Principe du Projet
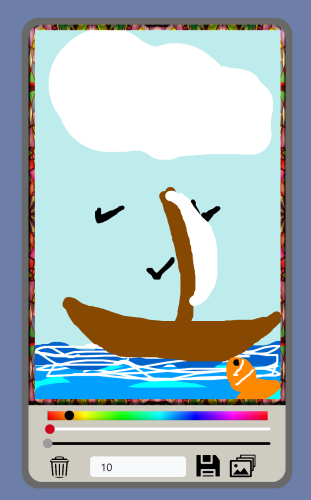
Dans ce projet, tu vas utiliser une toile numérique, appelée Canvas, pour dessiner et créer des interactions tactiles. C’est un projet créatif où tu pourras dessiner, stocker tes œuvres et les voir en grand format.
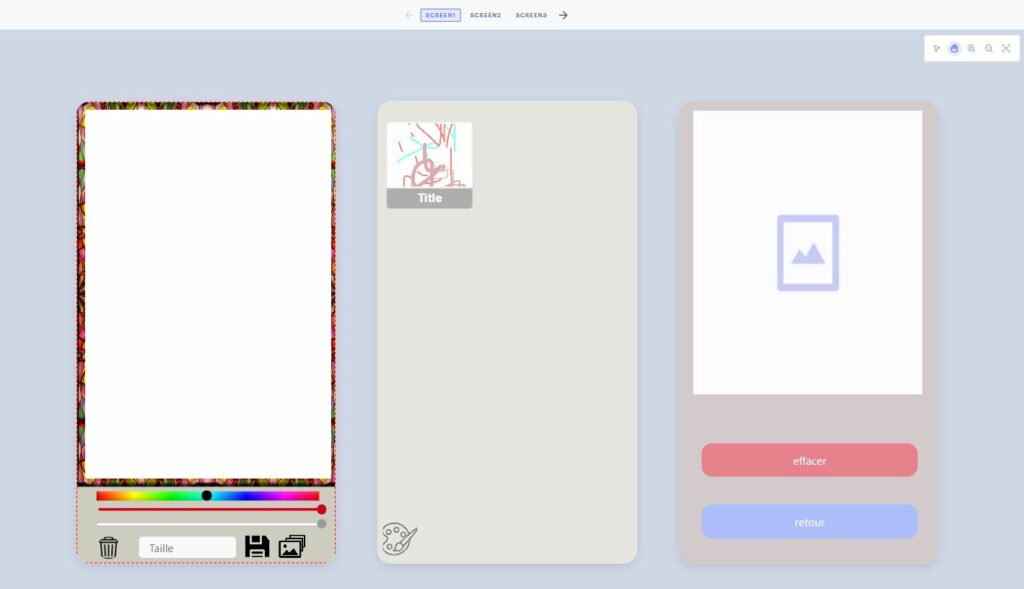
Tu auras 3 pages :
- La première page te permettra de dessiner ce que tu veux.
- La deuxième page sera une galerie où tu pourras voir tous tes dessins.
- La troisième page te montrera chaque dessin en grand pour mieux les admirer.

La première page : Configurer le Canvas
Tu vas maintenant créer une nouvelle application.
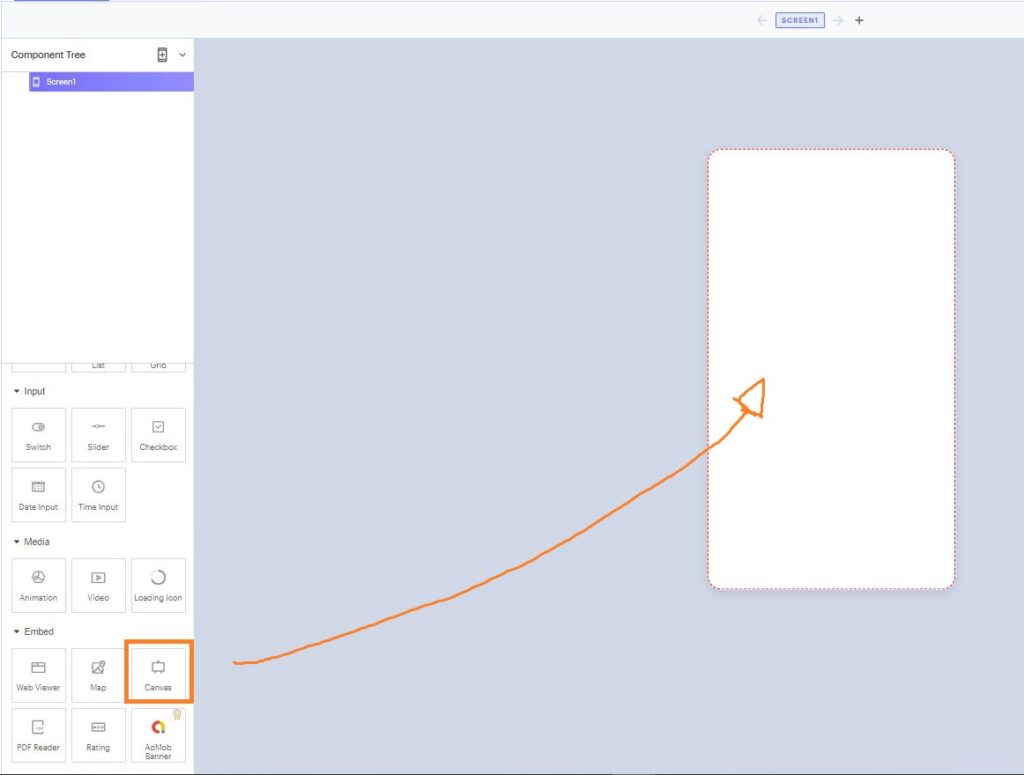
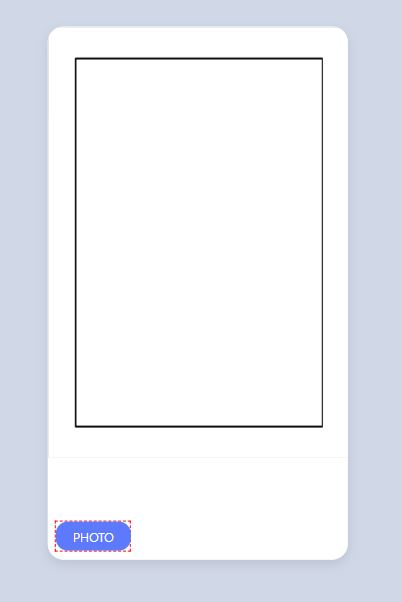
Première étape : Sur la page principale de ton appli, ajoute un Canvas. Le Canvas, c’est comme une grande feuille blanche où tu pourras dessiner avec tes doigts.

