Thunkable Composants avancés
Sur cette page tu trouveras :
Switch

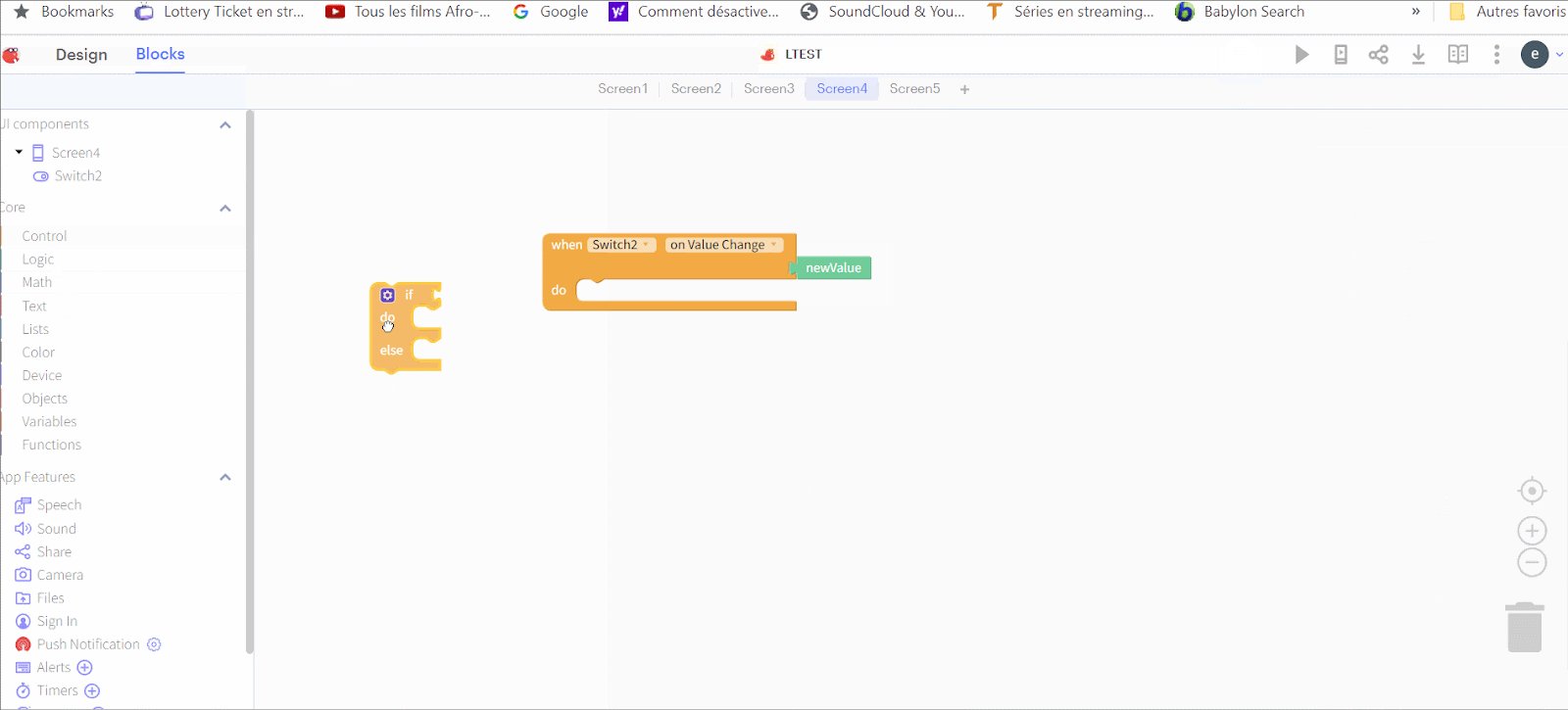
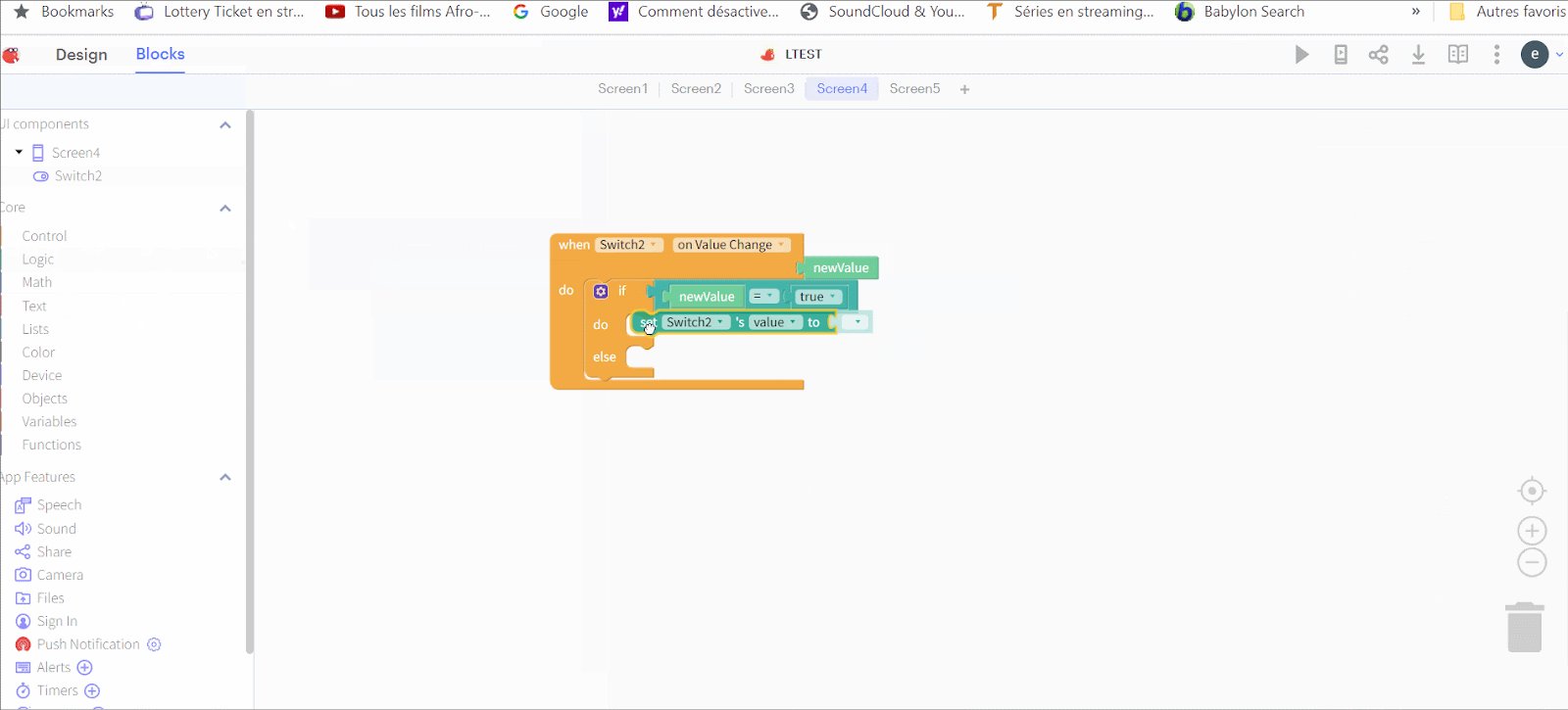
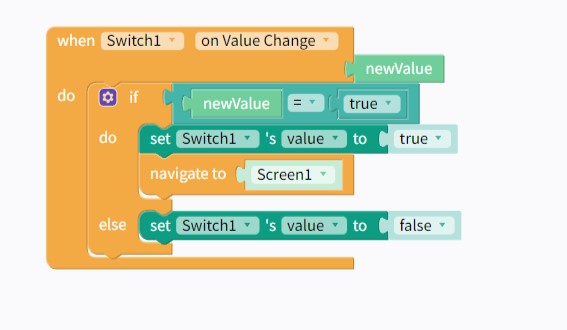
Le composant switch permet d’effectuer des tâches spécifiques en actionnant le curseur. Il a deux paramètres, vrai et faux.

