Installation Unity et VSCode
Sur cette page vous trouverez :
Préparation
Les étapes sont nombreuses mais faciles à réaliser en suivant notre déroulé étape par étape.
Prévoyez environ 1 heure de temps d’installation (principalement pour le temps de téléchargement du logiciel) selon votre vitesse Internet. L’installation complète requiert également 6 gigas d’espace disponible dans votre disque dur.
Sur certains ordinateurs, certains dossiers sont verrouillés et interdits. Si Unity ne peut pas s’installer dans ces dossiers, changer d’emplacement : vous devez avoir accès a ce dossier avec le compte utilisateur actif, ce ne dois pas être un dossier Administrateur
Si vous rencontrez le moindre souci lors de l’installation, vous referrez au guide des Bugs d’installation
Nous vous conseillons d’avoir ce guide ouvert pendant votre installation car certains bugs peuvent être évités très facilement en vérifiant juste quelques paramètres (comme l’espace disque disponible, etc)
Installer Unity Hub
Étape 1 : Télécharger Unity Hub
Unity Hub est le logiciel qui va gérer les versions d’Unity, leurs téléchargements, les plugins, l’accès au compte Unity etc. On doit passer par lui pour installer Unity.
Rendez vous sur le lien de telechargement de Unity Hub.
PS : cela n’ouvre aucune fenêtre, le logiciel se télécharge directement dans votre dossier « téléchargement »

Dans le dossier « Téléchargements » de votre pc, vous allez retrouver le logiciel UnityHubSetup.
Double cliquez dessus pour lancer son installation.

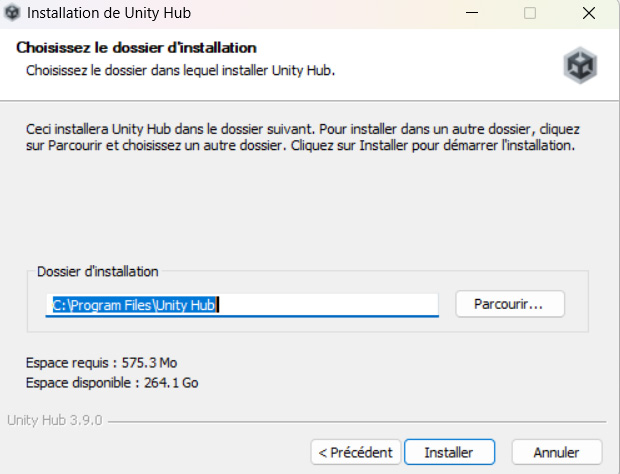
Vous pouvez choisir le dossier d’installation, et pensez aux 6 gigas dont vous aurez besoin pour une installation complète de Unity.
- Vous devez avoir assez de place dans votre disque dur, et vous avez la possibilité de voir à cette étape, si « l’espace disponible » de votre ordinateur sera suffisant.
- Si ce n’est pas le cas. Commencez par faire de la place, ou changer de dossier avant de revenir à cette étape et faire la suite du tutoriel.

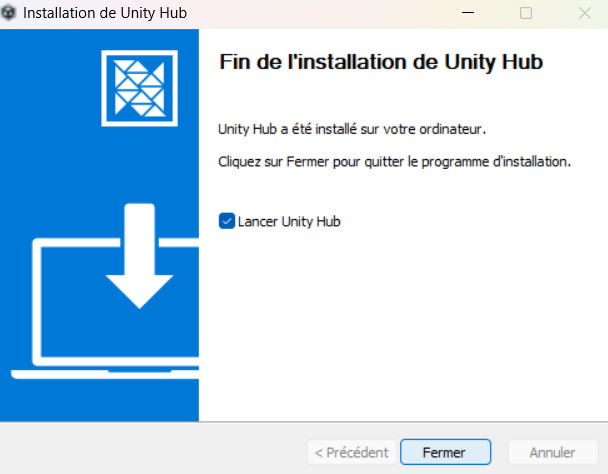
Une fois l’installation terminée, vous pouvez :
- Cocher la case « Lancer Unity Hub »
- Et cliquer sur le bouton « Fermer »
Le logiciel va se lancer et vous pourrez passer à la suite de l’installation.