Étire ton Canvas : Fais en sorte qu’il prenne bien toute la place en haut de la page, mais laisse un peu d’espace en bas pour les boutons et les réglages du crayon. Le Canvas doit couvrir environ les 2/3 de l’écran en haut.

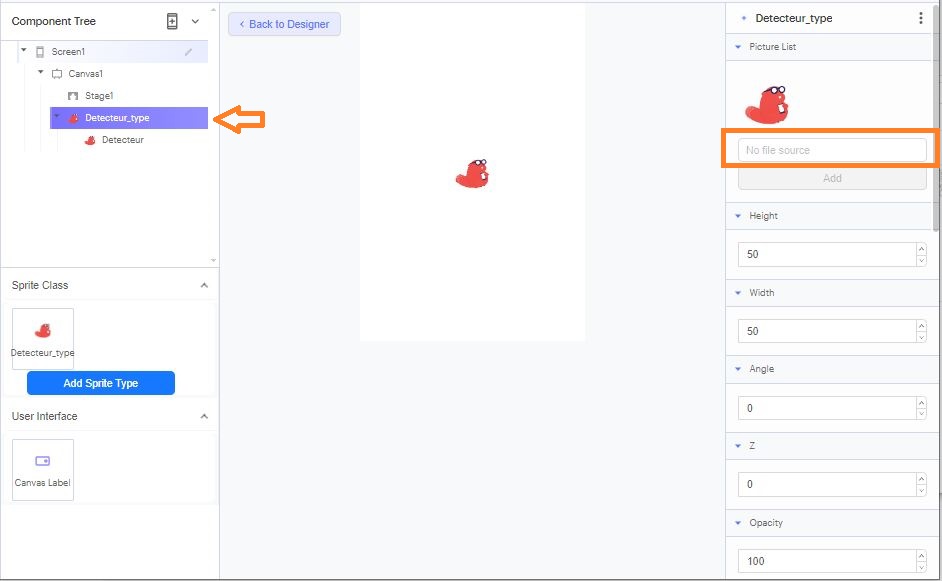
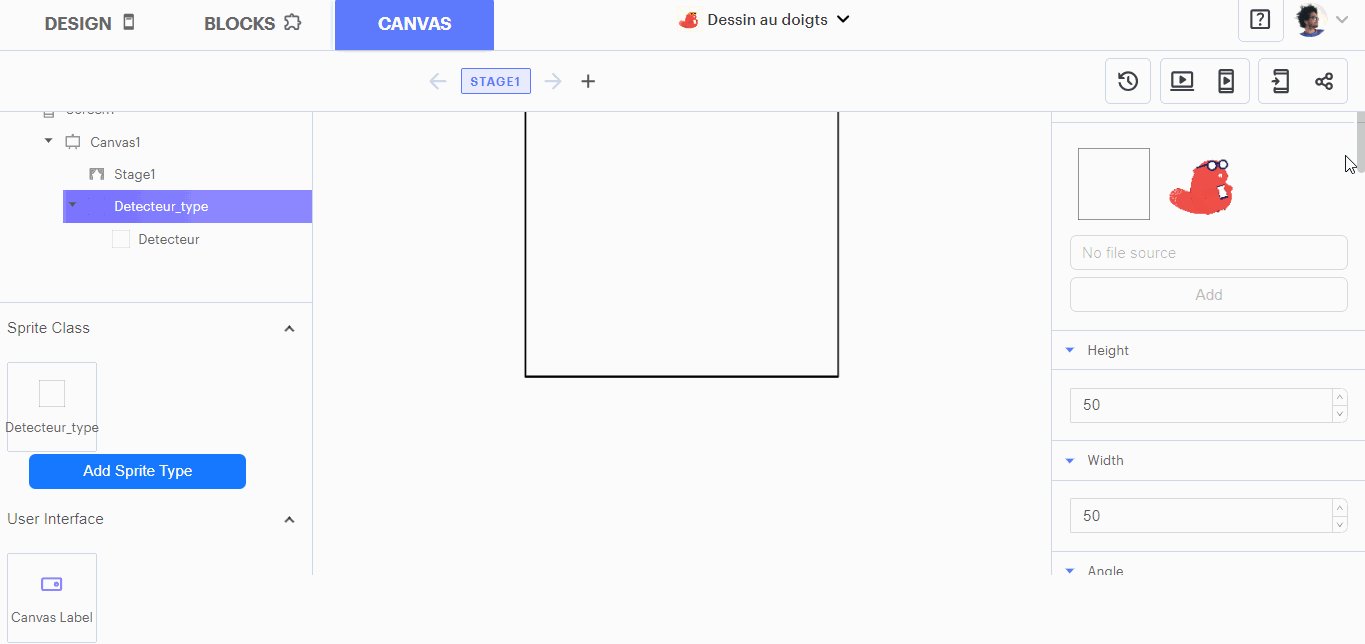
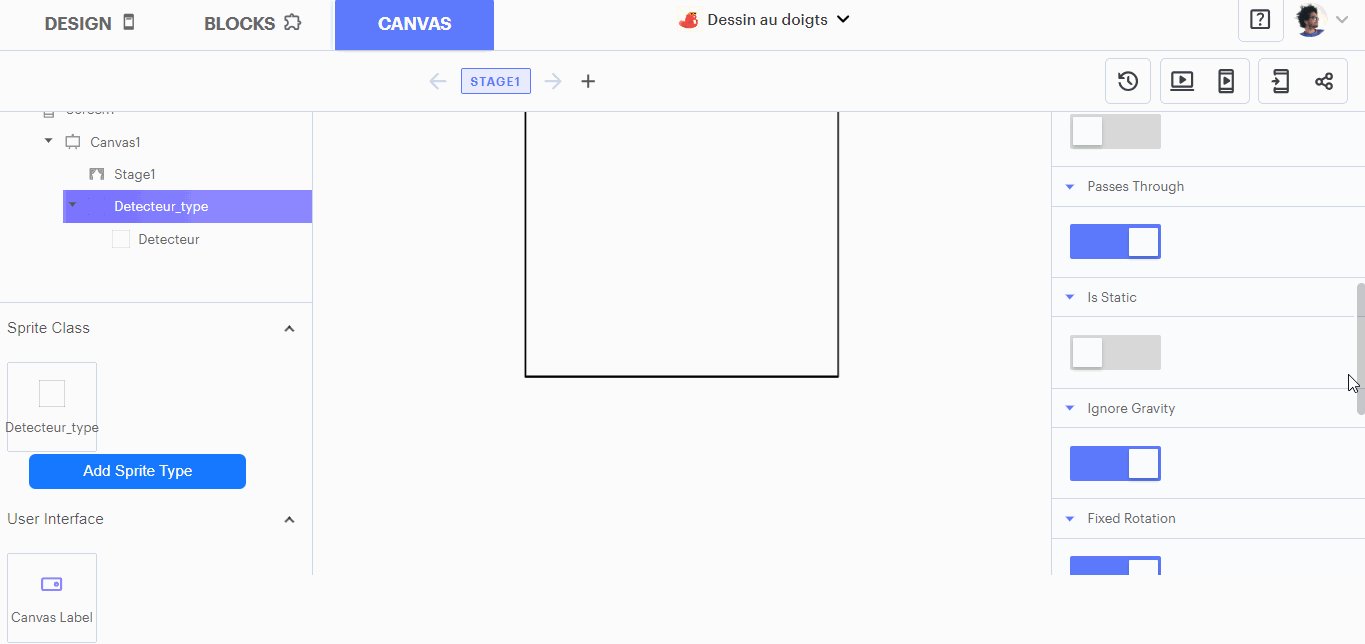
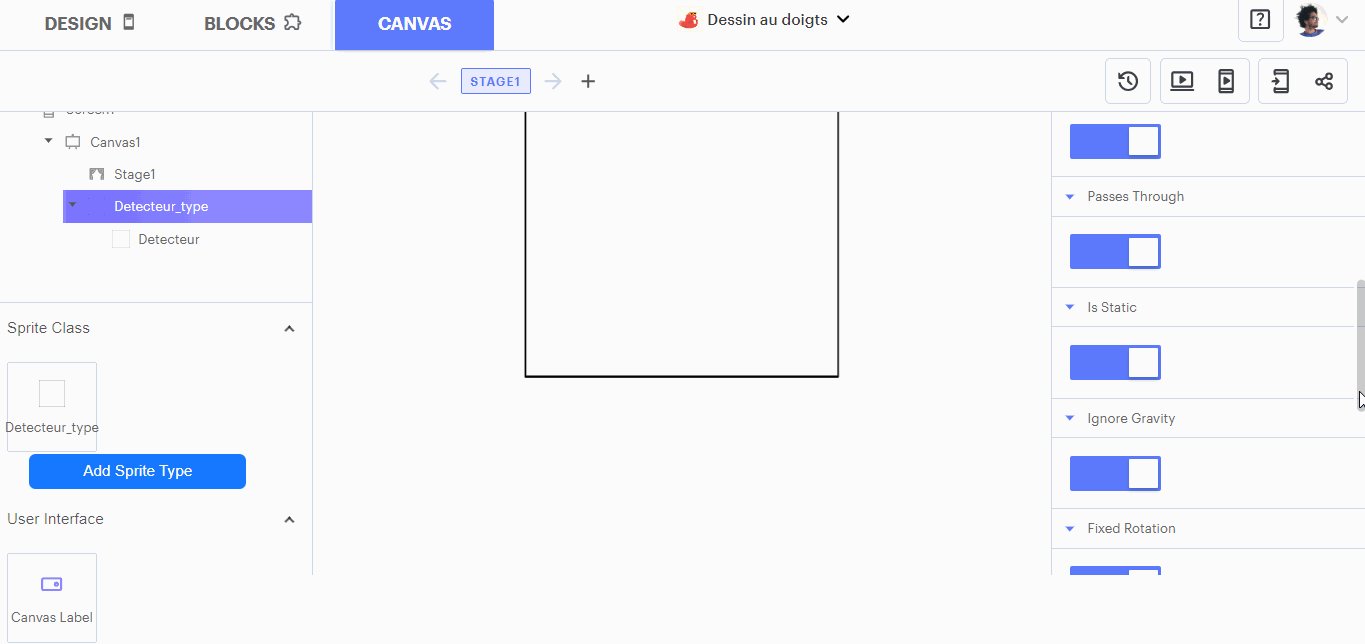
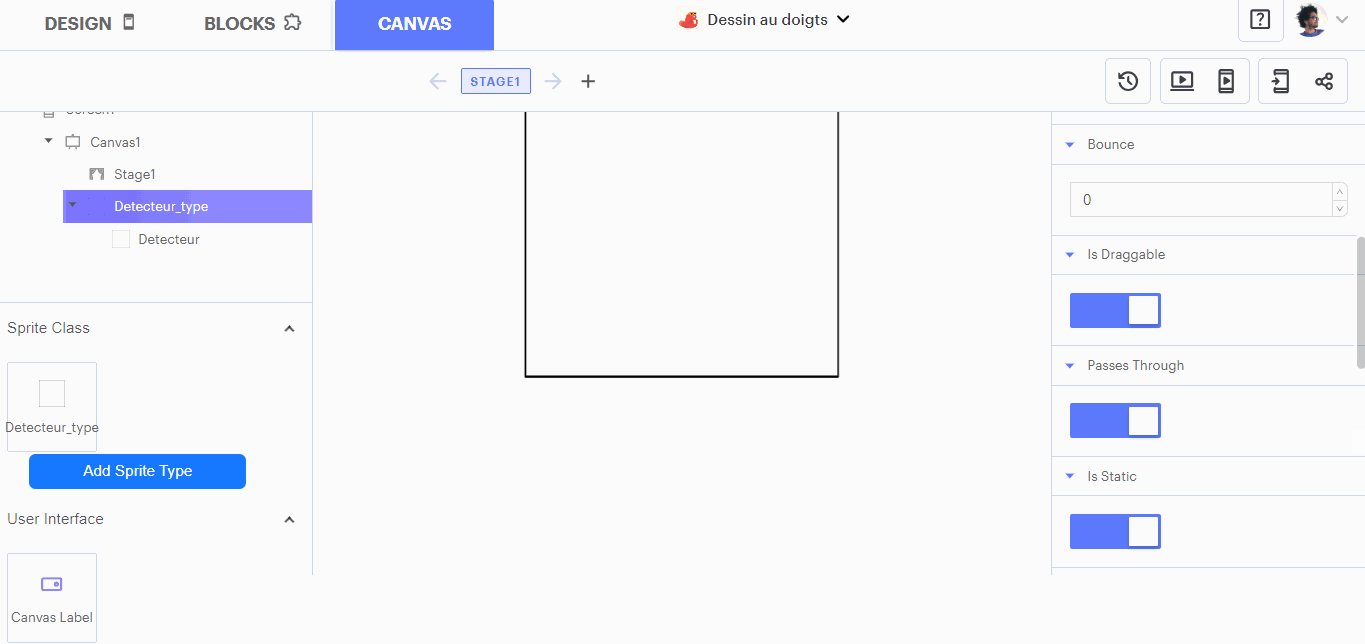
1. Renomme le Sprite_Type1 en Detecteur_type.