Dans ce code, on va récupérer la valeur initiale de notre curseur , si la valeur est vraie on active le curseur et on bascule sur l’écran 1 , si la valeur est fausse le curseur est désactivé.

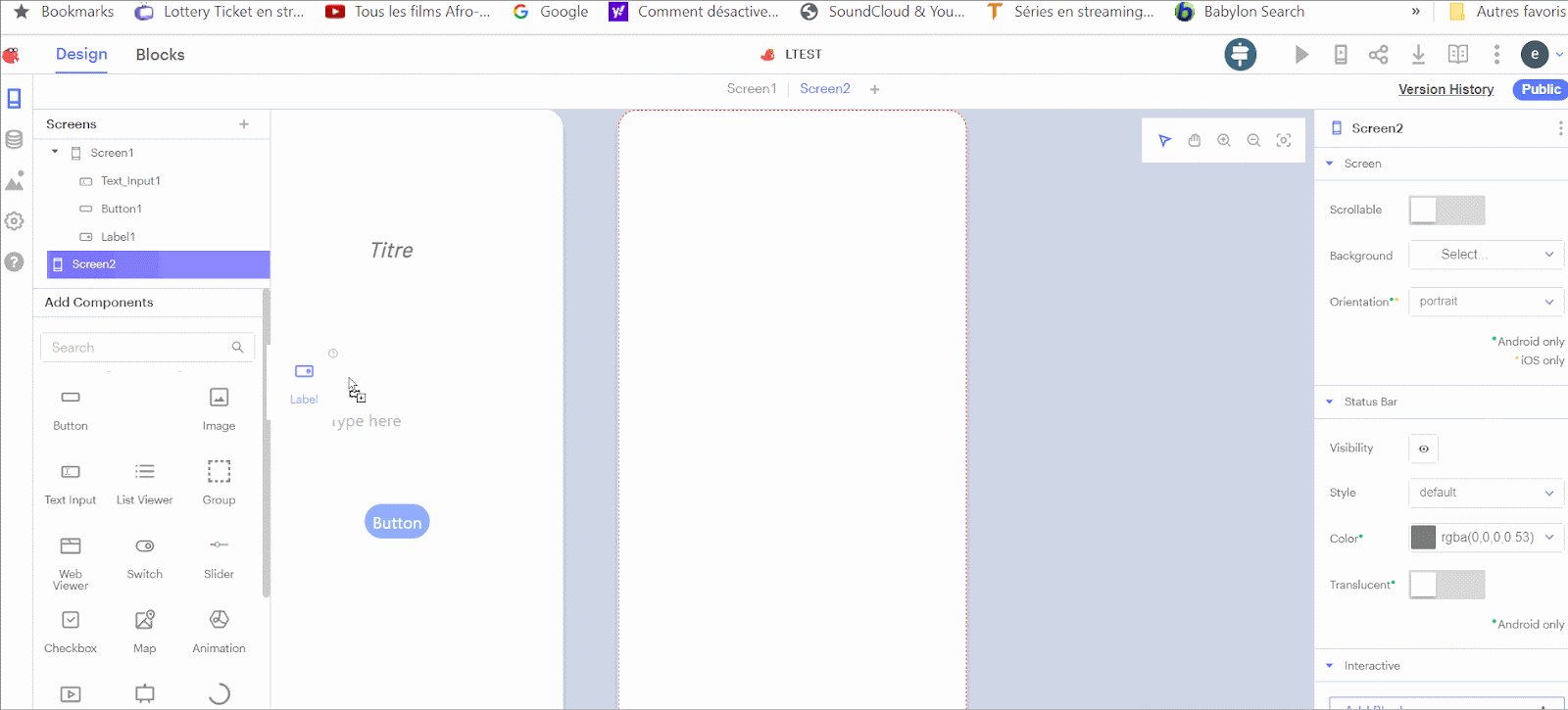
Slider

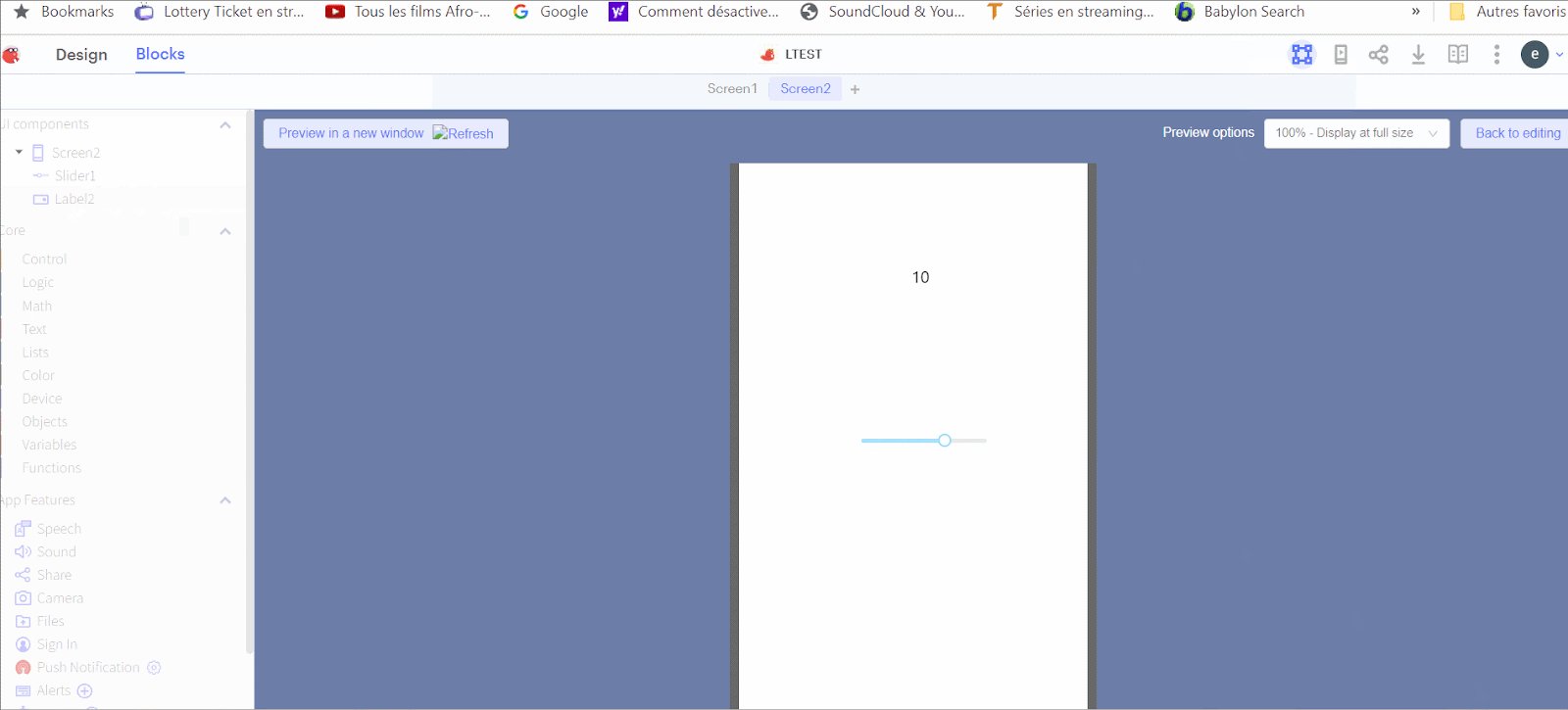
