Les bases de thunkable
Juste un p’tit conseil avant de débuter : je sais que le bouton de traduction magique de Google, c’est tentant, mais mieux vaut éviter de le faire, surtout sur des apps où tu codes. Ça peut causer des bugs et déranger le fonctionnement. Garde ça en tête et bon code !!
Sur cette page tu trouveras :
Se connecter
Connecte toi à THUNKABLE
Clique sur Sign up puis sur Sign with Google et utilise ton compte Gmail
Attention : il est obligatoire d’avoir un mail pour créer un compte sur Thunkable, pense à avoir un compte google de secours que tu pourrais passer aux makers qui n’auraient pas d’adresse mail lors du premier atelier. Si tu n’en as pas c’est toujours utile d’en avoir un sous la main, donc créé toi un compte google destiné à être prêté aux makers
Tu accèdes à l’interface d’accueil
Cette interface te permet d’accéder aux settings de ton compte, de te déconnecter, de créer ou d’ouvrir des projets. ATTENTION : tu ne peux pas ouvrir plus de 10 projets par compte.
Prends connaissances des fonctionnalités de cette interface sur le screenshot suivant

Clique sur Create New App et sélectionne Drag and Drop Builder pour créer ton projet
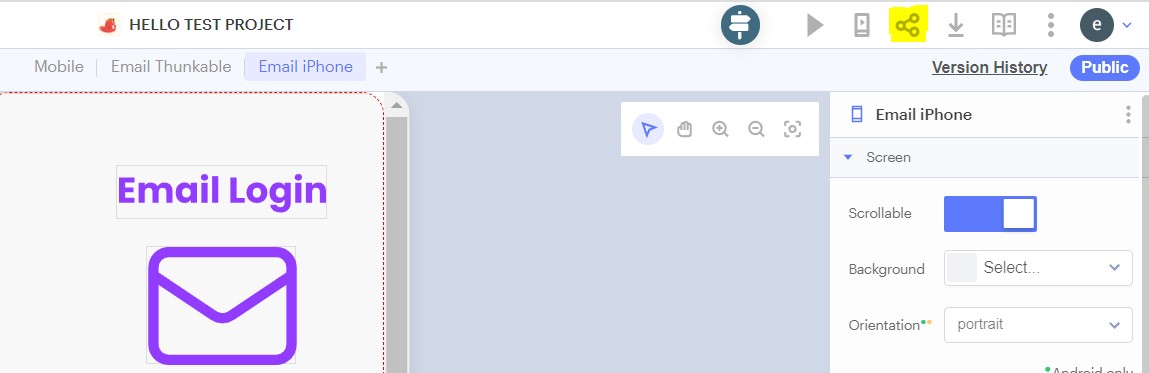
Tu accèdes à l’interface DESIGN
Cette interface te permet de créer les différents screens (clique sur le + à côté des screens), de sélectionner les composants de chaque screen et de les faire glisser sur chaque screen (drag and drop); puis de modifier les caractéristiques de leurs composants et des screens et enfin de tester ton app (en simulateur web ou en live mobile)..
Prends connaissance des fonctionnalités de cette interface sur le screenshot suivant

Clique sur Blocks dans la barre de menu horizontale en haut de ton écran
Tu accèdes à ton espace CODE (si tu souhaites retourner à ton espace Design, clique sur Design dans la même barre de menu).
Cette interface te permet de coder les comportements de chaque composant installé dans ton interface Design.
Pour cela tu disposes de blocs de code classés par TYPE (Control, Logic, Math, ;etc …) et de blocs de code de différentes FEATURES (Speech, Sound, Camera) que tu peux déplacer (drag and drop) et assembler
Prends connaissance des fonctionnalités de cette interface sur le screenshot suivant

Partager son projet
- Pour partager et ouvrir le projet sur thunkable :
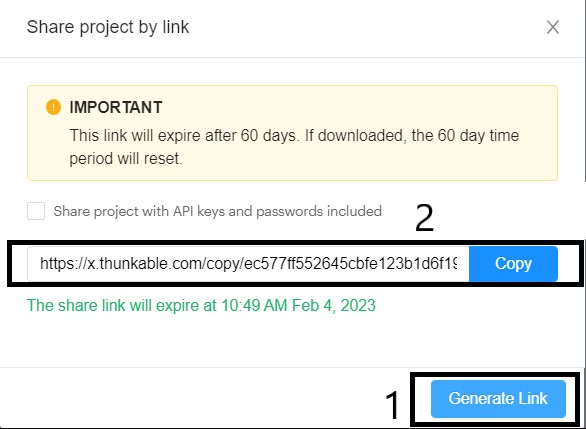
En haut à droite de ton interface DESIGN, clique sur l’icone SHARE dans le menu horizontal à gauche de ton avatar

Puis dans la fenêtre Pop Up qui s’ouvre clique sur Generate a link puis sur Copy
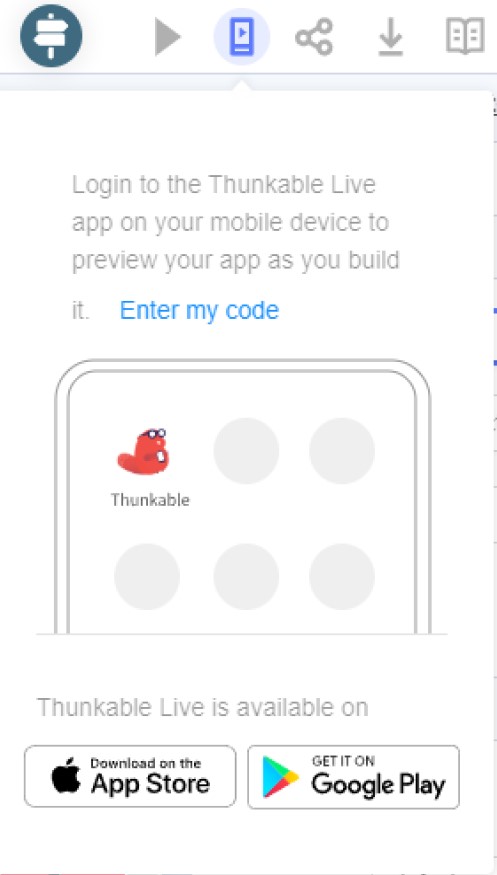
- Pour voir le rendu de son appli sur mobile ou tablette:
Avec l’application mobile Thunkable TEST APP, on peut prévisualiser ses applications directement sur vos appareils personnels téléphone ou tablette.