Étire ce carré pour qu’il recouvre complètement le Canvas.

Clique sur ton Detecteur_type, puis dans les paramètres, active toutes les options en cliquant dessus pour les faire passer en bleu.
Vérifie bien que toutes les fonctionnalités (tracé, détection tactile, etc.) sont activées.

Base du code de l’application
Coder le Canvas
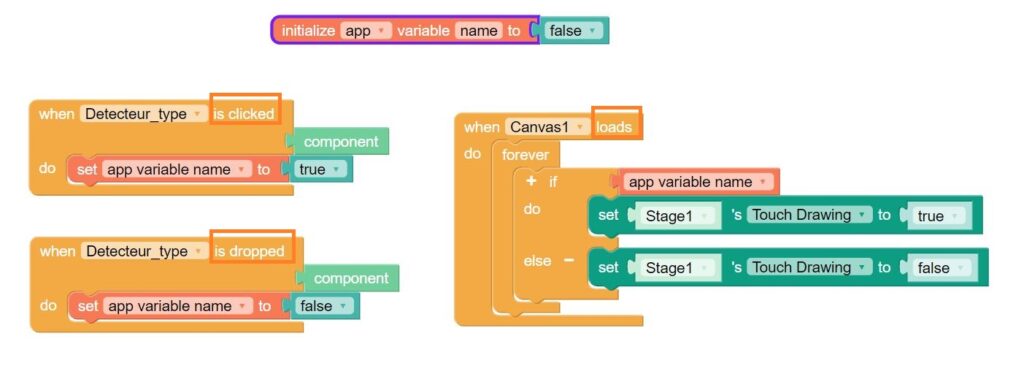
Voici le code pour tracer un trait tant qu’on touche l’écran et qu’il suit le doigt, à savoir le curseur de la souris. Pour le programmer on va aller dans les BLOCKS
- Les blocs rouges se trouvent dans les bloc « Variable » dans Core.
- Les blocs vert foncés (comme true/ false) se trouvent dans les bloc « Logic » dans Core.
- Le bloc oranges dans les « Event » dans Canvas OU « Control » dans Core.
- Et les values Vert foncées (set Stage1 …) se trouvent dans les blocs « Stage » dans Canvas.