Le composant slider permet de sélectionner facilement une valeur dans une plage de valeurs fixe grâce au curseur.
Value : permet de donner la valeur de départ
Step: permet d’indiquer la valeur entre chaque nombre: ( ex: de 1 en 1 , de 5 en 5….)
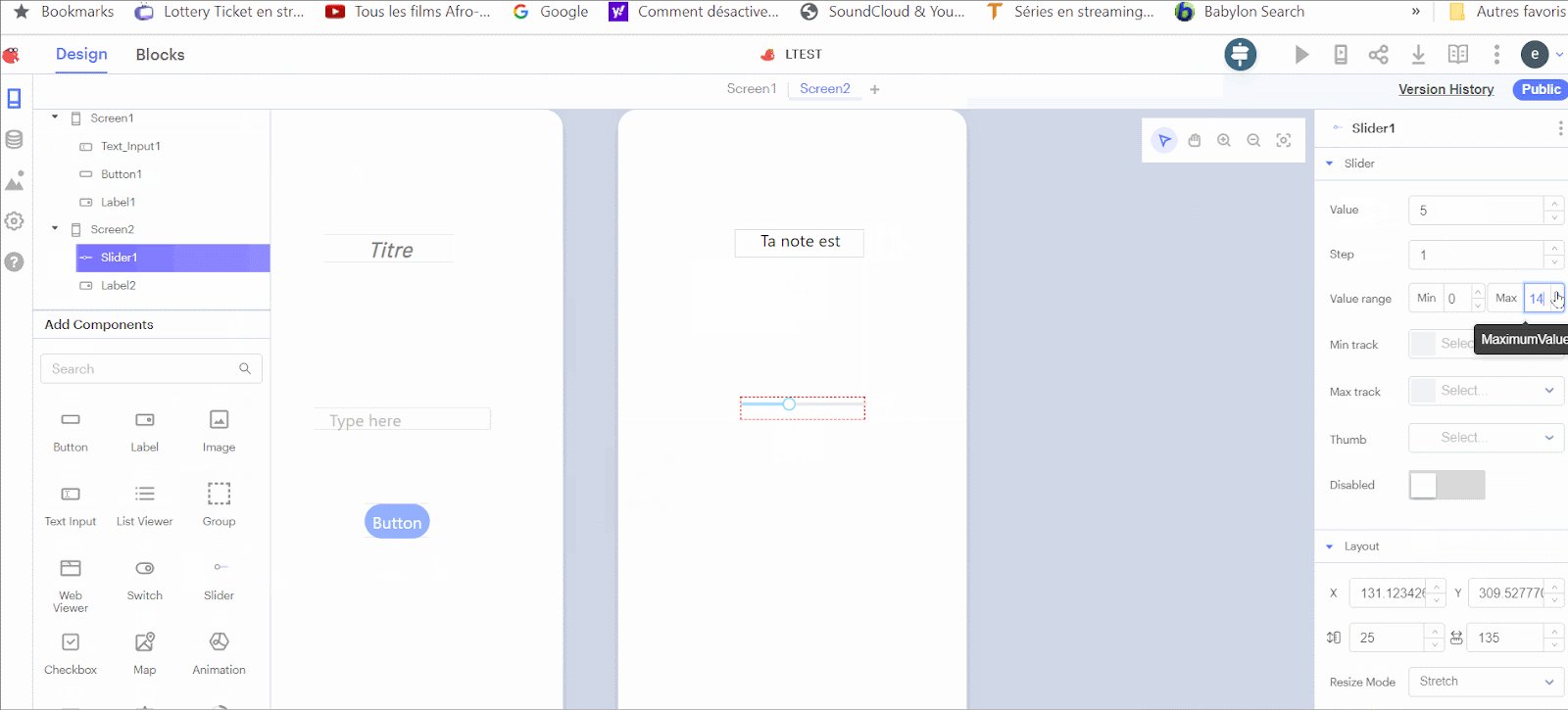
Value range indique la valeur minimale et maximale que l’utilisateur peut sélectionner.