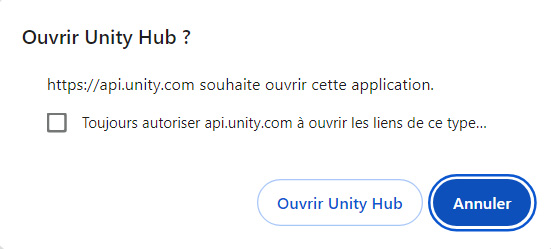
Vous pouvez avoir une pop up qui s’ouvre en haut de votre navigateur, vous demandant d’accepter d’ouvrir Unity Hub.
- Vous pouvez cocher « toujours autoriser »
- Puis cliquer sur « ouvrir unity hub »

Étape 2 : Compte et Licence Unity
Lorsque vous ouvrez Unity Hub, il va vous demander de vous connecter. Connectez vous ou créez un compte.
Si votre enfant n’a pas de compte, et qu’il ne peut pas s’en créer un, vous pouvez utiliser celui-ci, que nous mettons à votre disposition :
- Mail : compte1@magicmakers.fr
- Mdp : magicUnity00
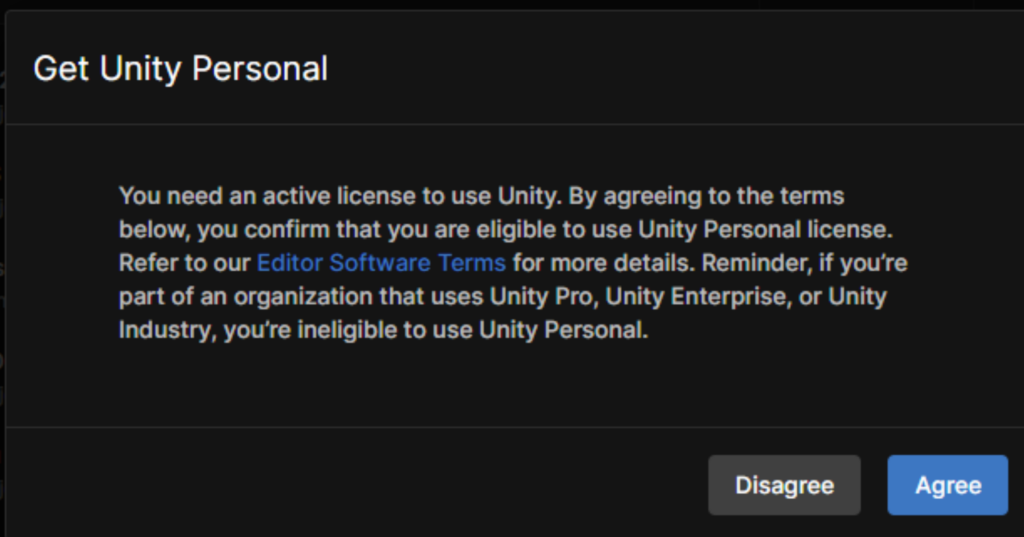
Une fois connecté et Unity Hub ouvert, il devrait vous demander d’activer une licence « Personal » (celle gratuite, de base). Cliquez sur « Agree »

Si le message de licence n’apparait pas :
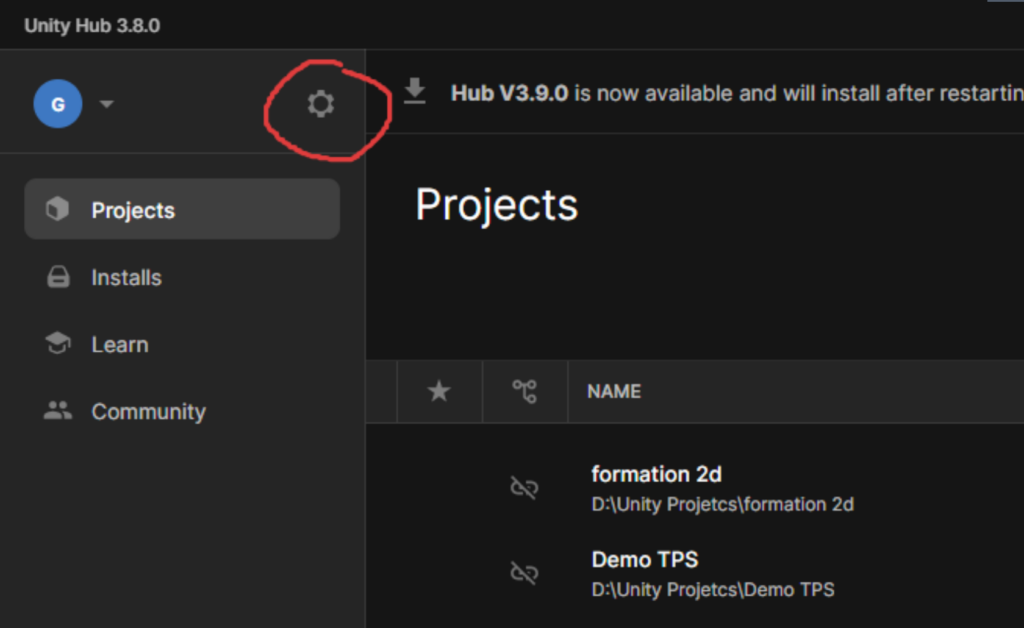
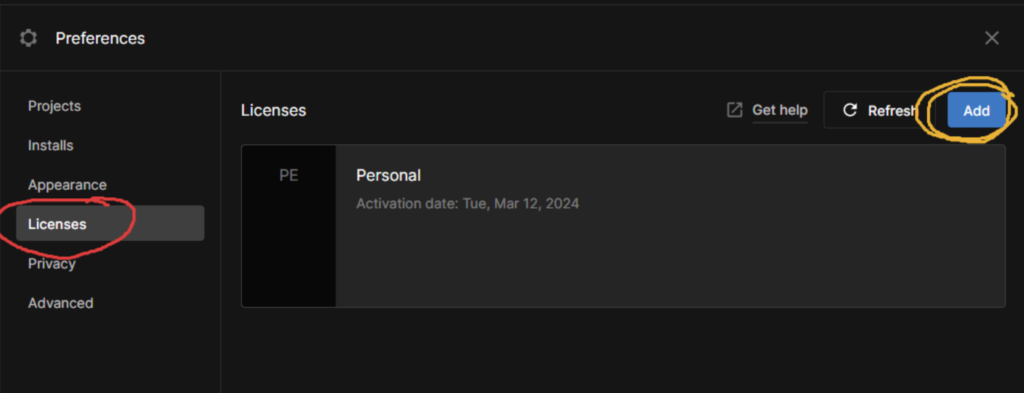
Vous pouvez vérifier si une licence est déjà active en allant dans le menu Préférences, puis dans Licenses.

