Thunkable Composants de base
Sur cette page tu trouveras :
C’est quoi un composant?
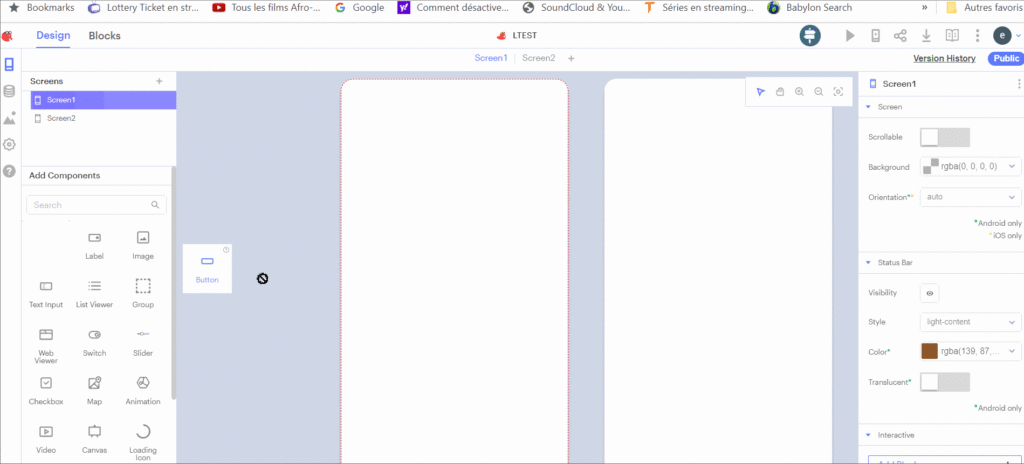
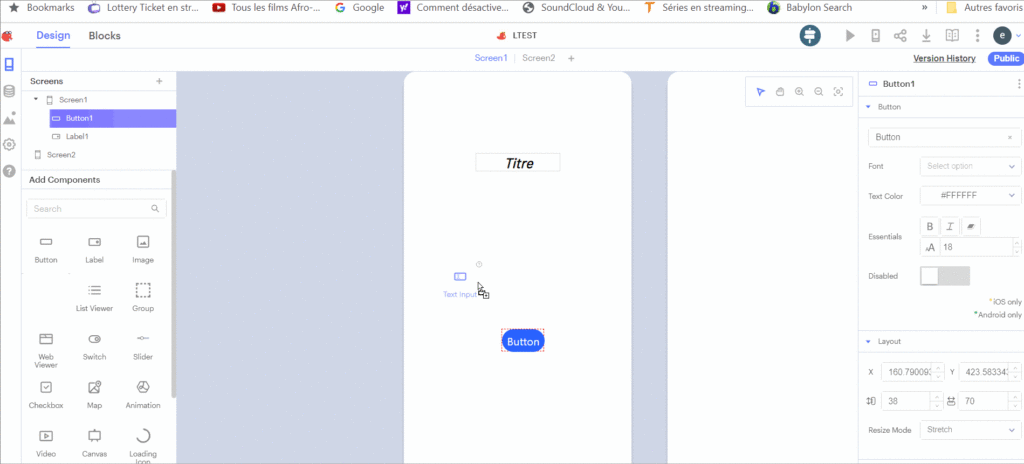
Sur thunkable, nous avons des composants qui vont nous permettre d’agrémenter nos applications. Il y a d’un côté les composants visibles que l’on trouvera sur la partie design de thunkable et de l’autre les composants invisibles que l’on retrouvera dans la partie blocks. Thunkable étant une application utilisant ce que l’on appelle « le drag and drop », il faudra donc glisser et déposer nos composants soit sur la partie screen côté design ou blocks .
Bouton

Le composant bouton permet de cliquer pour effectuer une action. Cette action peut aller de la navigation vers un autre écran, à l’enregistrement d’informations dans une base de données, ou à la diffusion d’un son.

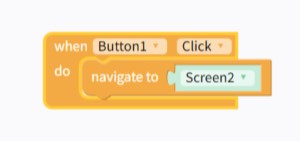
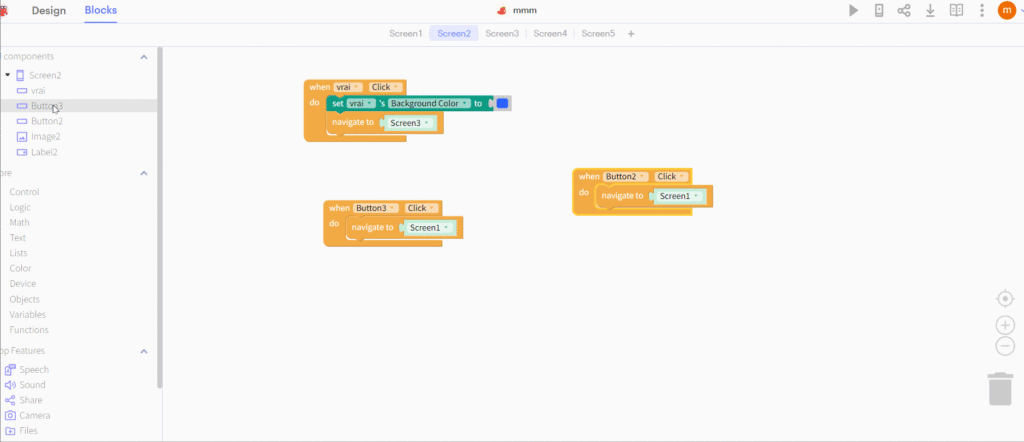
Ce code permet de basculer sur la page suivante quand on clique sur un bouton .

