Action/Vérité (Jukebox)

Dans cette page tu trouveras :
Le design
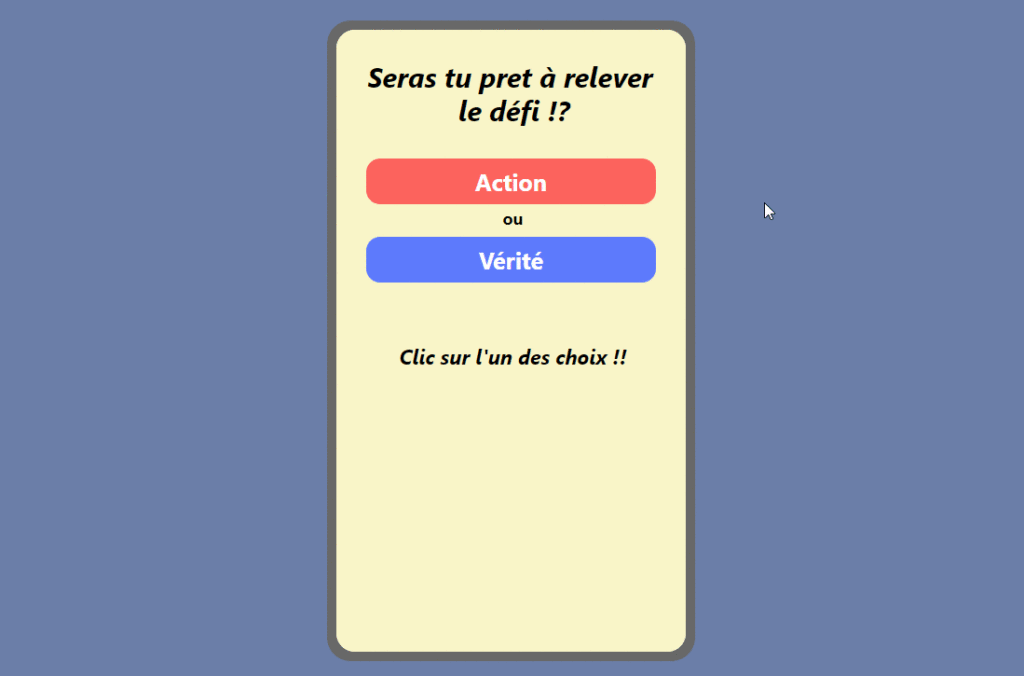
- Créez une nouvelle page dans Thunkable et ajoutez-y les éléments suivants :
- Un Label pour le titre du jeu
- Un Bouton « Action »
- Un Bouton « Vérité »
- Un Label pour afficher le « ou » entre les deux boutons
- Un grand Label en bas pour afficher les propositions
Renommez tous les éléments pour une meilleure organisation.