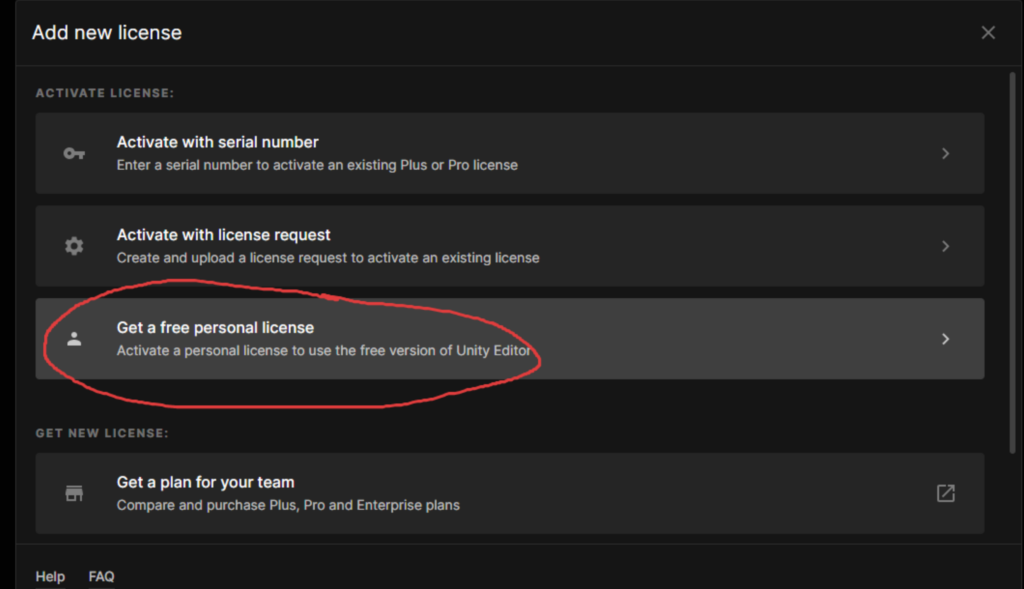
Si il n’y a pas de licence, vous pouvez en ajouter une en cliquant sur le bouton Add (en jaune sur l’image de gauche), puis en choisissant l’option de « Get a free personal License »


Installer Unity
Étape 3 : Télécharger Unity
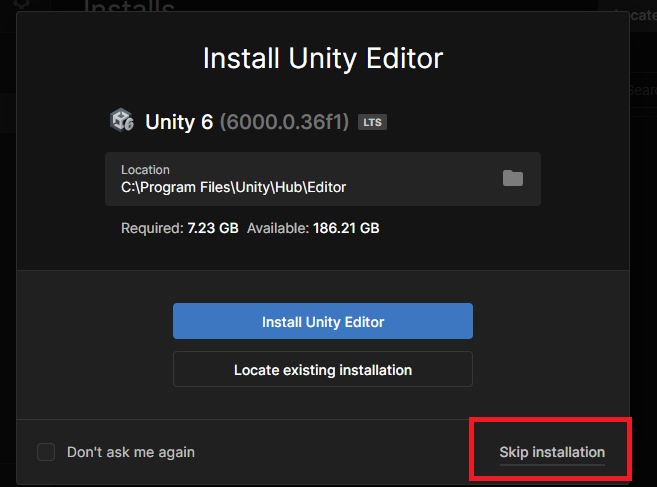
Une fois connecté, unity hub vous proposera d’installer la dernière version de Unity LTS : Ce n’est pas la bonne version pour nos ateliers
Voici les étapes :
- Retourne sur le menu des installations en cliquant sur Skip installation
- Clique sur le bouton « INSTALL EDITOR«


