VS Code tutoriel
Visual Studio Code est un éditeur de code gratuit très complet, utilisé par les amateurs et professionnels.
Dans cette ressource tu trouveras comment :
Installer de VS Code
Télécharger Vscode
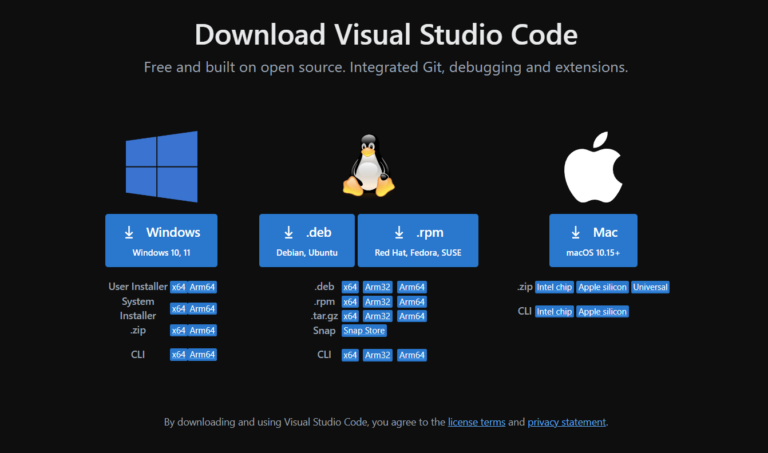
Accéder au site officiel :
- Ouvre ton navigateur web préféré (Chrome, Firefox, Safari, etc.).
- Va sur le site officiel de Visual Studio Code en tapant : https://code.visualstudio.com/Download
- Choisis alors ton système d’exploitation (Windows, Mac ou linux)

Installer pour Windows :
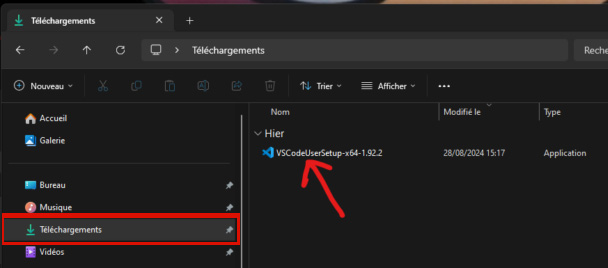
- Une fois téléchargé, va dans “téléchargements”.
- Double clic sur le logiciel qui se termine avec une extension en .exe, cela va lancer le logiciel pour faire son installation
- Suis les indications et clique sur suivant jusqu’à ce que tu puisses cliquer sur installer
- Et c’est parti !

Installer pour Mac :
-
- Une fois téléchargé, ouvre le fichier
.dmget fais glisser l’icône de VS Code dans ton dossier “Applications”.
(Il te faudra certainement entrer ton mot de passe de session à ce moment là) - [– ILLU — : Capture d’écran du téléchargement et de l’installation pour Mac]
- Une fois téléchargé, ouvre le fichier

L’interface de Vscode
Interface de VS Code
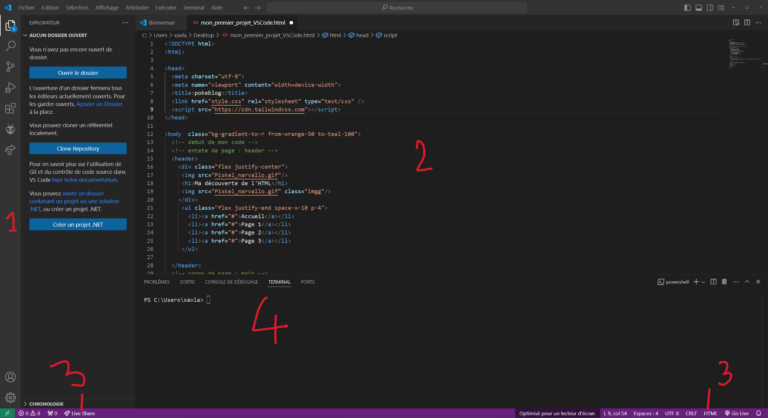
Après avoir installé VS Code, ouvre le pour découvrir son interface :

