Points de vie
Sur cette page tu trouveras le tuto des fonctionnalités suivantes :
Ajouter des Points de vie au joueur
Ajoute des points de vie
Quand on donne des points de vie à un sprite, on stocke ses points de vie dans une variable.
Dans Construct, il y a deux types de variables. Les variables d’instance qui sont propres à chaque instance (copie) d’un sprite, et les variables globales qui sont accessibles dans tout ton jeu, et donc utilisables dans tous les niveaux du jeu.
Pour créer les points de vie de ton joueur, tu peux utiliser une variable globale.
Pour créer les points de vie d’ennemi tu devras plutôt utiliser une variable d’instance.
Dans les évènements :
Crée la variable de point de vie (variable d’instance ou globale selon la situation).
/!\ Dans les événements, quand tu cherches une variable globale il faut aller dans système. En revanche, quand tu cherches une variable d’instance, il faut sélectionner le sprite concerné pour trouver sa variable.
- Gestion des pertes de PV : Quand un sprite doit perdre des points de vie, ajoute dans l’événement concerné une action pour soustraire des points à sa variable.
- Un ennemi à 0 PV : quand sa variable atteint 0, un ennemi est détruit.
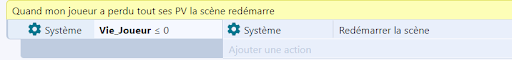
Joueur à 0 PV : quand le joueur n’a plus de PV tu peux redémarrer la scène (dans système)

Du coup : il faut aussi penser à remettre ses PV au max quand la scène commence :
Affiche les points de vie avec du texte
nécessite : un système de point de vie
Le concept : avoir un texte qui affiche en permanence nos points de vie
Il te faudra un texte dans lequel on va afficher les points des vies
Ajoute le comportement ancre à ton texte.
Dans la feuille d’événements :
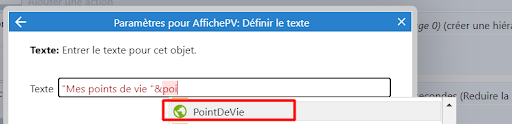
À chaque tick (dans général) on va définir le texte et y renvoyer notre variable de point de vie. On utilise le caractère ‘&’ pour coller du texte (entre “”) et le nom de notre variable
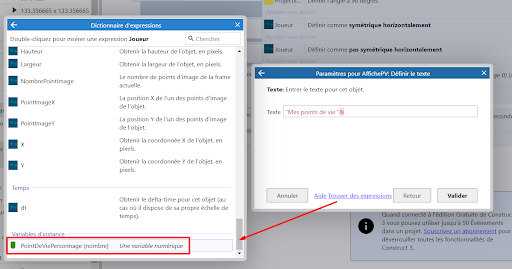
Si tes points de vies sont dans une variable globale, il te suffit de taper son nom pour qu’elle s’affiche avec un petit logo de planète.


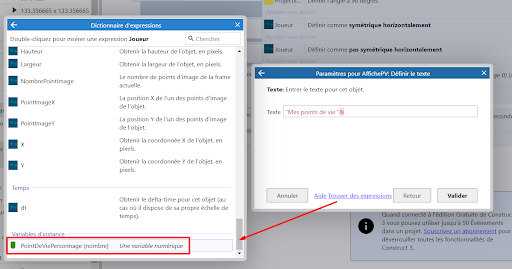
Si tes points de vies sont dans une variable d’instance, il te faudra ouvrir le système d’expression pour sélectionner ton sprite puis sa variable.
Tu devrais avoir quelque choses comme ceci :
Affiche les points de vie avec une jauge
nécessite : un système de point de vie, création d’un sprite pour la jauge de points de vie
Le concept : utiliser un sprite qui va s’agrandir et se rétrécir selon nos pv restants, comme une sorte de jauge.
Ajoute le comportement ancre à ton sprite de jauge.
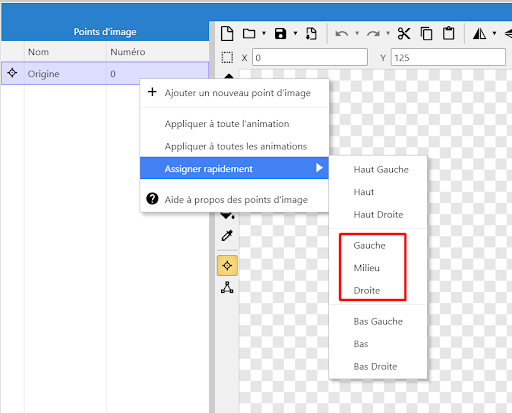
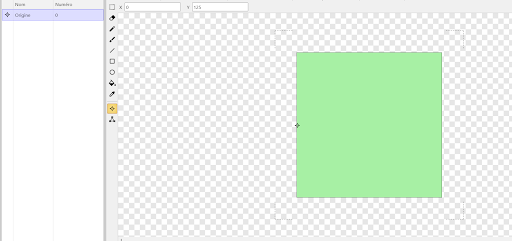
Dans l’éditeur de sprite, modifie le point d’image d’origine pour le mettre tout à gauche ou tout à droite. (Le point d’origine va conditionner dans quel sens ton sprite va s’étendre. Il ira dans la direction opposée. Exemple : s’il est à gauche, notre jauge s’étendra vers la droite).
Pour cela tu peux faire clic droit sur ton origine, puis assigner rapidement et choisir le côté qui te convient le mieux.