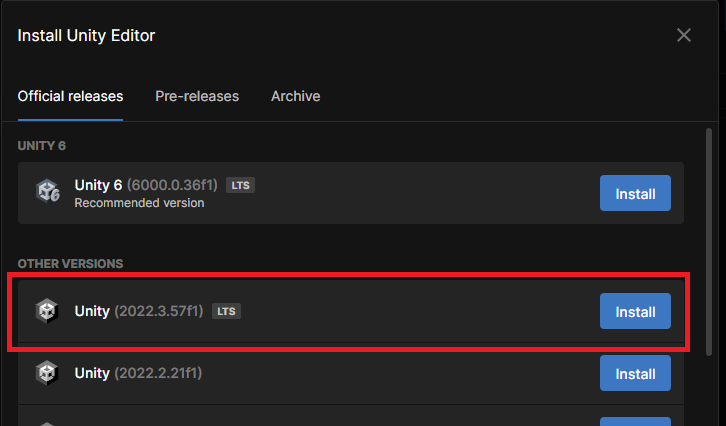
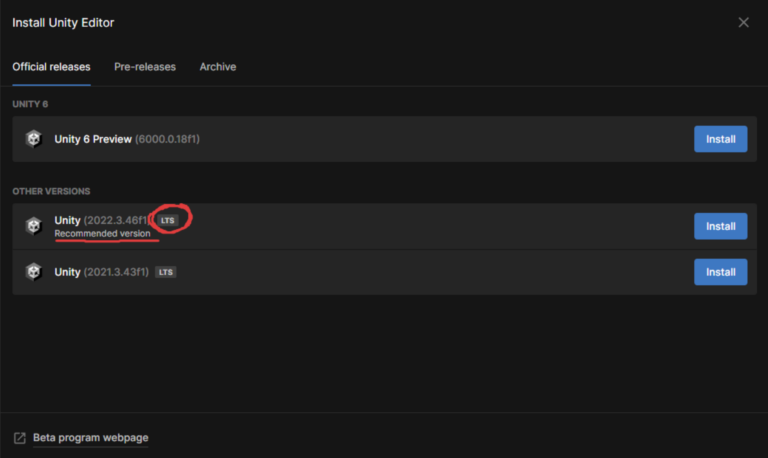
- Puis on selectionne la version 2022 LTS
Cela va mettre du temps, c’est tout à fait normal.

Si vous n’avez pas vu cette dernière fenêtre ou que vous l’avez fermé par inadvertance
Si tout s’est bien déroulé jusqu’ici et que vous n’avez pas été bloqué sur une étape précédente, vous pouvez sauter ce chapitre.
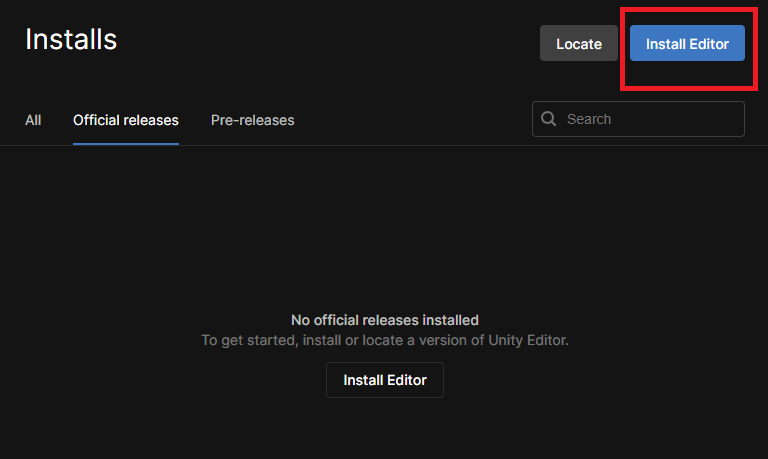
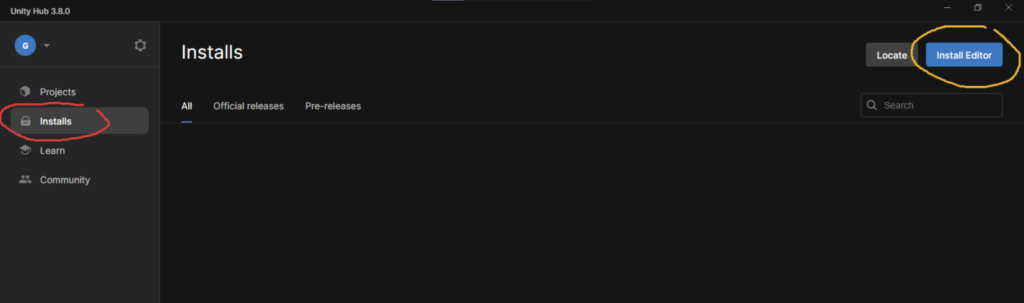
Vous pouvez aller chercher l’installation de unity dans unity hub.
- Cliquez sur le menu « installs » à gauche (en rouge)
- Puis « Install Editor » à droite (en jaune).