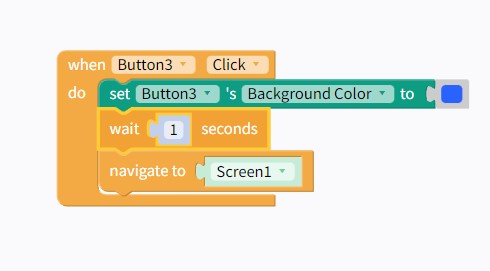
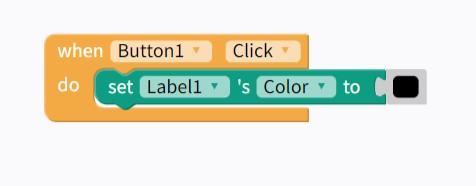
Ce code permet de changer la couleur de bouton et de naviguer par la suite sur le screen suivant:


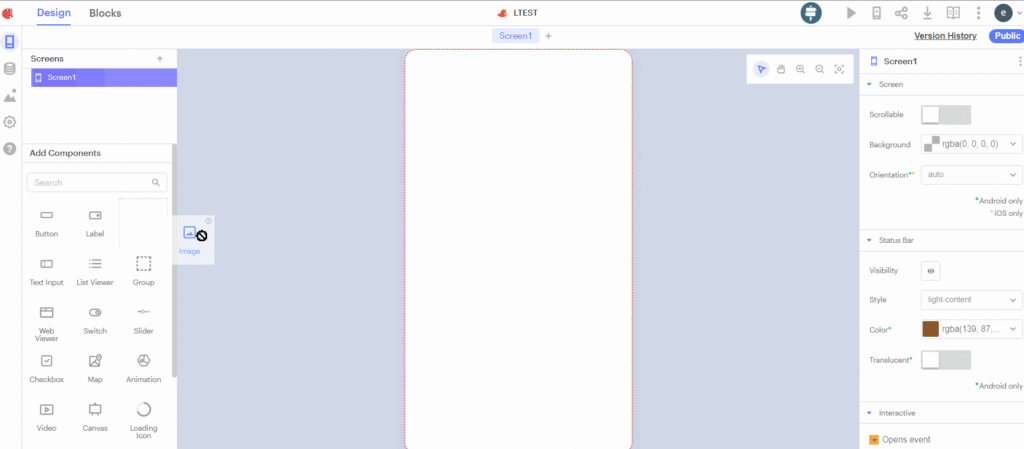
Image

Le composant image va te permettre d’ajouter des images et des gifs que tu as sur ton ordinateur ou directement avec un lien google en faisant un clic droit sur l’image sélectionnée et en sélectionnant « copier l’adresse de l’image ». On peut redimensionner sur le screen l’image.

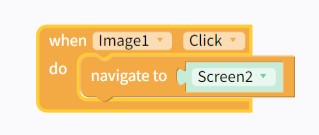
On peut programmer l’image pour qu’elle soit cliquable comme un bouton.

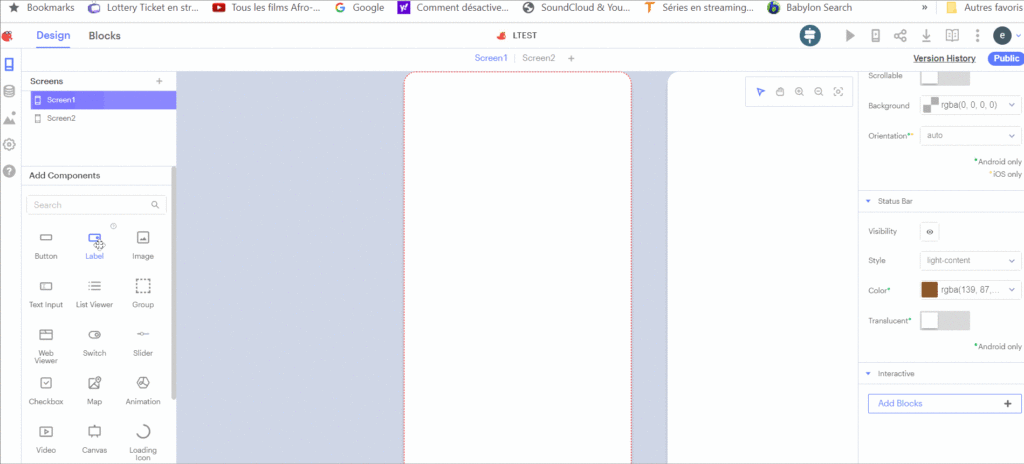
Label

Le composant label va te permettre d’afficher du texte dans ton application. Tu vas pouvoir dans les propriétés côté design modifier la police, la taille d’écriture, la couleur, le fond, l’alignement.

Tu vas pouvoir programmer ton titre pour qu’il soit cliquable ou encore pour qu’il change de couleur quand on clique sur un bouton par exemple.

Text input

Le composant text input va te permettre d’ajouter un encart pour saisir du texte, comme des mots, des mots de passe ou des chiffres.

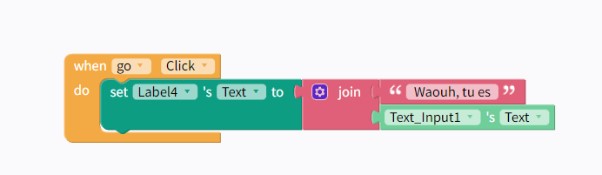
Dans cet exemple, j’ai trois composants, le label , un bouton et mon text input. Je veux que le text input affiche ce que j’ai taper sur mon composant label.