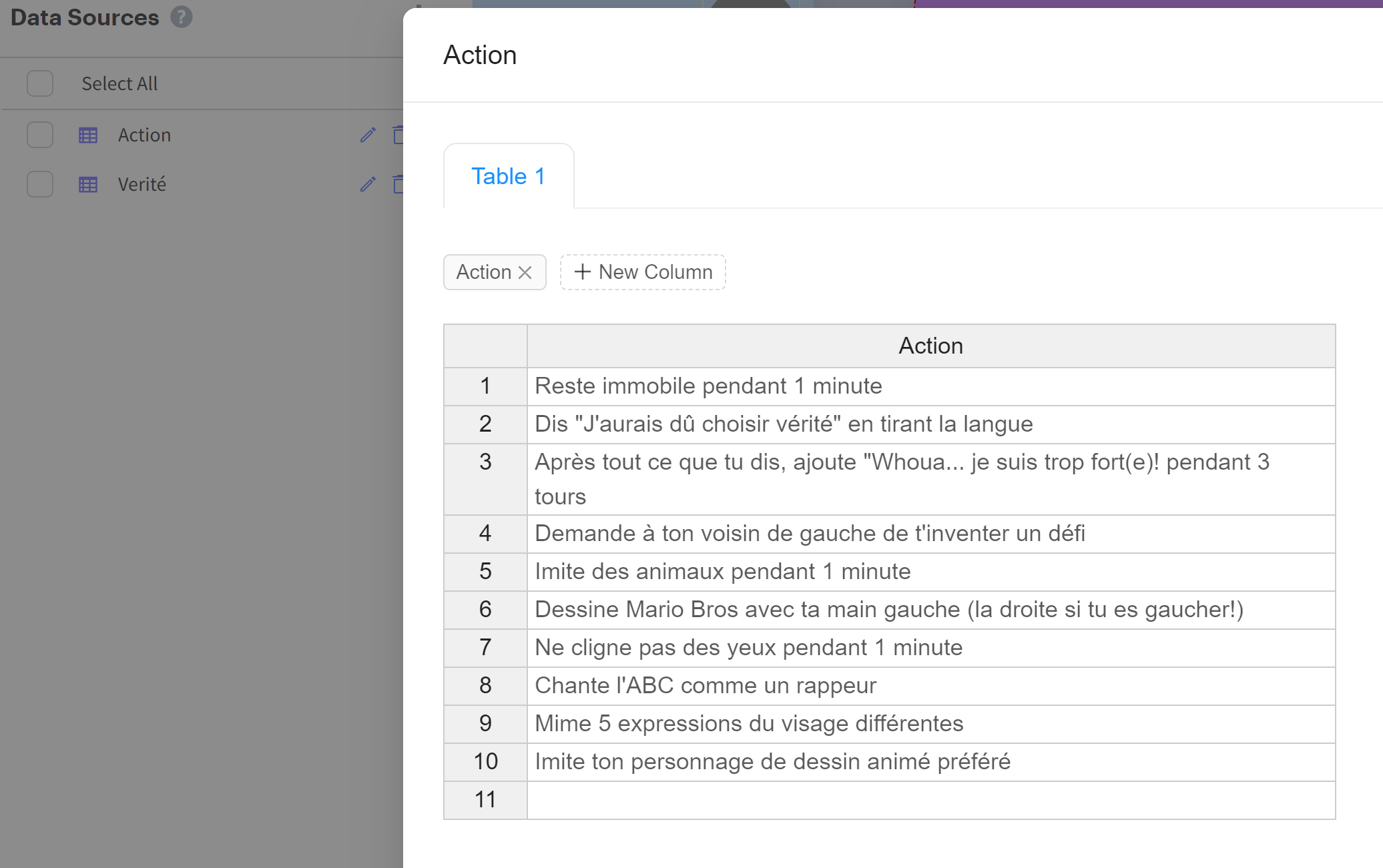
La base de données
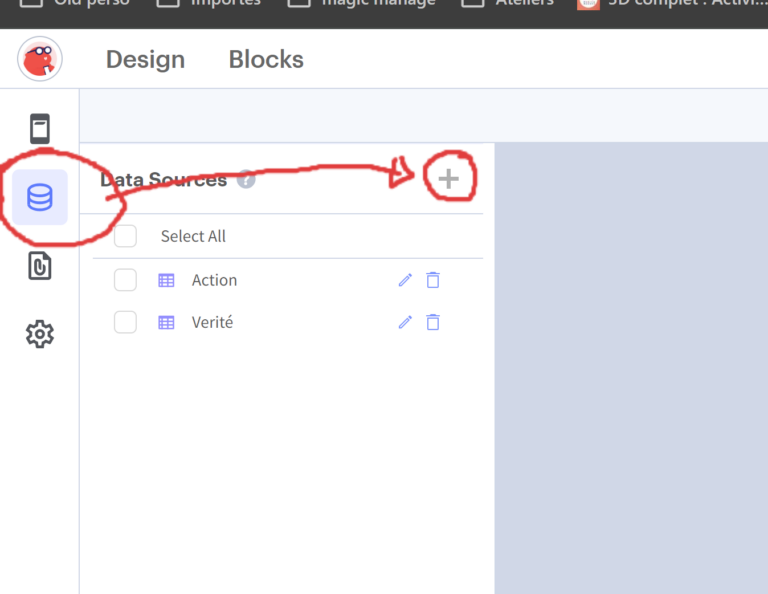
Créez une nouvelle page dans Thunkable et ajoutez un élément « Data Viewer List ».
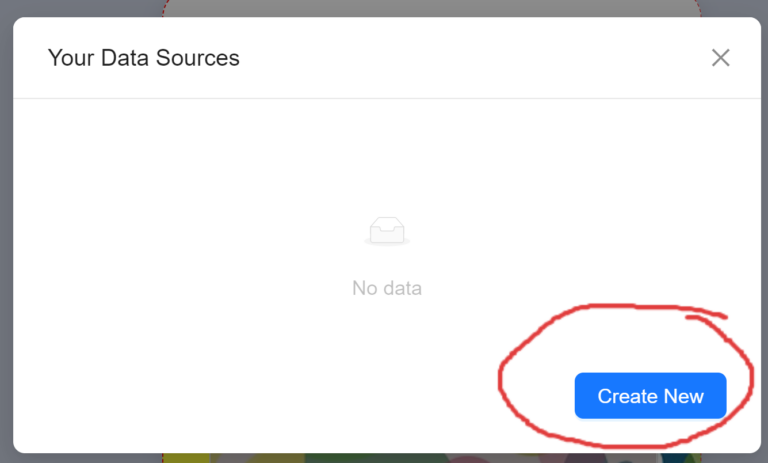
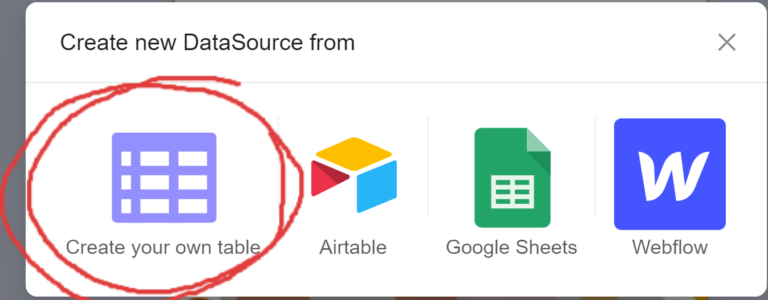
Cliquez sur « Connect to data source » et sélectionnez « Create your own table ».