1 – Barre latérale :
Sur la gauche, tu as la barre latérale. C’est là que tu peux explorer les fichiers de ton projet, accéder aux extensions, et utiliser Git pour la gestion de version
2 – Éditeur principal :
C’est la grande zone au centre où tu écris ton code. Chaque fichier ouvert apparaît dans un onglet en haut de cette zone.
3 – Barre d’état :
En bas de l’écran, tu as la barre d’état. Elle te donne des informations sur le fichier que tu édites, l’état du dépôt Git, et bien plus encore.
4 – Terminal intégré :
Le terminal te permet d’exécuter des commandes directement depuis VS Code.
Personnaliser son VScode
Mettre en français
- Va dans ton menu vertical, tout à gauche de ton vscode et clique sur l’icone pour les extensions.
- Recherche “French Language Pack” et installe-le.

Après l’installation, VS Code sera en français après un redémarrage.
Sauvegarde automatique
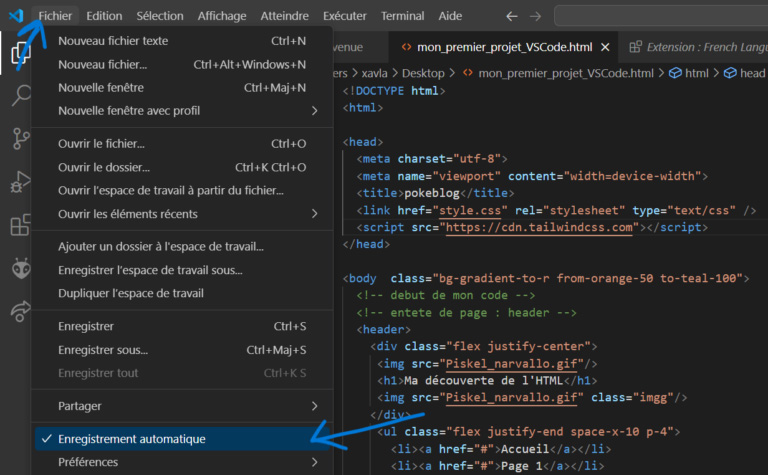
- Va dans Fichier > Préférences > Paramètres
- Active l’option de sauvegarde automatique.

Live Share
Pour collaborer avec d’autres personnes :
- Va dans ton menu vertical, tout à gauche de ton vscode et clique sur l’icone pour les extensions.
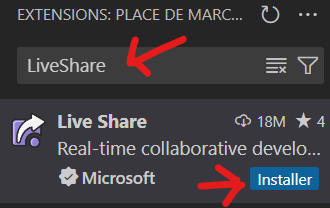
- Recherche simplement “Live Share” dans le moteur de recherche
- Installe l’extension Live Share pour coder en temps réel avec d’autres personnes et te faire aider plus facilement par ton animateur ou ton animatrice.

Une fois installée, clique sur l’icône “Live Share” et partage ton lien de session dans la barre latérale pour démarrer la collaboration.
Configurer ton Vscode
Extensions pour un projet HTML/CSS
Installer Prettier :
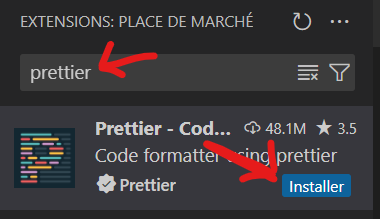
- Recherche “Prettier – Code formatter” dans les extensions.
- Installe-le pour formater automatiquement ton code HTML/CSS et avoir un code plus lisible.

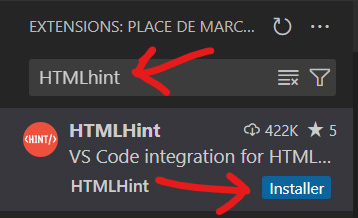
Installer HTMLHint :
- Recherche “HTMLHint” (prends bien celui de l’image à gauche)
- Installe-le pour repérer les erreurs dans ton code HTML.