Attention à bien utiliser les bons blocs :
« is Clicked » (lorsqu’on touche l’écran)
« is Dropped » (quand on arrête de dessiner)
et « Loads » (quand la page s’ouvre).
La sauvegarde des images
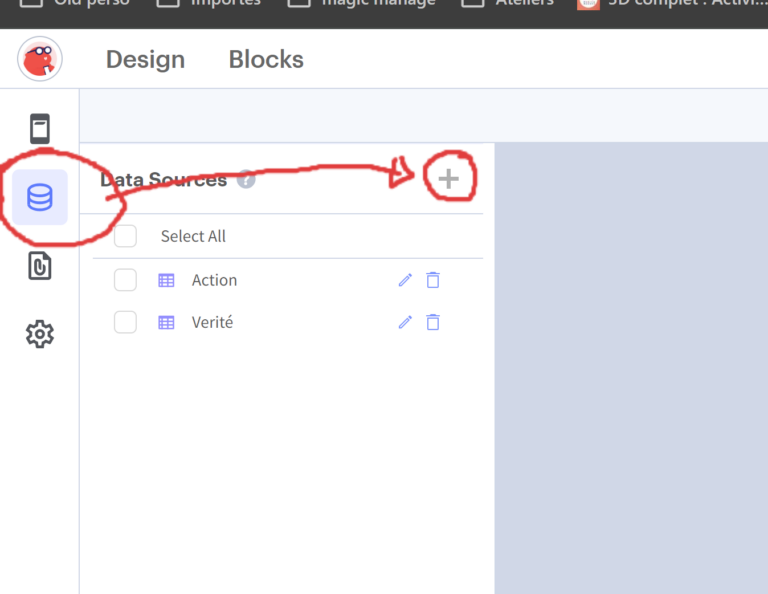
- On commence par créer un nouveau tableau dans DataSource (icone Data à gauche) :
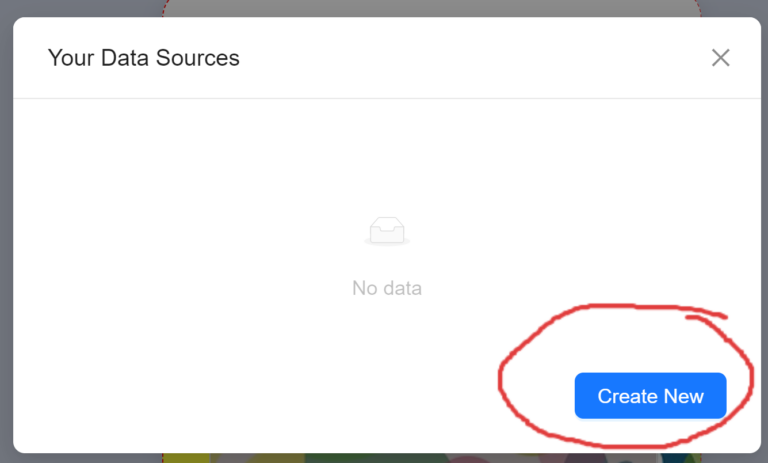
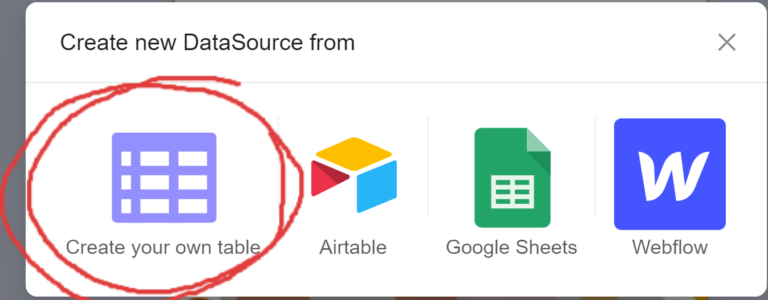
- On va ensuite cliquer sur le + afin de créer une nouvelle base de données.



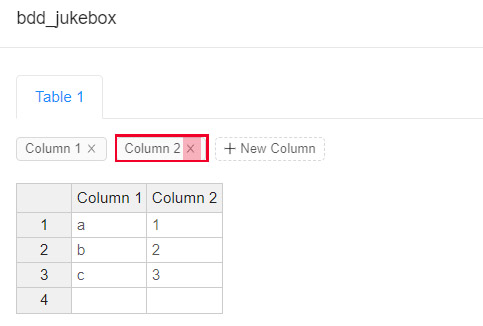
Donnez un nom à votre table, par exemple « Images ».
Vous pouvez supprimer la 2e colonne, et renseigner des propositions d’actions dans la 1er colonne.

Maintenant que notre base de données est prête pour stocker les images, on va créer un bouton.
Ajoute donc un bouton sous le carré transparent pour cette action.
Ce bouton va permettre de faire une capture d’écran et d’envoyer l’image directement dans la base de données.

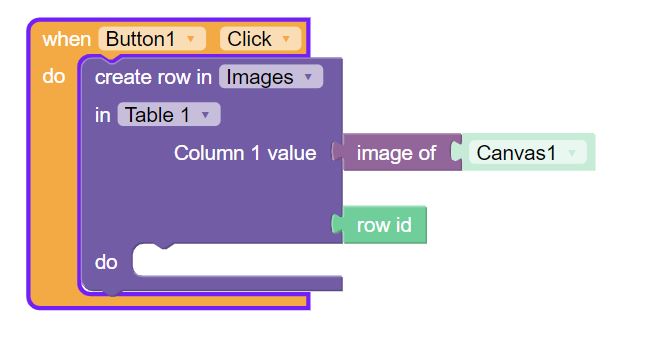
Le code du bouton est simple : lorsque le bouton est cliqué, on prend un screenshot du canvas et on l’enregistre dans la base de données créée plus tôt.
- Le bloc orange dans les « Button1 » dans UI components (tout en haut).
- Les blocs violet foncés (create row in…) se trouvent dans les bloc « Data Sources » dans App Features (en bas).
- Les blocs violet plus clair (image of Canvas1) se trouvent dans les bloc « Looks » dans Canvas.
- Et les values Vert foncées (set Stage1 …) se trouvent dans les blocs « Stage » dans Canvas.*