Donnez un nom à votre table, par exemple « Actions ». Vous pouvez supprimer la 2e colonne, et renseigner des propositions d’actions dans la 1er colonne.
Refaite ensuite la même chose pour une table « Véritée »

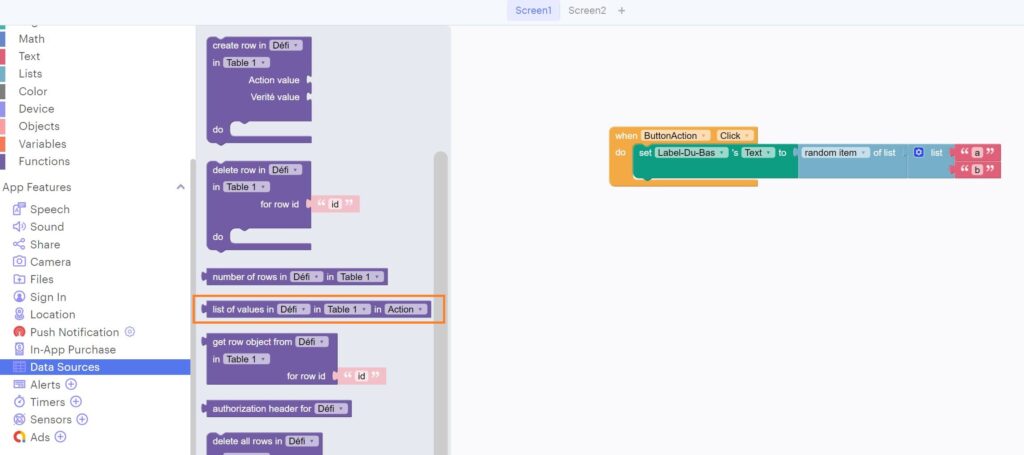
Blocks / Code
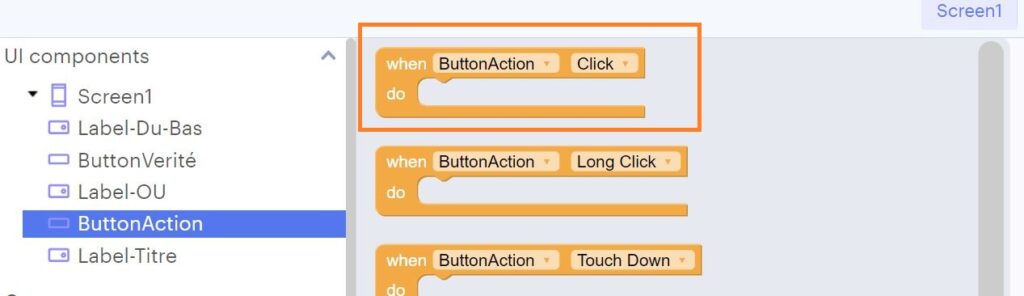
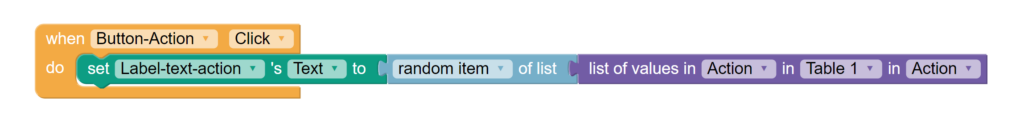
Configurez le bouton « Action » et le Texte Label