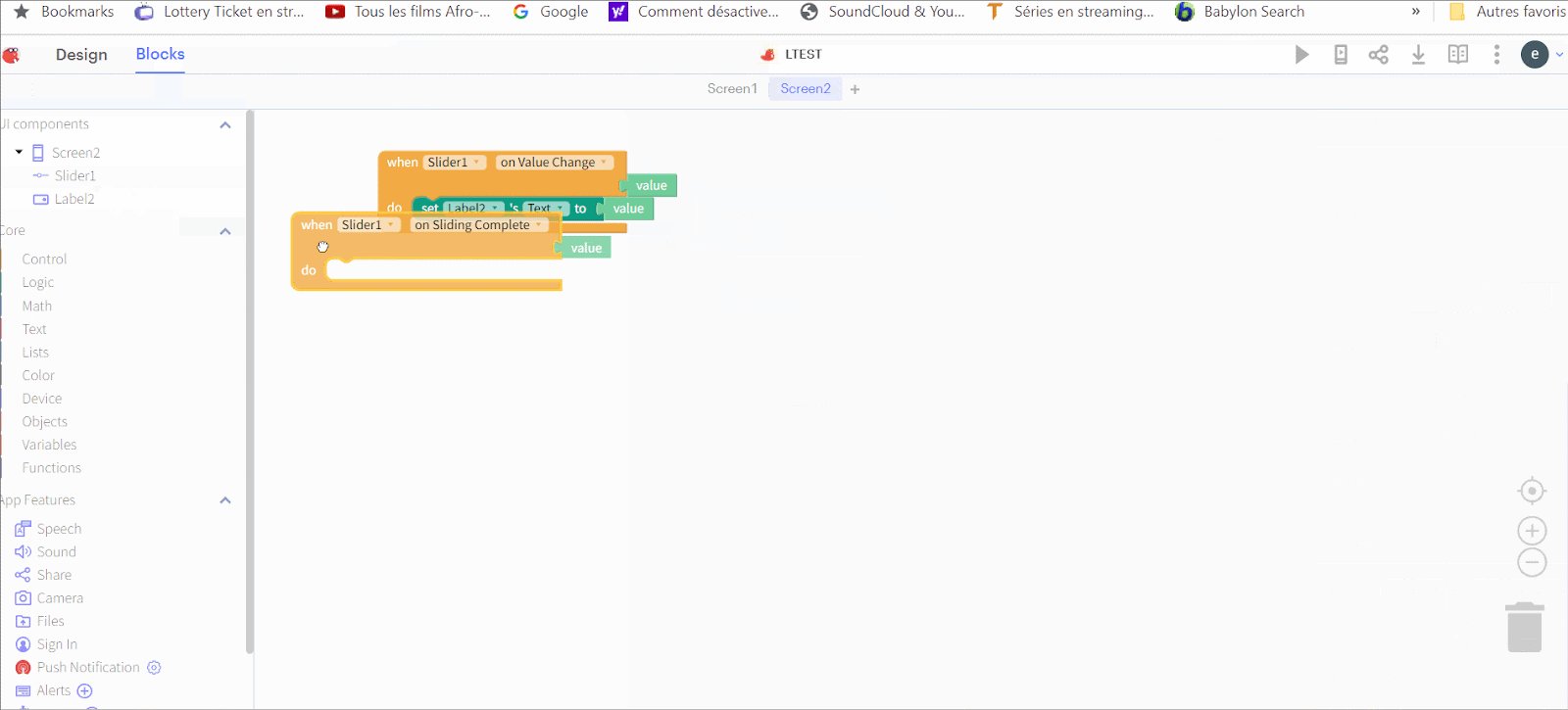
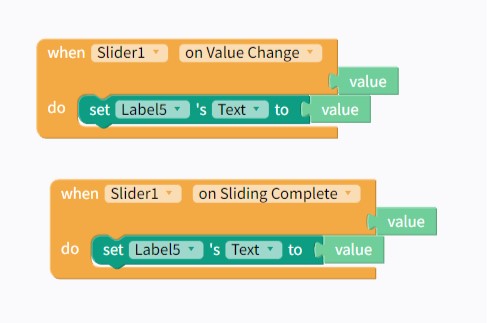
Le premier code permet de récupérer la valeur initiale et d’initialiser le texte en fonction , le deuxième code permet d’indiquer la valeur finale du curseur.

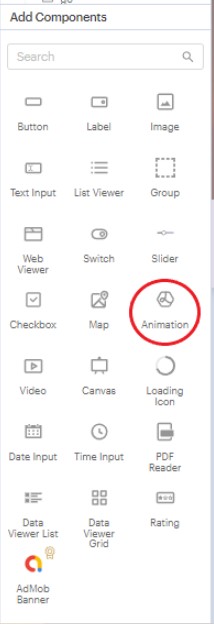
Animation

Le composant animation permet de programmer une image animée que l’on pourra retrouver sur google des sites comme lottiefiles par exemple. Il faudra télécharger et référencer vos animations au format .json
Les animations se redimensionnent et se déplacent dans la partie design comme une image simple.
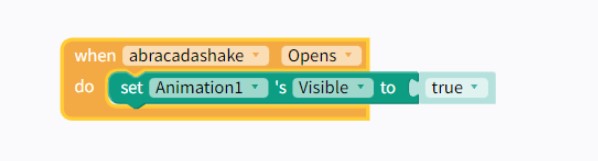
Dans ce code, lorsque l’écran s’ouvre l’animation est visible.

Loading icons
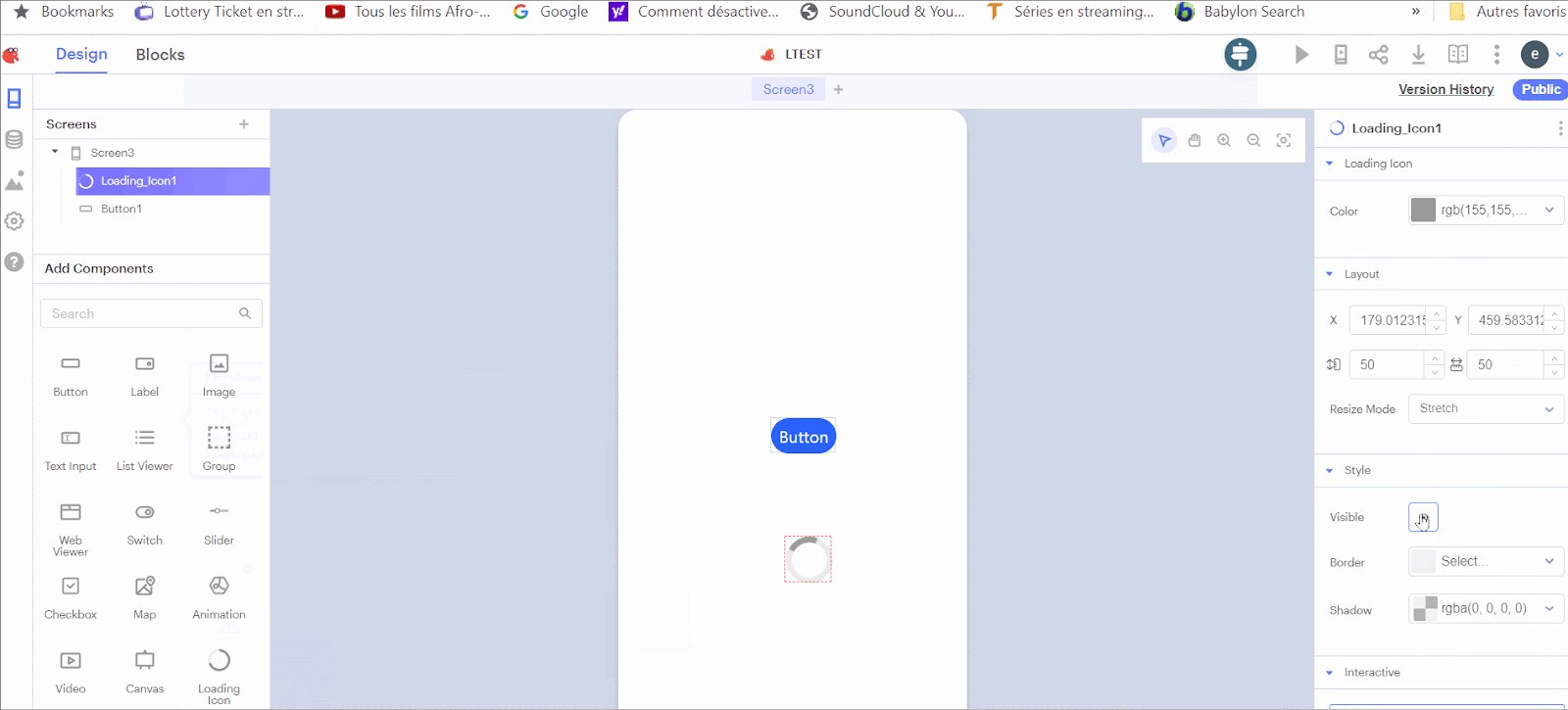
Le composant loading icons permet d’indiquer qu’une application se déroule en arrière plan ou qu’une autre page est en cours de téléchargement par exemple.