Ici il va falloir choisir une version. Magic Makers utilisera toujours la version Stable (LTS) qui est recommandée par Unity.
Le numéro de version est important pour les projets de groupe, car certaines versions ne sont pas compatibles entre elles.
- Cependant tant que vous choisissez une version LTS stable, il n’y aura pas de problème, même si la version n’est pas identique à celle de l’animateur ou des autres makers.

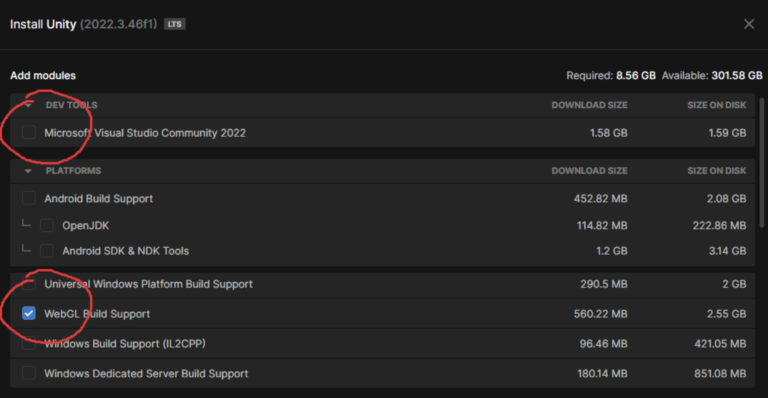
Les modules supplémentaires:
L’étape suivante permet de choisir des modules supplémentaires. Ou d’en enlever.
- Nous allons en effet décocher Visual Studio
La version fournie avec Unity est responsable de beaucoup des faux-positifs avec les antivirus qui font qu’Unity s’installe mal.
Cette version est aussi plus lourde, avec pleins de sous-plugins qui ne nous servirons à rien. Nous allons donc utiliser plutot la version public du logiciel, que l’on installera plus tard, et donc on décoche cette version.
- On va aussi cocher WebGL build support
Ce plugin permet de publier son jeu en ligne. Sans lui les makers ne pourront pas publier.
- Une fois ces paramètres choisis, cliquez sur « Install », en bas en bleu, et laissez tourner.
Gardez un oeil sur l’ordinateur au cas où il vous demande d’approuver ou d’autoriser Unity, ce qui est possible selon les machines.

Attention! Le téléchargement peut échouer si votre antivirus le bloque. Avant de valider, utilisez le guide des Bugs pour voir si votre antivirus risque de poser problèmes, auquel cas il faudra temporairement l’éteindre.
En cas de doute, vous pouvez le désactiver au cas où, et le remettre dès que Unity à fini de s’installer.
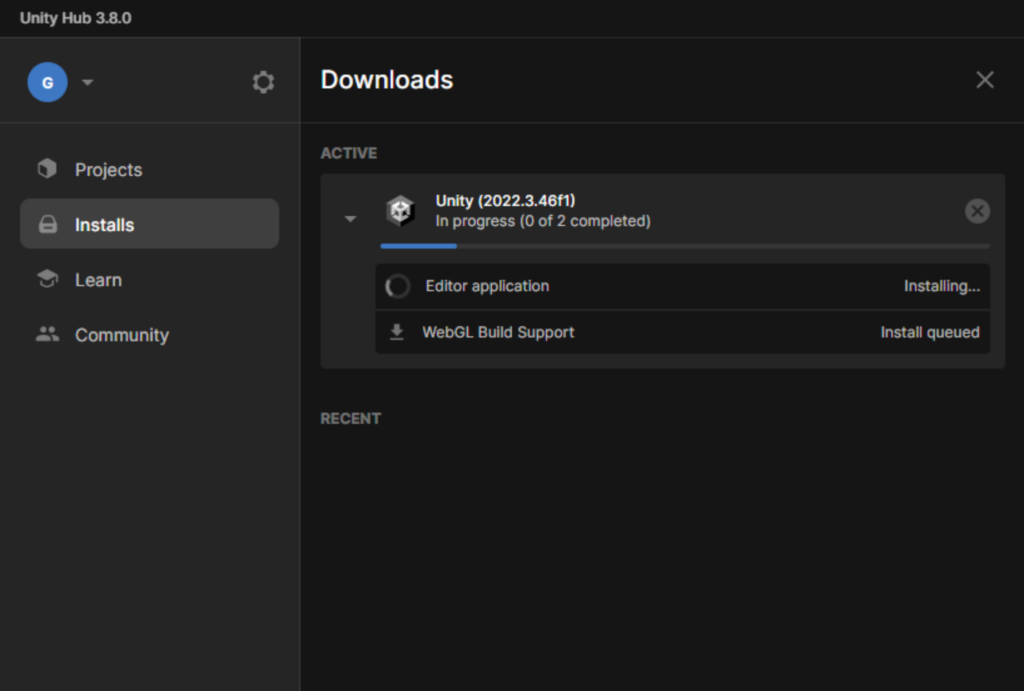
Vous pouvez suivre l’installation grâce à la fenêtre qui s’ouvre (image à droite)