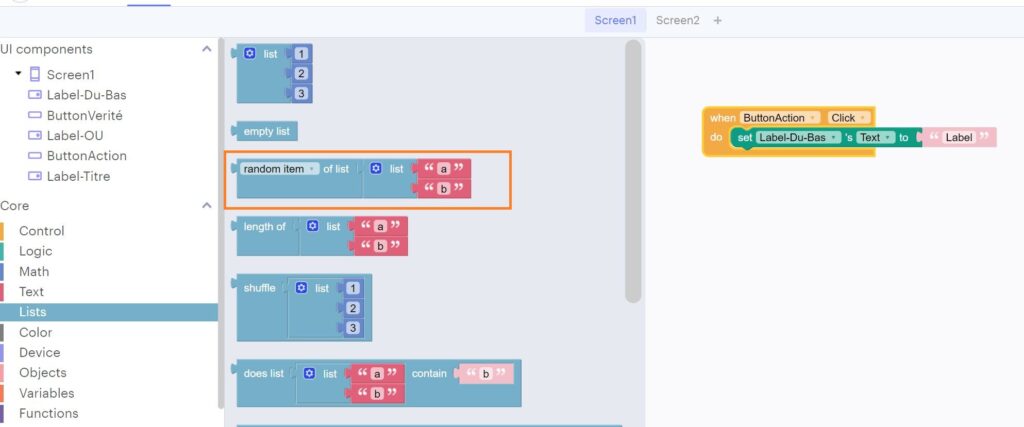
Utilisez le bloc pour récupérer un élément aléatoire dans la liste pour afficher une action aléatoire.

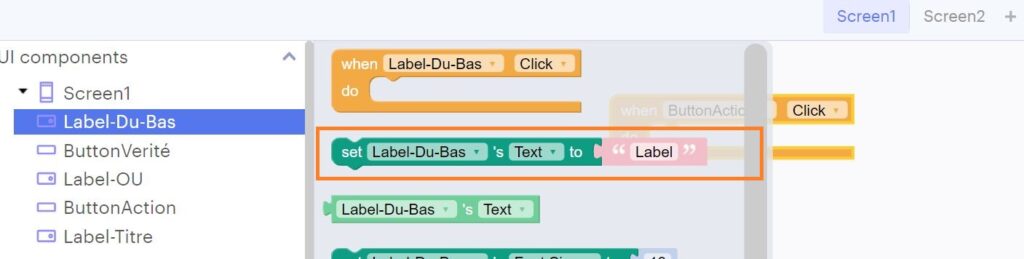
Lorsque le bouton est cliqué, récupérez l’élément qui affiche la liste de propositions.

Assembler le tout !

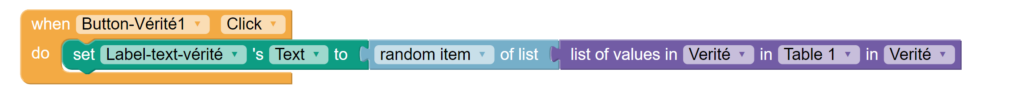
Dupliquez le bloc et modifiez-les pour le bouton « Vérité » !