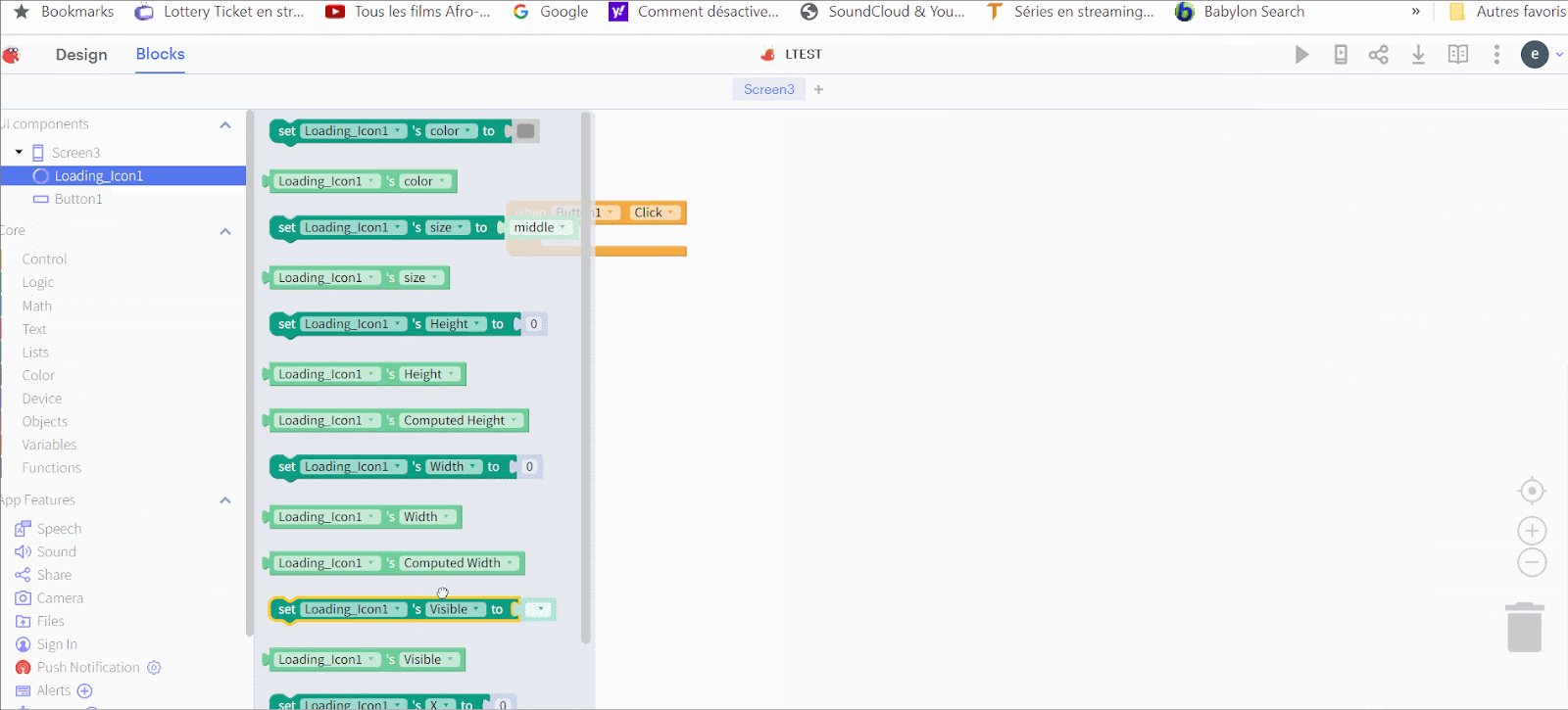
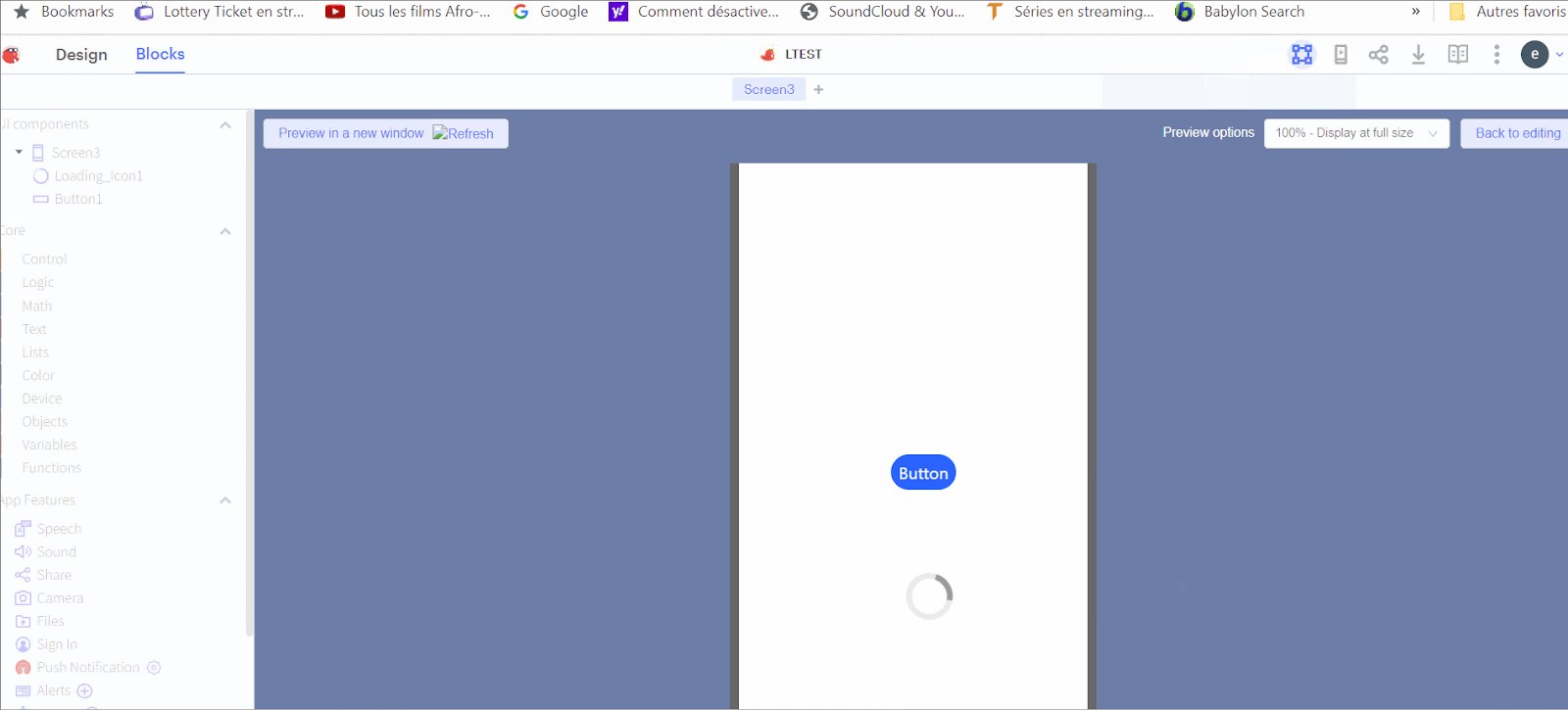
Dans ce code, si je clique sur le bouton, le loading icon s’affiche.
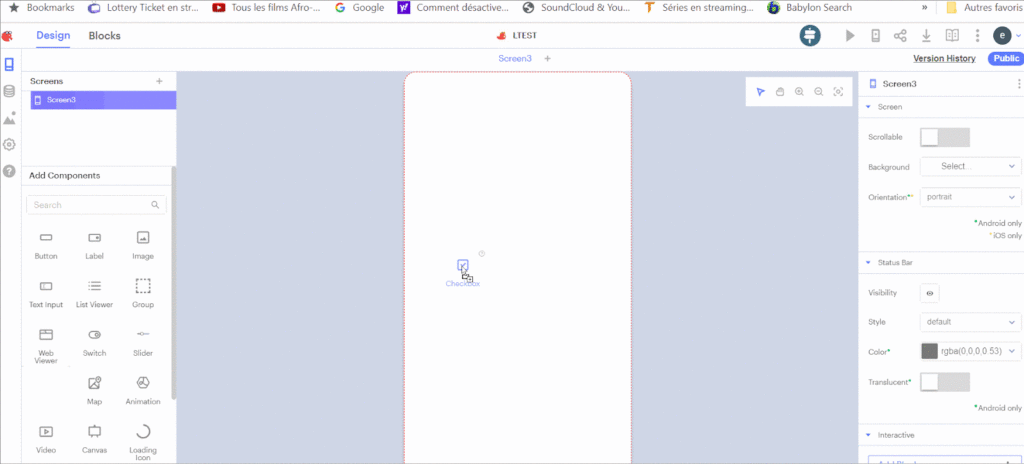
Checkbox
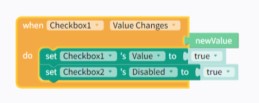
Le composant checkbox a deux paramètres, vrai et faux. Il permet de demander à notre application d’effectuer des tâches spécifiques en fonction de la valeur de la case à cocher.
On peut dans la partie design modifier , la taille des cases, activer ou desactiver , ou encore cocher ou décocher la case avant de la programmer.

