UX et UI Design
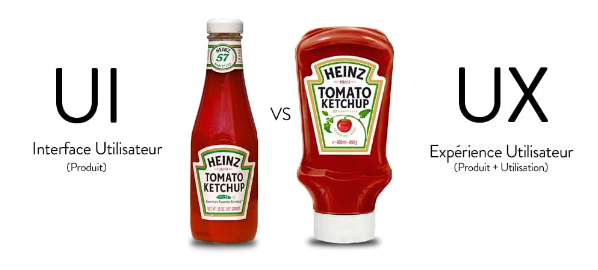
Que veux dire “UX Design” et “UI Design” ?
On va découvrir deux super héros du design qui rendent les sites web et les applis trop cool à utiliser ! Faisons connaissance avec l’UX Design et l’UI Design !
UX Design (User Experience) :
L’UX Designer est comme un architecte : il réfléchit à comment organiser les pièces, où mettre les portes et les fenêtres, et comment rendre la maison pratique et facile à utiliser. Par exemple, il va penser à la meilleure disposition de la cuisine pour que vous puissiez cuisiner facilement.
UI Design (User Interface) :
L’UI Designer est comme un décorateur d’intérieur : il choisit les couleurs, les meubles et les jolis détails qui rendront la maison agréable à vivre. Par exemple, il choisira de belles couleurs pour les murs et des coussins colorés pour le canapé.
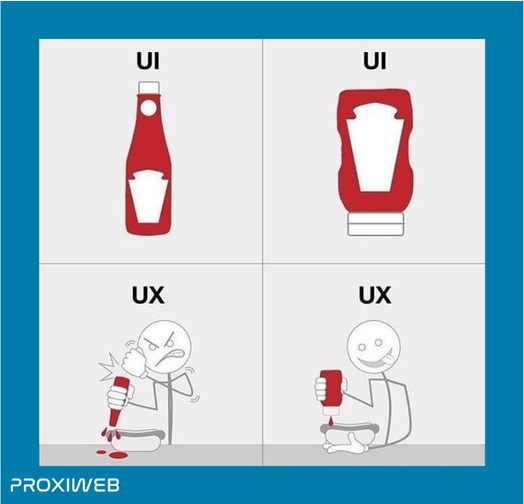
En résumé :
L’UX Design concerne l’expérience globale et la facilité d’utilisation, tandis que l’UI Design concerne l’apparence et le style visuel.

Dans le monde numérique, c’est la même chose : l’UX Designer pense à comment rendre une application ou un site web facile à utiliser pour que les gens puissent y trouver ce qu’ils cherchent rapidement. Et l’UI Designer s’occupe du look et des couleurs pour que le tout soit agréable à regarder.

En bref, l’UX Design, c’est l’architecture de l’expérience, et l’UI Design, c’est la décoration qui la rend magnifique !
Les 5 points importants à respecter

Facilité d’utilisation :
L’UX Design c’est comme les instructions pour assembler un LEGO, clair et simple ! Tout doit être facile à comprendre, sinon c’est comme un jeu vidéo sans manette. Un bon UX designer te guide comme un GPS pour trouver ce que tu cherches sans te perdre sur son site ou application Mobile. C’est aussi organiser les écrans de manière logique et intuitive. Par exemple, mettre les jeux dans une catégorie et les quiz dans une autre.
Simplicité et Clarté :
Rendre l’application facile à comprendre et à utiliser. Utiliser des icônes et des mots simples pour guider les utilisateurs. Par exemple, une icône de maison pour revenir à l’écran d’accueil ou des boutons verts pour “Continuer” et des boutons rouges pour “Arrêter”.
Cohérence :
L’UI Design, c’est le roi de la mode qui veut que tout soit assorti ! Les couleurs, les polices, tout doit être coordonné comme les vêtements dans ton dressing. Imagine si chaque page web avait des couleurs différentes, ce serait comme porter des chaussettes dépareillées tous les jours !
Visibilité :
L’UX Design te fait des clins d’œil en mettant les choses importantes en évidence ! Les boutons importants ressemblent à des pop-corns qui attirent ton regard comme par magie. Sinon, ce serait comme chercher un trésor dans le noir sans lampe de poche !
Accessibilité :
L’UX Design, c’est l’ami de tout le monde ! Les sites web doivent être accessibles à tous, même à ceux qui ont des besoins spéciaux. Un bon UX designer pense à tous et aux besoins de chacun !
Différence entre un site sur Ordinateur et sur Téléphone :