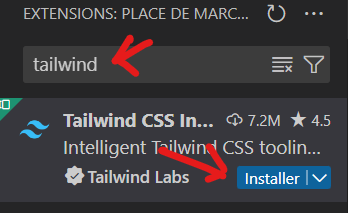
Installer tailwind :
- Recherche “tailwind” dans les extensions
- Installe-le pour acceder au framework tailwind et décore ton site plus rapidement.

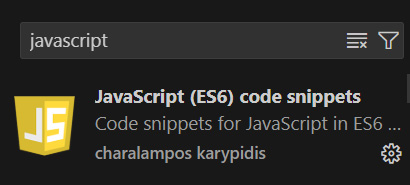
Extensions pour un projet Javascript
En plus des extensions pour HTML/CSS , tu peux installer JavaScript (Es6) code snippets :
Pour accéder rapidement à des raccourcis de code (fonctions, boucles, etc.)

Extensions pour un projet Python/Flask
Installer Python dans ton ordinateur :
Tout d’abord tu dois avoir python dans ton ordinateur. Et l’installer en faisant bien attention de l'”ajouter en path” pour qu’il s’installer directement aussi dans les logiciels de ton ordinateur qui en a besoin, tel que vscode.
Commencer par télécharger Python 3.12
- Pour windows, sur ce lien
- Pour Mac, sur ce lien
Il s’agit des fichiers permettant d’installer la version 3.12 de Python. Cette version est obligatoire afin d’éviter les erreurs de compatibilité avec certaines bibliothèques qui ne sont pas encore entièrement à jour.
Commencer par télécharger Python 3.12.10 (liens drive)
- Pour windows, sur ce lien
- Pour Mac, sur ce lien
Les autres versions sont sur : https://www.python.org/downloads/
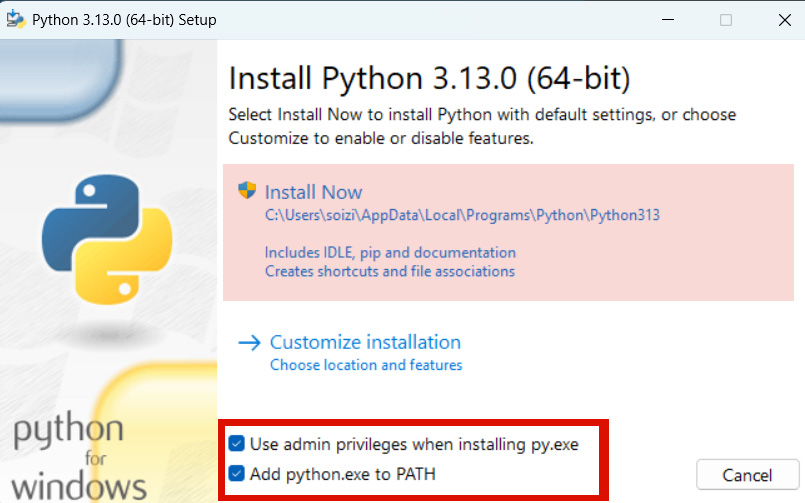
FAIS BIEN ATTENTION :
- Avant d’installer python, coche bien la case “Add python.exe to PATH”
- C’est très important, sinon tu ne pourras pas t’en serrvir dans vscode.
- Puis clique sur “Install Now”

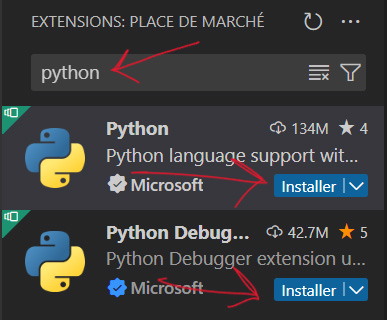
Installer les extensions Python de vscode :
- Recherche “python” dans les extensions
- Installe le langage et le debugage. Les 2 sont des extensions microsoft, prends bien celles là

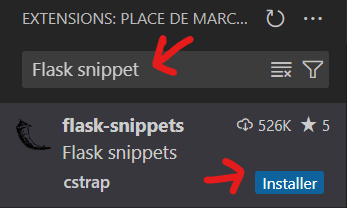
Installer Flask Snippets
- Recherche “Flask Snippets”
- Installe-le pour avoir des raccourcis pour les commandes Flask courantes.