Une fois Unity installé, vous aurez un récapitulatif des extensions ajoutées automatiquement.
- Vérifiez bien que vous avez WebGL Build Support (sinon referez-vous à la section juste au dessus)

Étape 4 : Vérification de l’installation
Pour vérifier l’installation, le plus simple est de créer un projet.
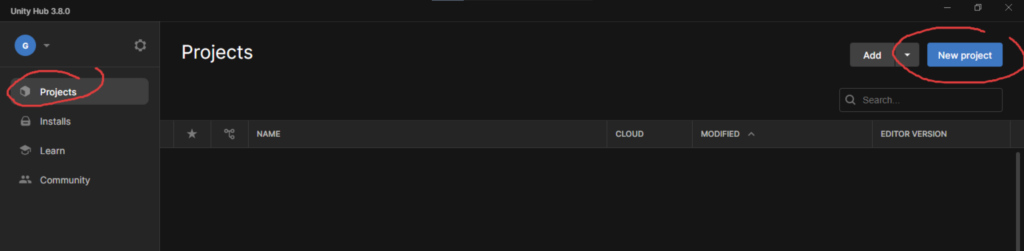
- Dans le menu de gauche, choisir l’option « Projects »
- Puis à droite, le bouton bleu « New Project »

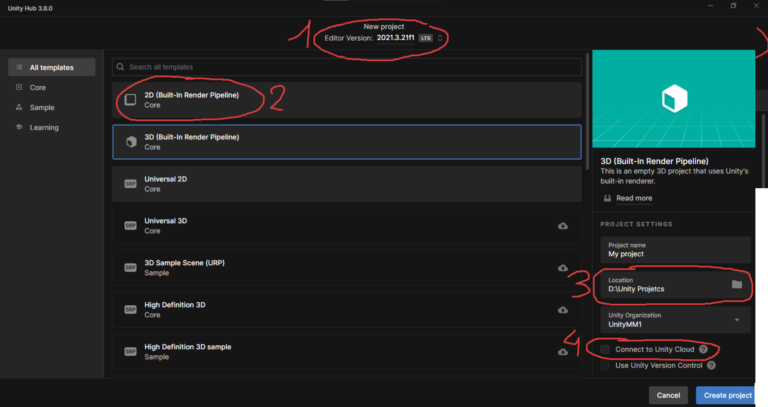
Pour les options:
- Verifier bien la version en haut qui doit correspondre à celle que vous avez installé (surtout si votre enfant avait déjà Unity, il peut avoir plusieurs version disponible)
- Choisissez le projet 2D core (pour ce test, c’est juste que c’est le plus rapide à s’ouvrir pour un projet neuf)
- Verifier le dossier dans lequel le projet va se créer. Il faut que ce soit un dossier avec un peu de place, et pas de restrictions d’accès
- Optionnel : décochez le cloud, on ne s’en servira jamais.
Puis validez avec le bouton bleu en bas « Create Project »