Ici si ma checkbox1 est coché, je n’ai pas la possibilité ma checkbox 2 se désactive , je n’ai donc pas la possibilité de la cocher.

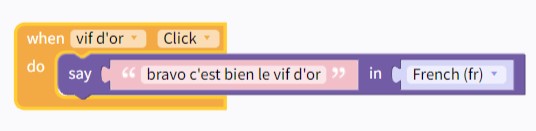
Speech

Le composant Speech prend simplement le texte et le lit à haute voix dans la langue choisie.


Maps

Les composants location Sensor et Maps permettent de géolocaliser sur la carte la position de l’utilisateur notamment grâce à un icon marker.
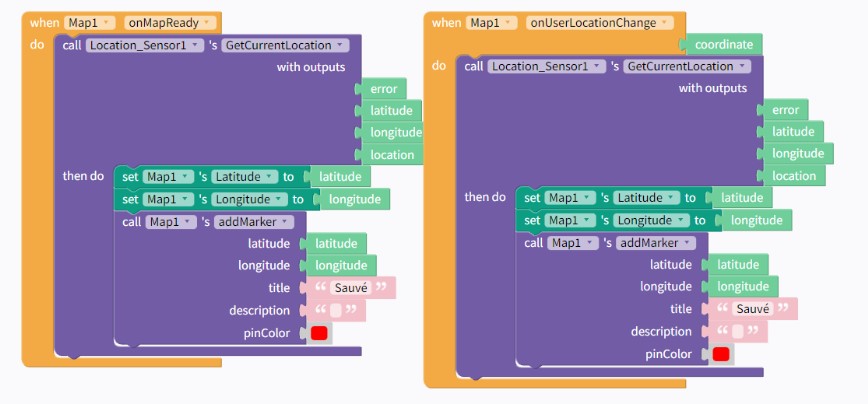
Ce code permet de récupérer différentes données, la latitude , la longitude , la localisation
Autrement dit on récupère les données de la carte et lorsque la localisation recherchée est trouvée un pin de couleur et un message s’affiche ( ici: le pin est rouge et le message est sauvé).

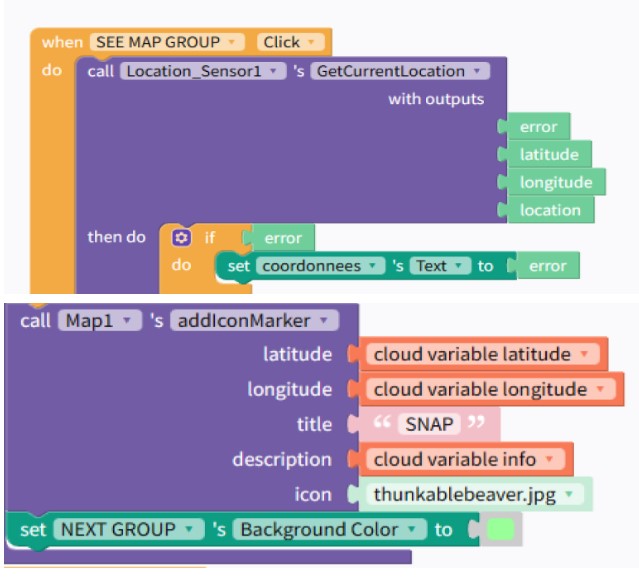
Code pour le projet my phone reporter qui permet de se géolocaliser :