Installer Jinja
- Pour avoir la coloration dans les templates HTML

Note : si tu fais un projet en Flask, tu as donc aussi besoin des extensions pour HTML/CSS car on s’en sert !
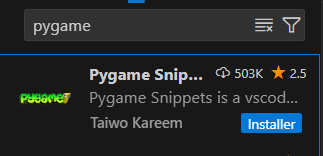
Extensions pour un projet Pygame
Pour un projet Pygame, reprends les étapes d’installation de Python
Puis dans les extensions de vscode :
- Cherche Pygame et installe celui de l’image à droite.

Débuter un projet sur VS Code
Création d’un nouveau projet
Étape 1 : Crée un dossier pour ton projet sur ton ordinateur:
- Rends toi dans le répertoire dans lequel tu veux créer ton projet (un dossier qui t’appartient uniquement consacré aux projets Magic Makers par exemple)
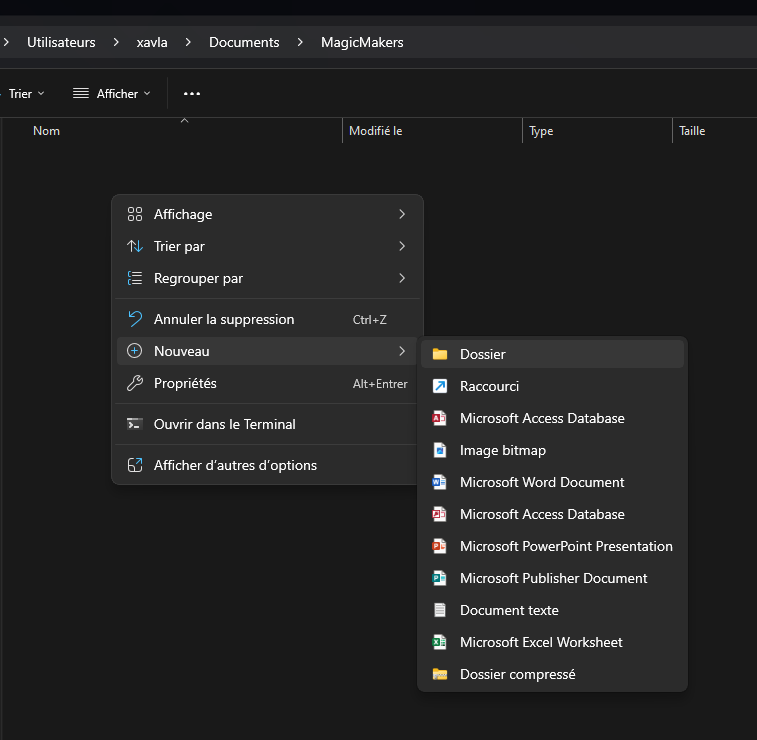
- Fais un clic droit / Nouveau / Dossier
- Donne lui un nom explicite dont tu te rappelleras

Étape 2 : Ouvrir ce dossier dans VS Code:
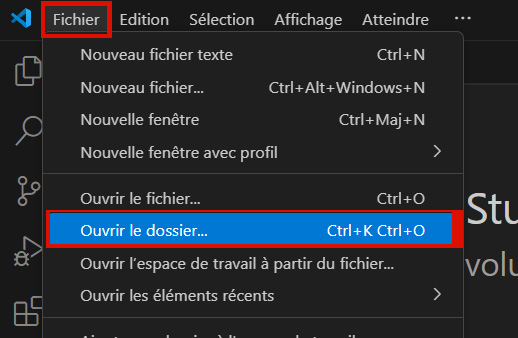
1 – Clique sur “fichier”, puis “ouvrir le dossier”