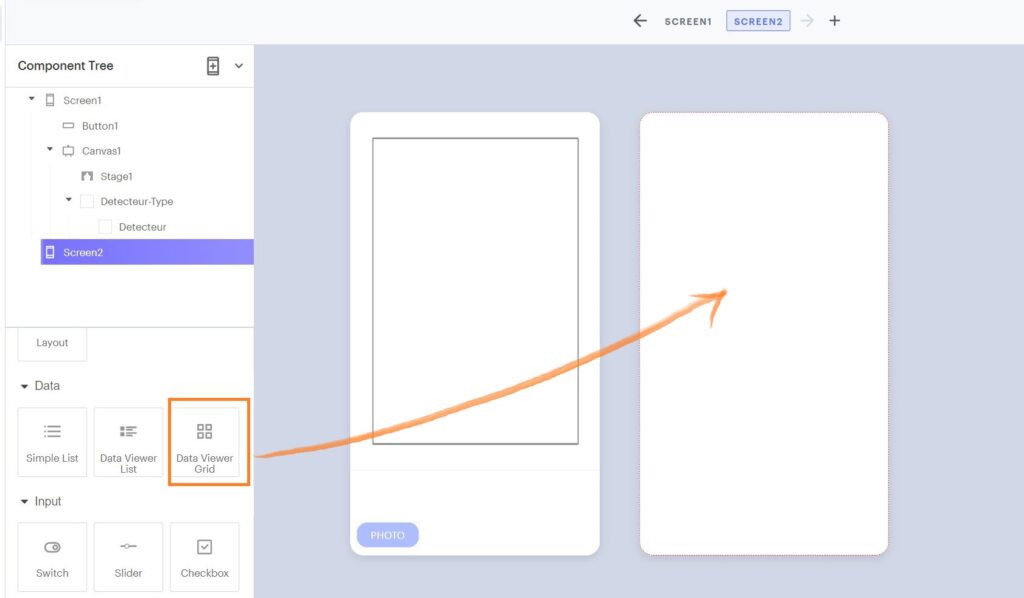
La deuxième page : Une Galerie
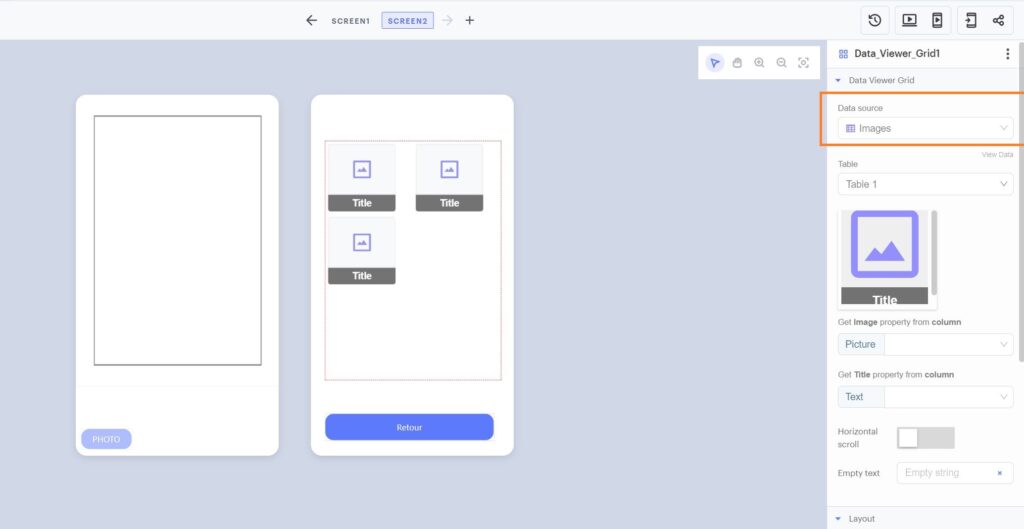
Créez une nouvelle page dans Thunkable et ajoutez un élément « Data Viewer Grid ». (Grid c’est plus joli mais les autres Data Viewer marchent aussi)

On indique au composant quelle Database il doit utiliser pour afficher ses données.
Puis on va rajouter un bouton de retour sur la page 1.
On rajoute également une Troisième page.

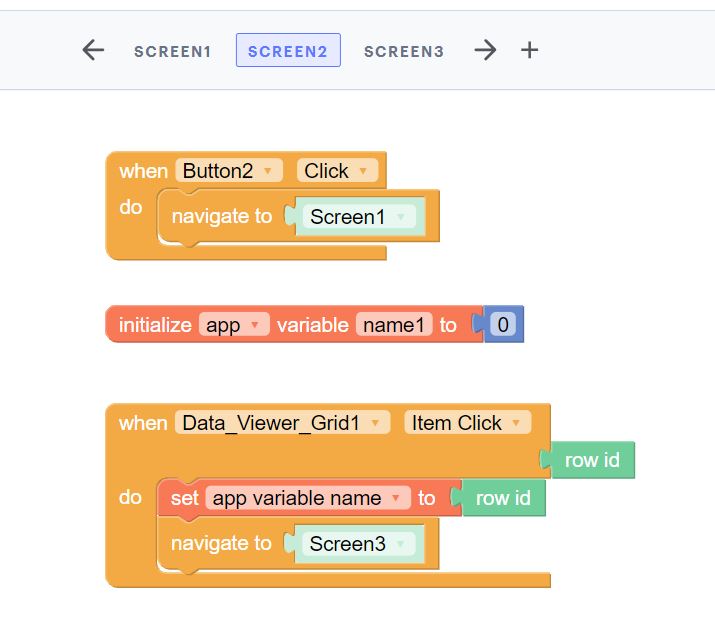
Après avoir créer cette troisième page, voici le code, toujours sur la page deuxième page qui permet d’afficher en grand une miniature.
Le premier code du bouton est simple, puisqu’il s’agit d’une simple navigation juste un bouton pour revenir sur l’écran de dessin.
Le code suivant permet de voir l’image de la gallérie en plus grand sur la page 3.