Accéléromètre

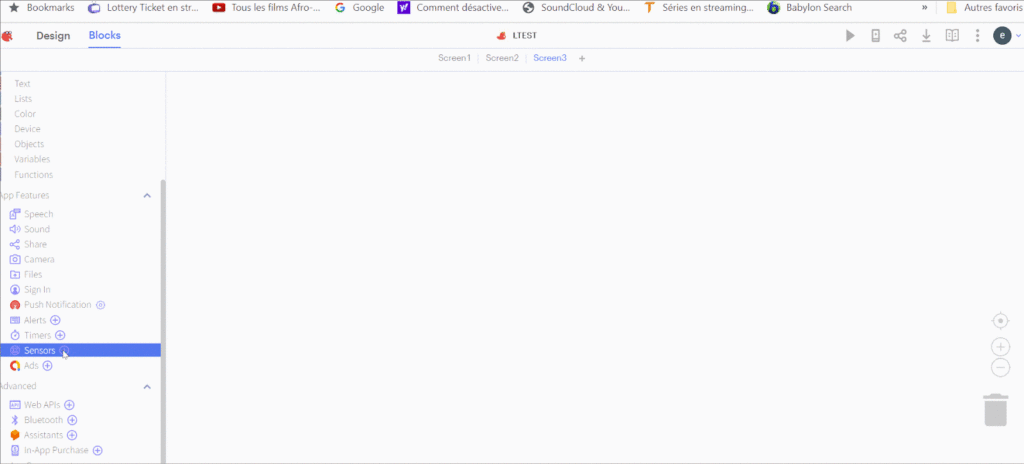
Le composant accéléromètre est dans la catégorie des composants invisible on le trouve dans la partie sensor , côté blocks. Il permet de provoquer une action lorsque l’on secoue son téléphone ou tablette.

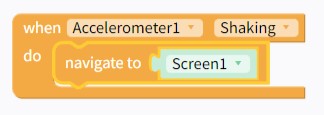
Ici si l’on secoue le téléphone , on bascule vers l’écran 1

Musique / sound

Le composant sound permet d’ajouter facilement une musique ou un son préalablement importé sur l’ordinateur.

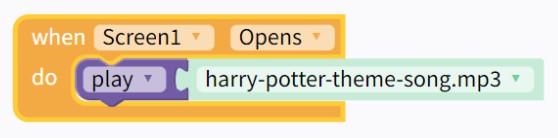
Dans ce code, quand l’écran s’ouvre la musique commence.

Alert / Popup

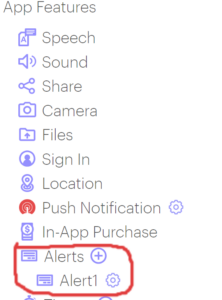
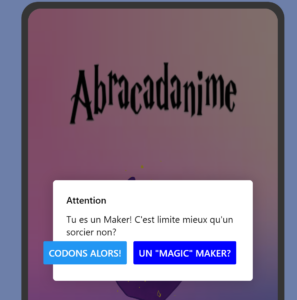
Le composant Alerte te permets d’ajouter des message de type « popup » dans ton application. Generalement ils sont utiliser pour demander des autorisations ou avertir l’utilisateur de quelque chose.

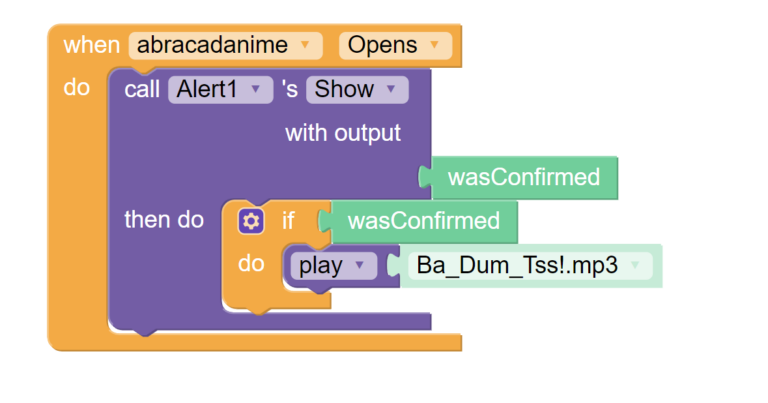
Dans ce code, quand l’écran, on a un petit message marrant

Caméra

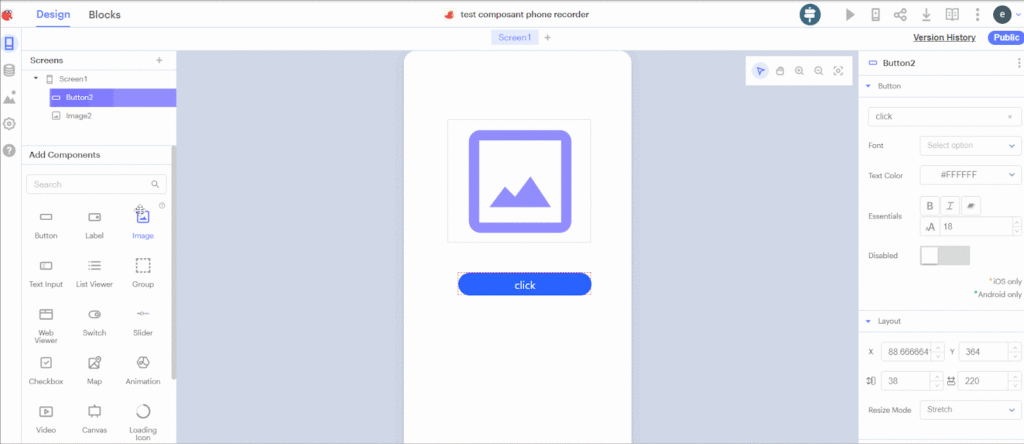
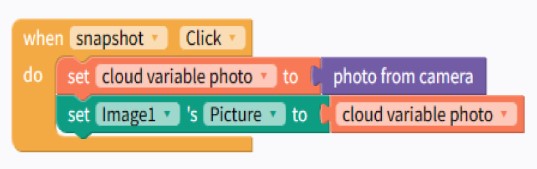
Pour pouvoir prendre une photo et l’ajouter dans une application, on va ajouter un bouton et une image.
Le bouton servira de déclencheur , quand on cliquera dessus il se passera quelque chose et l’image sera l’espace dédiée à la photo prise par la camera.
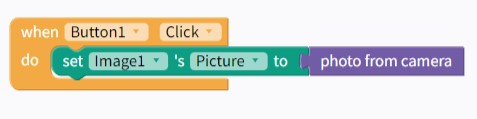
On va ensuite programmer si je clique sur le bouton , l’image de la caméra dans le composant image.