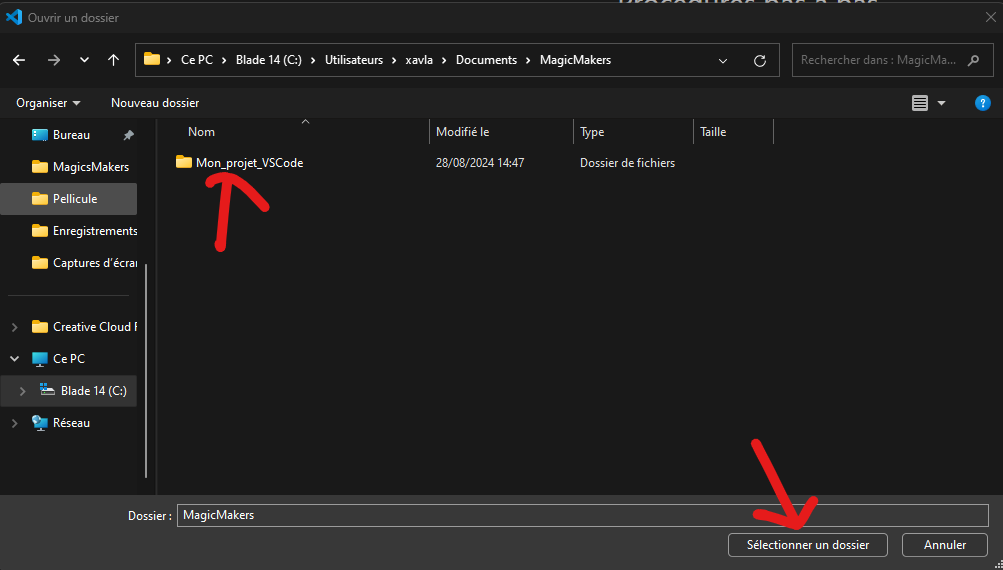
2 – Va chercher le dossier de ton projet que tu viens de créer dans ton ordinateur

Initialisation d’un projet
Maintenant que ton dossier vide est dans vscode, tu vas pouvoir construire l’architecture de ton projet, en créant tes dossiers et fichiers.
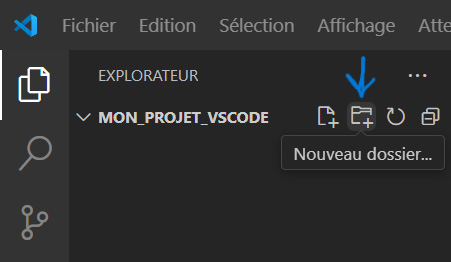
Création de dossier :
Si tu souhaites par exemple créer un dossier “images”, pour ranger toutes tes images dedans.
Ou en Flask, pour créer ton dossier static, et ton dossier templates.

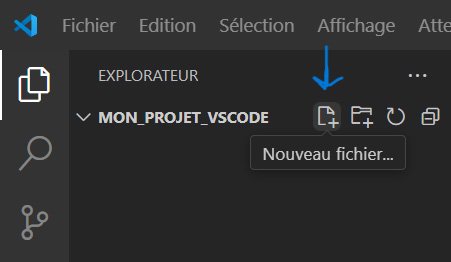
Création de fichier :
Pour créer les fichiers de ton programme :
- Pour un document html -> ma_page_web.html
- Pour un document css -> mon_style.css
- Pour un document python -> mon_code.py

Exécuter son code et voir le rendu visuel
Tu as créé ton projet et tu souhaites maintenant exécuter ton code pour voir le résultat, plusieurs options sont possibles en fonction du type de projet que tu réalises.
Pour un projet HTML/CSS/JS
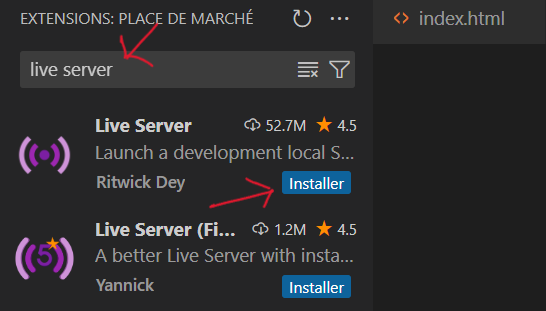
Tu auras besoin de l’extension Live Server qui te permettra de voir ton site en un clic.
Une fois que tu as cherché cette extension dans la barre de recherche, sélectionne le premier choix et clique sur Installer