- Le bloc rouge dans les « Variables » dans Core.
- Le bloc orange (When Button2) se trouvent dans les bloc « Button2 » dans UI compornents (en haut).
- Le bloc orange (When Data_Viewer_Grid…) se trouvent dans les bloc « Data_Viewer_Grid » dans UI compornents (en haut).
- Les blocs violet foncés (image of Canvas1) se trouvent dans les bloc « Looks » dans Core.
- Et les values Vert foncées (set Stage1 …) se trouvent dans les blocs « Stage » dans Canvas.*
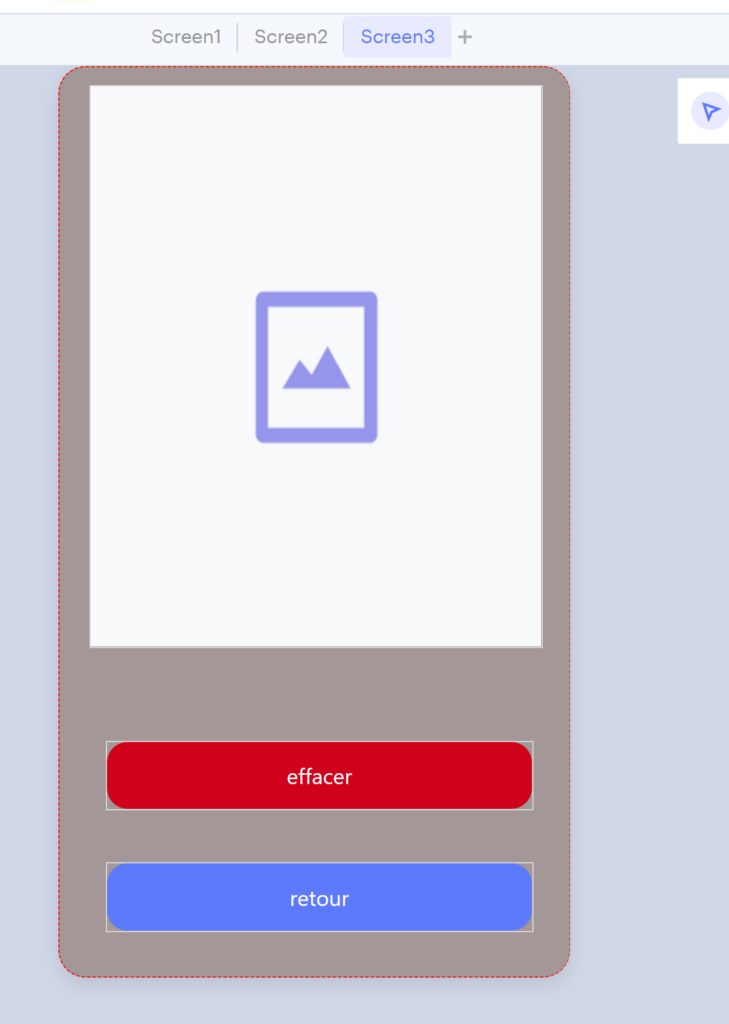
La troisième page : Afficher/Supprimer des données
On va créer la troisième page qui va servir de page d’affichage des images en grand !
Sur cette page on a un composant Image, pour l’affichage, un bouton pour effacer et un bouton retour à la page 2 au minimum.
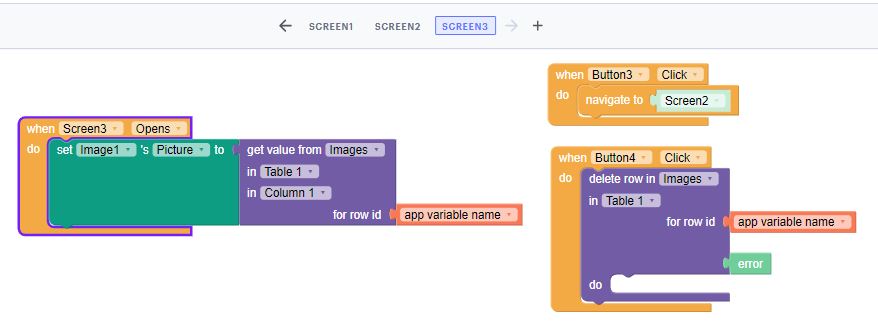
On va créer le code du bouton retour pour revenir à la page 2.
Puis on va créer le code pour afficher l’image de la base de donnée selectionné.
Et enfin le code du bouton effacer pour supprimer l’image de la base de donnée.
- Le bloc orange dans les « Sceen3 Opens » dans « Sceen3 » UI components (tout en haut).
- Les blocs vert foncés (image1 …) se trouvent dans les bloc « Images » dans UI components (tout en haut)
- Les blocs violet foncés (get value…) se trouvent dans les bloc « Data Sources » dans App Features (en bas).
- Le bloc rouge dans les « Variables » dans Core.