Ainsi, le jeu Action et Vérité sera créé avec une base de données locale contenant des propositions aléatoires d’actions et de questions vérité.
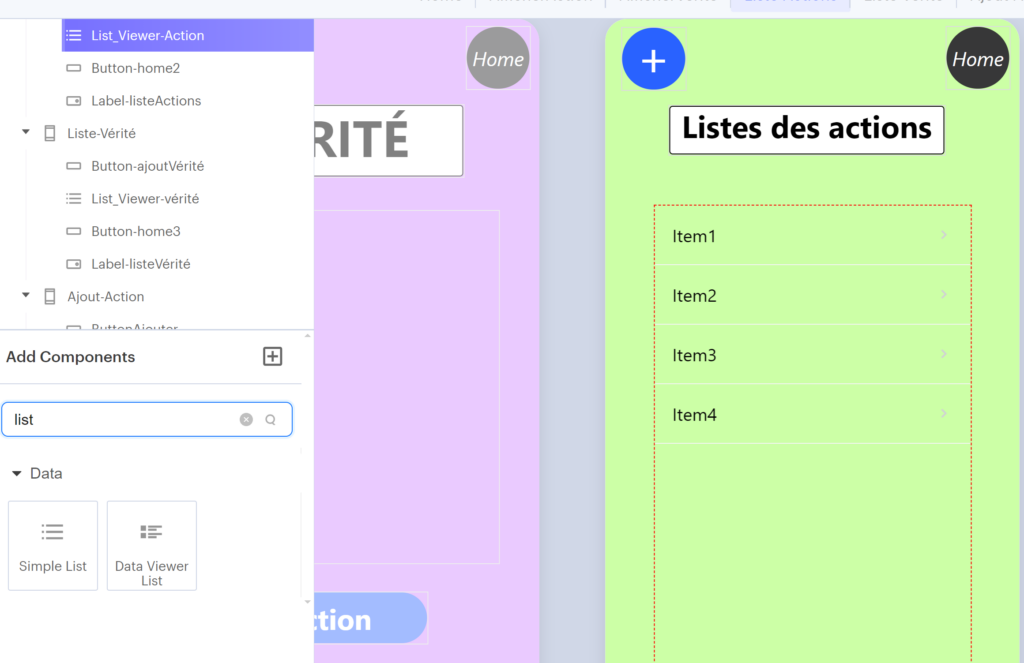
Afficher/Supprimer des données
Sur une nouvelle page, ajouter un element de visualisation de données:

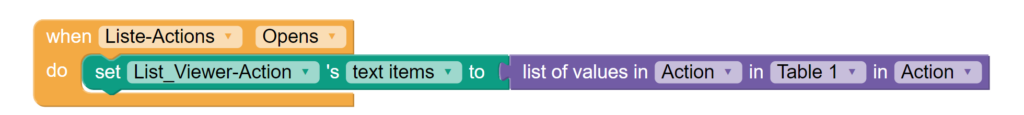
Dans le code indiquer quel set de données la liste doit afficher à l’écran:

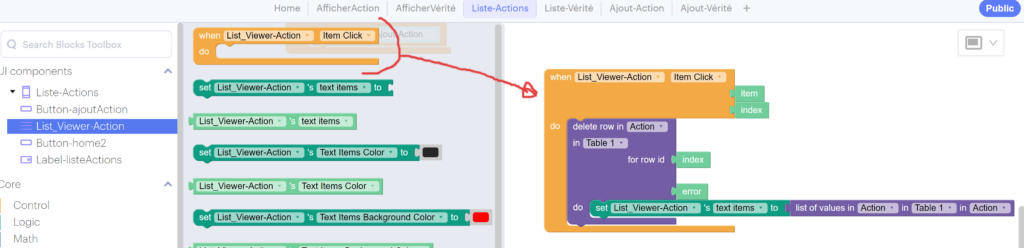
Lorsqu’un element de la liste est cliqué, il est supprimé.
L’affichage est ensuite mis à jour pour refleter la suppression

Refaite la même chose sur une autre page pour les données « Vérité » !