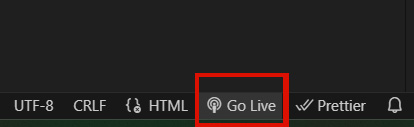
Puis dans ton vscode, tout en bas à droite, clique sur “Go Live”
Cela ouvrira ton rendu dans le navigateur. Et il se mettra à jour à chacun de tes changements !

Pour un projet Python / Flask
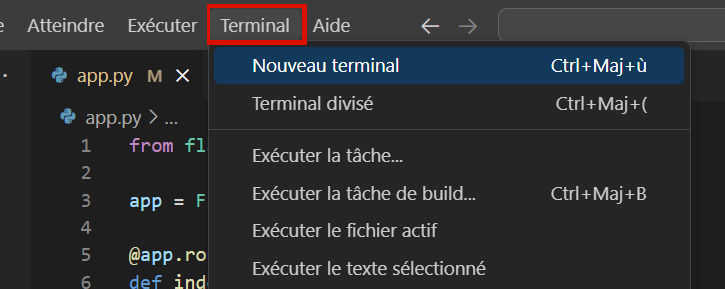
Tu devras ensuite ouvrir un nouveau terminal, qui te permettra d’écrire des commandes et d’exécuter ton code.
Clique dans le menu du haut sur terminal -> Nouveau terminal

Pour Flask et uniquement la première fois :
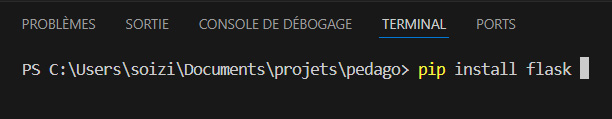
- Tu dois installer Flask dans vscode
- Tape la commande : pip install flask puis entrée

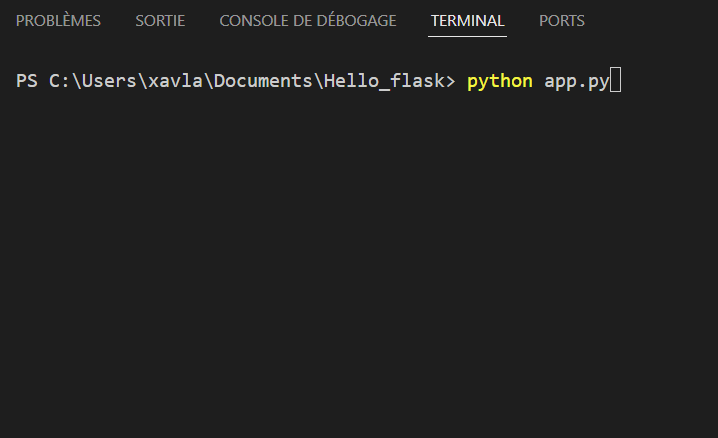
Tu peux exécuter ton programme directement depuis le terminal intégré que tu as ouvert précédemment en tapant : python mon_projet.py
- Par exemple, si mon fichier se nomme app.py
- Je vais écrire python app.py

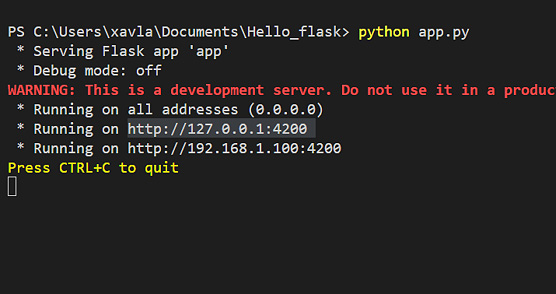
Utilise le “running on http://127.0.0.1:4200” pour voir ton site dans le navigateur de ton choix.
- Soit tu copies / colles l’adresse http://127.0.0.1:4200 dans ton navigateur et tu cliques sur entrée.
- Soit tu cliques directement dans ton terminal sur cette url, et tu verras une petit pop up “ouvrir ce lien”. en cliquant dessus, ton site s’ouvrira dans ton navigateur par défaut.

