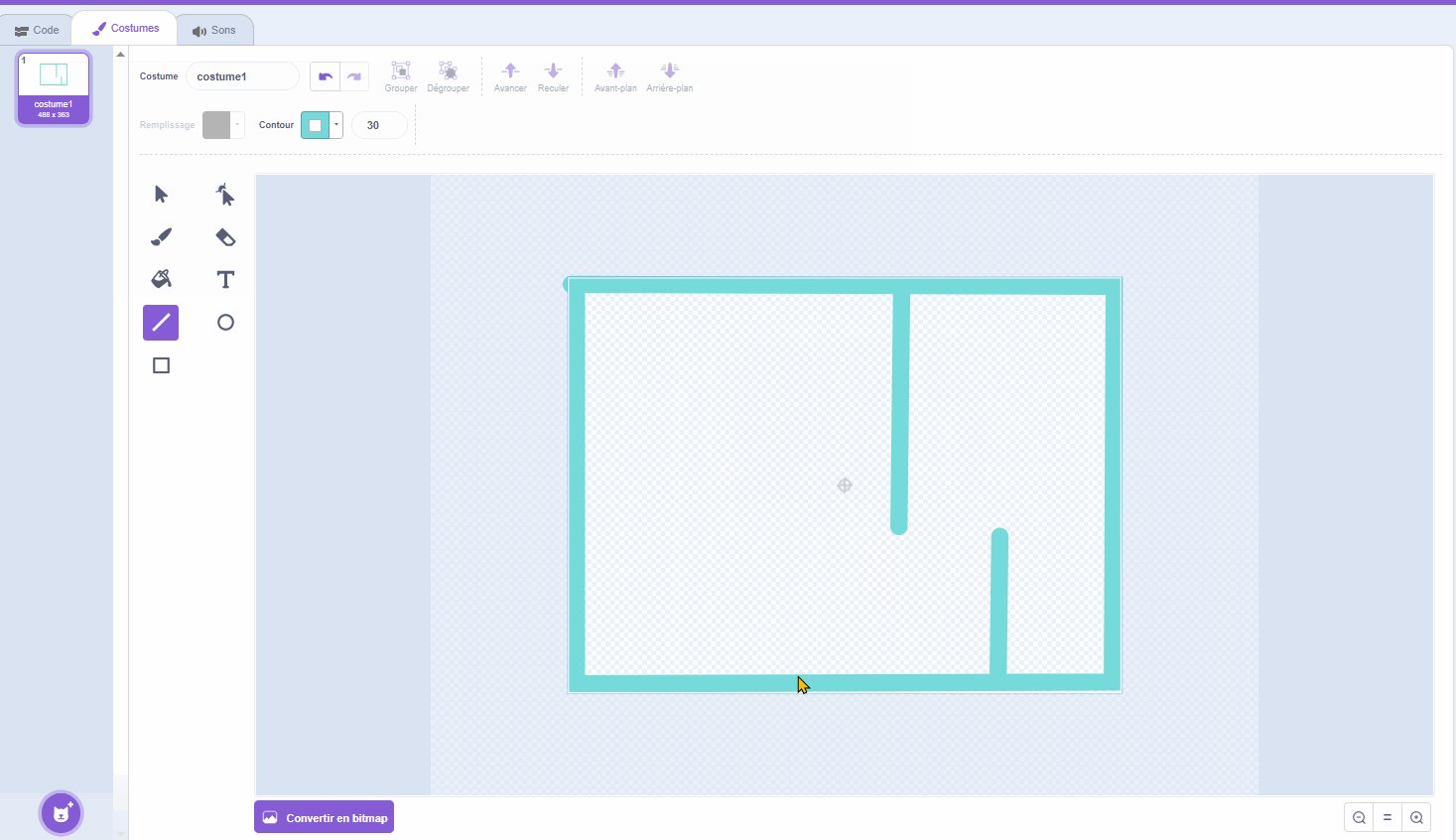
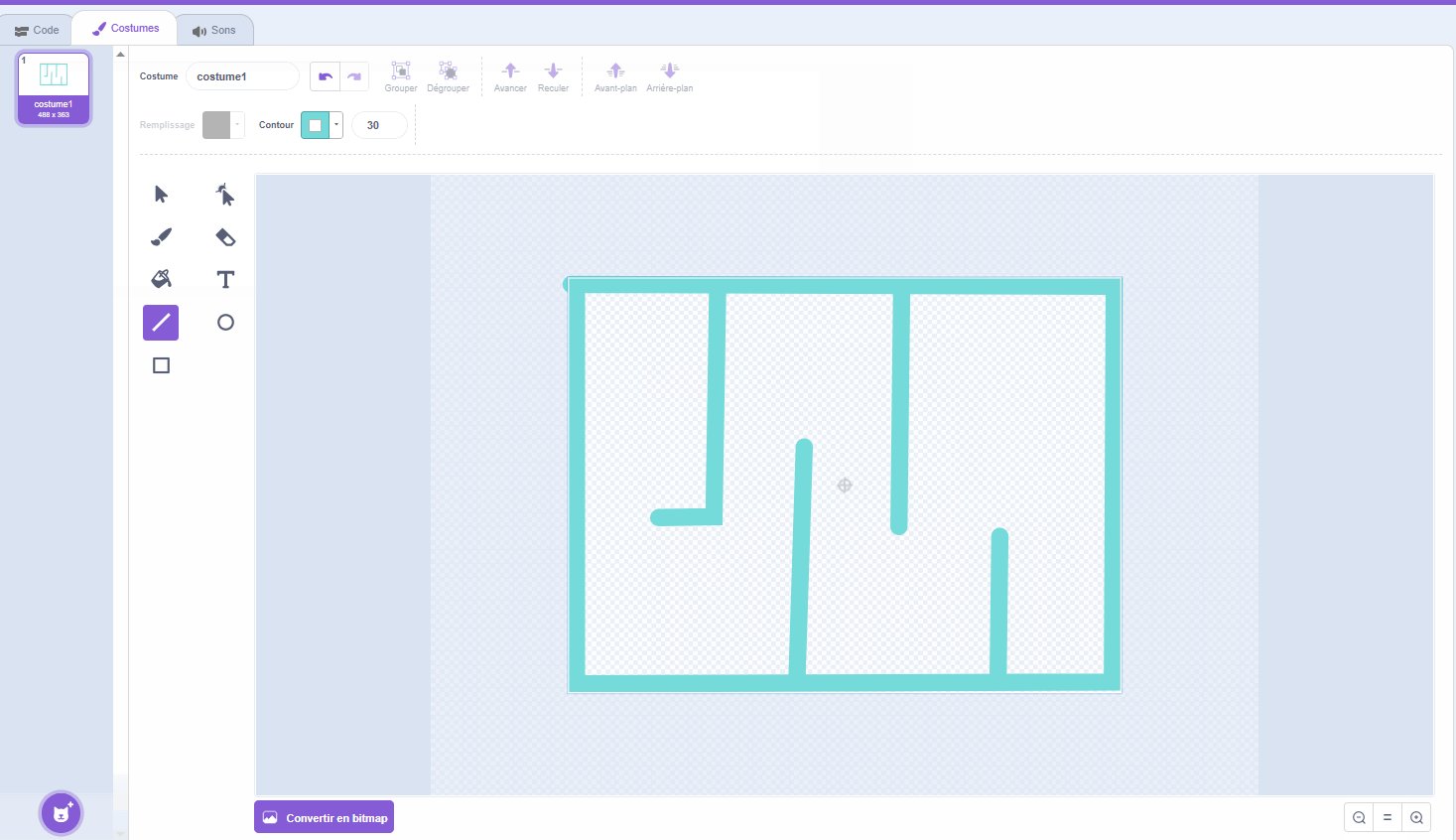
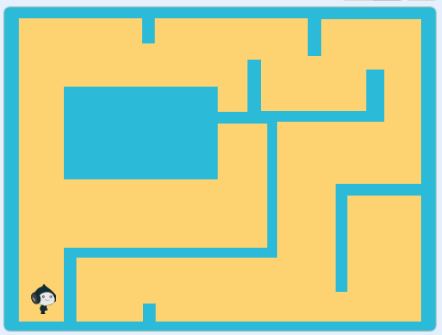
Dessine les murs de ton labyrinthe et laisse des couloirs vide pour ton héros.
💡 Fais un labyrinthe pas trop serré, sinon ton héros ne pourra pas passer !