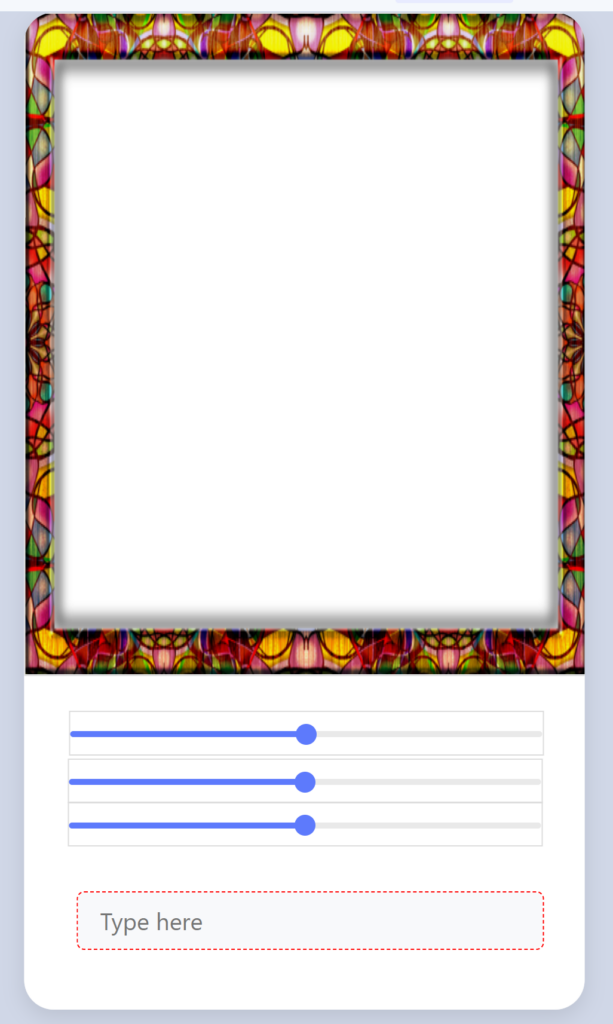
Changer la couleur et la taille du pinceau
De retour sur la page 1 !
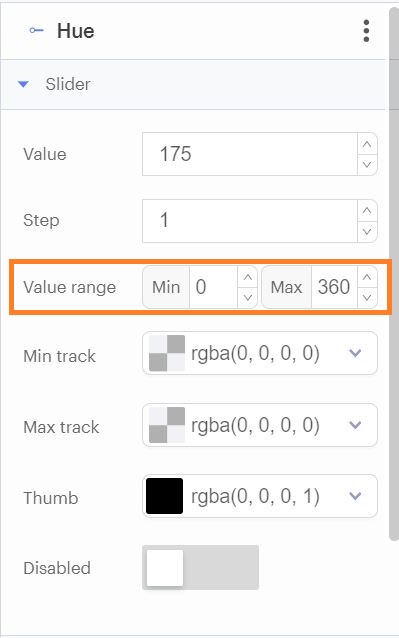
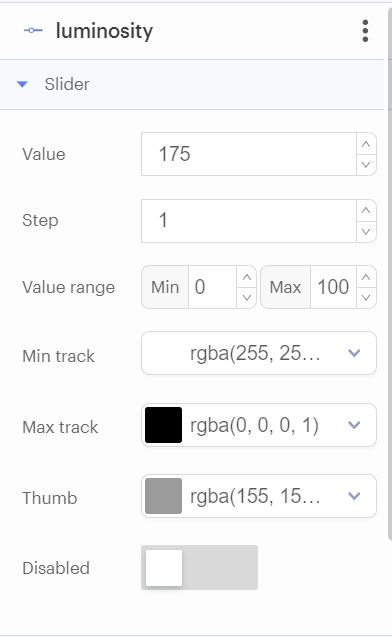
Pour choisir la taille ou la couleur du pinceau sur le Canvas le plus simple est d’utiliser des Sliders (3 pour la couleur) Et un Text Input, pour la taille.
Pensez à bien faire renommer les Slider! Sinon le code sera compliqué!
- HUE
- SATURATION ou INTENSITEE
- LUMINOSITEE

Et attention à bien mettre « 100 » pour la valeur maximum de Saturation et Luminosité, ainsi que « 360 » en valeur max de Hue, sinon ils ne marcheront pas non plus !


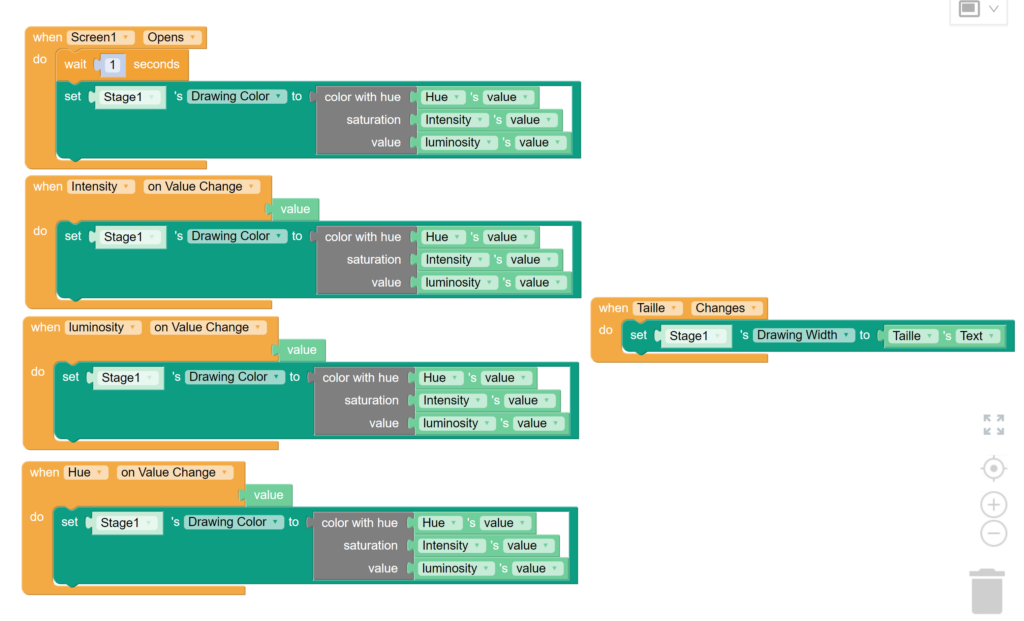
Le code est répétitif, puisqu’il est le même pour tous les sliders: Si le slider bouge, ajuster la couleur.
Si le numéro dans le text input change: changer la taille du pinceau.
- Les blocs vert foncés se trouvent dans les bloc « Stage » du Canvas.
- Le bloc gris dans les « Color » dans les blocs Core.
- Et les values (vert clair) sont trouvable dans les blocs de chaque slider, ou du text input.

Et voilà n’hesites pas à personnalisié ton projet !