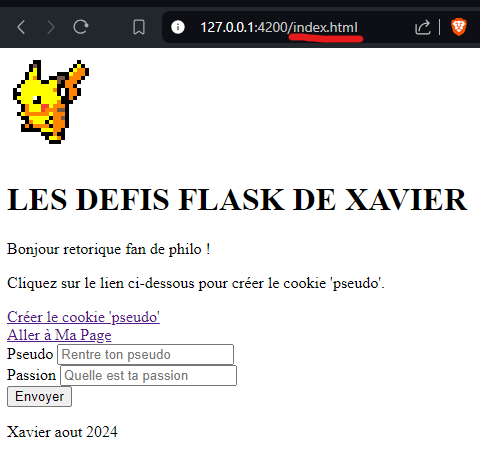
Exemple de rendu dans ton navigateur.
Une fois la réponse du terminal reçu tu peux coller l’adresses http://127.0.0.1:4200 dans la barre de recherche de ton navigateur pour avoir accès à ta page d’accueil crée avec le fichier index.html.
Puis, en ajoutant à la fin de cette dernière, le nom d’une autre page que tu cibles, dans ton site, tel que http://127.0.0.1:4200/nom_page
>>Ici la première page de mon site s’appelle index.html

Une fois que tu as visualisé ton travail, tu vas pouvoir continuer de le modifier dans VSCode. Pour voir les nouvelles modifications, il te faudra quitter l’exécution de ton terminal.
- Ctrl + C pour sortir d’une exécution de terminal
- (Pense à bien cliqué dans ton terminal avec de faire ctrl+c sinon ça ne marchera pas)
- Puis relance ton application comme tu l’as fait juste avant en lançant la commande python app.py
Debug d’installation
Visualiser son travail en python
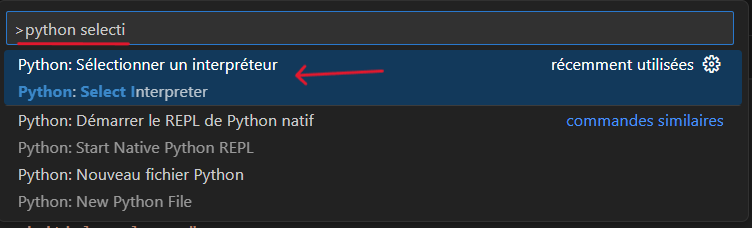
Si tu ne parviens pas à visualiser ton travail, tu peux essayer de changer l’interpreter de ton code en faisant ctrl + shift + P
Puis commence à écrire “python select interpreter”
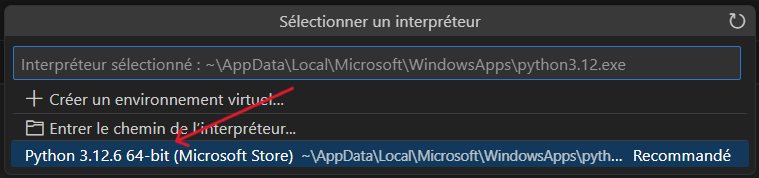
Et clique sur “Python : Sélectionner un interpréteur”

Enfin, clique sur la bonne version de python3

Astuces de debug
Utiliser les points d’arrêt :
- Clique à gauche du numéro de ligne pour ajouter un point d’arrêt. Cela arrêtera l’exécution de ton programme à cette ligne pour que tu puisses inspecter les variables.
Utiliser le débogueur intégré :
- Active le débogueur en allant dans “Run” > “Start Debugging” (ou appuie sur
F5). Choisis ton environnement (par exemple Python) et suis les instructions pour déboguer ton code.
- Active le débogueur en allant dans “Run” > “Start Debugging” (ou appuie sur
Console de débug :
- La console de débug te permet d’exécuter des commandes pendant que le programme est en pause. C’est utile pour inspecter les valeurs des variables.