On va faire varier la largeur de notre sprite en fonction de la variable des points de vie de notre joueur. Pour que l’affichage de notre durabilité soit tout le temps actualisé, tu vas créer un événement dont la condition sera dans générale, à chaque tick.
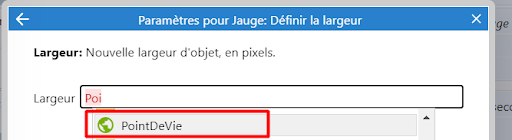
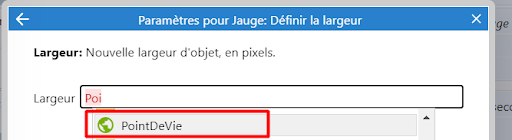
Puis dans l’action de cet événement, tu vas définir la largeur de ton sprite et indiquer comme taille le nom de ta variable de point de vie.
Si tes points de vies sont dans une variable globale, il te suffit de taper son nom pour qu’elle s’affiche avec un petit logo de planète.

Si tes points de vies sont dans une variable d’instance, il te faudra ouvrir le système d’expression pour sélectionner ton sprite puis sa variable.


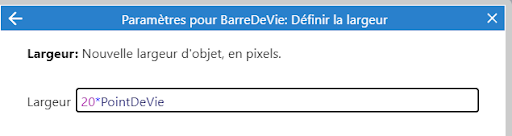
Comme la variable peut contenir un petit nombre, tu vas multiplier cette valeur pour que la jauge soit grande.
Tu devrais obtenir quelque chose de similaire à cela :
Affiche les points de vie avec un sprite animé
nécessite : un système de point de vie, création d’un sprite animé pour afficher ses points de vie.
/!\ cette méthode n’est pas adaptée aux jeux où le joueur a beaucoup de points de vie.
Le concept : Utiliser un sprite qui a une frame différente par point de vie.
Il te faudra un sprite avec une frame pour chaque stade de points de vie. Par exemple une frame avec 3 points, 2 points, 1 points puis aucun point.
Organise tes frames de sorte que le numéro de la frame corresponde aux nombre de pv restants (ainsi sur la frame 0 on a plus aucun PV).

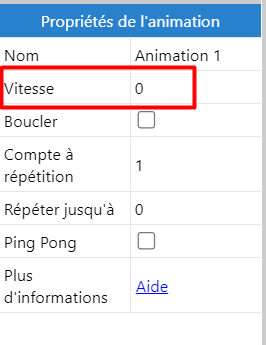
Pense aussi à changer la vitesse de ton animation pour qu’elle soit à 0
Ajoute le comportement ancre à ton sprite.
Dans la feuille d’événements :
Crée un nouvel événement. Dans général, choisis “à chaque tick” comme condition de cet événement.
En action, on va faire varier la frame de notre animation en fonction de notre variable de point de vie. Pour cela, tu vas définir la frame. Au lieu d’écrire directement un nombre, tu vas entrer le nom de ta variable. Ainsi quand on a 3 points de vie on affiche la frame 3 qui montre aussi 3 points de vie.
Si tes points de vie sont dans une variable globale, il te suffit de taper son nom pour qu’elle s’affiche avec un petit logo de planète.


Si tes points de vies sont dans une variable d’instance, il te faudra ouvrir le système d’expression pour sélectionner ton sprite puis sa variable.
Tu devrais obtenir quelque chose de similaire à cela :