Code pour le projet my phone recorder

Canvas

Le canvas est un composant qui permet d’utiliser des fonctionalitées avancées. Par exemple la detection précise du touch, les mouvements du doigt sur l’écran, la gravité sur un element de l’écran etc. C’est un peu comme un mini-scratch intégré dans Thunkable.
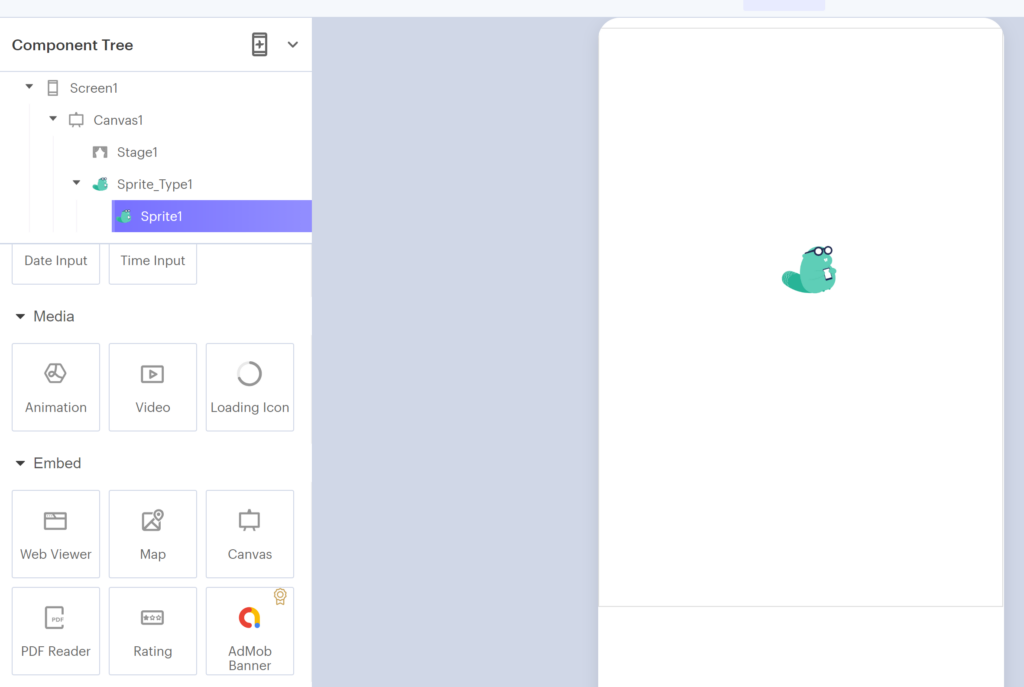
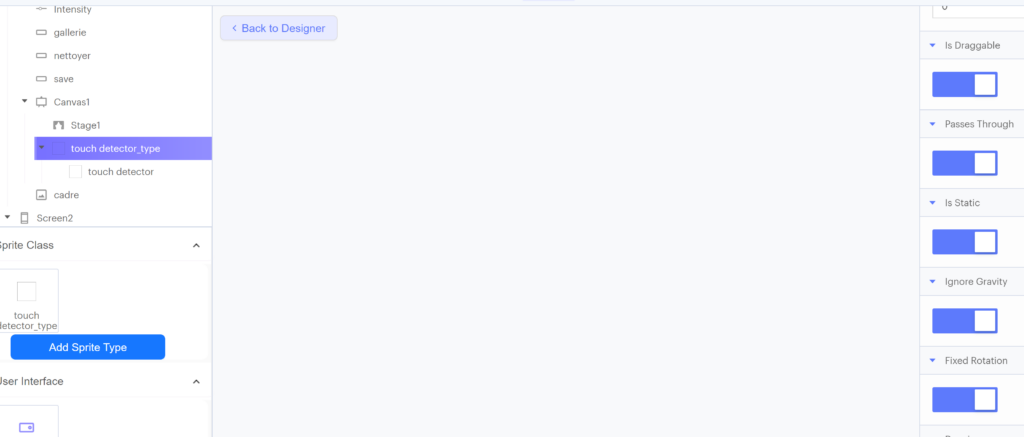
Pour la detection de touch précise cependant, il faut préparer un detecteur dans le canvas

Il faut preparer un Sprite dans le canvas qui servira de detecteur avancé.
Il couvre tout le canvas, et à une image de fond transparente. Ses propriétées sont les suivantes:
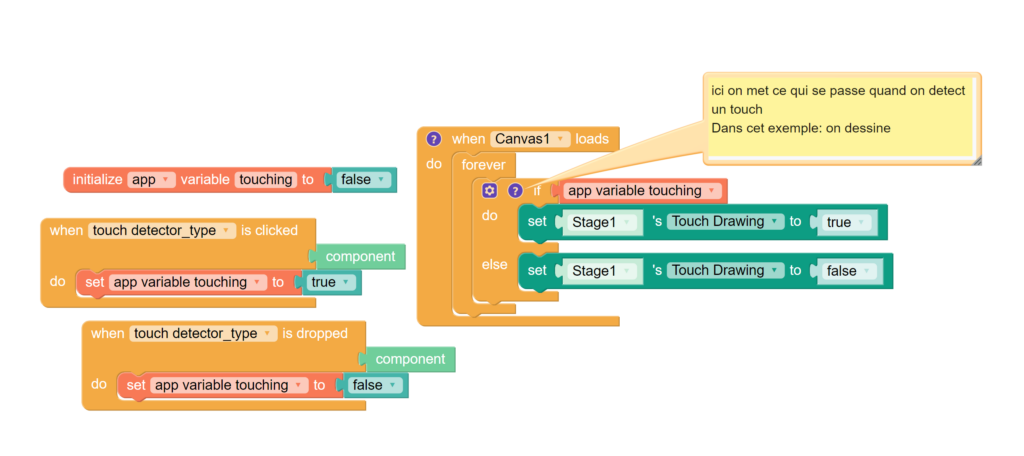
Ensuite on code la detection avancée:

Share

Le composant Share est un composant invisible, il permet aux utilisateurs d’utiliser les applications par défaut de leur appareil mobile pour passer un appel téléphonique, envoyer un texte, envoyer un courriel ou envoyer un texte ou une image via les applications préinstallées de l’utilisateur.
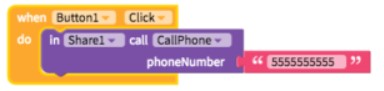
Voici le code pour passer un appel en cliquant sur un bouton:

Voici le code pour envoyer un sms:

Voici le code pour envoyer un mail:

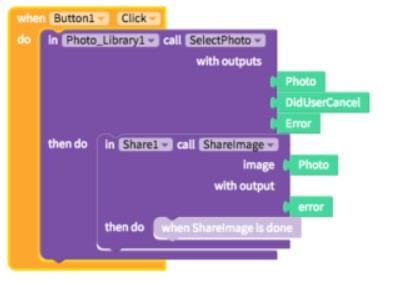
Voici le code pour envoyer une image:

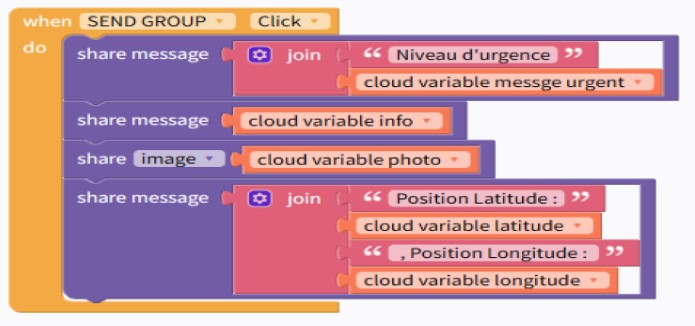
Code pour le projet my phone reporter

En savoir plus
Voici le lien vers d’autres ressources thunkable qui te permettront de découvrir d’autres composants ou d’autres codes: ici