Le Fond
Rajoute un fond dans les arrière-plan, tu peux mettre seulement une couleur u ni pour aider à la clarté de ton labyrnithe ou non.

Ajoute ton héros
Place ton héros
Choisis ton héros dans la bibliothèque (par exemple le chat Scratch).
Place-le à l’entrée du labyrinthe.

Pour commencer, on doit dire au personnage de revenir au début à chaque fois qu’on commence une partie, sinon c’est trop facile.
C’est l’initialisation !
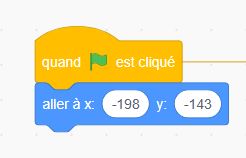
Après avoir placer ton héros au bon endroit, (sans qu’il ne touche les murs) Mets simplement le bloc aller à x: [ ] y: [ ].

Mouvements du héros au clavier
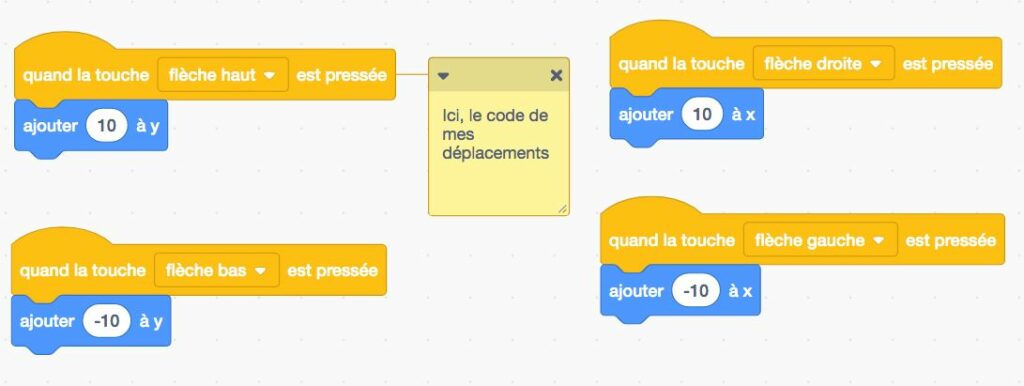
Tu peux soit déplacer ton héros avec les flèches du clavier :
Ensuite, il faut que mon personnage puisse se déplacer dans le labyrinthe ! Pour ça, on se sert des touches du clavier, et on change ses valeur de x et y.

Pour aller plus loin : Pour que les mouvements soient plus fluides, tu peux utiliser des conditions à la place des blocs ‘quand touche pressée’ :
ou Mouvements du héros à la souris
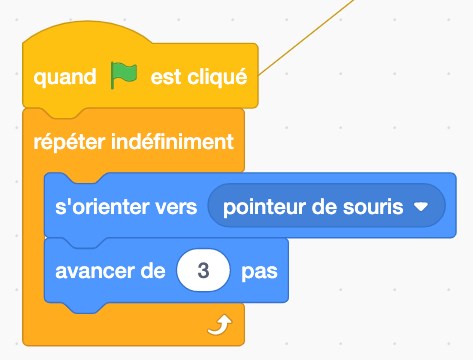
Soit déplacer ton héros avec la souris :

La collision du héros avec les éléments du jeu
Empêche ton héros de traverser les murs
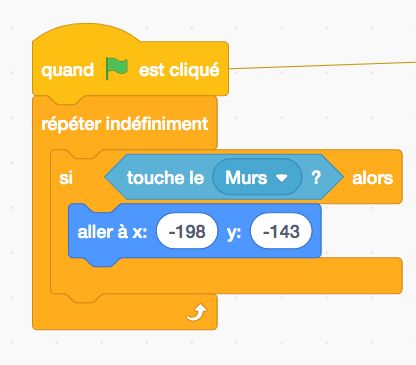
Maintenant que ton personnage peut se déplacer, il faut aussi prévoir ce qui se passe s’il touche les murs.
L’idée est simple :
- A tout moment du jeu, on va vérifier si ton personnage entre en contact avec les murs du labyrinthe.
- –> Si c’est le cas, alors on le renvoie immédiatement à son point de départ, comme lors de l’initialisation.
Ainsi, ton jeu devient plus réaliste : impossible de tricher en traversant les murs !

Ajoute la sortie du labyrinthe
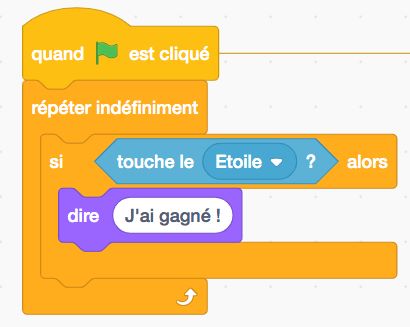
Pour terminer, on va utiliser le même principe que pour les murs, mais cette fois-ci avec l’étoile, qui marque la sortie du labyrinthe.
On boucle pour vérifier en continu si le personnage touche l’étoile.
Et dès que c’est le cas, le personnage annonce fièrement : « J’ai gagné ! »

Bonus
Maintenant que la base de ton jeu est finie, tu vas pouvoir améliorer ton jeu en ajoutant plein de comportements ou d’effets !!
Voici une liste d’idées :
- ajouter des ennemis
- ajouter des vies au joueur
- ajouter des objets à ramasser et un score
- ajouter un chronomètre
- ajouter des animations à ton joueur, ton décor ou aux écrans de fins
- ajouter du son
- ajouter plusieurs niveaux
- à toi de trouver ton idée 🙂
Pour savoir comment faire, rendez-vous sur la page >C’est ici que ça se passe< !
