Memory Image - Partie 2
Pour afficher des images à la place des chiffres dans le jeu de Memory, nous devons effectuer quelques modifications dans le code existant. Suivez les étapes ci-dessous :
lien replit : https://replit.com/@Qulbutokee/Memory-Images-Partie-2#main.py

Étape 1 : Préparation des images
Préparez vos images en les plaçant dans le même répertoire que votre script Python. Assurez-vous que les images ont les dimensions appropriées pour s’adapter aux cartes du jeu. Renommez les images en conséquence pour qu’elles aient un nom cohérent avec les valeurs des cartes.

Étape 2 : Chargement des images
Dans la section où nous générons les paires de cartes, nous allons remplacer les valeurs numériques par les chemins d’accès aux images correspondantes. Pour cela, nous devons charger les images à l’aide de la fonction pygame.image.load().
# Génération des paires de cartes |
Ici, nous avons ajouté une liste image_paths qui contient les chemins vers les images que vous souhaitez utiliser. Vous devez remplacer “image1.png”, “image2.png”, etc. par les chemins réels de vos images.
Ensuite, nous avons ajouté une boucle qui charge chaque image à partir du chemin spécifié, puis redimensionne l’image pour qu’elle corresponde aux dimensions de la carte.
# Dessiner les cartes |
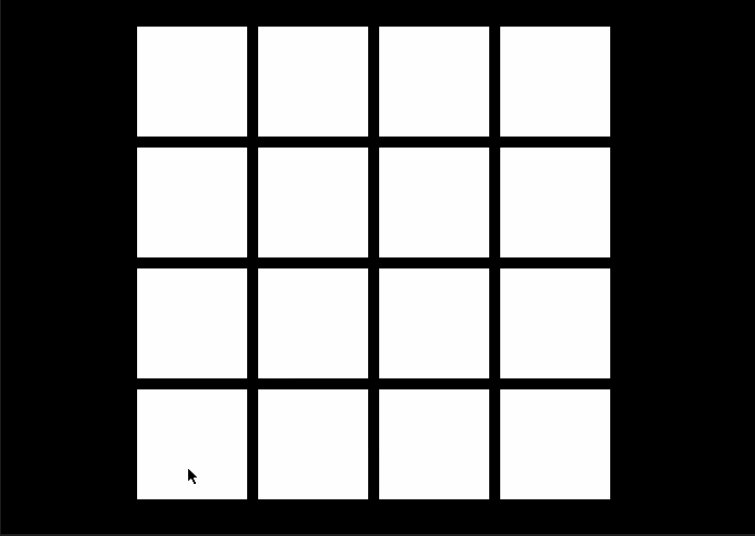
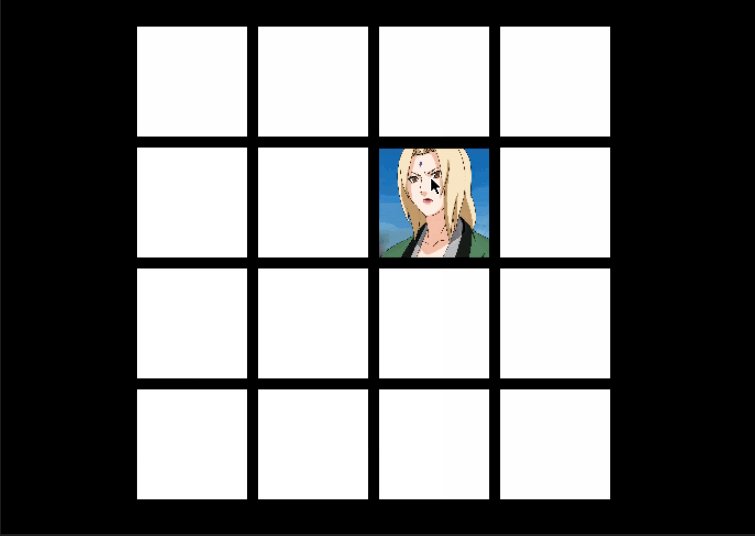
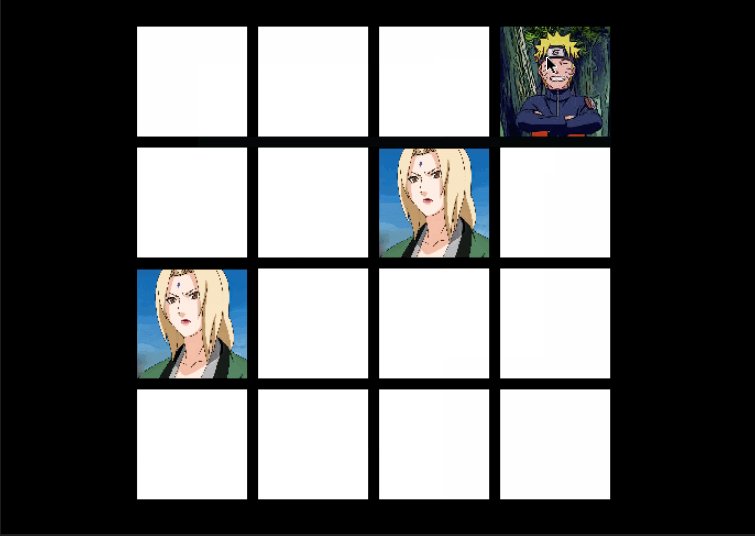
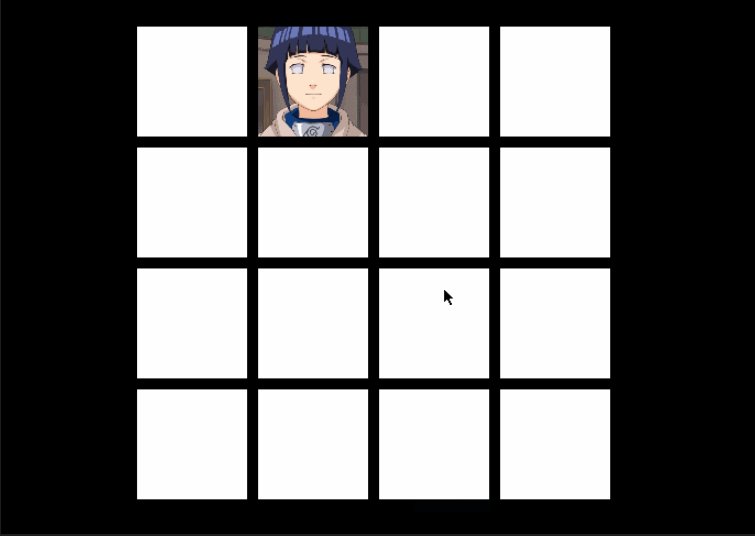
Dans cette partie du code, nous avons modifié la boucle de dessin des cartes pour afficher les images à la place des rectangles blancs. Si la carte est retournée (card[“flipped”] == True), nous utilisons window.blit() pour afficher l’image correspondante à la valeur de la carte (int(card[“value”])) à la position de la carte.
Assurez-vous d’avoir les images dans le même répertoire que votre script Python, et de les nommer correctement dans la liste image_paths.
Assurez-vous de placer les images image1.png, image2.png, etc., dans le même répertoire que votre script Python. Assurez-vous également d’adapter le chemin d’accès aux images et les noms d’image dans la liste pairs pour correspondre à vos propres images.
Avec ces modifications, le jeu affichera les images sur les cartes du Memory. Assurez-vous que les images sont correctement dimensionnées pour s’adapter aux cartes du jeu.
voici le code entier avec les images :
import pygame |