Laissez le projet se créer et s’ouvrir. Si le projet s’ouvre, c’est déjà très bon signe.
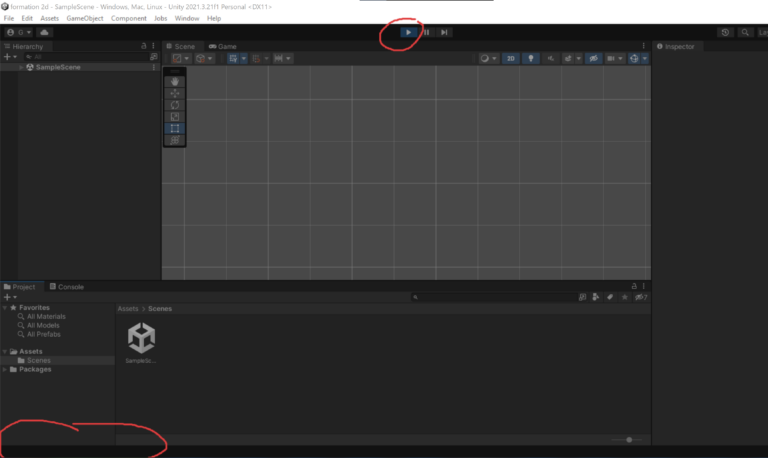
Une fois dedans, il n’y a que 2 choses à vérifier:
- En bas de l’écran, il ne doit pas y avoir de message rouge (jaune ou blanc c’est bon)
- Le bouton « Play » doit pouvoir être activé et rester activé (il change de couleur)

Si ces 2 choses sont bonnes, votre installation est réussie.
Si l’une de ces choses n’est pas bonne, regardez d’abord si le problème est mentionné dans le Guide des Bugs.
Sinon, n’hésitez pas à contacter le service client pour un rendez-vous technique, et nous vous aiderons !
Installer Visual Studio Code
Étape 5 : Télécharger Visual Studio Code
Commencez par aller sur le lien de téléchargement, pour installer vscode.
Lancez l’installation, acceptez la licence.
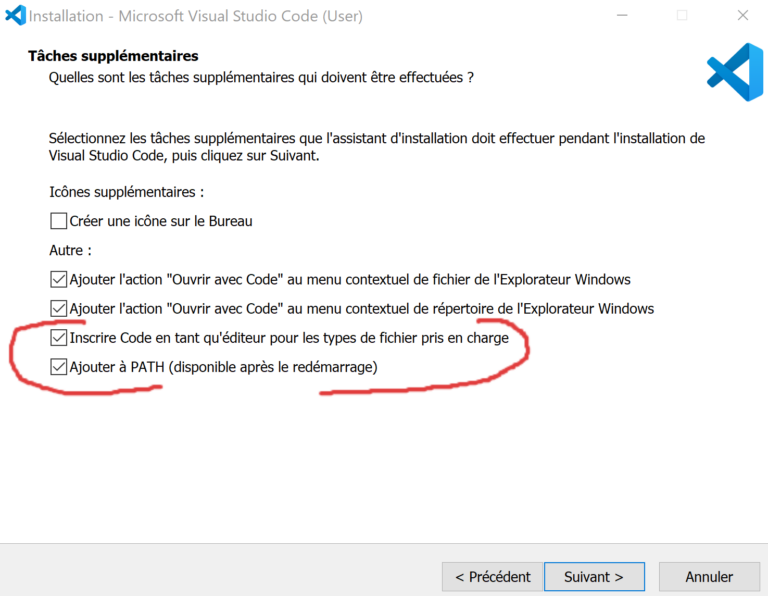
Dans les options, les 2 options les plus importantes sont les 2 dernières : elles doivent être cochées.