Alors, imagine que tu as un super dessin animé préféré que tu adores regarder à la télévision sur ton grand écran. C’est génial de le voir sur un écran si grand, n’est-ce pas ?
Maintenant, imagine que tu veux regarder ce même dessin animé sur ton petit téléphone portable. Est-ce que ça serait aussi bien que de le regarder sur la télévision ? Hmm, peut-être pas aussi génial, car l’écran est beaucoup plus petit, n’est-ce pas ?
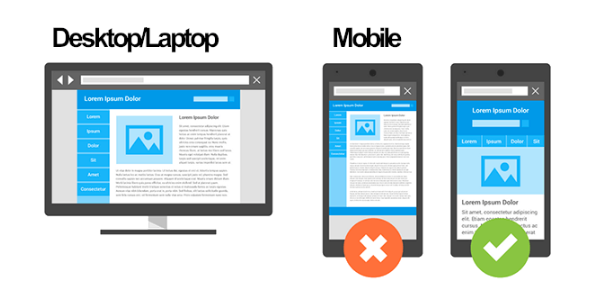
Eh bien, c’est un peu comme ça avec les sites web ! Quand les designers créent un site web, ils doivent penser à deux choses importantes : les ordinateurs de bureau (comme des écrans de télévision) et les téléphones mobiles (comme des petits écrans).
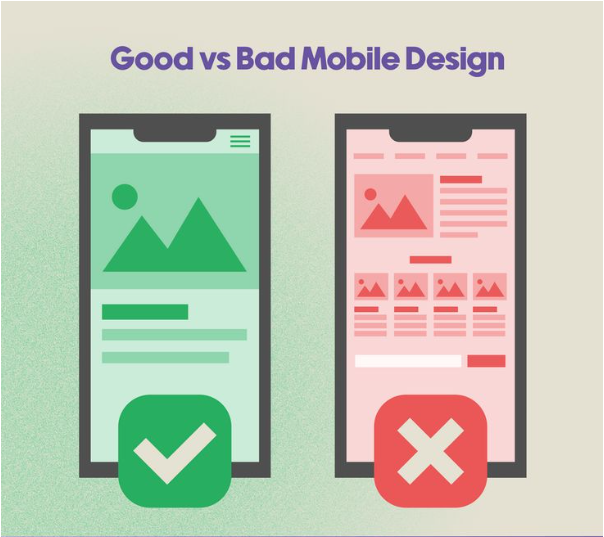
Pour que le site web soit super sur les ordinateurs de bureau, ils peuvent utiliser de grandes images, des textes plus grands, et disposer les choses de manière à remplir l’écran.
Mais quand ils pensent aux téléphones mobiles, ils doivent être plus malins ! Parce que les écrans sont petits, ils doivent rendre le site facile à utiliser avec des boutons plus gros, des images plus petites, et les informations importantes doivent être bien placées pour que ce soit facile à voir sur un petit écran.
C’est comme si les designers créaient deux versions du site web – une pour les grands écrans et une pour les petits écrans – pour que tout le monde puisse avoir une super expérience en visitant le site, peu importe l’appareil qu’ils utilisent.
Et voilà ! C’est pourquoi les sites web peuvent être différents sur les ordinateurs de bureau et sur les téléphones mobiles, car les designers veulent s’assurer que tout le monde passe un bon moment en utilisant le site, peu importe comment ils le visitent
Conclusion :
Vous connaissez maintenant les secrets de l’UX Design et de l’UI Design qui rendent le web trop cool !
Alors, la prochaine fois que vous visitez un site ou utilisez une appli, pensez à ces pros du design et dites-vous que tout a été pensé pour rendre votre expérience en ligne incroyable ! Amusez-vous bien sur le web ! 🌟