Étape 6 : ajouter les Plugins nécessaires
Ouvrez Visual Studio Code (que nous appellerons VScode à partir de maintenant). On va ajouter quelques plugins pour que VScode marche avec Unity, et on va s’assurer que Unity à bien détecté VScode.
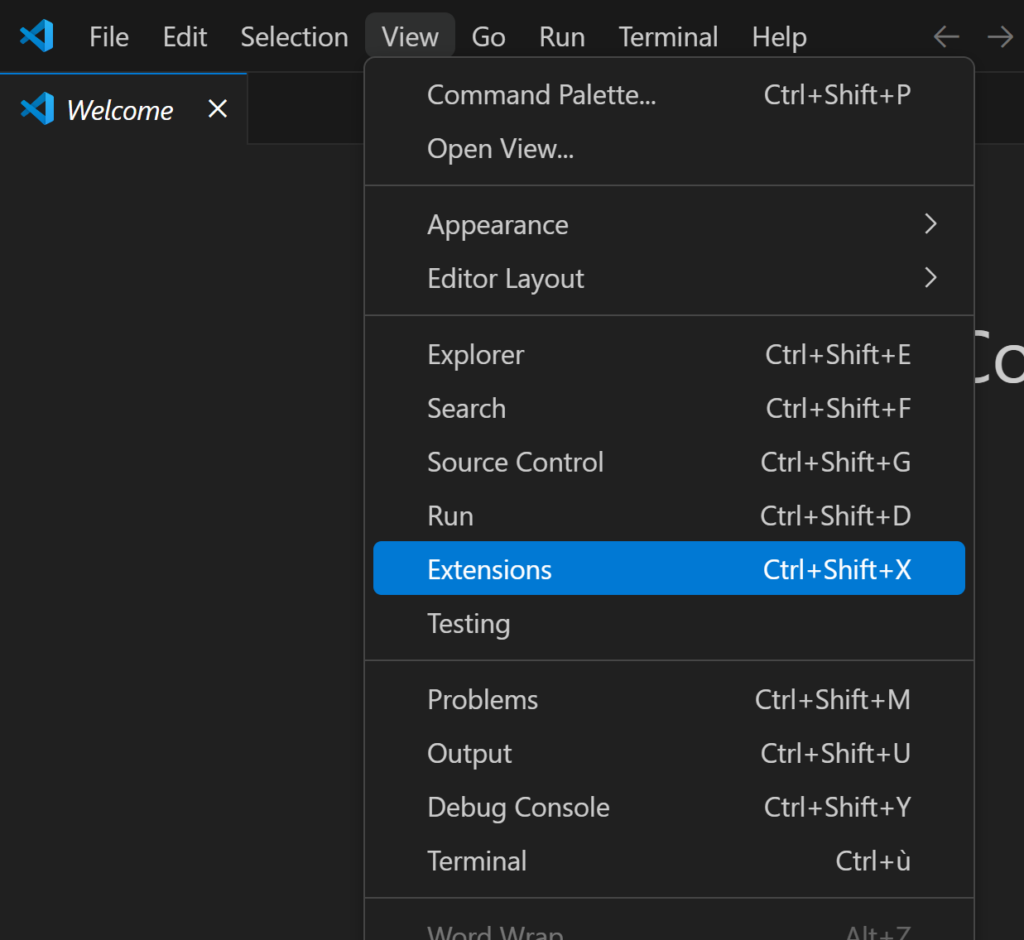
1- Allez dans le menu view > Extensions.

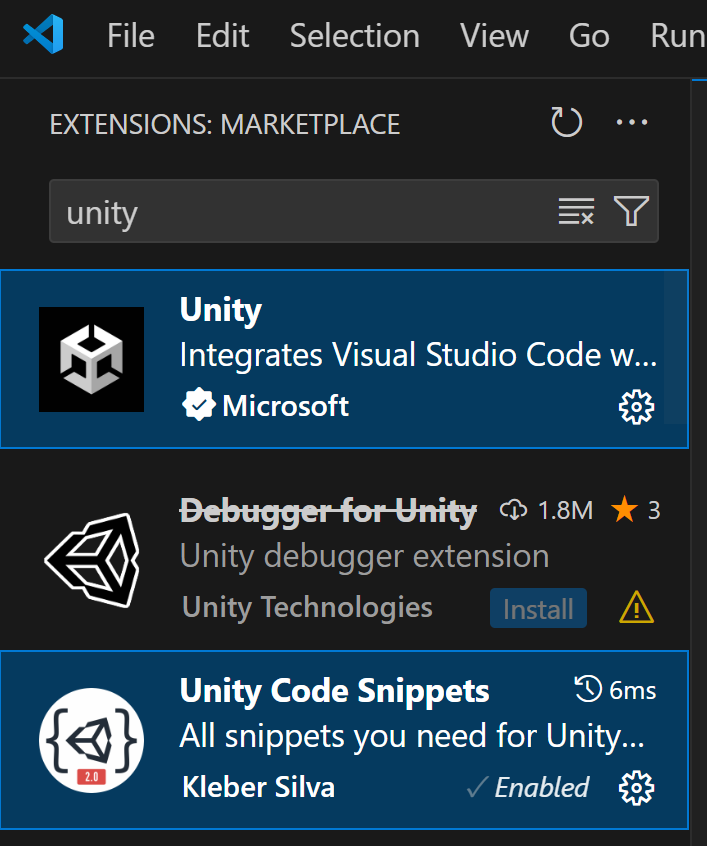
2- Dans le menu qui s’ouvre comme l’image de droite, cherchez les extensions suivantes :
- C# (la version de base, pas le Dev Kit ou l’IA)
- Unity (pour que les scripts fonctionnent)
- Unity Code Snippets (pour l’auto-correcteur de code)

Étape 6 : Vérification dans Unity
Pour vérifier si Unity a bien détecté VScode, il vous faudra un projet.
Si vous n’en avez pas, jetez un oeil à la verification d’installation Unity, qui montre comment faire un projet rapide pour tester.
Une fois le projet ouvert, référez vous au guide des bugs pour s’assurer que tout fonctionne.
Et voila, vous avez installé Unity et VScode et votre enfant est prêt à se lancer dans ses ateliers !
